La SVT animée, projets formateurs pour les futurs profs !
Chaque année, les étudiants en L3 du Parcours Préparatoire au Professorat des Ecoles (PPPE) sont formés à la gestion de projet technique et initier à un langage de programmation.
A l’automne 2024, ces 21h de formation ont été co-conçues entre Laure Le Moigne, professeur de Physique-chimie en lycée et Maud Tournery, responsable fablab d’IMT Atlantique – campus de Brest. L’objectif ? Accompagner les étudiants dans la gestion d’un projet technique permettant d’illustrer une notion de SVT de manière animée (lumière, mouvement) en intégrant de la programmation.
Une fois les notions de SVT vues en cours avec leur professeure de SVT, les 18 étudiant.e.s ont donc défini une première ébauche de leur projet puis découvert des outils de gestion de projet technique également utilisés par les étudiants ingénieurs : définition d’un cahier des charges fonctionnel, 1er niveau du WBS pour lister et répartir les tâches à faire, planning de Gant.
Ils ont ensuite pris en main une mallette MERITE sur les objets animés, apprenant ainsi comment faire clignoter une ou plusieurs DELs, pivoter un servomoteur voir pour certains groupes raccorder le tout à un bouton poussoir. Ils ont revus et adapté à chaque séance leur projet et mis à jour leur planification.
Une séance au fablab d’IMT Atlantique et deux séances en salle ont permis de prototyper puis de finaliser les projets et les présentations. 2 jurys composés de Laure Le Moigne (suivi technique) et de Sophie Ruellou (professeure de SVT) ou de Maud Tournery (suivi technique, notion de SVT) et de de Jacqueline Croguennec (professeure de mathématiques) ont évalués les 5 groupes.
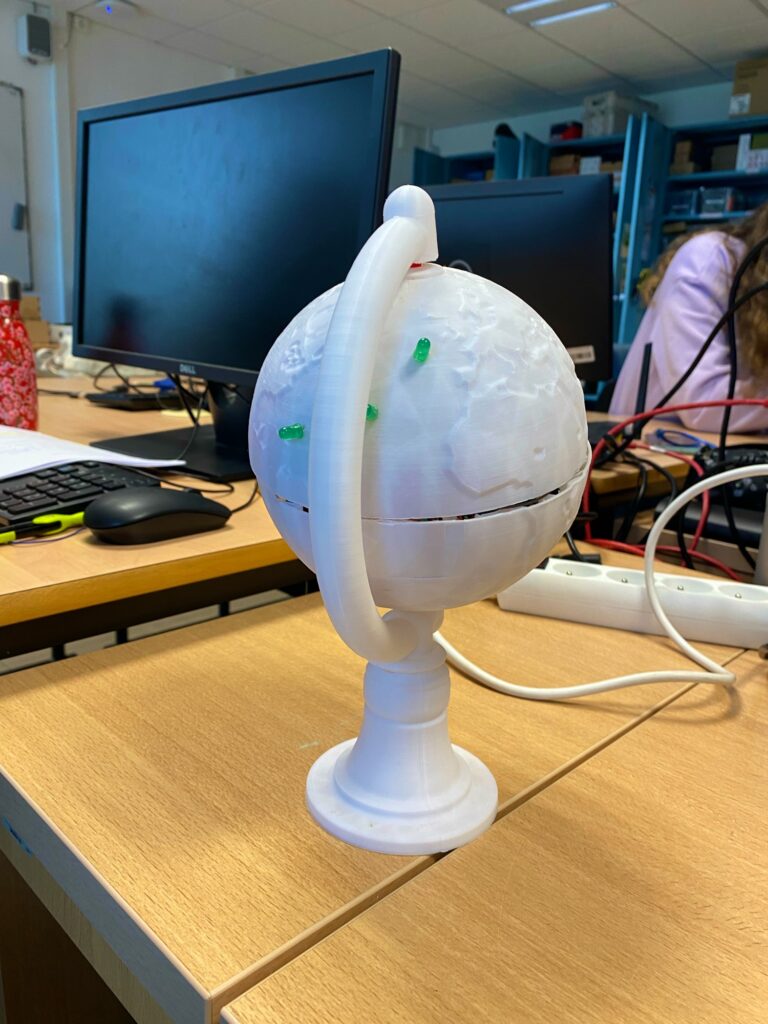
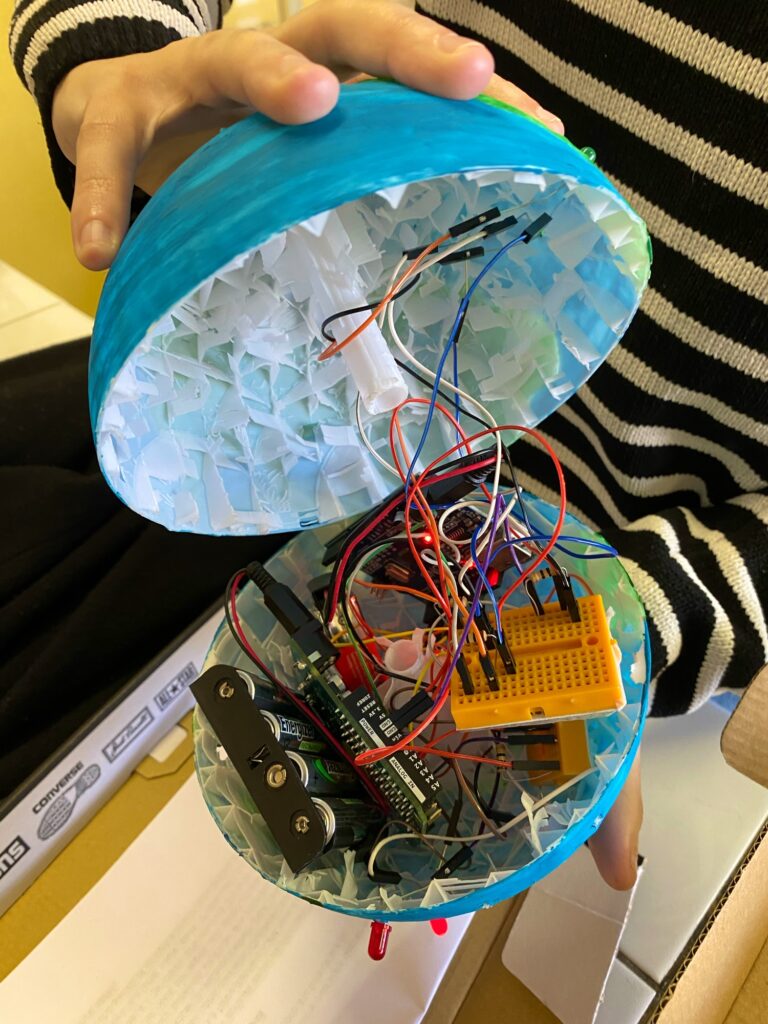
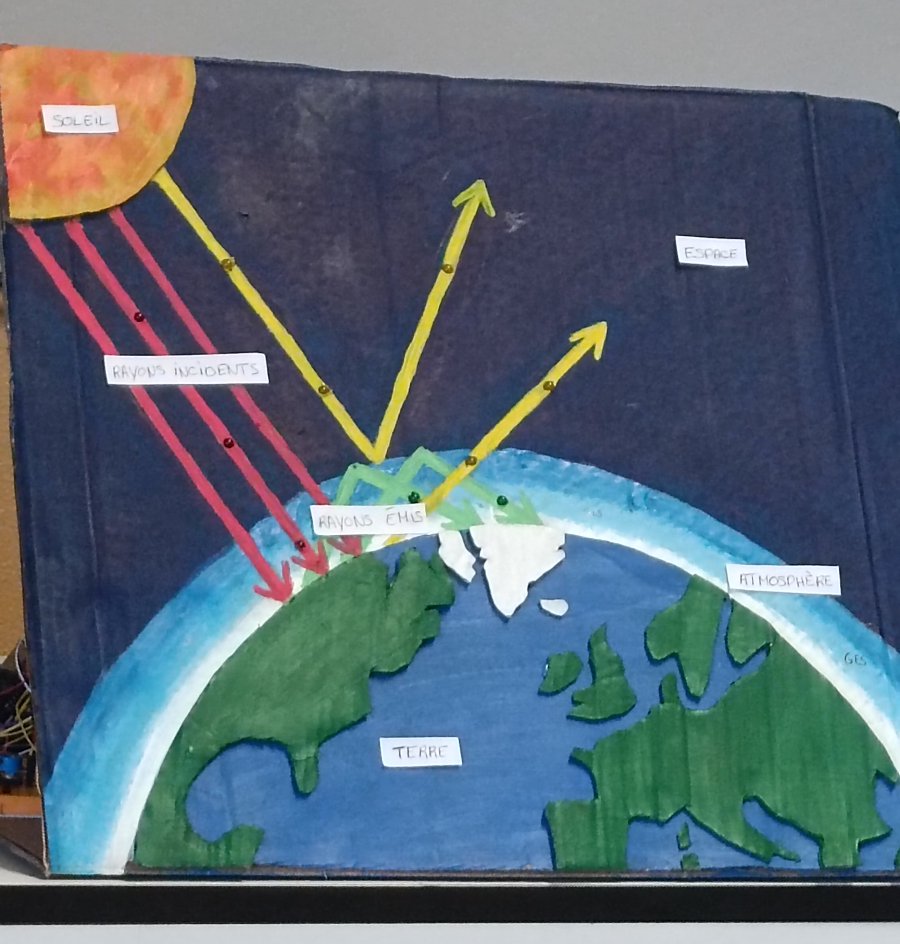
Voici leurs œuvres !
Le fait d’être en posture active, de vivre la réalisation d’un projet technique en équipe a permis aux étudiant.e.s de mieux assimiler les méthodes de gestion de projet mais aussi de prendre du recul en fin de projet. Les formatrices ont en effet explicité rétrospectivement le cadre pédagogique et les méthodes d’accompagnement pour chaque séance et pour chaque groupe, afin de faciliter la transposition pédagogique dans leurs futures classes. Guide des choix technique afin de tenir les délais impartis, reformulation des tâches à faire, attirer l’attention sur des tâches oubliées ou une meilleure planification temporelle sont autant de petites techniques facilitatrices pour les groupes et garantissant un résultat dont les groupes sont fiers.
Le choix de faire réaliser un projet technique utilisant de la programmation a également permis de décomplexer certain.e.s étudiant.e.s : oui, ils sont capables de mener des projets techniques eux-mêmes, et d’accompagner une classe plus tard.
Une belle première édition avec l’envie de recommencer de la part de tous les participants !
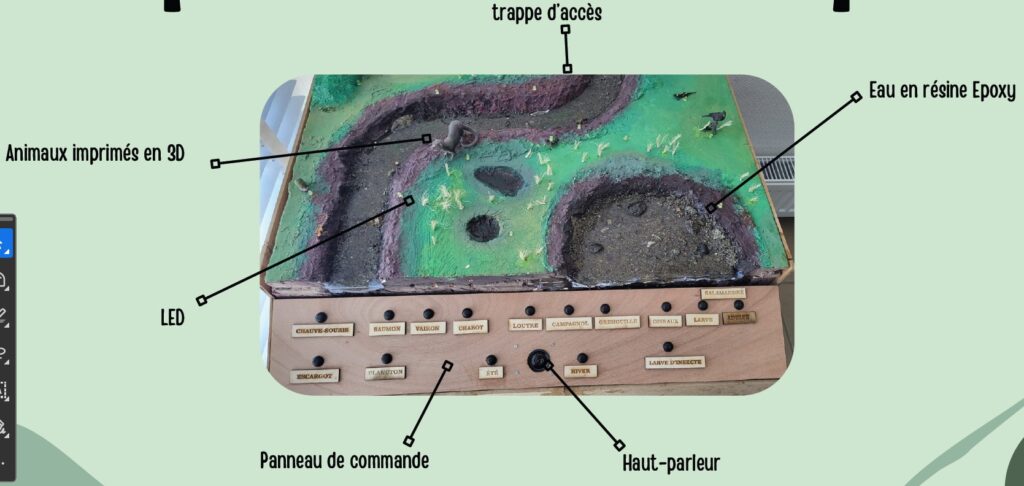
Maquette animée de zone humide
Résumé
Cette maquette interactive (lumière, son) est le fruit de 2 projets étudiants de 1ère année et d’une collaboration avec des classes de 6ème du collège Val d’Elorn. Elle représente une zone humide que les 6ème connaissent très bien : c’est leur Aire terrestre éducative. Cet outil de médiation sera exposé à la Maison de l’Eau et de la Rivière à Sizun.
Equipement utilisé & liste du matériel
Découpeuse laser
Imprimante 3D (Ultimaker 2+ utilisé dans le projet)
matériel de soudure (étain, fer à souder etc.)
pinceaux
perceuse et forêt de 12 mm
| Matériel | Réference et Prix |
| Plaques de polystyrènes extrudé (125*60) |
https://www.castorama.fr/panneau-polystyrene-extrudeemboitable- multi-usage-soprema-125-x-60-cm-ep-40-mm-r-1-20- m-k-w-vendu-au-panneau-/8437007530063_CAFR.prd 12 Euros |
| Enduit de rebouchage | https://www.castorama.fr/enduit-de-rebouchage-sechage-rapidepret- a-l-emploi-toupret-330g/3178310013816_CAFR.prd 6,90 Euros |
| Colle a bois | https://www.castorama.fr/colle-a-bois-blanche-prise-rapide-diall-250-g/3663602712206_CAFR.prd6.50 |
| Résine | https://www.castorama.fr/resine-polyester-pre-acceleree-lebidon- de-500-ml/3169981395035_CAFR.prd 22.90 Euros |
| Gouache Crea et Cléopâtre | |
| cordelette (simulation d’herbes) | |
| persil de cuisine Ducros format familial (feuilles d’arbres) | |
| Plaques de MDF 6mm, chutes de contreplaqué ordinaire 5 mm, tassaux | récup’ |
| PLA bobine de 750 g (impression 3D animaux) | |
| 20 LED | E44-10 : OP5J/10 |
| 15 Boutons poussoir | 1301.9560 |
| 1 Haut-parleur | 117-6044 |
| 1 Arduino | MODEL UNO R3 |
| résistances (5 de 220 Ohms, 1 de 10 kOhms, 4 de 100 Ohms) | |
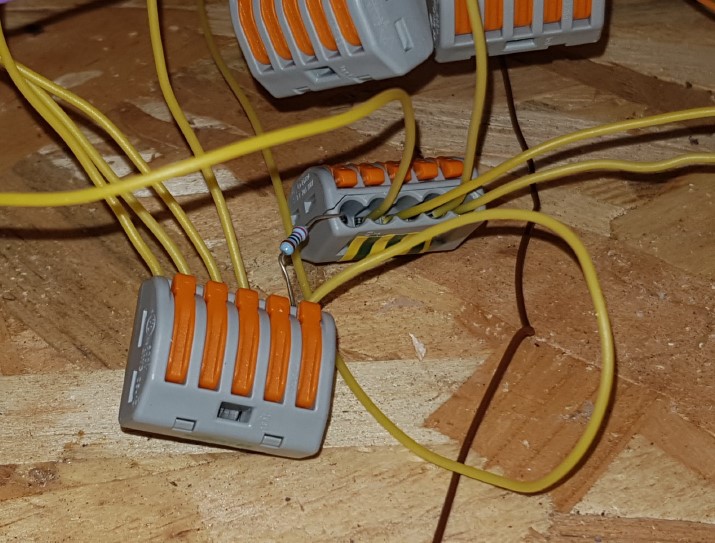
| 5 dominos 5 trous | |
| fil électrique à souder |
Objectifs et contexte
Les acteurs :
La Maison de la Rivière est un musée situé sur la commune de Sizun ayant pour objectif principal l’éducation à l’environnement et plus particulièrement au milieu aquatique, sa faune et sa flore.
Le collège du Val d’Elorn et plus particulièrement les classes de 6ème de Mme Gwendoline Gouret, professeure de SVT en 2023-2024 et 2024-2025. Ce collège, situé à 500m de la Maison de la Rivière et est situé en une zone blanche, c’est-à-dire une zone isolée. Le projet intègre chaque année la venue des collégiens à IMT Atlantique, à la fois pour visiter le fablab (voir la maquette, les machines ayant servi, aider à customiser la maquette) et pour prélever du plancton en kayak avec le matériel nautique d’IMT Atlantique.
Les étudiants : En 2024, une équipe projet de 5 étudiants à travaillé sur la maquette dans le cadre d’un projet de Développement durable et responsabilité sociétale. En 2025, une équipe de 4 étudiant a repris la maquette dans le cadre de leur projet technique du 2ème semestre.
Le fablab d’IMT Atlantique – campus de Brest : interface entre le collège et les étudiants, lieu de production de la maquette.
Description
La maquette doit répondre à un cahier des charges assez précis :
| Fonction | Critère | Niveau | Flexibilité | Priorité |
| FP1 – Sensibiliser à l’écosystème de la zone humide | ||||
| FP1.1 – Représenter la zone humide | des animaux sont visibles sur la maquette | 10 animaux caractéristiques de la zone humide sont représentés | moyen | 1 |
| zones distinctes identifiables | les 5 zones sont identifiables sur la maquette (rivière, étang, bois, prairie sèche, prairie humide) | moyen | 1 | |
| les 5 zones sont identifiables sur le boitier de commande | moyen | 1 | ||
| FP1.2 Etre interactif | des lumières représentent le mouvement de l’eau | les lumières s’allument progressivement
l’animation a une durée < 5s |
nulle | 2 |
| des lumières permettent de repérer les animaux de chaque zone | une LED attire l’attention sur chaque animal | nulle | 2 | |
| des sons d’animaux peuvent être entendus | le son est présent pour au moins 2 animaux | forte | 2 | |
| des boutons poussoirs permettent aux visiteurs d’activer le son et la lumière des animaux | chaque animal est associé à un bouton situé sur le panneau de contrôle et actionnant l’allumage d’une LED et éventuellement la diffusion d’un son | nulle | 2 | |
| le boitier de commande peut être utilisé par des enfants | les boutons ont une description claire sous forme de titre ou de pictogramme | nulle | 3 | |
| Fonctions de contrainte | ||||
| FC1 Résister à l’environnement | la maquette se dégrade peu au cours du temps | la maquette reste intacte sur une période d’un an | moyen | 2 |
| les éléments sont fixés au socle | peut être retourné sans que des éléments se décrochent | moyen | 2 | |
| FC2 – être alimentée | le circuit peut être branché n’importe où | le circuit se branche sur une prise secteur | nulle | 1 |
| FC3 – être déplaçable | la maquette peut être déplacée sans effort | Déplaçable par 2 personnes (maximum 100x70x50 cm et 6 kg) | moyen | 3 |
| FC4 – être réparable | Les matériaux de fabrication de la maquette sont adaptés | le coût total de la maquette n’excède pas les 300 euros | moyen | 2 |
| le coût des composants électroniques et des éléments de décor (arbres, buissons, modèles 3D) ne dépasse pas les 10 euros/unité | nulle | 2 | ||
| le circuit électronique est réparable | le circuit est simple et contient le moins de fils possibl2 | moyen | 2 | |
| une notice d’instruction est présente | nulle | 2 |
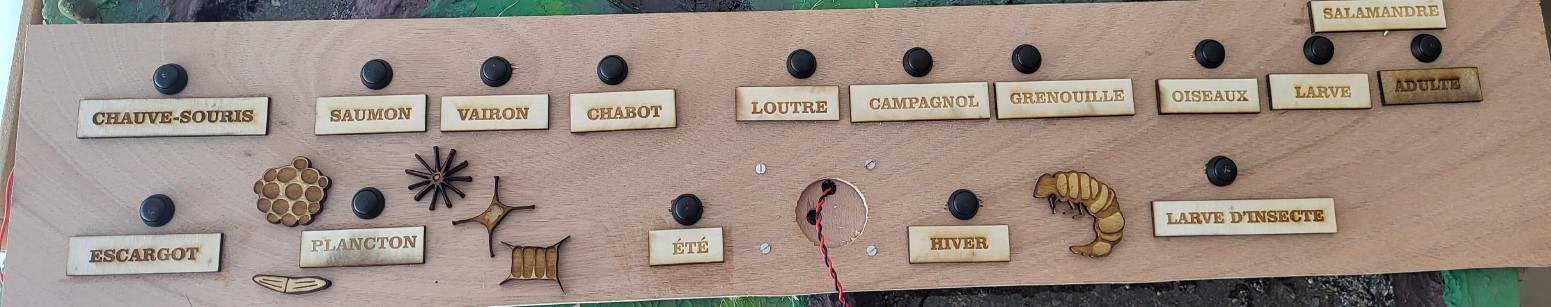
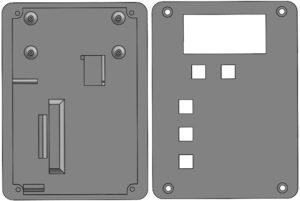
Le panneau de contrôle, solidement fixé au socle de la maquette, contient les boutons poussoirs identifiés par des étiquettes gravées dans des chutes de contreplaqué peuplier 3 mm à la découpeuse laser.
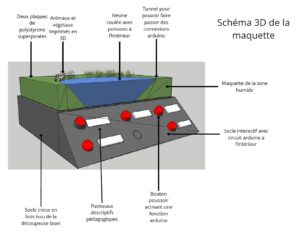
La maquette proprement dite est composé de 2 plaques de polystyrène extrudé empilées l’une sur l’autre et collées. Les trous permettant le passage des LEDs ont été fait manuellement. La couche supérieure de la maquette a été creusée par le 1er groupe d’étudiants et ne correspond pas tout à fait au tracé réel de la rivière. Le 2ème groupe d’étudiants a repris toute la partie design pour ressembler au mieux à la zone humide réelle : dégradé de marrons pour le sol, dégradé de verts pour la végétation, laîches et joncs caractéristiques de la prairie humide sont représentés par de la ficelle, herbes aquatiques par des trainées de peinture verte. Les éléments de décors comme les arbres, les herbes et les algues ont été réalisés avec des matériaux respectueux de l’environnement. Du persil séché a été utilisé pour faire le feuillage, des feuilles de papier pour faire le support des feuilles de persil, des branches de bois pour faire les troncs, de la corde pour l’herbe et de la gouache pour les algues. Les algues et les herbes sont des éléments qui ont été ajoutés pour mieux représenter la zone humide mais ils n’étaient pas prévus lors du début du projet.
De la résine époxy de coulée et d’inclusion transparente permet de simuler l’eau. Des éléments de protections comme un masque FFP2 et des gants de protections ont dû être utilisés lors de la préparation de la résine avant la coulée. La coulée s’est réalisée en 4
étapes :
- imperméabilisation des zones de coulées avec du scotch, de la colle et des plaques de styroglass.
