Auteurs: Elias DHOUIB, Marwen BEN AYED et François-Louis JAFFRY
Plan :
I-Contexte
II-Présentation de la solution technique de manière synthétique
III-Présentation de la solution de manière détaillée
IV-Lien vers le code
V-Protocole de communication
VI-Justification des choix techniques
VII-Perspectives
VIII-Sources
I-Contexte
Dans le cadre de notre projet TAF COOC, nous étions amenés à réaliser un objet communiquant.
Notre objet est destiné à la gestion et l’optimisation des bureaux de travail en entreprise. En effet, l’arrivée de la crise COVID-19 a accéléré le phénomène du télétravail, entraînant une re-dimension des espaces et lieux de travail: le bureau fixe que l’employé garde jusqu’à la fin de sa carrière disparaît progressivement.
Ainsi cette nouvelle organisation du travail est à l’origine de nombreuses répercussions notamment sur la répartition des bureaux, certains employés ne connaissant pas forcément leur emplacement attribué avant d’arriver dans les locaux de l’entreprise.
Nous avons ainsi conçu un objet communicant qui a pour but d’indiquer l’emplacement des bureaux de chacun des employés, mais aussi de pouvoir choisir ses jours de télétravail, consulter son emploi du temps et répartir les employés dans différents bureaux grâce à une application qui sera en communication directe avec cet objet.
Cette solution a pour ambition de simplifier les conditions de travail des employés en entreprise.
II–Présentation de la solution technique de manière synthétique
1)L’objet
L’objet connecté est très intuitif, il s’agit d’un afficheur LCD et d’un lecteur RFID reliés à une carte Arduino Uno. Cela permettra d’afficher en temps réel l’emplacement des bureaux des employés lorsqu’ils auront posé leur badge sur le lecteur RFID, information qui sera aussi envoyée directement sur l’application grâce à un module wifi (ESP8266).
2) L’application
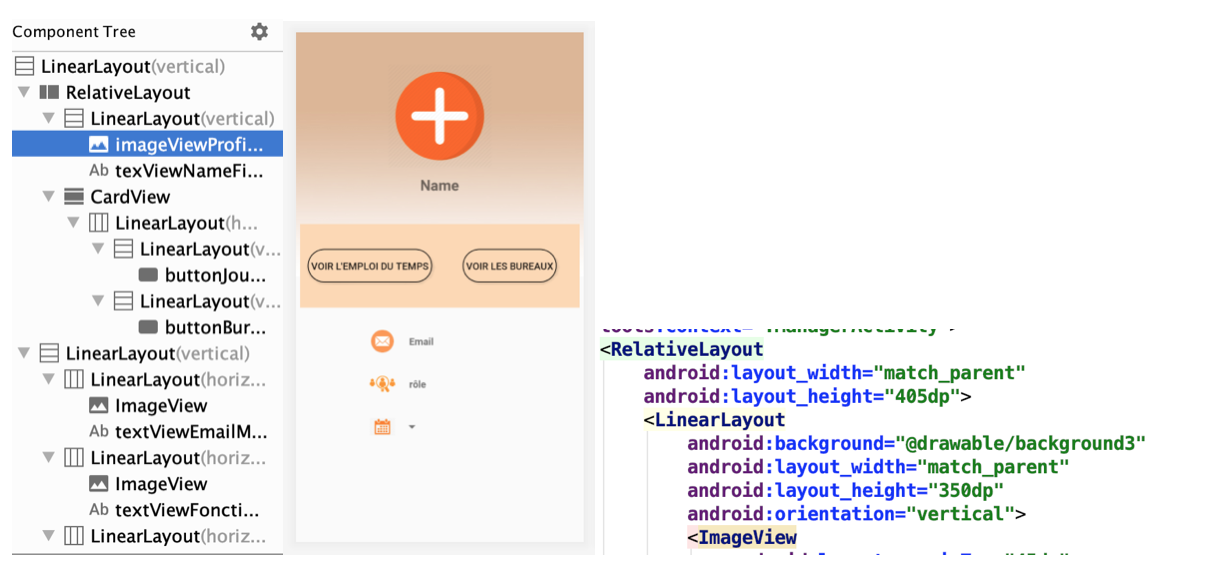
L’application FLEM est accessible sur le smartphone de chaque utilisateur. Sur la page d’accueil il faut d’abord s’authentifier grâce à une adresse mail et mot de passe préalablement définis par l’entreprise. En fonction du statut (employé ou manager) certaines fonctionnalités vont être différentes. Voici l’interface d’authentification:
Dans le cadre d’un employé :
Après authentification, il accèdera à son profil dans lequel il pourra:
- choisir/modifier sa photo de profil
- choisir/modifier ses jours de télétravail
- consulter ses jours sélectionnés
- consulter le bureau qu’il lui est affecté le jour même
Dans le cadre du manager :
Après authentification, il accèdera à son profil dans lequel il pourra:
- choisir/modifier sa photo de profil (même affichage que pour l’employé)
- choisir/modifier ses jours de télétravail (même affichage que pour l’employé)
- consulter l’emploi du temps de son équipe
- attribuer les bureaux aux membres de son équipe
- choisir/modifier les jours de télétravail de son équipe
- consulter les bureaux disponibles
III-Présentation de la solution de manière détaillée
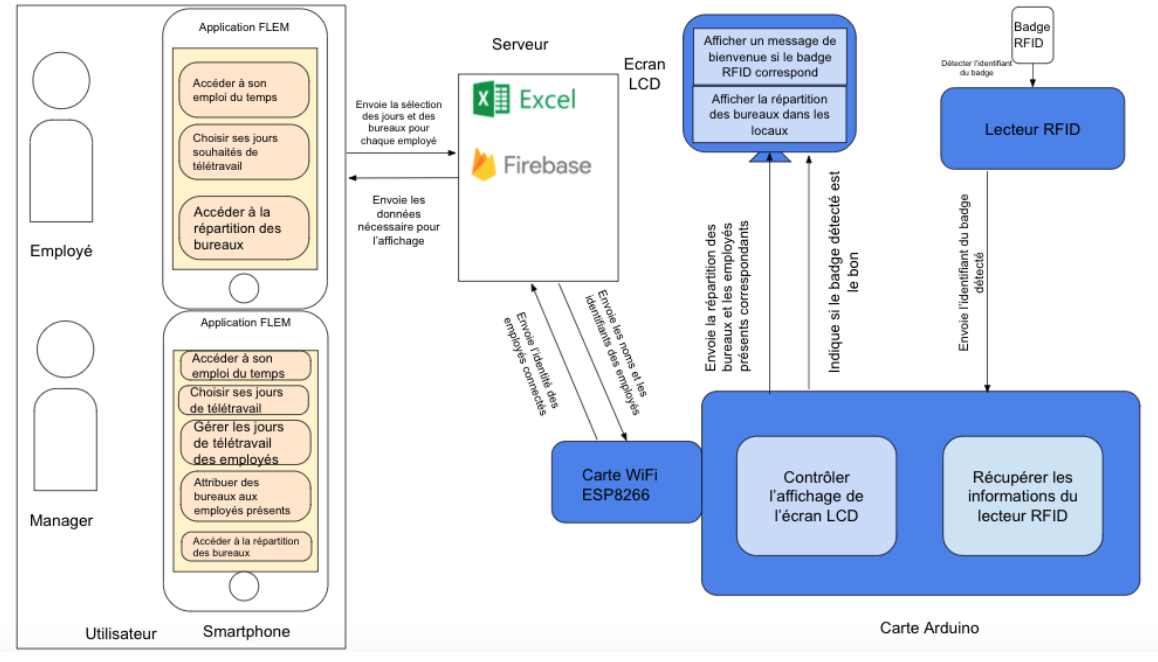
1) Diagramme d’architecture matérielle/logicielle
Voici ci-dessus le diagramme d’architecture de la solution que nous avons déterminé. Notre solution proposée est composée de trois parties.
D’une part, les utilisateurs (à savoir managers et employés), ont accès à l’application FLEM sur leur smartphone. Celle-ci permet aux employés d’accéder à leur emploi du temps, à la répartition des bureaux et de saisir leurs préférences en termes de jours de télétravail. Les managers ont accès à ces fonctionnalités, mais peuvent aussi décider de l’emploi du temps de leurs employés et de leur attribuer des bureaux.
D’autre part, nous avons conçu un objet connecté permettant d’afficher en temps réel la répartition des bureaux au sein des locaux et la présence ou non des employés à leur bureau. Ceci est permis grâce à un lecteur RFID disposé sur chaque bureau, qui détecte la présence du badge de l’employé et envoie cette information à une carte Arduino. Après vérification de l’identité du badge, l’écran LCD affiche un message de bienvenue à l’employé, et offre la possibilité d’afficher la répartition physique des bureaux et de leurs occupants.