- badigeonnage de la surface d’une première couche de résine avec un pinceau.
- coulée et 2 fois de la résine pour qu’elle puisse sécher sans que des bulles apparaissent à cause de la polymérisation du mélange de résine et de durcisseur.
 |
 |
| Schéma initial de la maquette | 1ère version de la maquette |
 |
 |
| Herbes réalisées en corde dans la zone de prairie humide | Simulation d’eau avec la résine époxy |
 |
Maquette 2025 |
Les animaux sont représentés par des impression 3D trouvés sur des plateformes collaboratives gratuites. Ils sont imprimés en PLA blanc, 10% de remplissage sur une Ultimaker 2+.
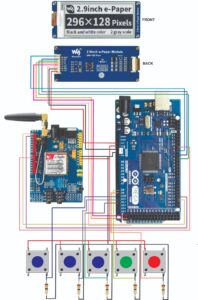
Circuit électronique
Acquisition des signaux des boutons
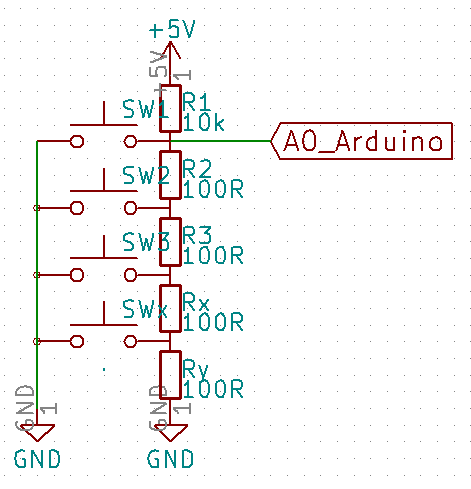
Pour acquérir les impulsions de nos différents boutons poussoirs, nous avons opté pour une approche consistant à connecter la série de boutons à un port analogique unique. Afin de différencier les impulsions d’un bouton des impulsions d’un autre bouton, nous avons utilisé un système de pont diviseur de tension, chaque bouton correspondant à une résistance différente et donc à une tension
différente.
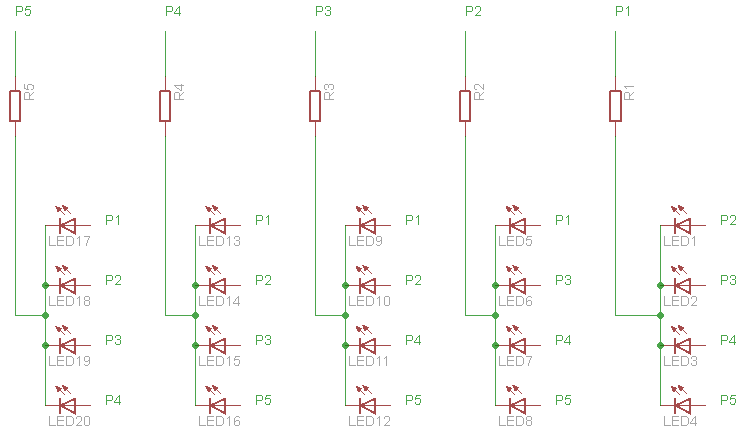
« Charlieplexing » des LEDs
Quant au pilotage des LEDs, puisqu’il ne peut y en avoir qu’une seule d’allumée au même moment, nous avons choisi d’utiliser la méthode du charlieplexing. Cette méthode, spécifique au pilotage de LEDs par un contrôleur Arduino, tire profit des 3 états des ports digitaux : état haut, état bas et état dit haute impédance (lorsque le port est positionné en réception). Il devient alors possible de contrôler une vingtaine de LEDs (suffisant pour nous) avec seulement 5 ports. Les 2 schémas suivants explicitent le raccordement des LEDs.
Pilotage par la carte Arduino
La carte Arduino joue un rôle central dans le circuit. Afin de simplifier les choses, chaque LED est associée à un numéro (entre 0 et 19) dans le code, de même pour les boutons et les sons. Ainsi, lorsque le bouton de numéro N est pressé, la LED de même numéro est allumée et le son correspondant est également joué. Pour plus de détails, le code est fourni en annexe et est complètement documenté pour faciliter la compréhension et la potentielle modification par le technicien de la Maison de la Rivière.
Les boutons poussoirs, seules interfaces d’entrée pour l’utilisateur envoient des signaux directement au microcontrôleur Arduino qui pilote ensuite les interfaces de sorties (LEDs et Hautparleur) en fonction.
Remarque : l’Arduino n’est pas très bien adapté au vu du nombre de Leds et la présence de haut-parleurs. Le remplacement par un esp32 est envisagé.
Fabrication du panneau de contrôle
Le panneau de commande a été conçu pour permettre une manipulation intuitive et pédagogique des différents éléments du dispositif. Il se compose d’une planche en bois , sur laquelle sont fixés des étiquettes ainsi que des boutons-poussoirs. Chaque bouton est associé à une étiquette et déclenche une action sonore ou lumineuse, selon l’élément interactif concerné. Ce système a pour but de rendre l’expérience plus immersive, notamment pour un public jeune ou non spécialiste.
Les étiquettes ont été réalisées dans le but d’identifier clairement les différents boutons du
panneau de commande, chacun correspondant à une espèce animale. Dans un premier temps, il était prévu de graver directement ces indications sur la planche de support afin d’obtenir un rendu propre. Toutefois, les dimensions de la planche dépassaient celle de la découpeuse laser, ce qui a rendu cette approche irréalisable. Une solution alternative a donc été mise en place : les étiquettes ont été découpées et gravées séparément sur des morceaux de bois de plus petites tailles et compatibles avec les dimensions de la machine. Une fois les gravures terminées, les étiquettes ont été soigneusement positionnées puis collées au-dessus de chaque bouton avec de la colle à bois.
Les boutons du panneau de commande sont des boutons-poussoirs standards, choisis pour facilité d’utilisation. Ils ont été installés à travers la planche de support, dans des trous préalablement percés avec un diamètre adapté. Cependant, une contrainte technique est rapidement apparue : l’épaisseur initiale de la planche rendait le vissage des bagues de maintien impossible, empêchant ainsi de fixer solidement les boutons. Cette difficulté a nécessité une adaptation du support. La solution retenue a été de réduire l’épaisseur de la planche afin de permettre le passage du filetage et le vissage correct des composants.
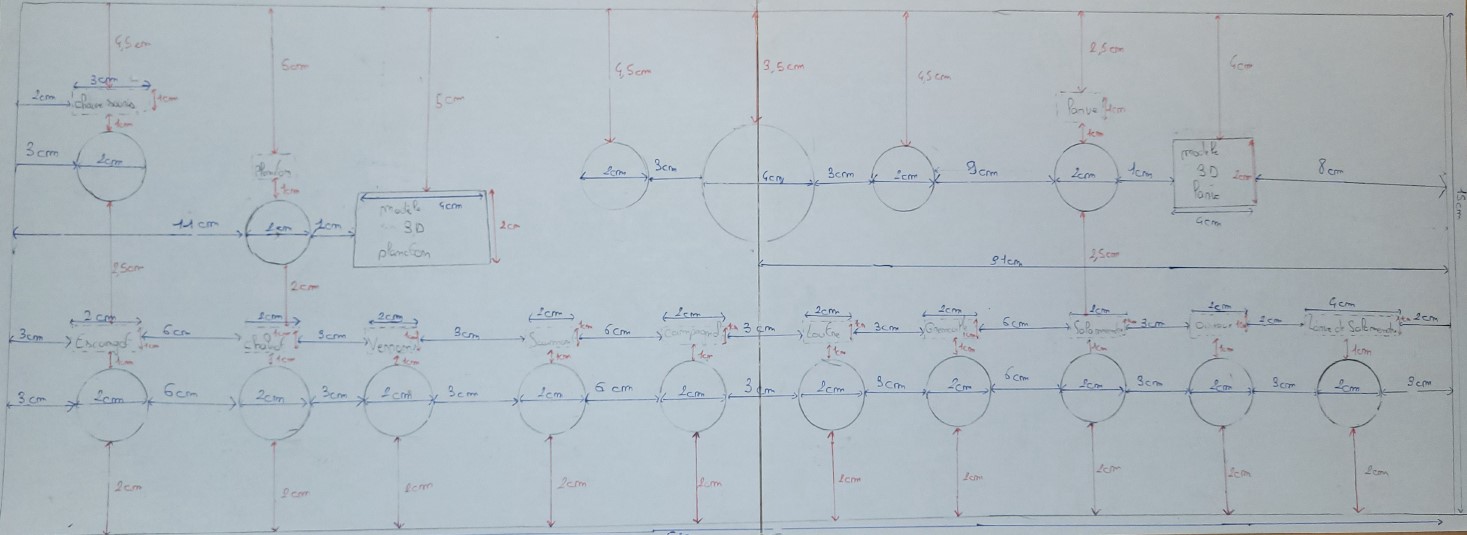
Planche de support
La planche de support, servant de base au panneau de commande, a été découpée dans une planche de bois de dimensions 80 cm par 15 cm à l’aide d’une scie électrique. Afin de garantir un positionnement cohérent et fonctionnel des boutons, des plans ont été réalisés en amont (voir ci-dessous), facilitant le traçage et la disposition des trous. Ces derniers ont été effectués à l’aide d’une perceuse verticale équipée d’un foret de 12 mm de diamètre, assurant des trous nets et réguliers pour l’intégration des boutons-poussoirs.
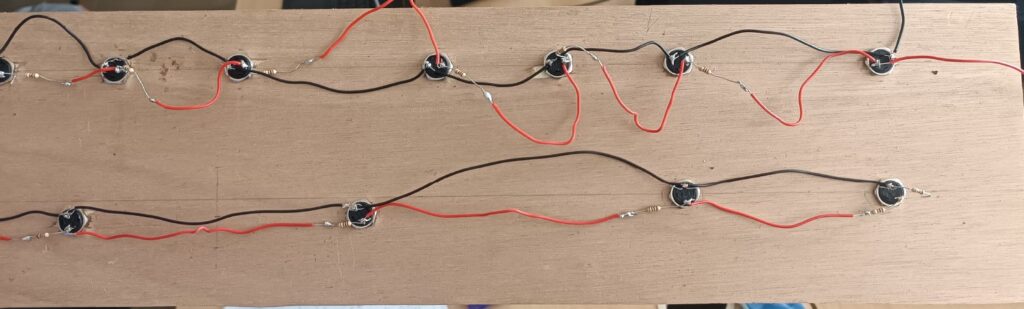
Connexion des boutons
Le câblage nécessaire à la connexion des boutons à la carte Arduino consiste en un
« serpentin » passant par chacun des boutons. À l’ « aller » (en rouge), on retrouve la série de
résistances caractérisant le pont diviseur de tension et, au « retour » (en noir), on retrouve la masse
qui permet d’en court-circuiter une partie lors de la pression d’un bouton. Les jointures ont été
réalisées par soudure.
Pour réaliser la partie la plus complexe du circuit, nous avons utilisé des soudures pour les
liaisons fil-LEDs mais il nous fallait aussi lier les fils entre eux. Or, souder 5 fils entre eux posait des
problème en terme de solidité, donc nous avons opter sur l’achat de dominos à 5 ports. Ceux-ci sont
aussi pertinents vis-à-vis de la clarté du circuit pour le réparateur.

Trappe pour la maintenance
Pour permettre un accès simple à l’intérieur de la maquette en cas de maintenance, une trappe a été mise en place. La trappe, fixée à l’aide de charnières placées en bas, peut s’ouvrir vers l’extérieur. Afin de la maintenir fermée en position normale, des bandes de scratch adhésif ont été utilisées, offrant une solution à la fois discrète et fonctionnelle. La principale difficulté rencontrée a été de concevoir un système d’ouverture à la fois pratique, fiable et réalisable avec les moyens disponibles. Plusieurs idées ont été envisagées avant d’opter pour celle-ci, qui a su répondre au mieux à nos contraintes techniques, matérielles et de temporelles.
Perspectives
Remplacer l’Arduino par un esp32 pour avoir une gestion simultanée du son et de la lumière
Rédiger la notice de maintenance
Revoir le design du panneau de contrôle pour que les 5 zones soient identifiables
Fichiers associés
Fichiers pour la découpeuse laser
Fichiers 3D (animaux)
Code Arduino (intégrant les LEDs mais pas le son)
Prise du NodeMCU V3 avec Platform IO
Vous voulez utiliser le NodeMCU V3 (ESP8266) sans prise de tête ?
Vous pouvez l’utiliser facilement à l’aide de Visual Studio Code et son extension PlatformIO.
Pré-requis:
- installer Visual Studio Code
- dans les extensions, chercher et installer PlatformIO
- NodeMCU (ici V3)
PlatformIO se charge d’installer le firmware qui correspond à votre board (ici NodeMCU v3) et à votre framework (ici Arduino). Pour cela, il faut créer un projet :
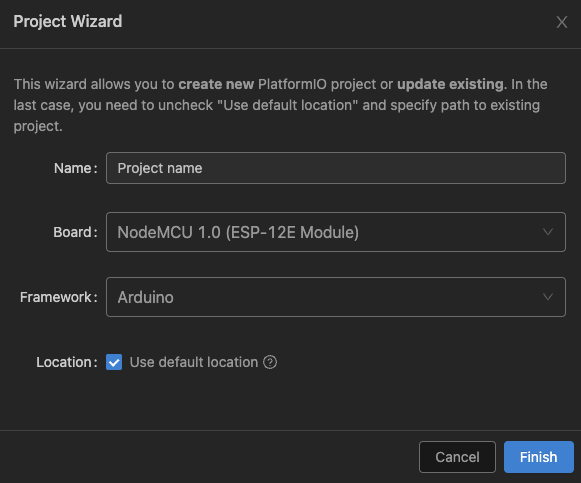
Créer un projet
- dans l’onglet PlatformIO, puis Projects > Create New Project
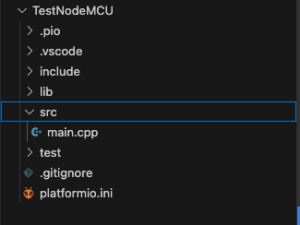
- choisir un nom de projet puis dans Board > Espressif 8266 > NodeMCU 1.0 (ESP-12E Module) , enfin dans Framework > Arduino
- Visual Studio Code crée pour toi l’architecture du projet (ici TestNodeMCU) !
Modifier le main.cpp
#include <Arduino.h>
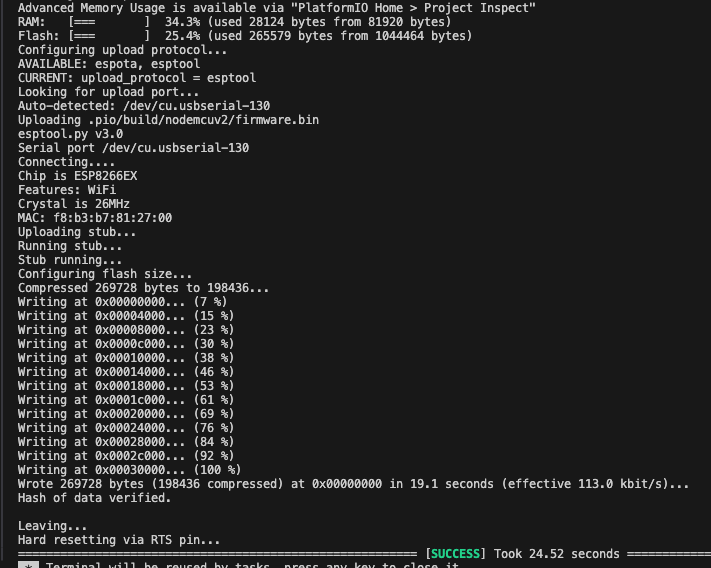
void setup() {Serial.begin(9600);}void loop() {delay(1000);Serial.println("Hello World Cup Championship!");}Uploader le code
- soit dans PlatformIO > Project tasks > nodemcuv2 > General > Upload
- soit directement dans les boutons de l’interface Visual Studio Code :
- la led bleu du NodeMCU clignote pour montrer que le code est uploadé
- la fenêtre terminal (de VS code) indique le chargement du code
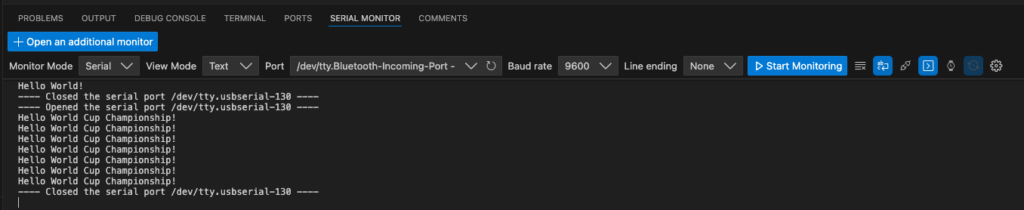
Observer le fonctionnement de la carte
Une fois le code chargé, ouvrir la fenêtre Serial Monitor de VS code, choisir le port USB sur lequel est branché la carte et le baud rate à 9600 et cliquer sur Start monitoring
Et voilà !
Références
De la détection de spermatozoïdes aux habitats sous-marins
Cette année encore, le fablab de Brest a été très utilisé par de beaux projets de 2ème année.
Le projet de visionneuse de pellicules anciennes pour la Cinémathèque de Brest devient presque fonctionnel après 3 ans de projets de 2ème année !
La start-up Cobalt, qui est incubé par IMT Atlantique a également proposé deux projets de 2ème année dont l’un nécessitait la création d’un microscope robuste, facile d’utilisation et low cost. De nombreux essais d’impressions 3D et de forme de rouages à la clé… L’objectif ? Visionner des échantillons de sperme permettant de déterminer si les spermatozoïdes sont mobiles ou non pour vérifier l’efficacité du caleçon contraceptif porté par la start-up.
La caméra KOSMOS, issue de l’Ifremer et du KAL (Konk-ar-lab), a de nouveau porté deux projets étudiants de 2ème année. L’un portait sur la création de plateforme web pour la mise à disposition des vidéos annotées, l’autre sur l’intégration d’un hydrophone dans la caméra.
Solution technique: WaterWatch
Arrieta Emanuell, Carrijo Alex, Duval Evan, Levesques Jean-Philippe, Vidart Joaquin
1. Contexte
Dans le cadre du cours COUAD (Conception d’Objets Utiles, Accessibles et Durables) de l’école IMT Atlantique, nous avons pu réaliser notre projet intitulé WaterWatch. Ce projet est né après avoir constaté une problématique récurrente dans la détection, la notification et le contrôle des fuites d’eau dans les canalisations utilisées pour la production agricole. L’objectif du projet est donc de développer une solution permettant de répondre à cette problématique tout en respectant des principes clés de conception : respectueuse de l’environnement, durable, accessible et facile à mettre en œuvre.
La solution développée, présentée ci-dessous, combine des compétences en électronique, développement web, réseaux IoT, rédaction de documentation, entre autres. Elle s’adresse à des agriculteurs de différents secteurs, tels que les éleveurs, les horticulteurs, les cultivateurs, etc., disposant de systèmes de canalisation d’eau dans leurs exploitations. L’un des points forts de cette solution est sa capacité à s’adapter à des exploitations de différentes échelles. Grâce à ce système, les producteurs pourront installer des modules répartis sur leur terrain, capables de détecter, notifier et contrôler les problèmes liés aux fuites d’eau.
2.Modèle d’étude
Pour notre projet, nous avons donc décidé de concevoir un kit afin que l’utilisateur puisse directement installer sa solution sur son réseau de canalisation existant. Le kit est proposé en plusieurs déclinaisons en fonction de la taille de l’exploitation. Ici, nous vous présenterons un exemple de kit pour 1Ha. Celui-ci sera constitué de plusieurs composants à assembler soit même suivant les consignes ci-dessous.


6 raccords rapides [1] 1 vanne 3 voies [2]
3 Raccords vers capteurs [3] 3 Boîtiers de capteurs de Pression [4]
1 Électrovanne [5] 2 raccords de dérivation en Y [6]

2 colliers de serrage [7]
Lien d’accès vers le site associé au système. [8]
Le kit doit s’installer sur le système de canalisation déjà existant.
Il est nécessaire de s’assurer que le système ne comporte aucune fuite avant l’installation.
Mise en service du kit
Pour utiliser le kit dans son installation il faut :
- Réunir tous les composants nécessaires, présents dans le kit.
- Se munir d’un outil pour couper des parties du système de canalisation.
- Couper l’arrivée d’eau dans le système.
Pour commencer, si tout votre système est déjà en place, vous devez vous munir de l’outil coupant afin de couper un tronçon de 7cm de tuyau pour y placer l’électrovanne [5] présente dans votre kit. Ensuite, pour assurer l’étanchéité du raccordement, il est nécessaire de serrer chaque raccordement lié à l’électrovanne avec des colliers de serrage également présent dans le kit. [7]
Une fois l’électrovanne installée, vous allez devoir mettre en place à chaque dérivation de canalisation, une vanne [2] et y placer un boîtier de capteur [4] à l’aide des raccordements capteurs [3] présents dans votre kit. Des raccords rapides sont également présents dans le kit WaterWatch afin de raccorder simplement et rapidement les tuyaux avec les différentes vannes. [1]
Il est important d’espacer les capteurs d’au maximum 500mètres pour le bon fonctionnement du kit de détection de fuite.
 La maquette complète
La maquette complète
3.Électronique
Matériaux
-
- Trois Lopy4
- Raspberry pi 3B+
- Electrovanne
- Capteurs de pression
- Tuyaux
- Power bank
- Transformateur 220V-5V
- Transformateur 220V-12V
Lopy4:
Notre projet vise à contrôler les fuites d’eau dans les canalisations agricoles, un domaine où les défis sont nombreux en raison des grandes distances et des conditions souvent hostiles.
Pour surmonter ces limitations de connectivité, nous avons choisi d’intégrer les modules LoPy4, qui offrent une solution adaptée grâce à leur compatibilité avec le protocole LoRa. Ce dernier nous a permis de développer un réseau LoRa capable de transmettre les données, les commandes et tous les messages nécessaires pour assurer le bon fonctionnement du système.
LoRa est un protocole particulièrement adapté aux systèmes IoT grâce à ses caractéristiques clés :
- Faible consommation d’énergie : essentiel pour les environnements agricoles où l’alimentation en énergie peut être limitée.
- Grande portée : idéale pour couvrir de vastes zones rurales, avec une portée pouvant aller jusqu’à plusieurs kilomètres selon les conditions.
- Fiabilité : une robustesse essentielle pour garantir une communication stable même dans des environnements difficiles.
En intégrant cette technologie, nous avons non seulement créé un système efficace pour détecter et gérer les fuites, mais également une infrastructure évolutive pour d’autres applications IoT agricoles.
Raspberry Pi:
Le Raspberry Pi 3B+ est  utilisé comme maître pour héberger le site web.
utilisé comme maître pour héberger le site web.
Pour cela, l’équipe a mis en place son propre réseau local, permettant à l’utilisateur de se connecter et d’interagir facilement avec le site. De plus, toutes les données du système de contrôle sont stockées afin de constituer un historique de fonctionnement, utile pour le suivi et l’analyse des performances.
Le choix du Raspberry Pi repose sur sa capacité de traitement suffisante pour supporter les demandes liées à l’hébergement du site web et à la gestion de la base de données. Cependant, le Raspberry est connecté via une communication série à une LoPy4, car c’est cette dernière carte qui est capable d’envoyer les commandes via le réseau LoRa. Ainsi, le Raspberry Pi reçoit les commandes du site web, puis les transmet via le port série à la LoPy4, qui se charge ensuite de les envoyer par LoRa. Cette architecture combine la puissance de traitement du Raspberry Pi avec les capacités de communication longue portée de la LoPy4, garantissant un fonctionnement optimal du système.
Électrovanne:
Les électravannes jouent un rôle clé dans le système, permettant de fermer une branche en cas de fuite et ainsi d’éviter le gaspillage d’eau.
Grâce à cette solution, l’utilisateur peut contrôler l’ensemble des canalisations à distance, depuis un point confortable et centralisé.
Pour leur implémentation, les électrovannes sont pilotées par un module LoPy4. Ce dernier reçoit les commandes via le réseau LoRa, puis transmet le signal nécessaire pour ouvrir ou fermer les vannes. Cette architecture garantit une gestion efficace et fiable des canalisations, tout en minimisant les pertes d’eau et en simplifiant l’interaction pour l’utilisateur.
Capteurs de pression:
Les capteurs de pression jouent u n rôle clé dans le système de surveillance, permettant de détecter les fuites grâce aux variations de pression qu’ils mesurent.
n rôle clé dans le système de surveillance, permettant de détecter les fuites grâce aux variations de pression qu’ils mesurent.
La disposition stratégique de ces capteurs le long des canalisations permet de localiser précisément l’origine du problème, offrant ainsi une gestion rapide et efficace des incidents.
Pour leur mise en place, les capteurs sont directement connectés aux tuyaux. Une fois installés, ils envoient un signal contenant les informations de pression à une LoPy4 située à proximité. Cette dernière transmet ensuite les données via le réseau LoRa, afin qu’elles soient enregistrées dans la base de données hébergée sur le Raspberry Pi. Cette architecture garantit un suivi en temps réel des canalisations et facilite l’analyse des performances du système.
Modeles:
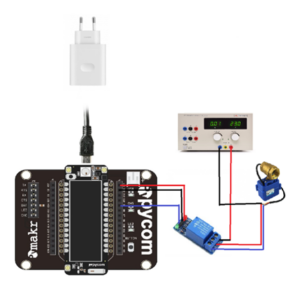
Module capteur:
En ce qui concerne le système de contrôle de pression, il est composé d’une LoPy4, d’un capteur de pression, d’une power bank et d’un boîtier pour contenir les composants.
Le capteur de pression est fixé aux tuyaux du système d’irrigation, à l’extérieur du boîtier. Ses câbles de communication et d’alimentation traversent le boîtier pour se connecter à la LoPy4, qui traite et transmet les données. À l’intérieur du boîtier, la LoPy4 et la power bank sont protégées des intempéries et des éclaboussures d’eau, garantissant ainsi la durabilité et la fiabilité du système. La power bank assure également l’autonomie énergétique.
Dans notre modèle physique, les connexions entre le capteur et le LoPy4 sont établies comme suit :
- PWR du capteur connecté à VIN du LoPy4.
- GND du capteur connecté à GND du LoPy4.
- Données du capteur connecté au pin 20 du LoPy4.
Module électrovanne:
L’électrovanne est installée à un point stratégique du réseau de canalisations, permettant de couper le flux d’eau en cas de fuite. Elle est connectée à un relais, lui-même contrôlé par la LoPy4. Cette dernière reçoit les commandes via le réseau LoRa et les exécute pour ouvrir ou fermer l’électrovanne selon les besoins.
Le boîtier abrite le relais et la LoPy4, offrant une protection contre les intempéries et les éclaboussures. En ce qui concerne l’alimentation, une source 220V-5V est utilisée pour alimenter la LoPy4, tandis qu’une autre source 220V-12V fournit l’énergie nécessaire au fonctionnement de l’électrovanne. Cette configuration assure un contrôle fiable et une protection adéquate des composants essentiels du système.
Dans notre modèle physique, les connexions entre l’électrovanne, le relais et le LoPy4 sont établies comme suit :
- PWR du relais connecté à VIN du LoPy4.
- GND du relais connecté à GND du LoPy4.
- Signal du relais connecté au pin 8 du LoPy4.
- COM du relais connecté au 12 V de l’alimentation.
- NO (Normally Open) du relais connecté au PWR de l’électrovanne.
- NC (Normally Closed) du relais connecté au signal de l’électrovanne.
- GND de l’électrovanne connecté au GND de l’alimentation
Le système maître est composé des éléments suivants : une Raspberry Pi 3B+, une LoPy4, un transformateur pour l’alimentation et un boîtier conçu pour protéger les composants des éléments extérieurs.
Le modèle de fonctionnement repose sur une connexion entre la LoPy4 et la Raspberry Pi via un câble USB-microUSB. La LoPy4 reçoit toutes les données envoyées par ses homologues dispersés dans le champ et transmet également des commandes d’action à ces derniers. Ces données sont ensuite transférées via le port série à la Raspberry Pi, qui les traite et héberge la page web du système.
La Raspberry Pi crée un réseau Wi-Fi local, permettant à l’utilisateur de se connecter à la page web. Grâce à cette interface, l’utilisateur peut surveiller l’état du système, consulter l’historique des pressions et prendre des décisions en envoyant des commandes de contrôle.
En ce qui concerne l’alimentation des composants, un transformateur 220V-5V est utilisé pour alimenter la Raspberry Pi, tandis que le module LoPy4 est directement alimenté par sa connexion avec la Raspberry Pi.
Topologie:
Après avoir présenté chaque module, il convient d’expliquer leur disposition sur le terrain.
Tout d’abord, les modules de capteurs seront disposés le long des canalisations, espacés les uns des autres. Cette configuration permettra au système de réaliser une cartographie de la pression en différents points, ce qui facilitera la localisation des fuites en identifiant quel capteur détecte en premier les variations de pression.
Ensuite, les modules équipés d’électrovannes seront installés aux points stratégiques des ramifications. Cela permettra de couper le flux d’eau de manière ciblée en fonction de l’emplacement du problème détecté.
Enfin, le module maître sera positionné dans un lieu fréquenté par le producteur. Cette localisation permettra d’accéder au réseau local généré par le module maître, facilitant ainsi l’accès au site web associé, qui sera présenté ultérieurement. Grâce à ce site web, le producteur pourra recevoir des notifications, surveiller l’état du système et en prendre le contrôle.
4.Site web
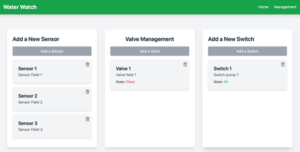
Le site web de Water Watch constitue l’interface centrale de gestion et de surveillance des systèmes hydrauliques connectés. Conçu pour être intuitif et pratique, il offre deux pages principales : la page « Home » et la page « Management ». La page « Home » permet aux utilisateurs de visualiser en temps réel les données des capteurs sous forme de graphiques interactifs, tout en fournissant des informations détaillées sur l’état des vannes et interrupteurs connectés, avec des commandes pour modifier leur état en un clic. L’organisation claire des informations et l’ergonomie soignée assurent une prise en main rapide et une utilisation efficace.
La page « Management » permet d’ajouter, configurer et gérer les différents composants du système. Les utilisateurs peuvent enregistrer de nouveaux capteurs, vannes ou interrupteurs grâce à des formulaires détaillés intégrant des champs comme le nom, l’identifiant unique (adresse MAC) et une description personnalisée. Cette section offre une visibilité complète sur les équipements connectés et garantit une gestion centralisée simplifiée.
Le site web de Water Watch repose sur une architecture moderne et performante, conçue avec le framework Django. Django est une solution open source écrite en Python, particulièrement adaptée pour développer des applications web rapides, sécurisées et évolutives. Il permet de structurer efficacement la logique backend et de gérer les fonctionnalités principales du site, comme l’organisation des données, les permissions et la sécurité.
Côté front-end, tout ce qui concerne l’affichage en temps réel, comme les graphiques des capteurs, est géré avec JavaScript. Cette approche garantit une interface utilisateur fluide et réactive, parfaitement optimisée pour traiter des mises à jour fréquentes sans ralentir la navigation.
Les commandes pour contrôler les équipements (comme ouvrir ou fermer les vannes) sont centralisées dans un dossier « services ». Ce dossier regroupe les fichiers python qui communiquent avec les capteurs en envoyant par exemple des requêtes via des modules LoPy connectés à un Raspberry Pi, qui agit comme une passerelle entre le site et les dispositifs connectés.
Le code source du projet est accessible sur GitLab à cette adresse : Water Watch sur GitLab. Vous y trouverez l’architecture et le code du projet (Site Web, électronique et les modèles imprimables.)
5. Telegram
Le Telegram a été choisi pour améliorer l’accessibilité des utilisateurs grâce à ses nombreux avantages, en faisant une plateforme idéale pour ce projet. Tout d’abord, il permet aux utilisateurs de rester informés en temps réel sans devoir consulter constamment un site web, grâce à ses notifications instantanées qui assurent une communication rapide et efficace.
Accessible sur divers appareils, tels que smartphones, tablettes et ordinateurs, Telegram offre une grande praticité. Son interface intuitive et conviviale facilite son utilisation pour tous les profils d’utilisateurs. Par ailleurs, la sécurité des échanges, garantie par un chiffrement de bout en bout pour les discussions privées, constitue un atout majeur.
Ce système a été conçu pour fonctionner localement sur un Raspberry Pi, une solution compacte, économique et écoénergétique. Le Raspberry Pi permet une gestion fluide des interactions avec Telegram, assurant un fonctionnement autonome, fiable et en temps réel.
La capacité d’automatiser et de personnaliser les interactions à travers des bots est un autre avantage clé. Ces fonctionnalités permettent de concevoir des outils performants adaptés aux besoins spécifiques des utilisateurs, renforçant l’efficacité et la fiabilité du système.
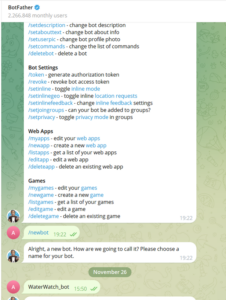
Pour la création du bot Telegram, nous avons utilisé BotFather, un outil dédié qui simplifie la mise en place de nouveaux bots. Cependant, pour l’implémentation, il est nécessaire de disposer de l’ID du bot afin de configurer ses réponses et ses commandes.
Le bot a été développé à l’aide du langage Python et de la bibliothèque Telebot, qui offre de nombreuses possibilités, notamment l’identification des expéditeurs de messages et la création d’une large gamme de commandes personnalisées.
En parallèle, nous avons intégré ThingSpeak, une plateforme IoT permettant de stocker et analyser les données de capteurs. Grâce à un script Python utilisant Telebot, le bot récupère les données de ThingSpeak, les compare avec des seuils prédéfinis et envoie automatiquement une notification en cas d’anomalie.
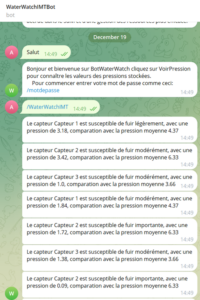
En interagissant avec le bot, l’utilisateur peut surveiller automatiquement les niveaux de pression. Le bot enverra des notifications en cas de dysfonctionnement, précisant : le capteur concerné, le niveau d’alerte configuré, le niveau de pression détecté lors du problème, ainsi que la pression moyenne du système.
6.Perspective
- Conception matérielle :
- Miniaturisation et conception compacte : Il est nécessaire de redessiner les modules de capteurs et les dispositifs de communication LoRa pour obtenir un design plus compact. Cela inclut l’intégration de batteries au lithium plus petites mais avec une durée de vie prolongée, permettant ainsi aux modules d’être plus petits et plus efficaces sans compromettre leur autonomie.
- Meilleure étanchéité : Un aspect clé serait d’améliorer l’étanchéité des boîtiers qui protègent les capteurs et les modules LoRa. La conception de structures plus robustes garantirait la résistance du système dans des conditions difficiles, telles que la pluie, la poussière et les variations extrêmes de température, augmentant ainsi la durabilité de l’équipement.
- Améliorations logicielles :
- Automatisation de l’obtention des adresses MAC pour chaque LoPy4 : Il est pertinent d’implémenter une fonctionnalité permettant à chaque dispositif LoPy4 d’identifier automatiquement son adresse MAC et de l’envoyer au système central.
- Gestion avancée des données : Développer un programme optimal pour gérer de grands volumes de données provenant d’un grand nombre de capteurs. Cela garantirait le fonctionnement efficace du réseau, même dans des scénarios avec un grand nombre de dispositifs connectés simultanément.
- Tests de capacité et de performance du système :
- Évaluation de la scalabilité : Il est essentiel de réaliser des tests plus approfondis pour évaluer la capacité du réseau LoRa à supporter un grand nombre de capteurs et de modules connectés simultanément. Ces tests permettraient d’identifier la limite de scalabilité du système et d’assurer la stabilité des communications.
- Simulations dans des conditions réelles : Il est également important d’effectuer des simulations dans des conditions réelles, propres à l’environnement agricole. Ces tests mesureraient l’impact de facteurs tels que la distance, les interférences environnementales et les caractéristiques du terrain sur les performances du système, facilitant ainsi les ajustements et les améliorations.
- Amélioration de l’interface du site web :
- Indicateurs visuels attrayants : L’intégration d’indicateurs visuels faciliterait l’identification de l’état du système. Par exemple, un code couleur (vert pour les conditions normales, jaune pour les avertissements, et rouge pour les alertes critiques) pourrait permettre aux utilisateurs de comprendre rapidement l’état de leurs systèmes sans analyse détaillée.
- Personnalisation de l’expérience utilisateur : Le site web pourrait intégrer des options de personnalisation, permettant aux utilisateurs de prioriser l’affichage des données les plus pertinentes pour leurs besoins ou de configurer des alertes spécifiques pour des conditions critiques.
Green Morsel – Solution technique
Solution technique – Green Morsel
par Mathieu BOSSART, Ethan GOIRAND, Romain LETELLIER, Abner RODRIGUES, Sheryle TOURE
I. Contexte
Le recyclage des déchets alimentaires est un enjeu très important pour la transition zéro carbone envisagée pour 2050. Représentant 33% des déchets émis par les foyers français, ces déchets sont trop souvent jetés dans les poubelles non recyclage, pour être acheminées vers les centre d’incinération des déchets, ce qui entraîne une perte sèche à l’échelle mondiale, puisque le compostage est l’alternative la plus intéressante pour ces déchets.
Néanmoins, suite à de nombreuses interviews avec de potentiels usagers, il a été remarqué que la question de la praticité des composteurs dans les zones urbaines était un enjeu d’envergure. À cause des mauvaises odeurs, de l’encombrement qu’ils représentent, leur fragilité, beaucoup de citadins se voient obligés d’abandonner leur contribution au compost à la maison.
Des alternatives comme les bacs à compost en plein air ont été construits et envisagés dans les villes, mais les nombreux cas d’envahissement de ces espaces par les rats provoqué par des mauvaises pratiques ont été déclarés dans les villes, rebutant ainsi davantage les citadins à participer à cet effort collectif.
Forts de ces observations, nous avons décidé de tenter de rendre le compostage en appartement accessible, en proposant la solution d’un composteur connecté, en harmonie avec les autres dispositifs de la maison connectée, qui indique l’état du composteur et guide l’utilisateur aux bonnes pratiques de son composteur.
II. Réalisation
1) Les matériaux utilisés lors du projet
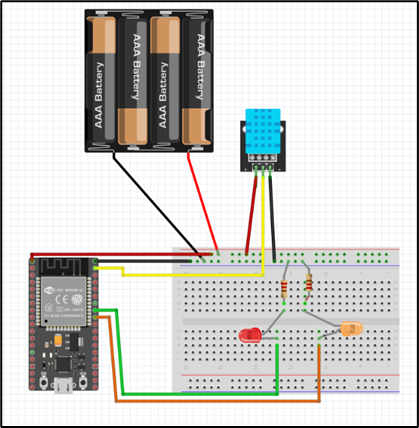
Fabrication du boitier
| Nom | Caractéristique |
| Carte électronique | ESP32 |
| Capteur d’humidité | DHT11 |
| Alimentation externe | 6V |
| 4 Piles | AA |
| Interrupteur à levier | 2 positions |
Fabrication du composteur
| Nom | Caractéristique |
| Planche de bois | 0.84 m², 2 cm d’épaisseur |
| Plaques de métal rectangulaires | Pliables à 90° |
| Plaques de métal en T | Pliables à 90° |
| Clips imprimés en 3D | PLA |
| Plaque de bois | 376 cm², 2 mm d’épaisseur |
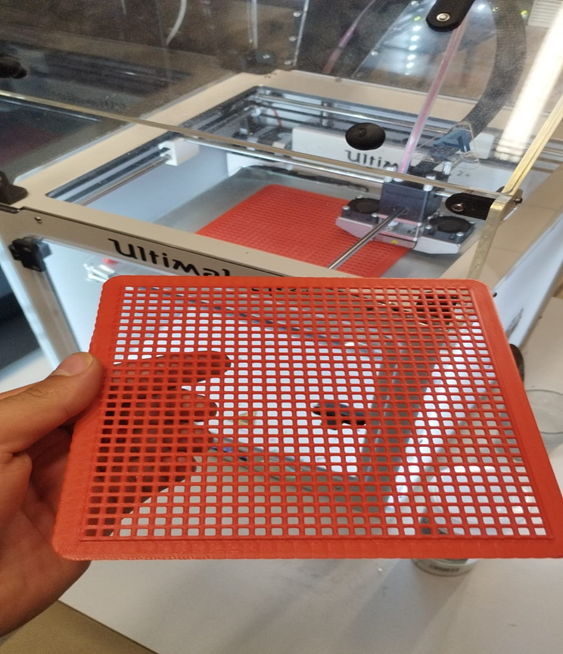
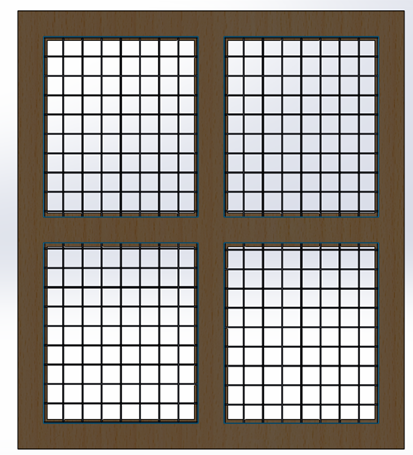
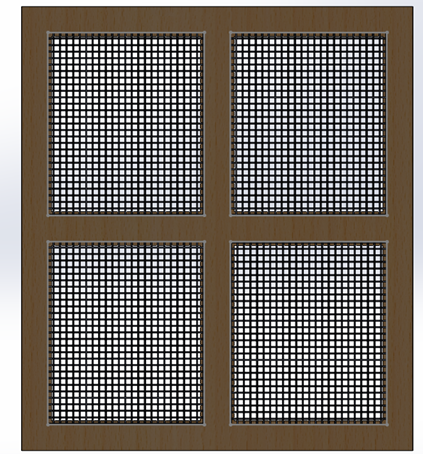
| Grille petits carreaux imprimée en 3D | PLA, 2 mm, 11.5×14 cm² |
| Grille grands carreaux imprimée en 3D | PLA, 5mm, 11.5×14 cm² |
Outils utilisés
| Nom | |
| Règle à niveau | Scie à chantreau |
| Marteau | Scie circulaire |
| Ciseaux à bois | Gants |
| Serre-joints | Ponceuse |
| Étau | Équerre |
| Papier abrasif | Limes |
| Imprimante 3D | Perceuse/Visseuse |
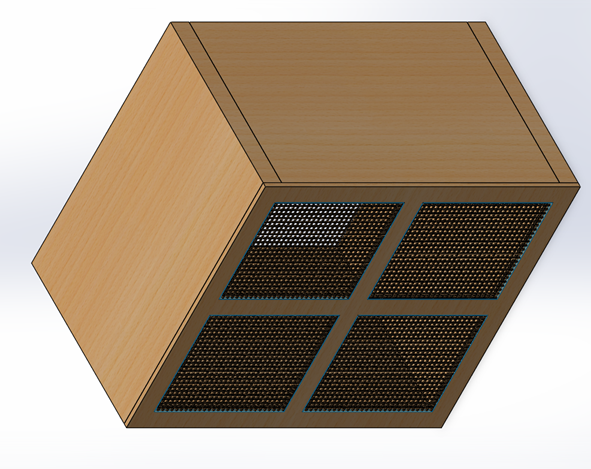
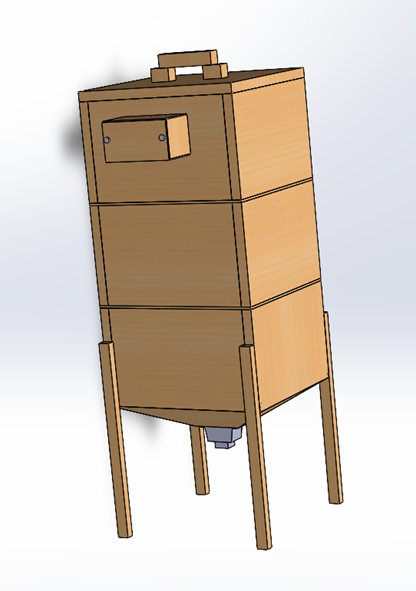
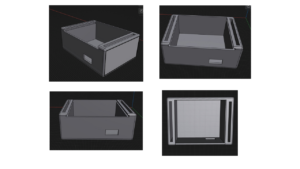
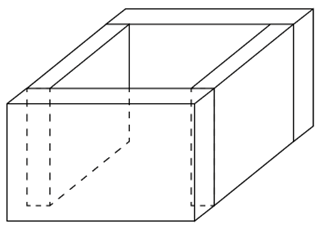
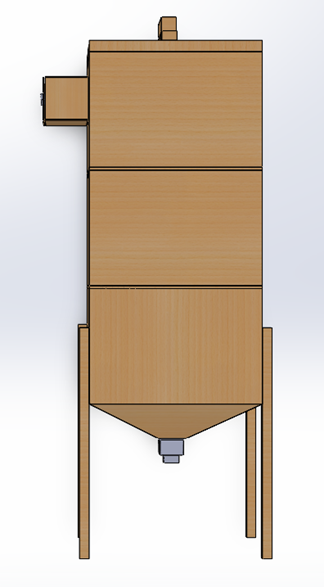
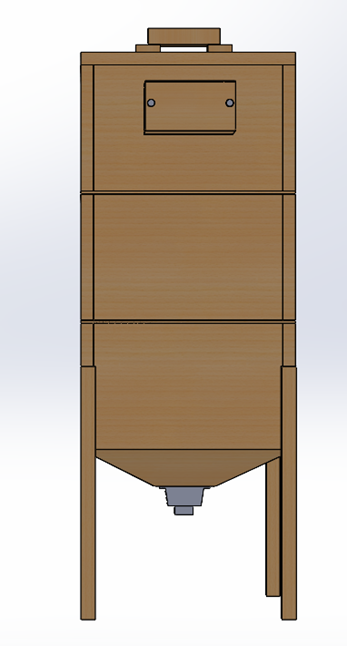
2) Les compartiments du composteur
Le composteur est composé de trois compartiments distincts, chacun ayant une fonction bien définie pour optimiser le processus de compostage. À ces compartiments s’ajoutent plusieurs éléments importants : un couvercle, des entonnoirs pour faciliter le transfert des matières, et quatre pieds pour stabiliser l’ensemble. Le volume des compartiments a été déterminé en se basant sur la consommation mensuelle moyenne des foyers français en matière organique, garantissant ainsi une capacité adaptée aux besoins domestiques courants. Une grille pourrait être ajoutée au dernier compartiment, augmentant ainsi la capacité totale en permettant une séparation efficace des matières.