Le dialogue entre ces deux parties est réalisé par l’intermédiaire d’un serveur. Celui-ci contient un fichier Excel qui stocke les données des utilisateurs, leurs emplois du temps et bureaux, et leurs identifiants de badge. En manoeuvrant l’application, chaque utilisateur agit directement sur le fichier Excel. Le système Arduino, lui, interagit avec Firebase, une plateforme permettant de modifier en temps réel les données d’un fichier en évitant de le manipuler à chaque fois. Cette connexion est permise par une carte WiFi ESP8266, qui établit la connexion entre la carte Arduino et le serveur.
Liste du matériel :
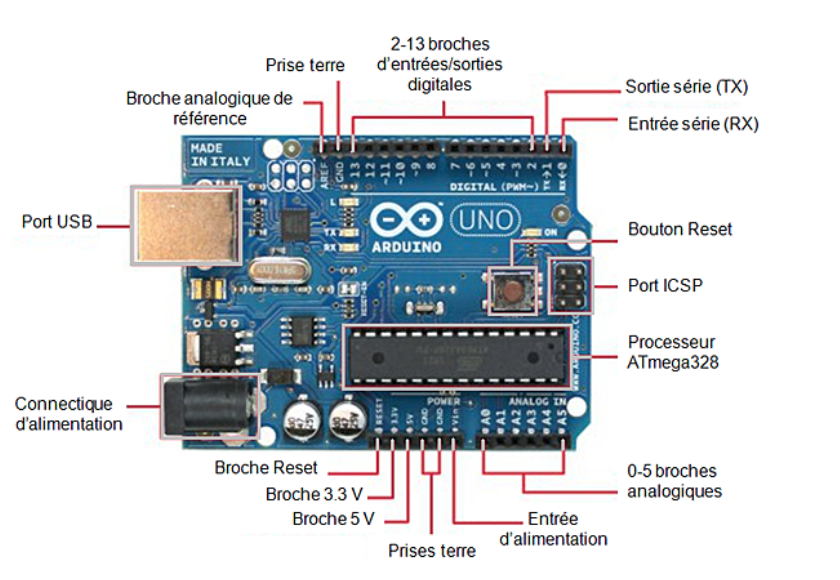
- Une carte Arduino UNO Rev3
- Un afficheur LCD 2×16 I2C
- Un module Wifi type ESP8266
- Un module RFID-RC522
- Un Badge RFID
- Des fils de liaison (GND LCD => GND Arduino, VCC LCD => 5V Arduino …)
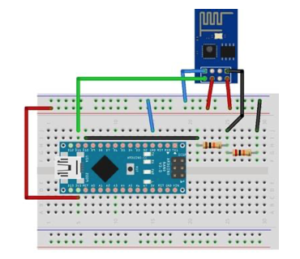
2) Matériel utilisé et montage électronique
B. Afficheur LCD
L’afficheur LCD est composé de deux faces.
Sur la face avant se trouve l’écran LCD et sur la face arrière un module d’interface I2C.
La communication avec la carte Arduino se fait grâce au protocole I2C sur deux lignes dénommées SCL et SDA. Il faut ajouter les lignes d’alimentation VCC et GND.
Bibliothèques utilisées :
LiquidCrystal_I2C
Fonctions utilisées :
lcd.init(); # initialise le lcd
lcd.backlight();
lcd.print(« Laure : Bureau 9! »); #Affiche le message sur le LCD
Montage:
On relie le VCC au 5V et le GND au GND de l’Arduino
On branche le SDA sur A4
On branche le SCL sur A5
C. Module RFID RC522
Montage:
Le montage du module RFID se compose de 7 (sept) fils :
- RST/Reset RST —> Pin 9 Arduino
- SPI SS SDA(SS) —> Pin 10 Arduino
- SPI MOSI MOSI —> Pin 11 Arduino
- SPI MISO MISO —> Pin 12 Arduino
- SPI SCK SCK —> Pin 13 Arduino
- GND
- VCC 3,3V
Bibliothèques utilisées:
La librairie SPI.h qui va permettre d’établir la communication entre la carte Arduino et le module; et la librairie MFRC522.h qui va permettre de dialoguer avec le module.
D. Badge
Montage: Suffit de passer la carter sur lecteur RFID afin d’en extraire l’ID
Bibliothèque utilisée :
Librairie RFID (cf https://github.com/miguelbalboa/rfid)
Fonctions utilisées:
#Affichage de l’ID
Serial.println(« Un badge est détecté »);
Serial.println( » L’UID du tag est: »)
E. Module wifi ESP8266
La seule difficulté ici est liée au fait que notre Arduino fonctionne en 5v, alors que l’ESP8266 fonctionne lui en 3.3v. Nous avons ainsi réalisé les branchements suivants:
- VCC —> 3,3v Arduino
- GND —> GND Arduino
- RX —> Pin 10 Arduino (L’ESP8266 ne doit pas recevoir de 5v sur ses pins.