I. Matériaux et fabrication des compartiments
Pour la construction des compartiments, nous avons utilisé des planches en bois composite d’une épaisseur de 2 cm. Bien que cette épaisseur soit excessive pour un composteur, ce choix a été dicté par la disponibilité immédiate et gratuite de ces matériaux sous forme de chutes. L’assemblage des compartiments repose sur des vis, assurant une structure robuste et durable. Les étapes de fabrication comprennent :
- Découpe : Les planches sont taillées selon les dimensions spécifiques des plans.
- Ponçage : Toutes les surfaces sont lissées pour éviter les échardes et améliorer l’ajustement des pièces.
- Assemblage : Les planches sont positionnées à l’aide de serres-joints, puis des trous sont percés pour préparer le vissage.
- Vissage : Les pièces sont solidement fixées pour former des compartiments rigides.
Pour renforcer l’assemblage et assurer une empilabilité fiable des compartiments, deux solutions ont été retenues :
- Plaques en métal : De petites plaques de dimensions 5,5×5,5 cm sont utilisées pour relier parfaitement les boîtiers entre eux.
- Clips imprimés en 3D : Fabriqués en PLA via une imprimante 3D, ces clips permettent de sécuriser l’empilement et d’ajouter une flexibilité au système.
En complément, plusieurs options peuvent être intégrées au composteur pour améliorer son efficacité et sa praticité. Par exemple, un couvercle peut être ajouté pour protéger les matières organiques des intempéries, tout en étant fabriqué à partir des mêmes planches en bois composite que les compartiments. Pour garantir une meilleure stabilité, des pieds réalisés à partir de chutes de bois peuvent être fixés à la base de la structure. Enfin, des entonnoirs peuvent être installés entre les compartiments, facilitant ainsi le transfert des matières d’un niveau à l’autre tout en minimisant les pertes et les débordements.
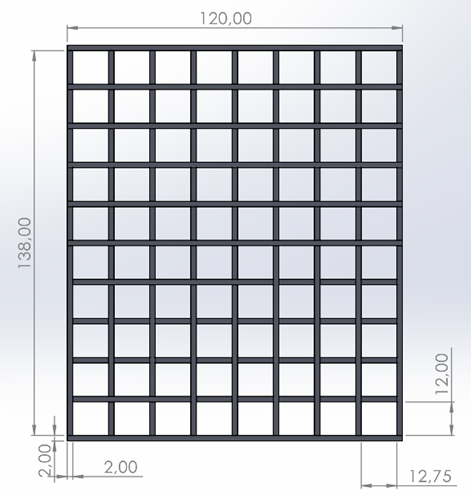
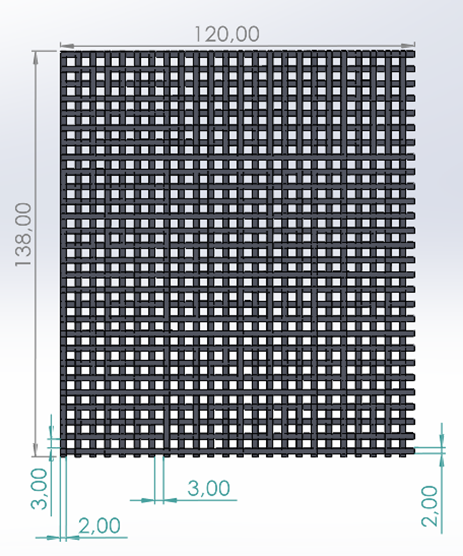
II. Focus sur le fond des compartiments
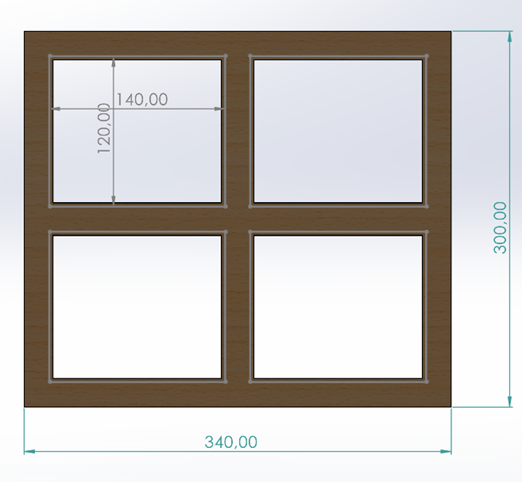
Le fond de chaque compartiment a été conçu pour garantir une gestion optimale des matières organiques. Les grilles, mesurant 14 cm x 12 cm, comportent des perforations adaptées (3 mm x 3 mm et 12 mm x 12,75 mm) pour assurer une bonne circulation de l’air et un drainage efficace. Ces grilles, imprimées en PLA pour sa résistance à l’humidité, ont été nettoyées, collées sur leurs supports, puis fixées aux compartiments à l’aide de clous.
 |
3) Étapes de fabrication des compartiments
I. Découpages
Découpez à l’aide d’une scie sauteuse ou d’une scie circulaire 12 planches de bois 20×30 cm², il est aussi possible de découper ces planches à l’aide de la scie à chantreau tant que l’épaisseur du bois n’est pas trop importante, 1cm étant assez dangereux pour la scie à chantreau, la scie circulaire est plus sécurisée mais elle est aussi plus agressive auprès du bois.
II. Légère étape de ponçage
Juste afin de prévenir toute blessure liée au échardes formées par la découpe, on ponce rapidement toutes les planches avec une ponceuse au avec du papier abrasif
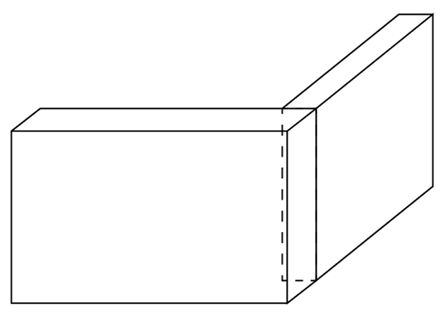
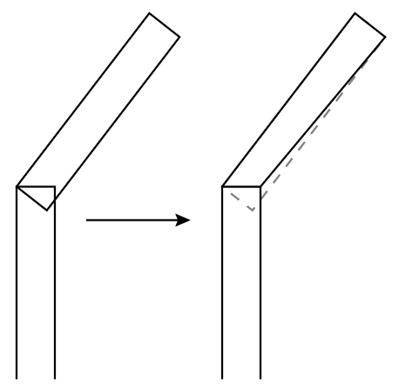
III. Fixation des pièces
A l’aide de serre-joints ou d’autres outils pour stabiliser et contraindre les mouvements des pièces, mettez en place le système décrit dans l’illustration suivante :

|
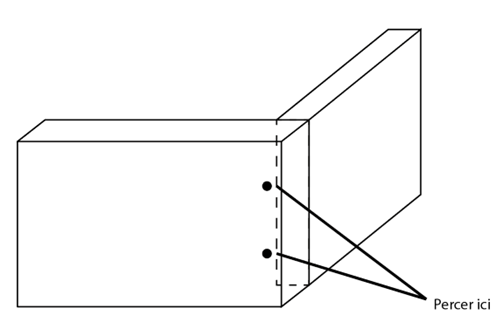
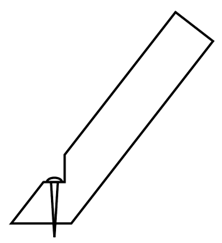
IV. Perçage des trous
Percez ensuite deux trous comme indiqué dans le schéma ci-après. Faites attention à faire des trous assez long pour que la vis que vous mettez ensuite puisse traverser la première planche et qu’elle soit assez longue pour maintenir la seconde planche de manière stable
 |
V. Vissage
Insérez ensuite les deux vis en s’assurant que celles-ci soient assez longues.
Une fois cela fait, appliquez quelques contraintes à la structure en tirant vers différentes directions pour vérifier la solidité de la structure
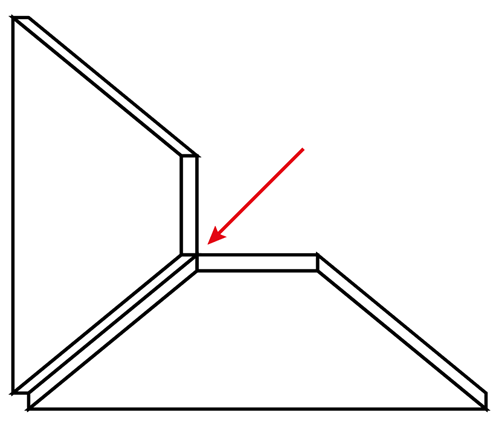
VI. Répétition des étapes III, IV et V
Répétez ensuite les étapes III, IV et V avec de nouvelles planches que vous ajoutez afin d’obtenir la structure suivante :
 |
VII. Répétez
Répétez ensuite toutes les étapes précédentes 2 fois avoir d’obtenir 3 compartiments différents
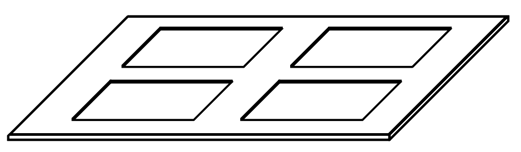
4) Mise en place des grilles
I. Découpage
A l’aide de la découpeuse laser, nous coupons des plaques fines de bois afin de pouvoir ensuite y entreposer grilles qui permetteront de laisser passer les déchets plus ou moins volumineux
 |
Nous utilisons au total 2 plaques qui ont les mêmes dimensions (30cm x 34cm) avec des trous carrés tous de dimensions 11,5cm x 14cm. Il est important de prendre en compte l’épaisseur du composteur lors de la conception de la grille autrement certaines parties des trous risquent de se trouver entre la jointure de deux compartiments.
II. Grilles
Pour faciliter le passage des vers d’un compartiment à l’autre tout en entretenant le compost dans le compartiment, deux grilles ont été créées pour être fixées à la base des deux premiers compartiments. Les dimensions de la grille du compartiment supérieur présentent des trous plus grands (Figure : Grille 1), précisément pour faciliter l’enlèvement du matériau. La deuxième grille a des trous plus petits (Figure : Grille 2), pour empêcher le compost de passer à travers, mais pour permettre au liquide de compost de passer librement.
 |
 |
Pour réaliser l’impression, nous l’avons découpée dans le logiciel Maker Cura, avec un remplissage à 100 % et une température de table à 210°C
Base de la grille :
En raison des limites de l’imprimante 3D, la grille a été créée dans des dimensions réduites. Pour faciliter la fixation des grilles sur la boîte, une base en bois a été construite pour les grilles. Un laser Découpeuse a été utilisé à cet effet. Quatre coupes rectangulaires ont ainsi été réalisées.
Les images suivantes montrent les grilles respectives déjà fixées à la base.
 |
 |
III. Installation de la grille au composteur
La grille étant déjà dans les bonnes dimensions pour notre composteur, il nous a simplement suffit de clouer la plaque trouée aux plaques du compartiment. La plaque trouée étant assez fine, l’utilisation de clous était assez judicieuse et plus rapide. Vous avez le choix entre installer la grille en haut des compartiments ou en bas, cela importe peu, pour notre part, nous avons décidé d’installer la grille au bas des compartiments, elles se trouvent alors respectivement au bas des compartiments 1 et 2. Il est aussi important d’installer des grilles par ordre de décroissance en taille de grille, la grille la plus espacée doit se trouver tout en haut et au fur et à mesure que nous descendons, les grilles doivent être de moins en moins espacées.
Vous trouverez ci-dessous une représentation de la jonction avec la boîte :
5) Compartiments modulables
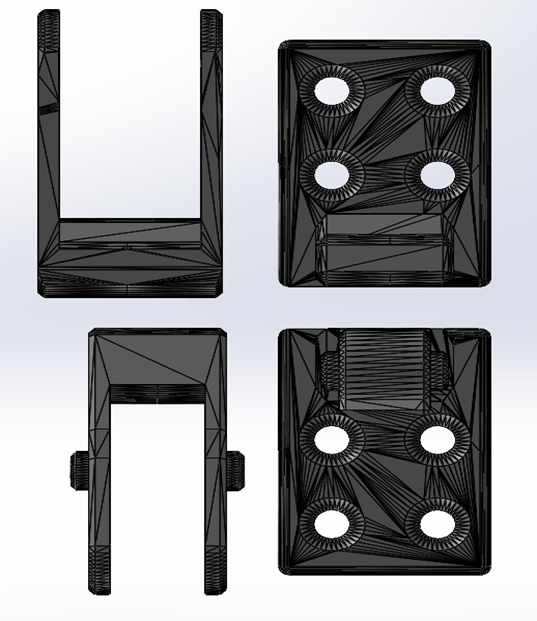
Afin de rendre les compartiments modulables, nous avons opté sur l’impression de loquets (en anglais latches) ainsi que des plaques de métal insérées aux quatres coins des compartiments afin d’empêcher le mouvement planaire des boîtes, assuré par les plaques de métal, mais aussi du mouvement vertical qui lui est assuré par les loquets.
I. Impression 3D des loquets
Le modèle 3D du loquet est disponible vers le lien suivant : https://www.thingiverse.com/thing:4605432
Il nous a suffit de l’imprimer avec l’imprimante 3D du fablab
 |
 |
 |
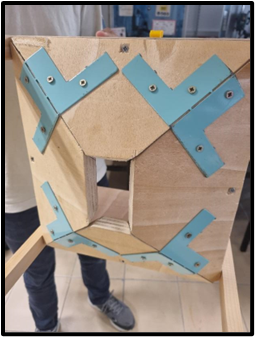
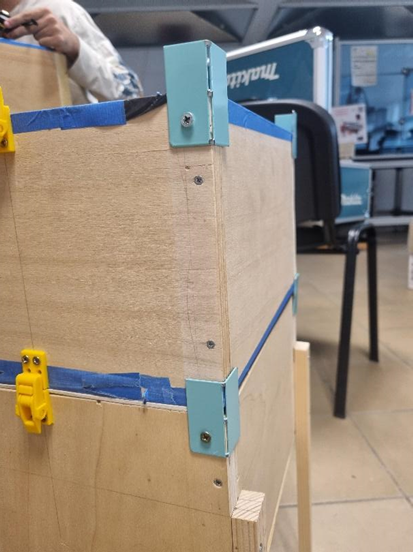
II. Ajout des plaques de métal
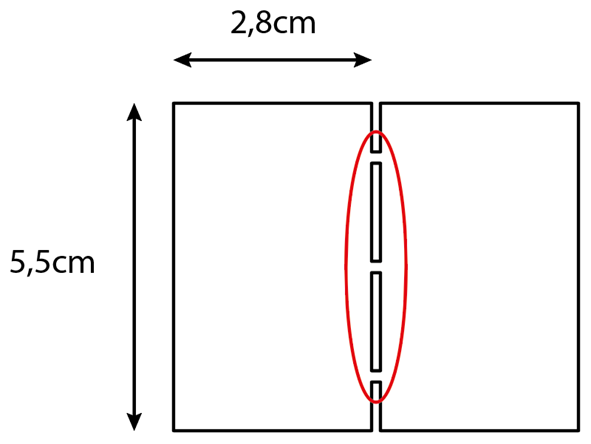
Chaque plaque de métal est similaire et possède un structure bien particulière lui permettant d’être pliée facilement
 |
Chaque plaque de métal est en réalité constituée de deux petites plaques soudées entre elles avec trois points de soudures. Ces trois points de soudures sont entourés en rouge sur l’illustration. L’idée est donc de plier à 90 degré chaque plaque, de percer si nécessaire (ce n’était pas le cas pour nous) le métal puis de le visser sur les coins.
Il est important de préciser que seuls les compartiments 2 et 3 nécessitent ces plaques, il en faut alors 8.
Placez chaque plaque dans un coin en s’assurant que chacune d’entre elle épouse parfaitement la forme de votre compartiment et installez-la en vérifiant que le haut du compartiment se situe plus ou moins au niveau du second point de soudure (celui au centre).
Vous pouvez par ailleurs ajuster la hauteur de la plaque selon vos envies, une plaque légèrement plus haute garantira davantage le blocage du composteur mais peut rendre difficile le démontage et inversement, le montage des compartiment peut s’avérer plus simple pour une plaque légèrement descendue cependant il est possible d’avoir un petit peu de jeu (qui pourra être compensé par les loquets).
III. Ajout des loquets
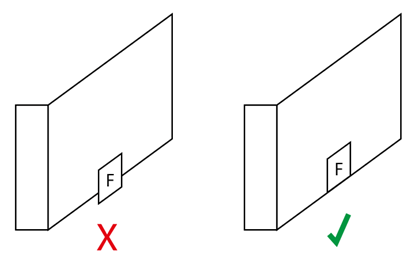
Les loquets maintenant imprimés, nous pouvons les installer. Par ailleurs, il est important de définir un côté avant et arrière au composteur lors de sa réalisation de manière à ce que tout s’emboîte parfaitement à la fin.
Les loquets seront situés sur les deux faces latérales des compartiments 2 et 3. Il est important de les placer au milieu pour mieux répartir la force du poids qu’ils soutiennent.
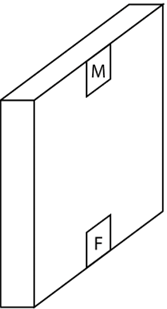
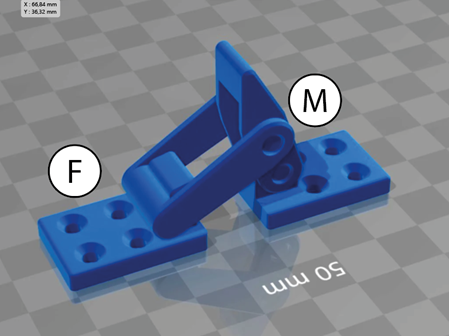
Les loquets sont composés en deux parties. Nommons respectivement les parties M et F pour la partie grande et petite
 |
 |
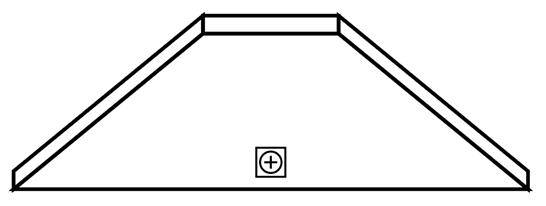
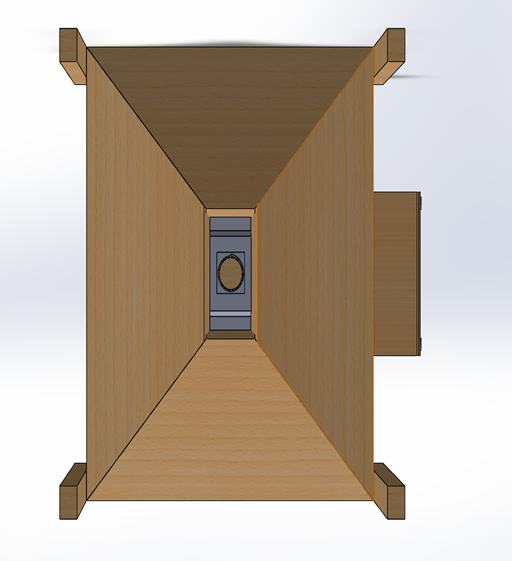
6) L’entonnoir
La conception et la fabrication de l’entonnoir fait partie de l’étape la plus difficile et chronophage de la fabrication du composteur. La découpe de l’entonnoir se doit d’être assez précise et, par manque d’outils de précision et aussi de matériel permettant la découpe angulaire, cette étape peut s’avérer être la plus ardue en termes de réflexion.