Nous devons donc ici convertir le signal 5v en 3.3v.) - TX —> Pin 11 Arduino
CH_PD —> 3,3v Arduino (La pin CH_PD doit être au niveau haut pour que le module fonctionne)
Bibliothèque utilisée:
EDI ARDUINO
Commandes utilisées:
AT : permet de vérifier que nous arrivons à communiquer avec le module
AT+CWLAP : retourne la liste des réseaux Wi-Fi à portée
AT+CWJAP Connexion à un réseau Wi-Fi. Cette commande prend deux paramètres: le SSID du réseau, et le mot de passe.
Par exemple: AT+CWJAP= »Livebox-1234″, »MonMotDePasseWifi »
AT+CIFSR : Une fois le module connecté à un réseau, cette commande permet de récupérer son adresse IP.
AT+CIPSTART : Initialise une connexion.
AT+CIPSEND :Démarre l’envoi de données sur une connexion.
AT+CIPCLOSE : Ferme une connexion.
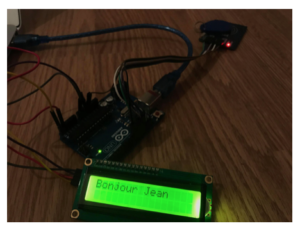
Dans un premier temps, nous avons connecté la carte Arduino avec le lecteur RFID. Une fois cette connexion établie, le moniteur série présent sur l’ordinateur affiche l’identifiant du badge détecté par le lecteur. Il s’agissait maintenant de connecter l’écran LCD à la carte Arduino en parallèle. L’afficheur LCD TFT Touchscreen nécessitait trop de branchements sur la carte Arduino pour être branché en parallèle avec le lecteur RFID. Nous avons donc opté pour un afficheur 2×16, qui nécessitait beaucoup moins de branchements. La connexion parallèle permettait donc d’afficher sur l’écran LCD un message de bienvenue de l’employé si celui-ci était le bon ainsi que le numéro du bureau par défaut. Par manque de temps, nous n’avons pas réussi à établir la connexion entre le module Arduino et le serveur. Nous avons donc défini directement le lien entre identifiant et employé sur la carte Arduino pour réaliser la connexion. De ce fait, le montage pour la démonstration ne nécessitait pas de module WiFi ESP8266.
2) Application mobile
Le détail sur la structure de l’application se découpe en deux parties, à savoir le frontend et le backend. Les tests ont été réalisés sur un émulateur API27 et les ressources (Excel+photos) sont gérées localement dans la mémoire du téléphone.
A. Frontend
Le frontend fait référence à l’ensemble des éléments visibles et accessibles depuis l’application. La réalisation de celui-ci se découpe en trois parties, à savoir:
- la police de caractère
- la mise en page des widgets
- la mise en page globale
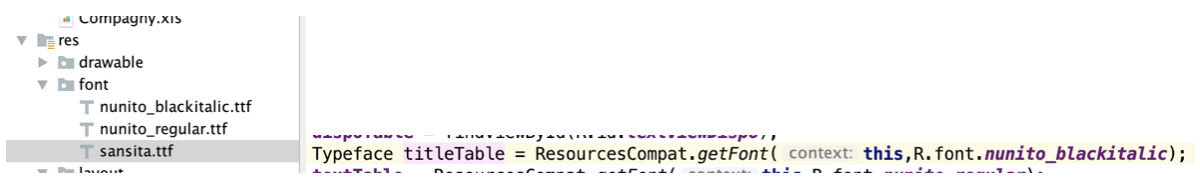
1. La police de caractère:
Pour mettre en forme la police de caractère, nous avons réalisé nos recherches sur Google Fonts. Nous avons sélectionné trois polices de caractères:
- Nunito (black italic)
- Nunito (regular)
- Sansita (regular)
Pour intégrer ces polices de caractères sous Android Studio, il faut créer un dossier “font” puis dans la classe java il faut importer la classe TypeFace puis l’appliquer à l’objet en question (ex: TextView, Button…):
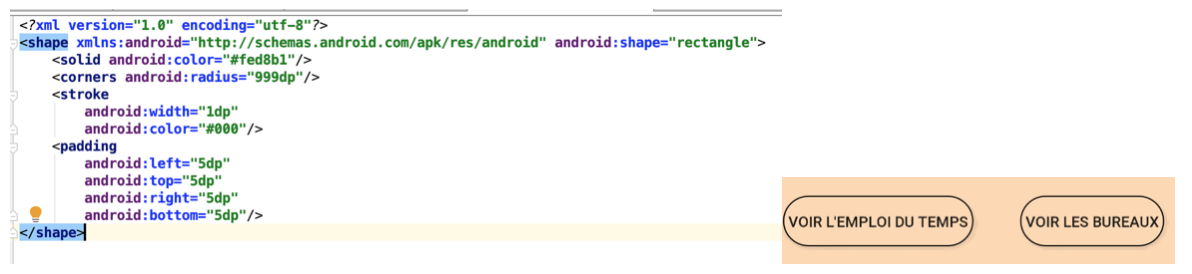
2. La mise en page des widgets
Pour mettre en forme une table ou un bouton, nous avons dû réaliser des fichiers XML dans le répertoire “drawable”. Comme le démontre l’exemple d’images ci-dessous, nous avons dû définir les différents paramètres de forme de notre objet:
Ici:
- “solid” permet de définir la couleur de l’intérieur de l’objet (ici beige orangé)
- “corners” permet de définir la couleur et la forme des traits. Ici la forme choisie est arrondie. Si nous avions choisi une forme rectangulaire nous aurions mis “raduis=0dp” (par défaut)
- “stroke” permet de définir la couleur du contour
- “padding” permet de définir les marges entre le texte et le contour
3. La mise en page globale
Pour mettre en page les différents objets, nous avons réalisé la police de caractère plus la mise en page des widgets et enfin une harmonisation du tout. Pour ce faire, nous avons:
- ajouté un arrière plan à chaque layout
- regroupé les objets dans des LinearLayout (vertical ou horizontal)
- ajouté des ImageView pour accompagner les TextView
B. Backend
Le backend fait référence à l’ensemble des parties invisibles de l’application mobile afin de permettre le bon fonctionnement de celle-ci. Dans cette partie nous n’allons pas rentrer dans la fonctionnalité de chaque objet (ex: lorsque nous cliquons sur un bouton ceci permet de lancer une activité par l’intermédiaire d’un Intent) mais plutôt dans la gestion des emplois du temps, des bureaux et des photos de profil.
1. Structure du fichier Excel
Pourquoi le choix d’un fichier Excel ? Celui-ci est motivé par son accessibilité importante et dans le cas d’une panne (problème de connexion avec le serveur) l’entreprise peut continuer de gérer l’organisation des jours de télétravail.
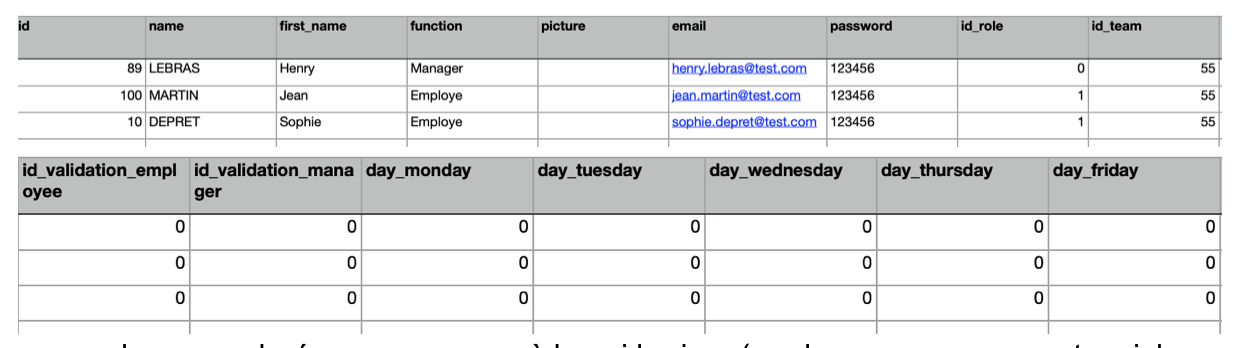
Au niveau de sa structure, Excel reste relativement simple. La feuille numéro 1 permet d’avoir la liste des employés avec toute les informations nécessaires ainsi que les jours de télétravail:
- chaque employé ou manager possède un id unique (car des personnes peuvent avoir le même nom…), un nom, un prénom, une fonction, une photo (dépend des versions d’Excel, dans certaines nous pouvons ajouter une image), une adresse email et un mot de passe.