I. Découpe
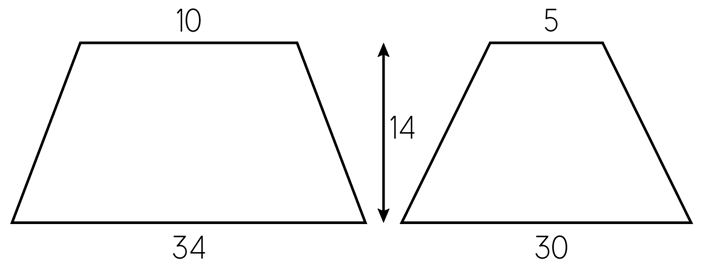
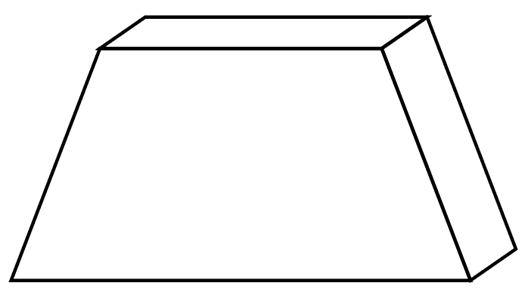
Il faut d’abord découper les planches selon les dimensions que nous avons précisées dans les plans de fabrication. L’entonnoir se décompose en deux paires de deux trapèzes ayant respectivement les mêmes dimensions. La découpe est assez simple et linéaire, il n’est pas nécessaire ici de faire de découpe en angle.
 |
II. Ajustements
L’étape d’ajustement est quant à elle très difficile, elle consiste à s’assurer que l’entonnoir et que chaque trapèze épousera la forme du compartiment auquel il sera attaché. En effet, nous avons jusqu’ici découpé des plaques de bois, nous avons alors à l’heure actuelle des plaques illustrées ci-après
 |
L’illustration suivante permet de mieux imaginer la forme que le trapèze doit avoir pour faciliter sa jointure. Il s’agit d’une vue de profil sur laquelle on voit la plaque d’un compartiment sur la gauche et le trapèze qui doit venir se déposer sur la plaque
 |
L’angle du trapèze est assez difficile à estimer à l’œil nu donc c’est assez difficile de savoir s’il est trop ou pas assez penché pour les mesure. Afin de limiter les risques que cela ne fonctionne pas, il faut s’y prendre en plusieurs parties.
a. S’assurer que chaque trapèze est droit et qu’il puisse facilement se coller à ses voisins.
En effet, lorsque nous penchons notre trapèze, son épaisseur est un problème car celui-ci entre en collision avec l’épaisseur de son voisin, il faut alors enlever une partie de l’épaisseur sur le côté comme l’indique le schéma suivant :
 |
La structure est désormais censée pouvoir être capable de tenir d’elle-même. Il est donc possible de la déposer sur une surface plane (vérifier avec la règle à niveau avant) et donc de supprimer le surplus créé par l’épaisseur au niveau du bas (revoir fig X). Une fois cela fait, il sera donc possible pour votre entonnoir d’épouser la forme plate du compartiment 3.
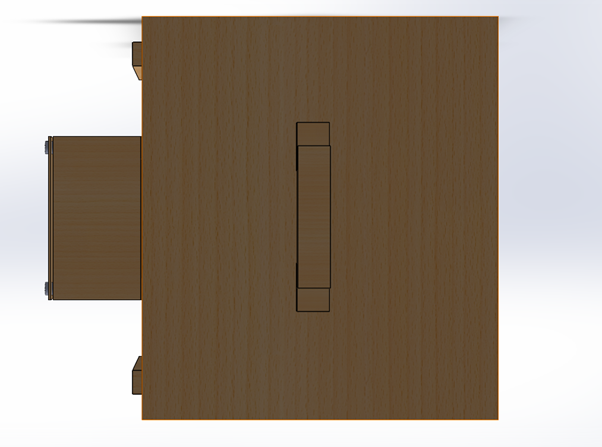
III. Ajout de l’entonnoir au composteur
Si l’entonnoir épouse correctement la forme des plaques sur lesquelles il repose, il est alors maintenant temps de visser l’entonnoir au compartiment. Pour cela nous avons décidé d’enlever une petite partie des trapèzes au ciseau à bois de manière à pouvoir y insérer verticalement une vis.
 Trapèze vu du haut Trapèze vu du haut |
 Trapèze vu de profil Trapèze vu de profil |
IV. Ajout des pieds
L’ajout des pieds est assez rapide et elle n’est pas difficile non plus, il est cependant important de s’assurer que le composteur est coplanaire et qu’il ne tangue pas sur le sol. Il faut donc se munir de 4 pieds en bois qui ont la même hauteur dans l’idéal même si ce n’est pas primordial et les ajouter aux quatres coins du composteur. Nous avons décidé, pour s’assurer de cette contrainte, de visser un pied à la fois et d’ensuite ajuster le reste en fonction de ce qu’il manque pour que le composteur soit droit.
7) Récupérateur d’eau
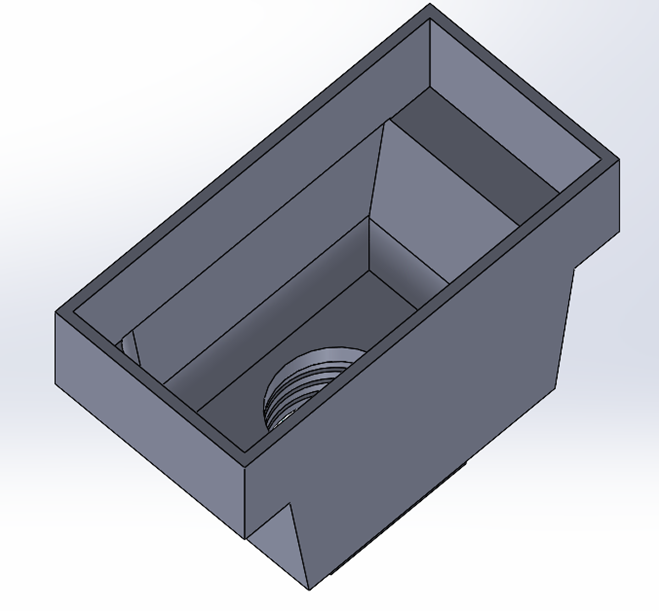
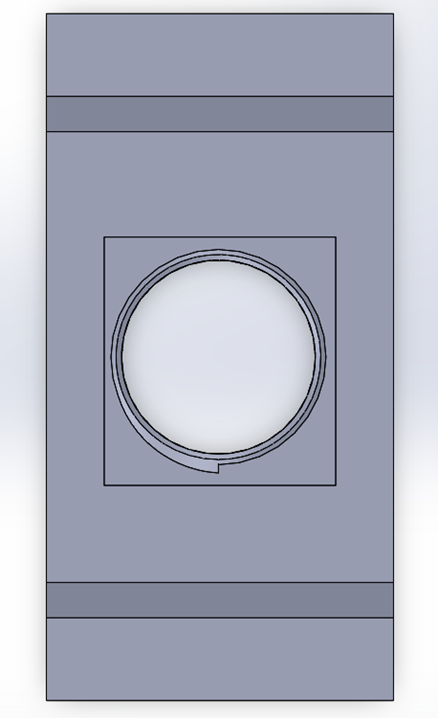
Pour faciliter la récupération de l’eau, une pièce a été développée pour être fixée à l’extrémité de la boîte, avec un trou fileté de 28 mm (comme une bouteille de boisson gazeuse). Le fichier a été imprimé en PLA, avec une température de table de 210°C et un taux de remplissage de 40%. Il a été pensé de manière à pouvoir insérer par dessous une bouteille en plastique qu’on viendrait « visser » pour pouvoir la bloquer en dessous et ainsi récupérer le thé à compost.
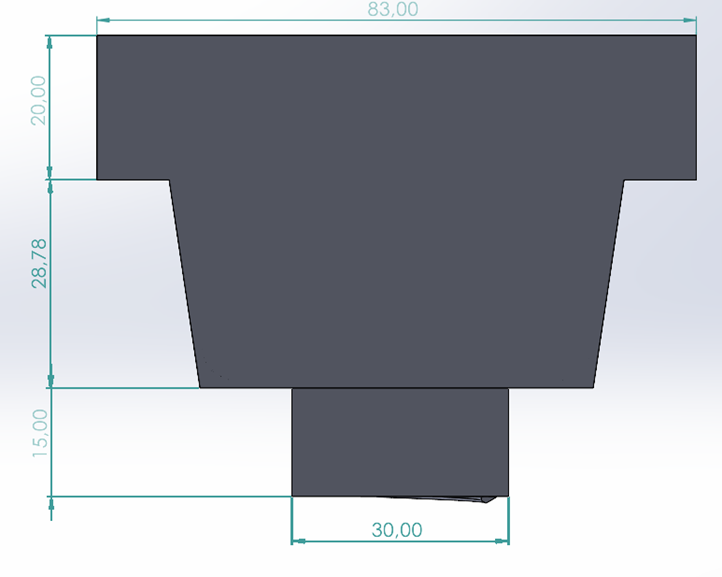
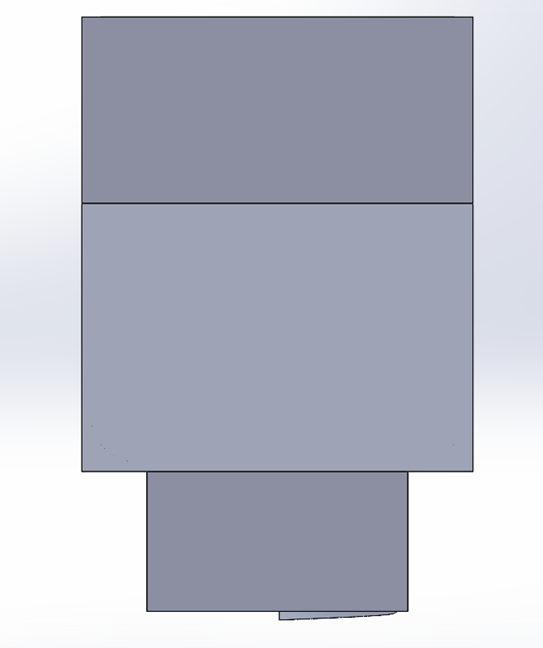
Cette pièce a été modélisée sur SolidWorks et voici les différentes mesures
 |
 |
 |
 |
8) Boîtier & Circuit Électronique
Conception du boitier en bois contenant le matériel électrique
Le boîtier destiné à accueillir les composants électroniques a été conçu pour garantir leur protection contre l’humidité. Les composants électroniques sont montés sur une plaque de prototypage perforée, qui facilite le câblage et les connexions. Cette plaque est solidement fixée au boîtier à l’aide de colle chaude, évitant les vibrations ou mouvements susceptibles de détériorer le montage. La robustesse du circuit repose sur des soudures qui maintiennent les connexions électriques et réduisent le risque de déconnexions accidentelles.
Le boîtier est fabriqué à partir de différentes planches en bois, choisies pour leur légèreté et leur résistance. Deux planches de 7,5 x 14 cm en bois fin de 0,5 cm d’épaisseur forment les côtés, tandis que deux planches de 7,5 x 7,5 cm en bois épais de 1,8 cm d’épaisseur assurent une base solide. Une dernière planche de 8,5 x 14 cm, également en bois fin, est utilisée pour compléter la structure. Ces éléments sont assemblés avec des clous et renforcés avec de la colle à bois pour une meilleure étanchéité.
Après avoir découpé les planches selon les dimensions spécifiées, celles-ci sont poncées pour éliminer les aspérités. Les serres-joints sont ensuite utilisés pour maintenir les planches en position pendant que des clous les fixent solidement entre elles. Une fois le boîtier assemblé, il est collé directement sur le composteur à l’aide de colle à bois, garantissant une fixation durable et stable.
Le Choix des composants
I. Carte électronique polyvalente (ESP-32)
La carte ESP32 est choisie dans le cadre de ce projet puisqu’elle permet d’effectuer des communications de haut niveau comme des requêtes HTTP, ce qui permet de fournir une interface pour consulter les données du composteur. De plus, la capacité élevée de
II. Le capteur d’humidité
La capteur d’humidité choisi est le DHT11. Il permet de capter à la fois l’humidité et la température ambiante du composteur. L’humidité du compost croît avec l’humidité ambiante du compartiment supérieur du compost. Pour des raisons pratiques, il n’est pas possible de placer un capteur dans les compartiments 2 et 3 du composteur, puisque celui-ci doit rester étanche pour éviter d’être endommagé.
III. L’alimentation
L’alimentation est assurée par quatre piles AA, délivrant une tension de 6V adaptée au fonctionnement de l’ensemble des composants. Pour garantir la sécurité et la stabilité du circuit, deux résistances de 220 ohms sont intégrées aux cathodes des DEL, limitant l’intensité du courant et préservant leur durée de vie. Les DEL offrent un retour visuel sur l’état du composteur, tandis que l’interrupteur à bascule permet une gestion efficace de l’alimentation.
 |
La conception du circuit électronique
La conception du circuit électronique repose sur des choix stratégiques pour optimiser le fonctionnement et la durabilité du composteur. Un interrupteur à bascule a été intercalé entre la borne 5V de l’alimentation et la patte Vin de la carte ESP32, permettant à l’utilisateur de contrôler l’alimentation et ainsi préserver l’état de charge des batteries. La connexion de la sonde DHT11 a été planifiée : elle est alimentée via le pin central en 3V, connectée à la masse par un pin dédié et reliée à la patte 23 de l’ESP32 pour transmettre les données mesurées. Une ligne de masse commune relie tous les composants (DEL, alimentation, DHT11 et ESP32), garantissant un circuit cohérent tout en évitant les risques de court-circuit.
La fabrication du circuit électronique suit une méthodologie rigoureuse. Les composants sont soudés sur la plaque PCB en respectant le schéma électrique défini. Le code nécessaire au fonctionnement du composteur est ensuite téléversé sur la carte ESP32. Une fois les connexions établies, les composants sont fixés sur leur support à l’aide de colle chaude pour garantir leur stabilité et éviter tout mouvement qui pourrait affecter leur performance. Ce processus assure un montage compact, fiable et durable, parfaitement adapté aux exigences du composteur.
IV. Code
Ce projet repose sur le développement d’un système embarqué à l’aide d’une carte ESP, intégrant des fonctionnalités web pour interagir avec l’utilisateur. Le code fourni inclut non seulement le programme destiné à l’ESP, mais également deux pages HTML, des styles CSS intégrés, ainsi qu’un script JavaScript. Ces éléments permettent d’offrir une interface utilisateur accessible via un navigateur web.
Dans ce projet, le code web (HTML, CSS, JavaScript) n’a pas été séparé du code ESP. Cependant, il est tout à fait possible, et recommandé pour des projets de plus grande envergure, d’utiliser des outils comme PlatformIO pour séparer ces deux aspects. Cette approche facilite la maintenabilité et la mise à jour des différentes parties du projet.
Cette partie de la documentation se concentre uniquement sur le fonctionnement du code ESP, en décrivant les principales étapes, telles que la déclaration des variables, l’initialisation, la connexion au Wi-Fi, la gestion des routes, et la récupération des données via une API REST. La partie concernant l’interface web sera abordée dans une section ultérieure intitulée Interface Web.
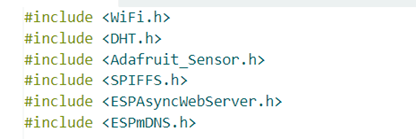
a. Importation des bibliothèques utiles
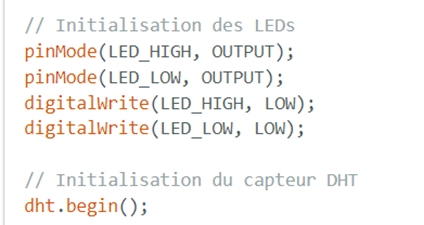
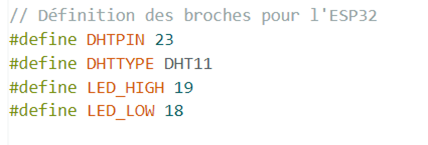
b. Déclaration des variables relatives au matériel
 |
Ici les broches de l’ESP qui sont reliées aux deux LED, au DHT sont spécifiées. LED_HIGH et LED_LOW correspondent respectivement aux LEDs bleue et jaune. |
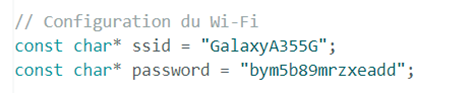
c. Déclaration des variables nécessaires au fonctionnement du serveur et à la gestion du réseau
- SSID et mot de passe
 |
Ces constantes stockent les informations de connexion au réseau Wi-Fi local |
- Serveur asynchrone
| Un objet de type AsyncWebServer est créé sur le port 80 pour gérer les requêtes HTTP. |
- Variables de données
- L’encapsulation de deux pages HTML dans le code
 “const char index_html[] PROGMEM = R”rawlitteral()rawliteral” permet d’encapsuler les pages html telles qu’elles ont été développées dans notre IDE.
“const char index_html[] PROGMEM = R”rawlitteral()rawliteral” permet d’encapsuler les pages html telles qu’elles ont été développées dans notre IDE.
d. La fonction setup() de l’ESP
Elle est appelée au démarrage de l’ESP
- Configuration du moniteur série
| Permet d’afficher des messages dans le moniteur série pour faciliter le débogage. |
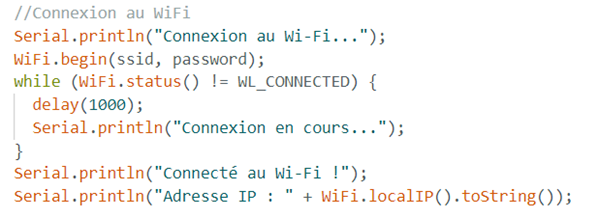
- Connexion au Wi-Fi
 Cette section connecte l’ESP au réseau Wi-Fi en utilisant les informations fournies. Le code établit une connexion au réseau local en utilisant les constantes ssid et password. Une boucle while garantit que l’ESP reste en attente jusqu’à ce qu’il soit correctement connecté. Une fois connecté, l’adresse IP locale est affichée. Dans notre cas c’était: 192.168.171.23 . Cette adresse varie en fonction de l’ESP et du téléphone utilisé. Pensez à bien noter le votre pour pouvoir accéder à l’interface web de l’ESP.
Cette section connecte l’ESP au réseau Wi-Fi en utilisant les informations fournies. Le code établit une connexion au réseau local en utilisant les constantes ssid et password. Une boucle while garantit que l’ESP reste en attente jusqu’à ce qu’il soit correctement connecté. Une fois connecté, l’adresse IP locale est affichée. Dans notre cas c’était: 192.168.171.23 . Cette adresse varie en fonction de l’ESP et du téléphone utilisé. Pensez à bien noter le votre pour pouvoir accéder à l’interface web de l’ESP.
- Gestion en mode asynchrone
Le mode asynchrone est géré par la bibliothèque ESPAsyncWebServer. Ce mode permet à l’ESP de traiter plusieurs requêtes en parallèle sans blocage.
exemple de gestion d’une requête GET:
 Cette route retourne des données au format JSON (il s’agit d’une API qui affiche les données du capteur d’humidité) lorsque l’URL /data est appelée.
Cette route retourne des données au format JSON (il s’agit d’une API qui affiche les données du capteur d’humidité) lorsque l’URL /data est appelée.
La gestion des routes repose sur la définition de chemins spécifiques qui peuvent être appelés via un navigateur ou une API REST. Les routes peuvent répondre à plusieurs types de méthodes HTTP, telles que GET, POST, etc
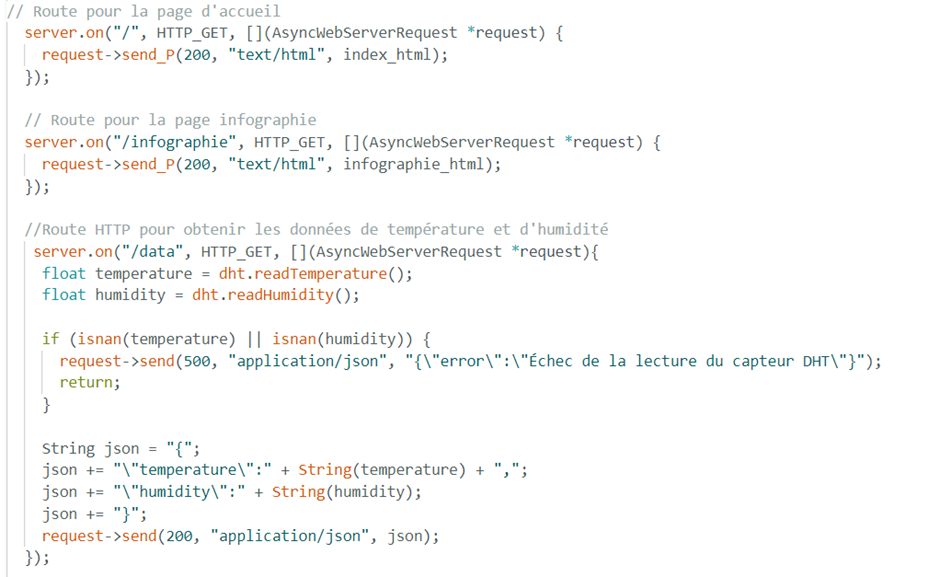
- Configuration du serveur HTTP
-
- Ajout d’une route racine / qui sert le fichier HTML principal (index_html).
- Ajout d’une route /infographie qui sert une autre page HTML (infographie_html).
- Ajout d’une route /data pour fournir les données du capteur (température et humidité) sous format JSON.
- Lancement du serveur
 |
Une fois toutes les routes définies, le serveur HTTP est lancé. Cela permet de commencer à accepter des connexions entrantes |
e. La fonction loop()
La fonction loop() est principalement utilisée pour les tâches répétitives ou les mises à jour continues des données.
Lecture des capteurs :
-
- Lecture de la température et de l’humidité à partir du capteur DHT.
- Vérification des valeurs obtenues pour déterminer l’état du composteur.
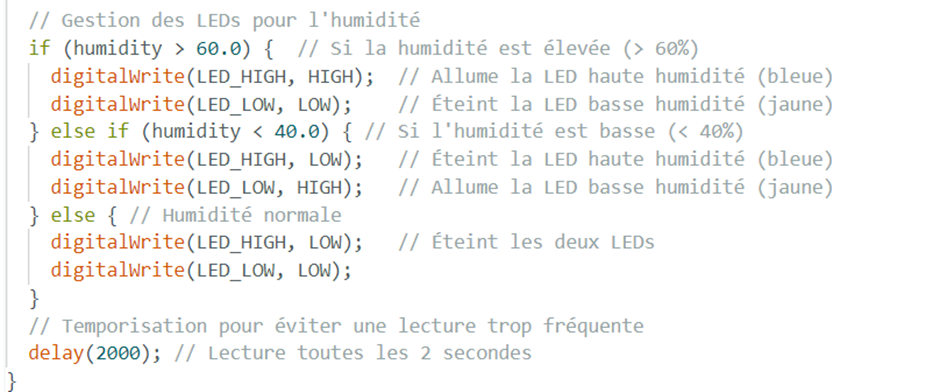
Gestion des LEDs :
-
- Si l’ humidité dépasse un seuil prédéfini, les LEDs LED_HIGH ou LED_LOW sont allumées pour signaler un problème.
- Si l’humidité est trop basse(inférieure à 40%), LED_LOW s’allume pour indiquer que le composteur a besoin d’humidité;
- Si l’humidité est trop haute(supérieure à 60%), LED_HIGH s’allume pour indiquer qu’on doit baisser le taux d’humidité du composteur.
- Les données sont envoyées chaque 2 secondes.