- “id_role” représente la fonction, 0 pour un manager, 1 pour un employé. Ceci permet d’ajouter des restrictions, par exemple, 0 pourra avoir accès à certaines informations et 1 à d’autres informations. S’il y a d’autres fonctions, nous pouvons très simplement ajouter un autre chiffre.
- “id_team” représente l’équipe dans laquelle est/sont la (les) personne(s). Ceci permet lors de la visualisation des emplois du temps de voir ceux de son équipe. “id_validation_employee” contient un 1 si l’employé a sélectionné/modifié des jours et réinitialise “id_validation_manager” à 0 à la ligne correspondante. Il restera toujours a 0 pour le manager car il valide par lui même ses jours.
- ‘id_validation_manager” contient un 1 si le manager a validé les jours de l’employé ou 0 dans le cas contraire (sur l’interface de l’employé, s’il y a un 1, le TextView affichera “validation par le manager : Oui”).
- les colonnes après “id_validation_manager” sont les jours sélectionnés. S’il y a un 1, c’est que ce jour a été choisi par l’employé ou le manager.
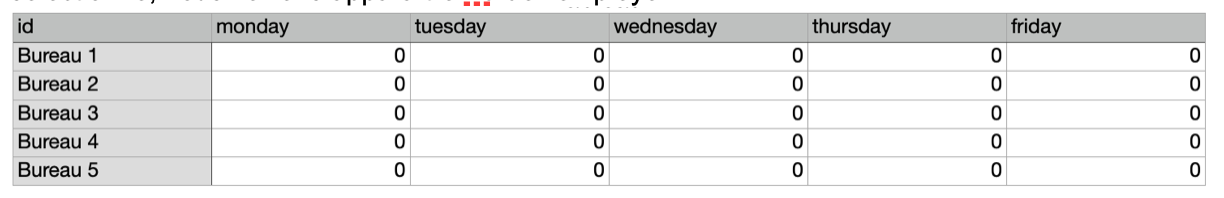
La feuille numéro 2 permet de réaliser l’affectation des bureaux. Lorsqu’un bureau est sélectionné, nous verrons apparaître l’id de l’employé:
Prenons l’exemple de Jean avec son id 100, s’il télétravaille le lundi et qu’il est affecté au bureau 1, à la place du 0 nous aurons 100.
2. Lecture et écriture dans le fichier
Pour ce faire, nous avons intégrés une bibliothèque (dans le gradle) permettant de gérer les fichiers Excel et les différentes feuilles:
- Lecture du fichier Excel
Cette étape est relativement simple, il suffit de créer un dossier “assets” et de copier/coller le fichier Excel:
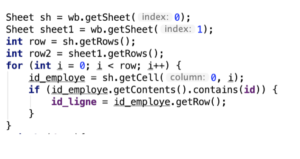
Ensuite, avec le code java ci-dessous nous pouvons lire les informations contenues dans celui-ci (il est nécessaire de parcourir chacune des lignes/colonnes sauf si vous avez une cellule précise à récupérer):
- Ecrire dans le fichier Excel
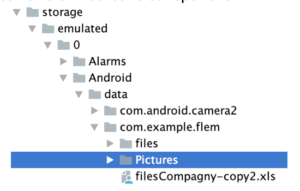
Cette étape est un peu plus compliquée car il n’est pas possible de modifier un fichier qui a été compilé et la bibliothèque ne permet pas de modifier le fichier Excel. Il faut donc créer à chaque fois une copie modifiable de celui-ci pour entrer les informations et supprimer l’ancienne copie. Nous avons rangé ces fichiers Excel dans ce répertoire:
Notons le fichier 1: « filesCompagny-copy.xls », le fichier 2: « filesCompagny-copy2.xls » et le répertoire: « com.example.flem ».
Au départ s’il n’y a aucun fichier dans le répertoire, l’application va réaliser une copie du fichier initial (“assets/Compagny.xls”) dans celui-ci en le nommant fichier 1.
Lors d’une première écriture, nous allons faire une copie du fichier 1 en le nommant fichier 2 puis supprimer le fichier 1. Lors d’une deuxième écriture, nous allons copier le fichier 2 et le nommer fichier 1 puis supprimer le fichier 2 et ainsi de suite.
3. Gestion des photos de profils
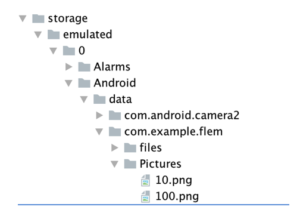
Dans le cas où il n’est pas possible d’ajouter ou de récupérer une photo dans le fichier Excel (selon la version), nous pouvons réaliser un dossier où seront stockées les photos. Au moment du chargement du profil nous regardons si le dossier contient un fichier “id.png” avec id l’id de l’employé ou le manager. Par exemple, pour Jean, le code va vérifier s’il y a un fichier “100.png”. Voici ci-dessous la structure:
- Cas 1: l’utilisateur n’a pas la de photo dans le fichier
L’application lui demandera en premier lieu de choisir s’il veut prendre une photo à partir de la caméra ou importer une photo directement depuis la galerie. Ensuite nous allons redimensionner la photo pour l’afficher correctement. Enfin nous allons la sauvegarder (ou réaliser une copie si la photo provient d’une importation) dans le répertoire en question.
- Cas 2: l’utilisateur a déjà une photo
L’application lui demandera en premier lieu de choisir s’il veut prendre une photo à partir de la caméra ou importer une photo depuis la galerie. Ensuite nous allons redimensionner la photo pour bien l’afficher. Enfin nous allons mettre à jour la photo existante (ou réaliser une copie si la photo provient d’une importation) dans le répertoire en question.
Voici ci-dessous les éléments permettant de redimensionner, formater et copier l’image dans le répertoire:
V-Lien vers le code
Vous trouverez le code Arduino et Android sur Github à ce lien :
https://github.com/eliasdhouib/FLEM
V-Protocole de communication
Nous avons choisi pour informer directement les employés de l’emplacement des bureaux de leurs collègues une communication bidirectionnelle : Arduino ↔ Application mobile, via wifi et une communication unidirectionnelle : Arduino → Afficheur LCD.
Le but étant que cette information soit directement transmise à l’application mobile dans l’interface « bureau » lorsque l’employé ou le manager pose son badge RFID sur le lecteur RFID et aussi apparaissant sur l’afficheur mis à disposition sur chaque bureau.
Lorsque l’employé arrive à son bureau, il doit poser son badge sur le lecteur RFID. Aussitôt détecté, le lecteur envoie l’identifiant du badge à la carte Arduino. Celle-ci communique l’identifiant au serveur comparant l’employé correspondant et son bureau attribué. Une fois cette information envoyée, la carte Arduino commande à l’écran LCD d’afficher un message d’erreur si le badge ne correspond pas ou un message de bienvenue dans le cas échéant.
L’employé peut aussi accéder à la répartition en temps réel des bureaux. En effet, quand la carte Arduino a communiqué l’adresse du badge, le serveur a enregistré la présence de l’employé à son bureau. Le serveur est donc capable d’envoyer la totalité des employés présents, et leur bureau correspondant à la carte Arduino, qui transfère ces informations à l’écran LCD pour qu’il puisse les afficher.
VI-Justification des choix techniques
WIFI
Nous avons choisi comme technologie de communication le Wifi car celle-ci est relativement facile d’accès et d’utilisation et très présente dans les entreprises (celles-ci sont la cible de notre projet).
De plus nous avions à disposition des modules ESP8266 compatible avec Arduino disposant d’une immense bibliothèque en libre service permettant sa communication avec notre afficheur ainsi que notre application mobile. L’ESP8266 est un petit module Wifi très bon marché (de l’ordre de 3€), ainsi les entreprises destinées à utiliser notre objet connecté pourront en mettre suffisamment à disposition à leurs employées pour profiter pleinement de toutes les fonctionnalités de notre solutions sans dépenser trop d’argent, présentant un bon argument de vente. Il possède une portée tout à fait correcte et on pourra donc installer un module partout où le signal Wifi peut être capté.
Le seul inconvénient est que le Wifi est assez consommateur de courant, même si le but n’est de l’allumer que quelques secondes pour envoyer les bureaux occupés par exemple.
ARDUINO UNO
Nous avons choisi comme microcontrôleur une carte Arduino UNO.
L’un des avantages est sa facilité d’utilisation le rendant accessible à tous. Sa programmation est relativement simple et de nombreux tutoriels sont présents sur internet pour aider les débutants. Sa manipulation n’exige pas des compétences techniques importantes, même les amateurs pourront s’en sortir aisément grâce aux explications claires, distribuées sur internet.
Le second avantage est qu’elle est multi-plateformes, ainsi on peut l’utiliser sur un système d’exploitation iOS, Linux, ou Windows permettant ainsi à chacun des membres de notre projet de travailler dessus tout en ayant aucune contrainte liée à notre système d’exploitation.