- Si l’ humidité dépasse un seuil prédéfini, les LEDs LED_HIGH ou LED_LOW sont allumées pour signaler un problème.
Mise à jour des données :
-
- Les données mesurées (température et humidité) sont utilisées pour mettre à jour la route /data du serveur HTTP.
f. Interface web
La structure de l’interface web est simple: deux pages web index.html et infographie.html; le code css et javascript sont directement dans le html. On pourrait les séparer à l’avenir pour mieux organiser et faciliter la maintenance.
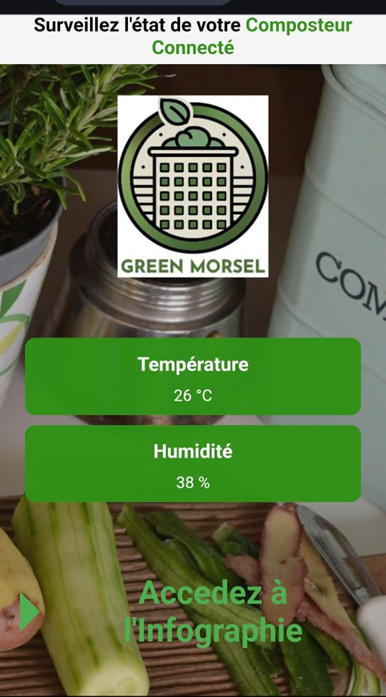
La page d’accueil: index.html
Cette page est accessible depuis un navigateur sur un téléphone ou un ordinateur connecté au même réseau WiFi que l’ESP. C’est celle qu’on voit dès qu’on saisit l’adresse “http://192.168.171.23/” dans notre cas. Dans le cas d’un autre dispositif, ça sera: “http://X.X.X.X/” où X.X.X.X correspond à l’adresse IP de votre carte ESP
- Éléments principaux de la structure HTML
- <head>
Contient les métadonnées de la page comme l’encodage, le titre, et les liens vers les styles CSS.
- Éléments principaux de la structure HTML
- <head>
Contient les métadonnées de la page comme l’encodage, le titre, et les liens vers les styles CSS.
-
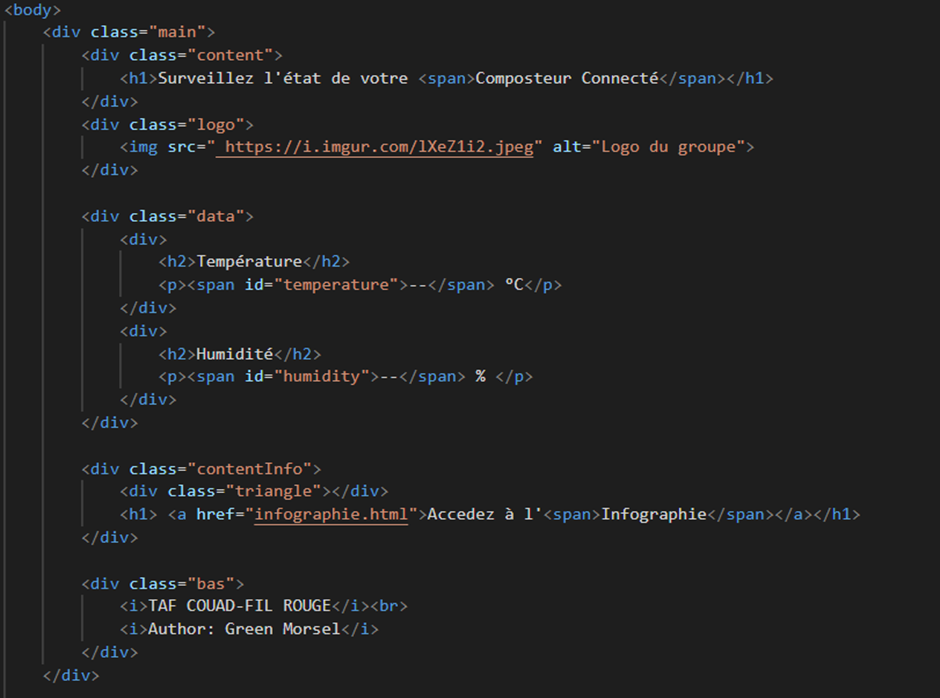
- <body>
- Contient la structure principale de la page, divisée en plusieurs sections qui sont des “div” :
- main : Conteneur principal regroupant tous les contenus.
- content : Affiche le titre de la page.
- logo : Section pour afficher un logo.
- data : Blocs affichant la température et l’humidité.
- contentInfo : Lien vers une infographie.
- bas : Pied de page avec les crédits.
- Contient la structure principale de la page, divisée en plusieurs sections qui sont des “div” :
- <body>
Remarque importante:
-
- L’image pour background de la page de garde utilisée a été hébergée sur le site i.imgur.com. L’autre alternative serait de charger vos médias directement dans l’ESP si vous ne voulez pas utiliser cette plateforme.
- Dans le code de l’ESP, le lien “infographie.html” devra être changé par “/infographie” pour correspondre effectivement à la route qui a été définie dans l’ESP pour la page d’infographie. Si celà n’est pas fait, il y aura une erreur; la page infographie ne sera pas renvoyée.
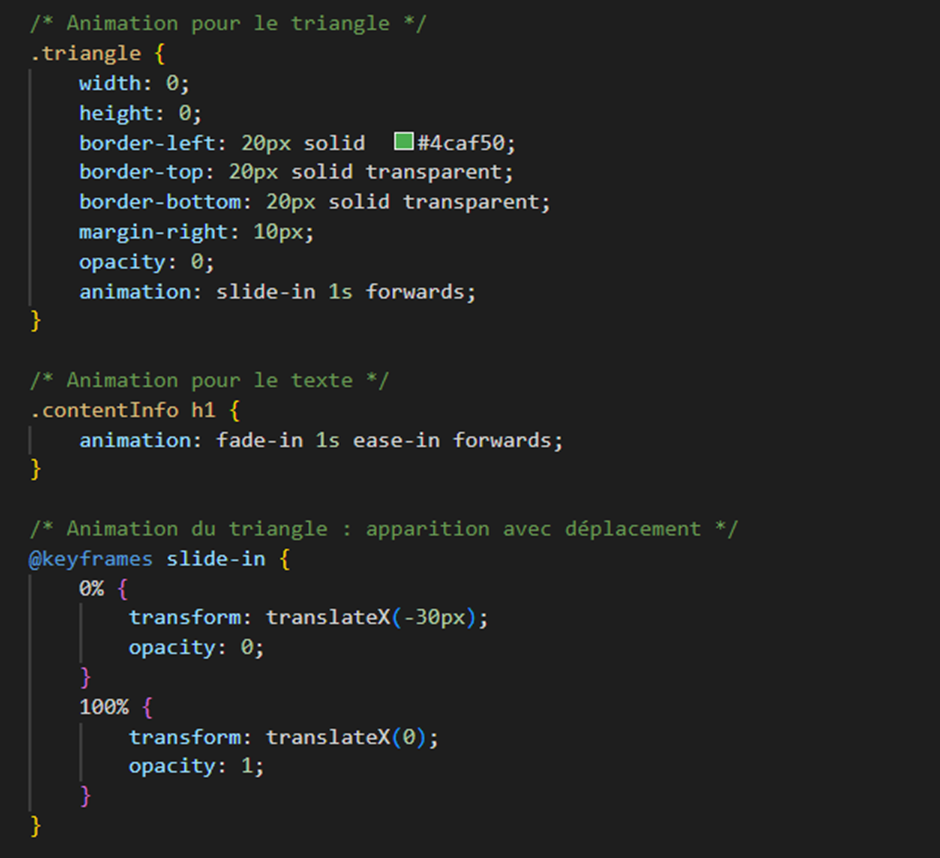
- Apparence (CSS)
Styles généraux
Utilisation de * pour réinitialiser les marges et les paddings et modification de la police des écritures sur notre page:
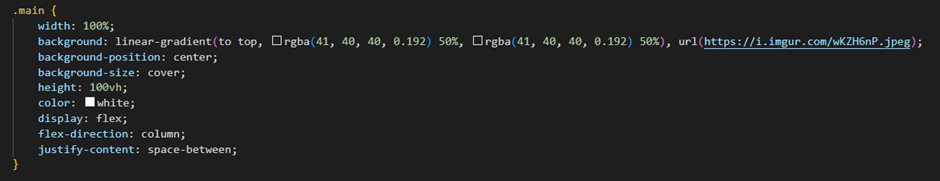
Section principale (.main)
Arrière-plan avec une image et un dégradé :
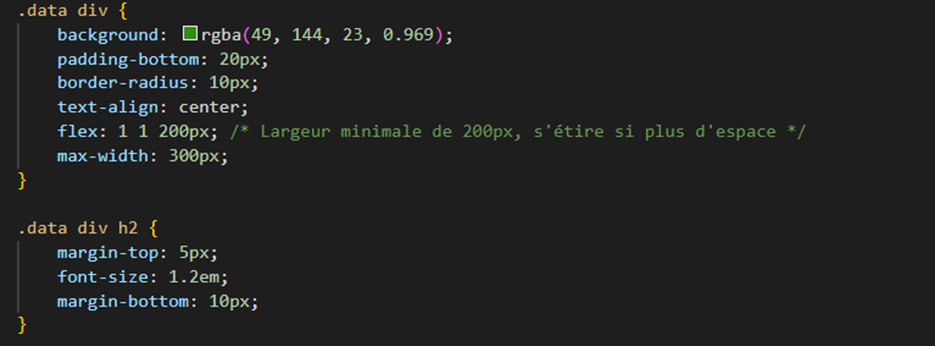
Blocs de données (.data)
Contient des cartes affichant les valeurs du composteur :
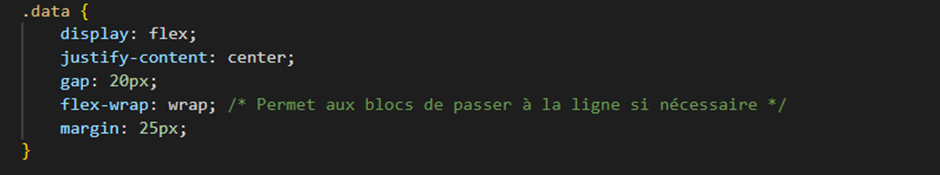
 Disposition flexible :
Disposition flexible :
 Lien vers l’infographie (.contentInfo)
Lien vers l’infographie (.contentInfo)
Animation pour une flèche verte et un texte :
 Bas de la page
Bas de la page
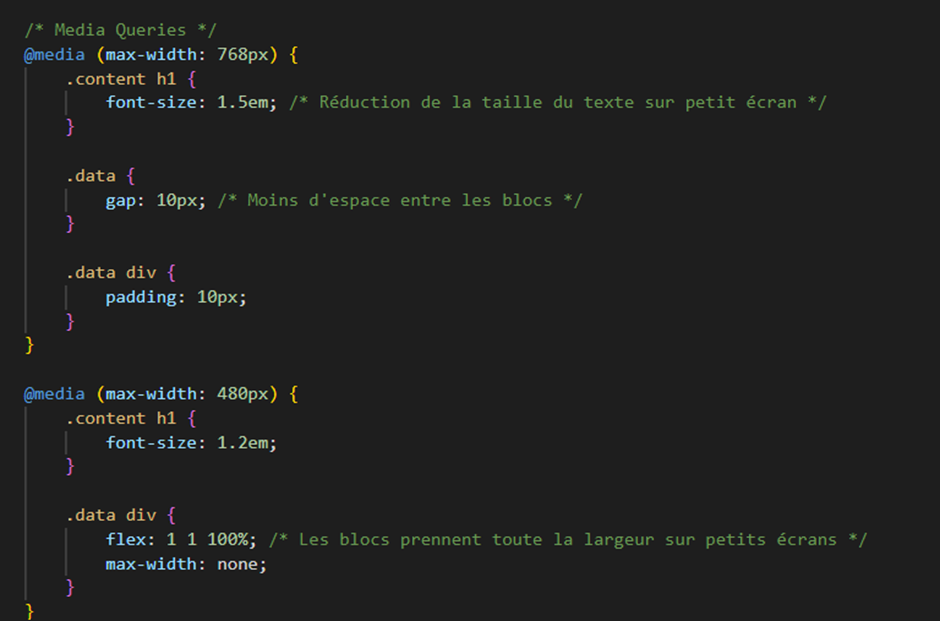
Adaptation pour les petits écrans :
- Scripts (JavaScript)
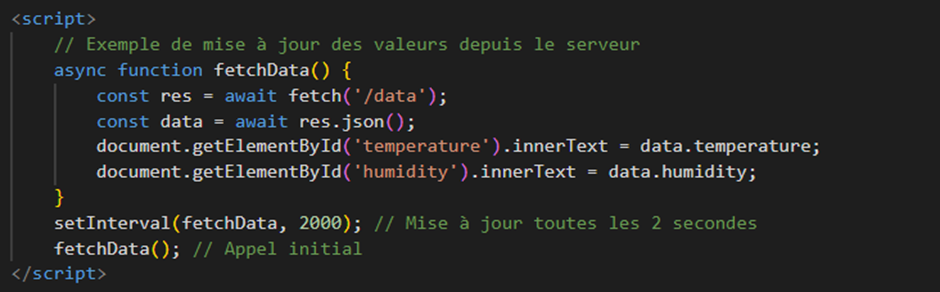
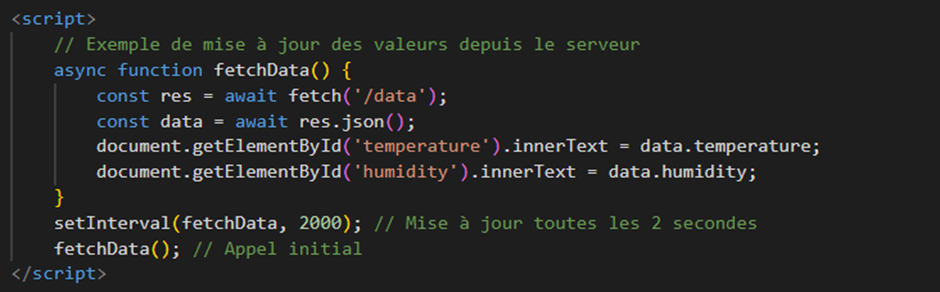
Fonctionnalités principales
-
- Mise à jour des données en temps réel
Exemple de requête au serveur pour récupérer la température et l’humidité :
 Fonctionnement
Fonctionnement
- Récupère les données depuis un serveur (endpoint /data).
- Met à jour les éléments HTML identifiés par id avec les nouvelles valeurs.

 La page d’infographie: infographie.html
La page d’infographie: infographie.html
Cette page est accessible depuis un navigateur sur un téléphone ou un ordinateur connecté au même réseau WiFi que l’ESP. C’est celle qu’on voit dès qu’on saisit l’adresse “http://192.168.171.23/infographie” dans notre cas. Dans le cas d’un autre dispositif, ça sera: “http://X.X.X.X/infographie” où X.X.X.X correspond à l’adresse IP de votre carte ESP.
- Éléments principaux de la structure HTML
Il a la même structure que la page d’accueil.
Ici il n’y a pas de script javascript
Remarque importante:
- L’image de l’ infographie utilisée a été hébergée sur le site i.imgur.com. L’autre alternative serait de charger vos médias directement dans l’ESP si vous ne voulez pas utiliser cette plateforme.
- Dans le code de l’ESP, le lien “index.html” devra être changé par “/” pour correspondre effectivement à la route qui a été définie dans l’ESP pour la page d’accueil. Si celà n’est pas fait, il y aura une erreur; la page d’accueil ne sera pas renvoyée.
III. Résultats
 |
 |
 |
 |
IV. Perspectives
Pour ce projet, il subsiste encore quelques idées qui pourraient potentiellement être mises en place pour aller plus loin.
Parmi elles, on trouve :
– La mise en place d’un broyeur à déchets
– La modification du circuit électronique pour pouvoir consulter l’état de charge du composteur en plus des autres informations importantes,
– La mise en place une application téléchargeable qui récupère et cache les informations, plutôt que proposer ces informations sur l’interface graphique
– La mise en place un système pour étanchéifier le composteur.
Glyc’ami – Solution Technique
Glyc’ami – Solution technique
par Clara AFONSO-OLIVEIRA | Tianjiao LIU | Hermann KOUAKOU | Sami BONNIN | Etienne ILIOU
V1 – 19 Décembre 2024
I – Contexte général
En 2022, la France comptait plus de 4 millions de personnes touchées par le diabète, une maladie chronique dont la prévalence continue de grimper. Entre 2015 et 2022, cette prévalence est passée de 5,6 % à 6,3 %, illustrant une épidémie silencieuse qui s’étend chaque année. Cette évolution est symptomatique d’une crise de santé publique de grande ampleur, exacerbée par nos modes de vie actuels. Mais les habitudes alimentaires et le manque d’activité physique ne sont que la partie visible de l’iceberg.
Les statistiques révèlent que nous faisons face à un phénomène multifactoriel. Les conditions socio-économiques et environnementales, telles que la sédentarité accrue, la précarité alimentaire ou encore les inégalités d’accès aux soins, jouent un rôle déterminant dans cette explosion des cas de diabète. La question de la prise en charge de la maladie devient ainsi un enjeu central, tant pour le système de santé que pour les patients eux-mêmes.
Face à cette situation, il devient indispensable de repenser les dispositifs actuels et d’explorer de nouvelles solutions pour freiner cette progression.
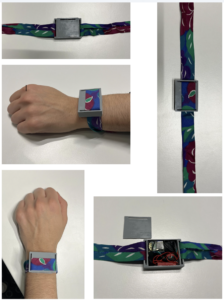
Ainsi, nous avons réalisé un prototype de bracelet connecté à un capteur de glycémie, qui grâce à un microcontrôleur est capable d’analyser les données de glycémie et de signaler au patient si elle est trop basse ou trop haute . Nous avons ensuite développé une application web capable de se connecter au bracelet et fournir les données de glycémies en temps réel aux aidant.
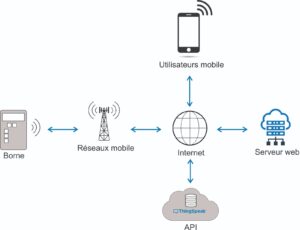
II- Architecture du système
Le systèmes est composé de 3 partie, le capteur de glycémie qui est sur l’épaule du patient, et qui envoie les données au Bracelet qui recoit les données et émet des signaux de vibration au patient lorsque le taux de glycémie est anormal, et enfin transmet toutes les données au Moniteur externe pour visualisation.
III- Le matériel utilisé
1- Capteur de glycémie
Caractéristiques: Capteur freestyle libre 2
- Fréquence radio : BLE 2,402 à 2,480 GHz ; GFSK ; EIRP 0 dBm
- Plage de transmission : 6 mètres (20 pieds) sans obstructions
- Poids : 5 grammes
- Taille : 5 mm de hauteur et 35 mm de diamètre
**Pour fonctionner le capteur de glycémie à besoin d’être connecter sur un patient, pour palier ce problème nous avons utiliser un téléphone mobile pour simuler les valeurs du capteur.
2- Le bracelet
a-La carte de traitement
source : seed studio
Le Xiao ESP NRF52840 est le microcontrôleur principal du bracelet, agissant comme l’unité centrale du système. Il reçoit des données via Bluetooth depuis le téléphone, qui simule le capteur de glycémie, traite ces informations puis transmet les commandes de vibration à l’unité d’exécution (moteur vibratoire) dans le cas où le taux de glycémie est anormale. La carte transmet les données de glycémie au moniteur externe
Caractéristiques: Carte XIAO BLE nRF52840
- Interface Bluetooth 5.0 (compatible BLE)
- Chargeur LiPo: 50 ou 100 mA
- Dimensions: 21 x 18 mm
- Poids: 32 g
b-L’unité d’exécution
source : distrelec.fr
Le Haptic Motor Seeed vibre en fonction des commandes envoyées par la carte xiao, qui ajuste l’intensité et le modèle des vibrations en fonction des données traitées par la carte Xiao ESP NRF52840. C’est l’unité responsable d’alerter, à travers des vibrations, le patient diabétique en cas de valeurs anormales de glycémie, offrant un retour tactile clair et discret pour faciliter la compréhension des informations critiques.
Caractéristiques: Grove – Haptic motor
- facilité d’utilisation
- plusieurs modes de vibration
- poids : 12g
c- Le bluetooth (HC-05)
Nous avons utiliser une module Bluetooth comme deuxième unité de communication pour simuler les valeurs du taux de glycémie avec le téléphone, car la carte xiao possédant un communication Bluetooth ne peut se connecter qu’a un seul appareil à la fois.
Caractéristiques: Module Bluetooth HC05
- Alimentation: 3,6 à 6 Vcc (régulateur 3 Vcc intégré)
- Bluetooth: 2.0
- Portée: jusqu’à 10 mètres
- Liaison série: 4800 à 1382400 bauds
- Antenne: 2,4 GHz intégrée
- Sorties: Key, Vcc, Gnd, TXD, RXD et State.
- Dimensions: 35 x 16 x 12 mm
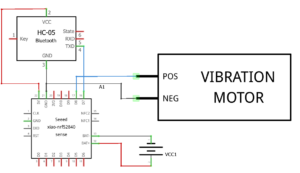
c- Schéma de cablage
3- Le moniteur externe
a- La carte de traitement
Le Raspberry Pi 4 est l’unité centrale du système au niveau du moniteur externe. Elle reçoit les informations traitées par la carte Xiao ESP NRF52840, qui collecte les données transmises par le téléphone via Bluetooth, simulant les valeurs du capteur de glycémie. Le Raspberry Pi 4 a pour rôle de stocker ces informations, permettant leur consultation via une interface web sur un écran.
Caractéristiques: Carte Raspberry Pi 4 B
- 1 x processeur ARM Cortex-A72 64 bits quatre coeurs à 1,5 GHz
- 2 GB de mémoire RAM (existe également en version 1, 2 et 4 GB de RAM)
- 1 x interface Wi-Fi
- 1 x interface Bluetooth
- 2 x ports USB 2.0
- 2 x ports USB 3.0
- 1 x port Ethernet Gigabit
- 2 x ports micro-HDMI pour deux écrans jusqu’à 4k (3840 x 2160 pixels) à 60 FPS
- 1 x port micro-SD
- 1 x connecteur GPIO avec 40 broches d’E/S
b- Terminaux utilisateurs
Les terminaux utilisateurs (téléphone, ordinateur tablette) permettent aux personnes aidantes et à la famille de consulter l’historique du taux de glycémie du patient diabétique.
4- Le protocol de communication
Le Capteur de glycémie, le bracelet et le moniteur externe communique en Bluetooth Low Energy. Cette technologie a été jugé adapter pour ce projet car les différents éléments du système resterons dans un rayon de 5m.
IV- L’interface utilisateur
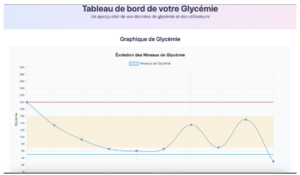
1- Tableau de bord
a- Données de glycémie en temps réel sur l’application
Fonctionnalité
Cette interface de suivi de la glycémie a été conçue pour offrir une visualisation claire et intuitive des données de glycémie de l’utilisateur. Au centre de l’écran, le graphique d’évolution des niveaux de glycémie occupe une place prépondérante, permettant ainsi une compréhension immédiate des variations au fil du temps. La courbe, d’un tracé fluide et dynamique, est ponctuée de repères visuels pour chaque mesure, facilitant la lecture des points de données précis.
Afin de guider l’utilisateur dans l’interprétation de ses résultats, des zones de sécurité ont été définies : une plage normale, mise en évidence par un fond jaune, indique les valeurs acceptables, tandis que les seuils critiques sont matérialisés par des lignes de couleur distincte – rouge pour la limite supérieure et bleu pour la limite inférieure. Ce choix de conception permet d’identifier en un coup d’œil les éventuelles situations d’hypoglycémie ou d’hyperglycémie.
b- Variations des seuils d’alertes de glycémie
Fonctionnalité
La fonctionnalité de modification dynamique permet à l’utilisateur de personnaliser les seuils d’alertes en ajustant directement les valeurs limites sur le graphique. Grâce à l’ajout de curseurs ou de boutons interactifs, il est possible de définir en temps réel les seuils supérieurs et inférieurs, avec un retour visuel immédiat sous la forme d’un déplacement des lignes rouges et bleues. Ces nouvelles limites sont également affichées sous forme numérique en bas de l’interface pour confirmer les modifications, par exemple : Seuil supérieur : 180 mg/dL et Seuil inférieur : 50 mg/dL.
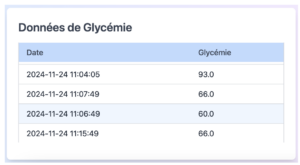
c- Données historiques de glycémie
Fonctionnalité
Fournir une visualisation des données historiques de glycémie pour aider l’utilisateur à suivre les tendances de santé. Permettre à l’utilisateur de choisir de consulter les données de glycémie sur une semaine.
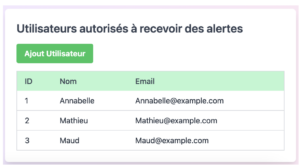
d – Ajout d’utilisateurs
Fonctionnalité :
Cette interface permet aux administrateurs ou aux utilisateurs principaux d’ajouter ou de gérer les personnes autorisées à recevoir des notifications. Cela est particulièrement utile dans des contextes nécessitant un suivi régulier ou des alertes critiques, comme la surveillance de données médicales (exemple : glycémie), d’appareils connectés ou de systèmes automatisés.
e- Niveau de batterie
Fonctionnalité :
Fournir à l’utilisateur le niveau de batterie de son bracelet afin de savoir quand le recharger et si il peut effectuer de longue sortie de son domicile en toute tranquillité sans risquer un arrêt du fonctionnement de son bracelet
2- Le bracelet
a- Conception
La conception du corps du bracelet a été effectuée sur thinkercad et fichier de conception est disponible sur le gitlab du projet.
b- réalisation
bracelet simple, équipé d’un vibreur, qui alerte le patient en cas d’anomalie de glycémie par différent paterne de vibration. Cela permet au patient de reconnaître rapidement la situation de sa glycémie et de prendre des mesures en temps utile.
V- Résultats et conclusion
Face à l’importance de notre solution pour la prise en charge du diabète, nous envisageons plusieurs axes d’amélioration afin de rendre notre dispositif encore plus performant et adapté aux besoins des utilisateurs.
- Ajouter un bouton pour désactiver les vibrations
Nous souhaitons intégrer un bouton physique directement sur le boîtier du bracelet. Ce bouton permettra à l’utilisateur de désactiver manuellement les vibrations lorsqu’il les juge non nécessaires, tout en continuant à recevoir les données via l’application. Cela réduira les éventuelles gênes causées par des alertes répétées, notamment dans des situations où celles-ci ne sont pas immédiatement pertinentes.
- Paramétrer plusieurs niveaux d’alerte
Nous allons proposer une gestion plus précise des alertes en intégrant plusieurs niveaux :- Hypoglycémie légère à sévère
- Hyperglycémie modérée à élevée
Chaque niveau sera associé à des seuils spécifiques et des actions adaptées. Par exemple, nous pourrons proposer des alertes plus discrètes pour des écarts faibles et des alertes renforcées pour des niveaux critiques nécessitant une intervention rapide.
- Diversifier les patterns de vibration selon les niveaux d’alerte
Nous prévoyons d’ajouter différents schémas de vibration pour permettre à l’utilisateur de reconnaître rapidement, sans consulter l’application, le type et l’urgence de l’alerte :- Vibration courte et répétée pour une hypoglycémie légère.
- Vibration longue et continue pour une hypoglycémie sévère.
- Un schéma alternant pour une hyperglycémie modérée.
Ces patterns permettront d’améliorer la réactivité des utilisateurs face à ces situations.
- Gérer plusieurs utilisateurs et personnaliser les alertes
Nous souhaitons intégrer un système multi-utilisateurs permettant une personnalisation avancée des notifications :- Patients : Chaque utilisateur pourra ajuster lui-même les seuils d’alerte en fonction de ses besoins (par exemple, choisir d’être alerté dès le niveau 3 ou uniquement au niveau 5).
- Professionnels de santé : Les endocrinologues recevront uniquement les alertes critiques (niveau 5), ce qui leur permettra de ne pas être submergés par des informations moins pertinentes.
- Aidants : Les proches ou aidants auront la possibilité de choisir d’être informés uniquement des alertes modérées à sévères.
- Améliorer l’expérience utilisateur grâce à une personnalisation accrue
Nous envisageons également d’enrichir l’interface de notre application pour maximiser l’adoption de notre solution. Cela inclura :- Un tableau de bord intuitif pour suivre les seuils et les tendances en temps réel.
- La possibilité pour chaque utilisateur de configurer les niveaux de sensibilité des alertes en fonction de ses préférences et de son mode de vie.
- Des options permettant de désactiver ou d’ajuster certaines alertes en fonction des moments de la journée, comme des alertes plus discrètes pendant la nuit.
En intégrant ces améliorations, nous rendrons notre solution encore plus complète et adaptée aux attentes des patients, des aidants et des professionnels de santé.
VI- Ressources du projet
- Lien du gitlab qui contient les codes de la carte raspberry pi, la carte xiao et de l’interface web
https://gitlab.imt-atlantique.fr/e23iliou/glycami
- Lien d’une vidéo démo du système
STOPCAR – Solution technique
Solution technique : STOPCAR
par Antoine VIOLLEAU Eliot WALTER Nantenin Sibidé Kliser Javier REYES Amaury Bernardin
1. Mise en contexte du projet
Dans le cadre du projet fil rouge de la TAF, Conception d’objets utiles, accessibles et durables de l’école d’ingénieur IMT Atlantique, nous avons travaillé sur un projet ayant pour but de mettre en relation un conducteur et un passager empruntant le même chemin afin de réduire le nombre de voitures vides et pour instaurer un climat de confiance.
La problématique des transports est au cœur de notre société actuelle, en centre urbain les mobilités douces et transports en commun sont naturellement plébiscités. Mais en bordure des périphéries, quelles solutions existent ?
Lors de nos observations sur le terrain à des points stratégiques nous avons remarqué que la plupart des voitures circulent vides. Seul le conducteur est à bord d’une voiture, qui peut accueillir au moins 3 personnes de plus. C’est ce chiffre : 75% de l’énergie utilisé par nos voitures sert à transporter des sièges vides, du gouvernement (observatoire.covoiturage.gouv.fr) qui nous a motivé à concevoir une solution.
Après la phase d’enquête terrains, nous avons relevé deux enjeux majeurs pour une solution : facilité d’utilisation et flexibilité. Lors d’un trajet quotidien, le retard n’est pas admissible et il n’est pas envisageable d’avoir à préparer son trajet sur une application.
Notre solution doit donc répondre à la problématique de l’autosolisme tout en respectant des critères stricts de flexibilité.
2. Présentation générale de la solution
3. Présentation générale de la solution
Notre solution s’appuie sur les réseaux mobiles. Nous avons en effet choisi ce standard de communication pour nos bornes de covoiturage pour plusieurs raisons. D’abord car dans un monde où la solution serait commercialisée, nous devrions avoir un nombre conséquent d’appareils sur une zone géographique très large. Le plus accessible dans ce cas-là est de se baser sur un protocole existant, qui ne nécessite pas d’infrastructure à déployer. En faisant le choix des réseaux mobiles, nous n’avons qu’à souscrire un abonnement auprès d’un opérateur mobile, et le quote de données n’a pas besoin d’être important. Nous échangeons peu de données, à chaque passager enregistré qui attendra 5 minutes, 1ko de données sont reçues/envoyées. Avec un quota offert de 100Mo, nous pouvons donc en théorie gérer 1 million d’utilisateurs par mois, par borne.
Ces données sont communiquées à l’API ThingSpeak, notre site web utilise également cet API pour communiquer avec nos bornes connectées. L’utilisation de ThingSpeak est très simple et gratuite. Mais cela a rendu simple notre prototypage, cependant dans le cadre d’une réelle solution nous aurions développé un API REST qui remplit les mêmes fonctions mais un peu plus flexible sur les quantités de données autorisées. Nous n’avons pas choisi cette dernière solution, car cela aurait rendu le développement de la borne dépendant de celui du site-web, dans le temps imparti pour le projet cela aurait été difficilement réalisable.
Finalement, notre site-web est déployé sur un serveur web au ReSEL, le fournisseur internet associatif de l’IMT Atlantique. Le choix s’est tourné vers eux car le service est gratuit et simple. En effet, grâce à l’utilisation de leur dépôt gitlab, nous pouvons déployer en quelques clics notre service web. Cela a, dès le début défini des critères sur l’application développée : elle doit être “containerisée”.
Figure 3. Diagramme de l’architecture de communication du système.
4. Matériel utilisé et montage électronique
4.1 Matériel utilisé
- Arduino UNO
- Powerbank 5v
- Shield SIM900 GSM/GPRS
- SIM card avec du crédit (SMS et Internet)
- Antenne
- 2 protoboard
- 5 Tactile Momentary Push Button
- Jumpers
- Boite plastique
- Module E-Ink 2,9 » 13339
4.2 Montage électronique
Dans l’image suivante, le schéma de connexion entre les différents composants du système implémenté est présenté. Il comprend un module E-paper communiqué avec un Arduino Mega via le protocole de communication SPI. De plus, il comporte 5 boutons connectés en configuration pull-down pour garantir deux états logiques à l’aide de boutons normalement ouverts. En outre, la carte Shield SIM900 GSM/GPRS est connectée à l’Arduino Mega par les ports de transmission et de réception.
Figure 4.2. Schéma de connexion des composants du système.
Ci-dessous, le fonctionnement et l’importance de chaque connexion entre les différents composants du schéma de connexion de la figure 4.2 sont décrits.
Connexion entre la carte Shield SIM900 GSM/GPRS et l’Arduino Mega
La carte Shield SIM900 est connectée à l’Arduino Mega via les broches TX et RX. La broche TX de la carte SIM900 est reliée au RX1 de l’Arduino Mega (broche 19), et la broche RX de la carte SIM900 est reliée au TX1 de l’Arduino Mega (broche 18). Enfin, les broches d’alimentation VCC et GND de la carte sont connectées aux broches VCC et GND de l’Arduino.
Connexion entre le module E-paper et l’Arduino Mega
Ci-dessous, un tableau détaille les connexions entre le module E-paper et l’Arduino.
| Module E-paper | Arduino Mega |
|---|---|
| DIN (Data In) | Pin 51 |
| CLK (Clock) | Pin 52 |
| CS (Chip Select) | Pin 53 |
| DC (Data/Command) | Pin 6 |
| RST (Reset) | Pin 7 |
| BUSY | Pin 8 |
Explication du contrôle et du signal du module E-paper
- DIN (Data In) : Le pin DIN correspond à l’entrée de données du module E-paper. Il est connecté au pin 51 de l’Arduino Mega pour transmettre des données de l’Arduino vers le module. Le pin 51 de l’Arduino est une sortie numérique faisant partie du protocole de communication SPI.
- CLK (Clock) : Il s’agit du pin d’horloge. Il est connecté au pin 52 de l’Arduino Mega et est utilisé pour synchroniser le transfert de données, en envoyant des impulsions qui indiquent le moment où les données doivent être lues ou écrites. Le pin 52 de l’Arduino Mega est également un pin numérique faisant partie du protocole SPI.
- CS (Chip Select) : Il s’agit du pin de sélection de puce. Il est connecté au pin 53 de l’Arduino Mega et est utilisé pour activer ou désactiver le module E-paper. Lorsque ce pin est à l’état bas, le module E-paper est actif et peut recevoir des instructions et des données.
- DC (Data/Command) : Il s’agit d’un pin numérique utilisé pour indiquer si les données envoyées sont des instructions de commande ou des données d’image. Le pin 6 de l’Arduino Mega est une sortie numérique.
- RST (Reset) : Il s’agit du pin de réinitialisation. Il est connecté au pin 7 de l’Arduino Mega et est utilisé pour redémarrer le module E-paper, permettant ainsi de réinitialiser ou de restaurer son fonctionnement.
- BUSY : Il s’agit du pin de signal de traitement. Il est connecté au pin 8 de l’Arduino Mega et est utilisé pour indiquer si le module E-paper est occupé à traiter une opération. L’Arduino peut vérifier ce pin pour savoir si le module est prêt à recevoir de nouvelles commandes ou données
Connexion des boutons en configuration Pull-down
Les cinq boutons utilisés sont configurés selon un schéma de pull-down, ce qui garantit qu’une broche maintient un état défini en tout moment. Si une broche de l’Arduino n’est pas connectée à une source de tension spécifique et est ‘flottante’, son état est indéfini, ce qui signifie qu’il peut changer de manière aléatoire en raison d’interférences électromagnétiques ou de bruits ambiants. Cette configuration est utilisée pour éviter les états indéfinis générés par les boutons, assurant un fonctionnement stable et fiable du circuit.
4.3 Boîtier contenant le dispositif
Ci-dessous, la boîte qui abrite le circuit électronique est présentée. Elle se compose d’une partie arrière et d’une partie avant. Les deux parties se superposent à la fin, la partie droite étant placée sur la partie gauche.
La boîte a été conçue dans SolidWorks et imprimée en plastique à l’aide d’une imprimante 3D Ultimaker. Son design est basé sur les dimensions des composants devant être installés à l’intérieur. De plus, elle est équipée d’un trou interne facilitant l’allumage et l’extinction du système, ainsi qu’un orifice pour la sortie de l’antenne, qui est connectée à la carte Shield SIM900 GSM/GPRS.
Figure 4.3. Modèle 3D de la partie avant et arrière de la boîte en plastique.
4.4 Description des logiciels avec lien vers le code
Technologies Utilisées dans le Projet STOPCAR
Django :
Django est un framework web Python populaire, permettant de créer rapidement des applications robustes et sécurisées. Dans ce projet, il sert de base pour le site web de covoiturage, avec une configuration centralisée dans le fichier settings.py. Django est également optimisé pour les appareils mobiles, facilitant l’adaptation du site à différents formats d’écran.
Docker & Docker Compose :
Docker permet de créer des environnements isolés pour les applications, garantissant leur portabilité et simplifient les déploiements. Docker Compose est utilisé pour gérer plusieurs services en parallèle, comme le site web, la base de données, et phpMyAdmin, dans des conteneurs distincts mais interconnectés.
MySQL & phpMyAdmin :
MySQL est utilisé pour la gestion des données (utilisateurs, trajets, etc.). Pour faciliter l’administration de la base de données, phpMyAdmin offre une interface web intuitive permettant de consulter et de modifier les données en temps réel.
Progressive Web App
Le site-web permet l’installation d’une PWA. Lorsqu’un utilisateur se connecte sur le site, son appareil lui propose de l’installer sur son téléphone. Assez peu de travail est nécessaire, et on a vraiment l’impression d’avoir affaire avec une application native.
Cela permet également l’envoi de notifications push, ce que nous n’avons pas eu le temps de réaliser.
Modèle MVC dans Django
Django suit un modèle similaire à MVC (Modèle-Vue-Contrôleur), mais avec une légère variation. Le modèle Django utilise les termes Modèle, Vue et Template pour organiser l’architecture du projet.
1. Modèle (Model)
Le modèle est le fichier où l’on définit les classes représentant les données de l’application. Chaque classe dans ce fichier correspond généralement à une table dans la base de données, et ses attributs sont les colonnes de cette table. Par exemple, dans notre projet, le fichier models.py contient la définition des classes comme Trajet, Utilisateur, etc. qui décrivent les objets à stocker et manipuler dans la base de données.
2.Vue (View)
En Django, la Vue joue en réalité le rôle du Contrôleur dans l’architecture classique MVC. Elle se trouve dans le fichier views.py. La vue reçoit les requêtes de l’utilisateur, interagit avec les modèles pour récupérer ou manipuler des données, puis renvoie une réponse appropriée. Cela inclut l’appel aux API externes, l’extraction des informations de la base de données et l’envoi des données aux templates pour affichage. La vue fait donc le lien entre le modèle (données) et le template (interface utilisateur).
3.Template (Template)
Le template dans Django représente la Vue dans l’architecture MVC classique. Il se trouve dans le répertoire templates et contient le code HTML qui définit la structure de l’interface utilisateur. Les templates sont remplis avec les données envoyées par la vue, et ils affichent ces informations à l’utilisateur sous forme de pages web dynamiques.
Utilisation des API Externes
Notre projet intègre plusieurs API externes pour améliorer l’expérience des utilisateurs, en facilitant la géolocalisation, la gestion des trajets et la communication avec la borne. Voici les principales API utilisées :
- ThingSpeak
ThingSpeak est une plateforme IoT qui permet de collecter, stocker et analyser des données issues de capteurs et appareils connectés. Dans ce projet, elle est utilisée pour la communication avec la borne Arduino MEGA, permettant de récupérer et mettre à jour les données de trajets en temps réel.
-
- ride_list : Cette fonction récupère les données des trajets depuis ThingSpeak.
- accept_ride : Lorsqu’un conducteur accepte un trajet, la borne met à jour les informations sur ThingSpeak pour refléter le changement.
- Nominatim (via l’API OpenStreetMap)
Nominatim est un service de géocodage et de géocodage inversé permettant de convertir des adresses en coordonnées géographiques et inversement. -
- create_driver_ride_request : Utilisé pour localiser le conducteur et le passager au moment de la création du trajet. L’API convertit les informations de localisation en coordonnées géographiques.
- reverse_geocode : Permet d’obtenir la localisation précise d’un point à partir de ses coordonnées GPS, essentiel pour déterminer l’emplacement exact des passagers et des conducteurs
- Google Maps API
L’API Google Maps permet d’accéder à divers services de cartographie, dont la calcul de distance et de durée de trajet entre deux points. -
- get_trip_duration : Cette fonction calcule la durée d’un trajet en utilisant les informations récupérées depuis ThingSpeak, en intégrant les données géographiques et le calcul d’itinéraires via Google Maps.
Lien vers le dépôt Git :
Le code source complet du projet est disponible sur GitLab.
4.5 Justification des choix techniques ; difficultés et solutions de contournement
Justification des choix techniques
Pourquoi utiliser l’Arduino Mega ?
La carte de développement Arduino Mega possède une plus grande capacité de stockage par rapport à d’autres dispositifs comme l’Arduino Uno. De plus, elle offre un plus grand nombre de broches digitales et analogiques ainsi qu’une plus grande facilité pour connecter et manipuler des cartes de réseaux mobiles, telles que la carte Shield SIM900.
Pourquoi utiliser un module E-paper ?
Pour ce projet, un module E-paper a été sélectionné en raison de sa faible consommation d’énergie et de son excellente lisibilité dans diverses conditions de luminosité, y compris en plein soleil. Sa technologie permet de maintenir l’image visible sans consommation d’énergie continue. Cette technologie est idéale puisque le prototype développé utilise une batterie avec un stockage d’énergie limité. De plus, en affichant des informations statiques ou avec peu de mises à jour, le module optimise davantage la consommation énergétique, contribuant ainsi à prolonger la durée de vie de la batterie du système mis en place.
Pourquoi utiliser une carte Shield SIM900 GSM/GPRS ?
La carte Shield SIM900 GSM/GPRS permet la connectivité aux réseaux mobiles pour envoyer et recevoir des données, des appels ou des SMS. Cette carte permet l’accès à Internet pour la transmission de données. En se connectant à des cartes comme Arduino, elle facilite la mise en place de la communication sans fil, en particulier là où l’infrastructure Internet est limitée ou inexistante.
Difficultés au niveau matériel :
- Problèmes avec la première version de la boîte en plastique : La version initiale de la boîte a présenté des problèmes de conception, ce qui a nécessité du temps supplémentaire pour réaliser les ajustements nécessaires et l’adapter correctement au projet.
- Communication entre l’ESP32 et le module E-paper : Des difficultés ont été rencontrées pour établir la connexion entre le microcontrôleur ESP32 et le module E-paper, en raison de la complexité de l’intégration entre les deux dispositifs et du manque de documentation disponible à ce sujet.
- Communication entre l’Arduino et le module E-paper : Au départ, quelques problèmes mineurs ont été rencontrés lors de la tentative d’établissement d’une communication efficace entre l’Arduino et le module E-paper. Cependant, ces problèmes ont été résolus.
- Limitations de stockage sur l’Arduino Uno : La mémoire flash de l’Arduino Uno s’est révélée insuffisante pour stocker les multiples images nécessaires au module E-paper. Ce problème a conduit à la décision de passer à un Arduino Mega, qui offre une plus grande capacité de stockage et permet de répondre aux besoins du projet.
Difficultés au niveau logiciel :
- La compréhension de l’objectif réel : au début, il était difficile de voir où nous allions, mais la phase de production a été plus simple, nous avions une idée et savions plus ou moins dans quelle direction nous orienter.
- Géolocalisation : Il a fallu récupérer les données de localisation automatiquement au chargement de la page, sur téléphone et sur ordinateur. La manière de faire était différente selon les cas d’utilisation, il a fallu s’adapter.