Le troisième avantage est qu’elle est compatible avec un grand nombre de composants ce qui nous laisse une large marge de manœuvre dans le choix des autres composants notamment l’ESP8266, le lecteur RFID, l’afficheur LCD, sans nous imposer de réelles contraintes.
Le quatrième avantage est son prix : on en trouve sur internet à des prix inférieurs à 25€, ainsi on pourra équiper nos futurs utilisateurs sans trop dépenser.
Afficheur LCD
Au départ nous voulions utiliser un grand écran LCD afin de pouvoir afficher l’ensemble des bureaux occupés ainsi que le nom des employés s’y trouvant.
Cependant, suite à un problème de compatibilité de matériel, nous avons seulement eu à disposition un écran LCD 2×16, ne permettant pas d’afficher l’ensemble de cette fonctionnalité.
Après différentes consultations sur Internet, nous sommes parvenus à une solution qui est de faire défiler les noms des employés ainsi que le bureau qu’ils occupent.
Après un entretien avec de potentiels clients, cette solution ne peut pas convenir car cela représente un investissement de temps non négligeable afin de prendre connaissance du bureau où se trouve son collègue.
Module RFID RC522
Pour la lecture du TAG RFID de l’employé, nous avons choisi d’utiliser un module RFID RC522.
Un de ces avantages est que son fonctionnement est passif (sans source d’énergie donc autonome et inusable).
De plus la technologie RFID est une technologie qui est à son apogée dans les entreprises, très utilisée par les employées notamment pour accéder aux locaux de l’entreprise. Ainsi nos futurs utilisateurs ne rencontreront aucune difficulté pour son utilisation.
Son exploitation est très intuitive grâce à une variété de bibliothèques disponibles sur Internet, notamment les deux principales permettant de récupérer le numéro d’un TAG RFID et ensuite de vérifier si le TAG est correct, évitant ainsi à l’employé de ne pas empiéter le bureau d’un autre collègue.
Android Studio
Pour programmer notre application sur smartphone, nous avons utilisé Android Studio.
Le premier avantage est qu’Android Studio dispose d’une interface intuitive et simple d’utilisation. Maitrisé par certains membres de notre équipe, Android Studio représentait un bonne outil pour développer notre application.
Le fait de télécharger Android Studio évite aussi de télécharger un IDE et de télécharger un SDK Android qu’on rajouterait ensuite à notre IDE. Ici on a tout ce qu’il nous faut en téléchargeant uniquement ce logiciel.
Ainsi le téléchargement et l’utilisation d’Android Studio représentent un gain de temps conséquent.
Cependant Android Studio présente un inconvénient non négligeable : sa lenteur lors de son ouverture et lors des compilations.
De plus, des problèmes des intégrations du code sont très récurrents lors de son envoi à d’autre membre de notre équipe donnant lieu à plusieurs messages d’erreur, empêchant parfois son utilisation depuis d’autres postes.
VII-Perspectives
Après avoir mis au point ce premier prototype, plusieurs axes de progrès sont apparus notamment à cause du manque de temps mais aussi le fait d’avoir été à distance durant les sprints 1-2-3, consacrés à la réalisation de l’objet connecté.
Au niveau de l’application :
- Réaliser une connexion avec l’objet.
- Optimiser le code afin d’éviter de faire des itérations. En effet, nous aurions pu créer directement une classe permettant de lire et une autre permettant d’écrire dans le fichier Excel.
- Adapter le Layout de l’emploi du temps pour des entreprises avec une plus grande capacité. En effet, nos tests ont été réalisés sur une équipe de 3 personnes. Dans le cas d’une équipe de 20 personnes, le Layout ne sera surement pas adapté.
- Créer un bouton dans la page du manager permettant de générer une répartition automatique des bureaux, évitant au manager de faire cela manuellement représentant ainsi un gain de temps.
Au niveau de l’objet :
- Réaliser une connexion avec l’application mobile.
- Réalisation d’un design rendant plus esthétique la façon dont est disposé l’afficheur LCD et le lecteur RFID sur le bureau.
Bibliographie :
https://www.mataucarre.fr/index.php/2017/04/05/module-rfid-rc522-arduino/
https://www.nouvelles-technologies.net/arduino/
https://www.arduino-france.com/review/arduino-uno/
https://www.fais-le-toi-meme.fr/fr/electronique/materiel/esp8266-arduino-wifi-2-euros
https://f-leb.developpez.com/tutoriels/arduino/esp8266/debuter/
https://plaisirarduino.fr/rfid-avec-arduino/
http://nalhossri.free.fr/LCD4bits.h/LCD4bits.h.html