- Intégration du modèle de base de données depuis django: Au départ, on ne connaissait pas bien la technologie, donc il a fallu apprendre. Sous Django, la base de données est créée à partir du code, c’est quelque chose que je ne connaissais pas, mais on a dû s’adapter, apprendre et reconnaître.
- Récupération de la clé api Google pour connaître la durée des trajets pour l’algorithme de matching : Pour l’algorithme de matching, il fallait trier par durée les trajets, donc on a dû utiliser une clé d’API Google Maps pour demander à Google de calculer la durée et nous la rendre. On a dû créer un compte pro Google pour cela.
5. Perspectives
Dans un scénario avec plus de temps disponible, nous aurions aimé intégrer les aspects suivants au projet :
Au niveau matériel :
- Connexion d’un panneau solaire : Une idée intéressante à mettre en œuvre dans un futur travail est d’implémenter un système d’alimentation autonome pour l’Arduino en utilisant un panneau solaire. Cette solution permettrait au dispositif de fonctionner de manière indépendante des sources d’énergie traditionnelles.
Le design inclurait un panneau solaire capable de générer suffisamment d’énergie pour maintenir l’Arduino et ses composants périphériques. De plus, l’idée serait d’intégrer un système de stockage d’énergie, comme des batteries rechargeables, accompagné d’un régulateur de tension pour garantir un approvisionnement constant de 5V au dispositif, même en conditions d’éclairage variables.
- Connexion d’une bande LED : Une amélioration à envisager pour les futures phases du projet est l’implémentation d’une bande LED, afin d’augmenter la visibilité de la borne et de faciliter son identification par les utilisateurs, notamment dans des conditions de faible éclairage.
Bien que cette mise en œuvre n’ait pas été possible à ce stade en raison de contraintes de temps, elle reste une solution viable pour les phases futures, améliorant ainsi de manière significative l’expérience utilisateur et l’efficacité du système.
Au niveau logiciel :
- Uniformité du code : organiser le code, car la structure actuelle n’est pas cohérente, c’est-à-dire que tous les éléments ne sont pas écrits de la même manière, et parfois des formules différentes sont utilisées. Comme travail futur, l’idée est de standardiser le code pour obtenir une plus grande uniformité.
- Améliorer l’expérience utilisateur (UX) : la proposition consiste à intégrer des fenêtres contextuelles au lieu de se limiter à des liens redirigeant vers d’autres pages. De plus, il est souhaité de rendre l’interface utilisateur plus attrayante et visuellement agréable.
- Mise en place d’un système de géolocalisation : L’idée est d’implémenter un système de géolocalisation en temps réel permettant au passager de voir sur la carte la position actuelle de son chauffeur.
- Notification push pour chaque événement : Pour valider les trajets, on met à jour l’API et à ce moment-là, on pourrait notifier l’utilisateur en lui envoyant une notification push sur l’application. Nous n’avons pas eu le temps de le faire.
- Amélioration de l’algorithme de matching :
Nous prévoyons de travailler sur un algorithme de matching plus performant, incluant de nouvelles options pour les conducteurs, telles que :
-
- Filtrage par durée maximale : Le conducteur pourra définir une durée maximale pour son trajet, en précisant s’il souhaite ou non effectuer des allers-retours.
- Modes de véhiculage : Le conducteur pourra choisir parmi différents modes de transport, optimisant ainsi la compatibilité avec les passagers.
- Filtrage par itinéraire : Des améliorations seront apportées pour permettre au système de proposer des passagers se trouvant directement sur la route du conducteur, grâce à l’intégration de nouveaux algorithmes plus précis et efficaces.
6. Résultats
6.1 Le dispositif
Après avoir assemblé le montage électronique à l’intérieur de la boîte en plastique, le dispositif est visible sur l’image 6.1.
Figure 6.1. Dispositif assemblé dans la boîte en plastique.
Quelques images du fonctionnement du système sont présentées dans les figures 6.2 et 6.3.
Figure 6.2. Un passager a sélectionné le trajet vers Technopole.
Figure 6.3. Un passager souhaite annuler un trajet qu’il avait sélectionné.
Sur l’image 6.1, on voit la borne conçue pour être utilisée par les utilisateurs du système de transport partagé. Ce dispositif sert d’interface de communication entre l’utilisateur et le conducteur.
La borne comprend trois boutons bleus permettant à l’utilisateur de sélectionner différents trajets en fonction de sa destination. De plus, elle dispose d’un bouton vert pour confirmer la sélection du trajet et d’un bouton rouge pour l’annuler.
L’appareil est équipé d’une antenne reliée à une carte Shield SIM900 GSM/GPRS, ce qui lui permet de se connecter au réseau mobile. Il comprend également un interrupteur situé à gauche de l’antenne, facilitant l’allumage et l’extinction du système.
Enfin, la borne est dotée d’un module E-paper qui affiche à l’utilisateur les actions effectuées avec les boutons, offrant ainsi une expérience interactive et claire.
6.2 Conclusion et remerciement
Conclusion
Pour conclure, notre projet a abouti à la création d’un objet connecté robuste et économe en énergie, associé à un site web interactif pour offrir une solution de covoiturage spontané. La borne connectée, bien qu’efficace, présente quelques limites de réactivité dues à l’écran e-paper nécessitant plusieurs secondes pour se rafraîchir, ainsi qu’à l’architecture monothread de l’application, empêchant l’exécution de plusieurs tâches simultanées. Avec davantage de temps, ces aspects auraient pu être optimisés.
Du côté du site web, nous sommes particulièrement satisfaits d’avoir réussi à le déployer en tant que PWA (Progressive Web App), ce qui permet de l’utiliser comme une application native sur Android et iOS, renforçant ainsi l’expérience utilisateur.
Remerciements
Nous tenons à remercier chaleureusement nos professeurs et encadrants de l’IMT Atlantique pour leur accompagnement tout au long de ce projet. Leur expertise et leur soutien ont été essentiels pour relever les défis techniques et conceptuels de cette aventure. Ce projet a également été l’occasion de travailler en équipe et de mettre en pratique nos connaissances pour concevoir une solution durable et utile.
Vidéo d’explication du fonctionnement de notre solution.
Partie 1 : Interaction uniquement entre l’application web
Partie 2 : Interaction application web et borne
Site web déployé : https://stopcar.projet.resel.fr/
Glyc’ami – Synthèse de l’enquête terrain et personas
Glyc’ami – Synthèse de l’enquête terrain et personas
par Clara AFONSO-OLIVEIRA | Tianjiao LIU | Hermann KOUAKOU | Sami BONNIN | Etienne ILIOU
V2 – 15 Novembre 2024
Introduction
Face à un diabète qui progresse chaque année en France, nous sommes allés à la rencontre de ceux qui vivent, soignent et accompagnent cette maladie complexe. Au fil de nos échanges, nous avons découvert des parcours de lutte quotidienne et un engagement constant pour mieux encadrer cette épidémie silencieuse. Des médecins spécialistes, comme les Drs Pomme et Poire, endocrinologues, aux figures associatives telles que Madame Rose, impliqués dans l’Association des Diabétiques du Finistère et bien sûr d’un malade diabétique de type 2 Monsieur Sucre. Chacun a partagé sa vision des défis actuels : une prévention insuffisante, des traitements lourds à gérer, et un soutien psychologique trop souvent négligé.
À travers cet article, entre avancées technologiques et lacunes structurelles du système de santé, nous vous proposons une plongée au cœur du quotidien des patients et des soignants, pour dévoiler les enjeux et les espoirs qui dessinent l’avenir de la prise en charge du diabète en France.
PARTIE 1 : ENQUÊTE TERRAIN

Fig. 1 : Schéma de tous les acteurs autour du diabète
À travers une première recherche documentaire, nous avons listé tous les acteurs liés à la thématique du diabète (cf. Fig. 1) qui nous venaient en tête et avons sélectionné les plus pertinents. Nous avons donc contacté les acteurs suivants :
- Les patients atteints de diabète, notamment ceux souffrant de diabète de type 1, de type 2 ;
- Les membres de l’entourage des patients ;
- Les experts médicaux ;
- Nous avons également eu des discussions avec des bénévoles impliqués dans le soutien aux patients diabétiques;
Il est à noter que, dans nos enquêtes terrain, nous n’avons pas eu de contact avec les services publics. Les questions posées lors des entretiens ont été ajustées en fonction des différents acteurs, mais des thèmes principaux ont émergé, tels que le rôle de chaque acteur dans la gestion du diabète, la mise en place de mesures pour améliorer la prise en charge des patients diabétiques, et la dynamique de collaboration entre les professionnels de santé et l’entourage des patients.
Compte rendu entretien
A. Hypothèses testées
Nous avons axé notre enquête sur plusieurs thématiques :
- La prévention : Les initiatives actuelles de prévention ne couvrent pas efficacement les besoins en matière de sensibilisation et de dépistage.
- Le traitement : Les dispositifs actuels offrent une gestion plus autonome, mais leur adoption reste limitée.
- Les complications : À quoi sont dues les principales complications qu’engendre le diabète (comportement, prise de traitement) et sont-elles atténuables ?
- L’aspect psychologique : Le diabète engendre des troubles psychologiques significatifs, souvent sous-estimés dans la prise en charge.
B. Cartographie des acteurs
Nous avons identifié plusieurs catégories d’acteurs clés intervenant dans la gestion du diabète avec qui nous avons mené des entretiens :
- Professionnels de santé : endocrinologues,
- Patients : diabétiques.
- Associations : structures locales et nationales comme l’Association des Diabétiques de Brest.
Endocrinologues
1) Dr. Pomme
Lors d’une interview approfondie, le Dr. Pomme a partagé son expertise sur la gestion du diabète, en abordant des aspects clés tels que la prévention, le traitement, les complications et le soutien psychologique. Voici un résumé des points discutés.
- Prévention :
Le Dr. Pomme observe une légère augmentation des cas de diabète de type 1, qu’il attribue à des facteurs environnementaux comme les perturbateurs endocriniens. Cependant, le diabète de type 2 est en forte progression, en raison de la sédentarité croissante et de l’obésité, mais aussi d’un dépistage plus régulier.
Il insiste sur l’importance de l’activité physique et d’une alimentation équilibrée pour prévenir le diabète, en particulier de type 2. Des initiatives telles que les « maisons sport-santé » et les associations d’activités physiques pour les personnes obèses ou en surpoids jouent un rôle important. Toutefois, le manque de remboursement pour les consultations diététiques freine les efforts préventifs. Le Dr. Pomme suggère de renforcer les programmes de prévention, notamment dans les écoles et collèges, pour sensibiliser les jeunes.
- Traitement
Le traitement du diabète a considérablement évolué avec l’avènement des nouvelles technologies. Les pompes à insuline et les capteurs de glucose semi-automatisés ont amélioré la qualité de vie des patients en rendant la gestion de leur glycémie plus facile et plus précise. Ces dispositifs miniaturisés continuent de se perfectionner, offrant de meilleures perspectives d’avenir.
Le Dr. Pomme souligne que la prise en charge du diabète dépend beaucoup de l’âge des patients. Les plus jeunes sont encouragés à pratiquer davantage d’activité physique, tandis que les patients plus âgés, souvent atteints de comorbidités comme des douleurs articulaires, ont besoin d’un suivi adapté. Pour les personnes âgées atteintes de diabète de type 2, la gestion de la glycémie repose en partie sur la télésurveillance, bien que celle-ci présente certaines limites. La gestion des alertes via des applications connectées aide à surveiller les risques d’hypoglycémie, mais certains patients, notamment les plus âgés, éprouvent des difficultés à utiliser les technologies modernes, ce qui complique la surveillance régulière.
- Complications
Le principal défi pour les patients diabétiques réside dans la gestion quotidienne de leur condition. Selon le Dr. Pomme, beaucoup de patients ont abandonné des habitudes essentielles comme l’activité physique et une alimentation équilibrée. Cette négligence complique le maintien d’un bon équilibre glycémique et compromet l’observance des traitements.
- Soutien psychologique
Le soutien psychologique est crucial pour aider les patients diabétiques à gérer la pression et l’anxiété liées à une condition chronique. Le Dr. Pomme évoque l’existence de programmes d’éducation thérapeutique, souvent accompagnés d’un suivi psychologique. Cependant, il regrette le manque de financement pour une prise en charge psychologique plus systématique.
L’entourage des patients joue un rôle important, notamment pour les parents d’enfants atteints de diabète de type 1 ou pour les personnes âgées atteintes de diabète de type 2. Bien que les risques d’hypoglycémie soient moindres chez les patients atteints de type 2, leur gestion nécessite une attention particulière. Le Dr. Pomme souligne le besoin de renfort médical et paramédical, comme les infirmières en pratique avancée, qui apportent un soutien plus rapproché aux patients, souvent plus accessible que les diabétologues, faute de temps pour des consultations approfondies.
- Perspectives futures
En conclusion, le Dr. Pomme se montre optimiste quant à l’avenir du traitement du diabète. Il espère voir l’émergence d’algorithmes encore plus précis pour améliorer l’équilibre glycémique des patients et de nouveaux traitements capables de ralentir la progression de la maladie. Les technologies et innovations actuelles ouvrent la voie à une gestion plus efficace et moins contraignante du diabète à long terme.
2) Dr Poire
Le Dr. Poire, spécialiste du diabète, a partagé son analyse approfondie sur l’augmentation du nombre de cas de diabète, les défis de la prévention, le parcours de soin des patients, et les innovations technologiques en matière de traitement. Voici les points clés de notre échange.
- Prévention du diabète
Le Dr. Poire observe une augmentation significative du nombre de patients diabétiques, en particulier de type 2, principalement liée à la sédentarité et à l’obésité. Les chiffres concernant le diabète gestationnel sont également alarmants, avec une hausse des cas passant de 11% à 20% en seulement 10 ans.
Concernant la prévention, il souligne que la plupart des patients arrivent déjà diabétiques, ce qui limite l’efficacité des conseils sur le sport et l’alimentation. Selon lui, il est crucial de renforcer les actions de prévention en amont, surtout au niveau des médecins généralistes, qui assurent 90% du suivi des diabétiques de type 2. Le Dr. Poire déplore le manque de financement et de culture de prévention en France, avec seulement 1 euro sur 100 dédié à cette cause dans le budget de la sécurité sociale.
- Traitement du diabète
Le parcours de soin d’un patient diabétique de type 2 commence généralement par des glycémies élevées, suivies de conseils sur l’activité physique et l’alimentation. Cependant, le temps alloué à chaque patient est souvent insuffisant pour aborder ces sujets en profondeur. En ce qui concerne les médicaments, la metformine reste le traitement de référence, tandis que de nouvelles classes de médicaments, comme les analogues GLP-1, montrent de bons résultats en termes de contrôle glycémique et de perte de poids.
Le Dr. Poire note que la gestion du diabète a considérablement évolué, surtout pour les patients de type 1, avec des technologies comme les pompes à insuline et les capteurs de glucose, qui améliorent l’équilibre glycémique. Les complications liées au diabète, notamment les problèmes cardiovasculaires et les complications microangiopathiques, demeurent un sujet de préoccupation majeur.
- Défis quotidiens des patients
Les défis rencontrés par les patients sont nombreux, allant de l’adhérence au traitement au coût des médicaments. Le Dr. Poire observe que la prise de conscience de leur maladie est souvent tardive, ce qui complique leur prise en charge. Pour les patients de type 1, le diabète devient un aspect permanent de leur vie, intégrant des défis émotionnels et psychologiques considérables.
- Support psychologique
Pour aider les patients à gérer la pression psychologique du diabète, le Dr. Poire souligne l’importance d’un suivi psychologique. Pour les patients de type 2, le traitement peut être perçu comme une contrainte, tandis que pour ceux de type 1, le diabète s’intègre dans tous les aspects de leur vie. Il mentionne également l’importance des associations de patients, qui offrent un soutien crucial aux jeunes diabétiques et à leurs familles.
- Innovations et avenir
Le Dr. Poire est optimiste quant aux progrès futurs dans la prise en charge du diabète. Il espère une amélioration significative des systèmes de prévention, ainsi qu’une meilleure accessibilité aux nouveaux médicaments. Il souligne que la France a du retard dans le remboursement de certaines thérapies, ce qui limite l’accès des patients à des traitements efficaces.
Conclusion
En conclusion, le Dr. Poire appelle à une meilleure structuration de la prévention et de la prise en charge du diabète, en insistant sur l’importance de l’éducation et du soutien tant médical que psychologique pour les patients. Les avancées technologiques et l’intégration de l’intelligence artificielle dans la gestion du diabète représentent des espoirs prometteurs pour améliorer la qualité de vie des diabétiques à l’avenir.
Ce compte rendu met en lumière les enjeux cruciaux liés à la prévention et à la gestion du diabète, tout en soulignant la nécessité d’une approche globale et intégrée pour faire face à cette maladie croissante.
Association des diabétiques de Brest
3) Madame Rose
Compte rendu de l’interview avec Madame Rose, vice-présidente de l’Association des Diabétiques de Brest
Madame Rose observe que la majorité des membres de l’association souffrent de diabète de type 2. L’un des principaux défis rencontrés par ces patients est le manque d’information sur la gestion du diabète, notamment chez les plus de 60 ans, qui ne maîtrisent souvent pas la posologie des médicaments ou ne comprennent pas leur utilité. L’association se donne pour mission d’informer, sensibiliser, accompagner et défendre les patients. Les nouvelles technologies, comme les capteurs de glucose, ont grandement amélioré leur qualité de vie, évitant ainsi les tests glycémiques fréquents qui étaient la norme pendant plusieurs décennies.
- Expérience générale avec le diabète
Mme Rose observe que la majorité des membres de l’association souffrent de diabète de type 2. L’un des principaux défis rencontrés par ces patients est le manque d’information sur la gestion du diabète, notamment chez les plus de 60 ans, qui ne maîtrisent souvent pas la posologie des médicaments ou ne comprennent pas leur utilité. L’association se donne pour mission d’informer, sensibiliser, accompagner et défendre les patients. Les nouvelles technologies, comme les capteurs de glucose, ont grandement amélioré leur qualité de vie, évitant ainsi les tests glycémiques fréquents qui étaient la norme pendant plusieurs décennies.
- Prévention
En matière de prévention, Madame Rose déplore que de nombreux patients ignorent encore qu’ils sont atteints de diabète, ce qui complique le dépistage précoce. Elle estime qu’environ 700 000 à 800 000 personnes en France ne savent pas qu’elles sont diabétiques et découvrent leur condition lorsqu’elles développent des complications. L’association mène des actions de sensibilisation dans des lieux publics, tels que les centres commerciaux, pour encourager les tests glycémiques gratuits, mais elle observe une réticence de la population à se faire tester, souvent par négligence ou ignorance des risques.
- Gestion du traitement
La gestion du traitement est un défi récurrent, surtout pour les diabétiques de type 2. Madame Rose souligne que certains patients passent plusieurs mois sans se tester correctement, et beaucoup n’ont pas accès à des informations claires sur l’alimentation et les activités physiques adaptées. Le manque d’accompagnement, notamment pour l’accès à des diététiciens ou nutritionnistes, aggrave la situation. Elle constate aussi une incompréhension concernant l’utilisation des nouvelles technologies comme les pompes à insuline, notamment dans les écoles, où les jeunes diabétiques se heurtent à des restrictions sur l’usage des téléphones, pourtant nécessaires pour surveiller leur glycémie.
- Aspects psychologiques
Le diabète peut avoir un impact psychologique variable selon les patients. Certains vivent bien avec la maladie une fois le rythme pris, tandis que d’autres ont du mal à accepter les contraintes liées à l’alimentation ou aux soins réguliers. Madame Rose insiste sur l’importance d’une bonne communication et d’un suivi adéquat, affirmant qu’une personne bien renseignée et bien suivie peut vivre comme tout le monde, sans se focaliser sur les risques d’amputation ou de cécité souvent associés à la maladie.
- Soutien de l’entourage
L’entourage joue un rôle clé dans la gestion du diabète, comme l’illustre Madame Rose, dont le mari l’aide à gérer ses hypoglycémies nocturnes. Elle prône une attitude positive de la part des proches, tout en soulignant la nécessité de ne pas être trop pesant ou intrusif. Un soutien excessif peut parfois être contre-productif, en pesant davantage sur le patient.
- Innovations et avenir
Madame Rose se montre optimiste quant aux avancées technologiques à venir. Elle espère l’avènement de systèmes en boucle fermée, qui calculeront automatiquement les besoins en insuline et géreront la maladie de façon autonome. Elle voit également dans la miniaturisation des dispositifs médicaux une avancée majeure pour les patients. Enfin, les applications de suivi et l’intelligence artificielle pourraient selon elle aider les diabétiques à mieux gérer leur condition, en offrant une surveillance plus précise et continue.
Patient diabétique
4) Monsieur Sucre
Entretien avec Monsieur Sucre – diabétique de type 2 : Analyse et Retour d’Expérience sur la Gestion du Diabète
Monsieur Sucre, âgé de 78 ans, nous partage son expérience personnelle et son regard sur la gestion du diabète de type 2, qu’il vit au quotidien depuis 12 ans. Bien qu’aucun antécédent familial n’ait été recensé, il a su s’adapter à cette condition avec le soutien de son épouse, également diabétique. Leur vie, rythmée par une alimentation équilibrée et une activité physique régulière, témoigne de la possibilité de bien vivre avec cette maladie lorsqu’on adopte les bonnes habitudes.
- Expérience Générale avec le Diabète
Sucre, loin d’être catastrophé à l’annonce de son diagnostic, explique qu’il avait déjà des connaissances sur le sujet. Avec son épouse, également diabétique, ils ont très vite ajusté leur mode de vie, privilégiant une alimentation saine et une activité physique, notamment depuis leur retraite en Bretagne. Son ancien emploi, plutôt sédentaire dans le secteur logistique, a renforcé son besoin de faire attention à sa santé.
Il souligne que l’un des problèmes récurrents pour les nouveaux diabétiques est la façon dont le diagnostic est annoncé. Les médecins n’ont souvent pas suffisamment de temps pour bien expliquer les changements nécessaires, créant une « barrière » pour certains patients.
- La Technologie et la Gestion du Traitement
Concernant la gestion du traitement, M. Sucre précise qu’il n’a jamais connu de phases d’hypoglycémie et suit un traitement avec des comprimés (Metformine) pris deux fois par jour. En vacances, il emporte une petite sacoche contenant ses médicaments. Il évoque également le cas de son épouse, qui utilise un capteur de glucose pour surveiller ses niveaux de sucre, ce qui facilite énormément leur quotidien.
Les nouvelles technologies, comme les capteurs ou les pompes à insuline, sont perçues comme une avancée majeure, bien qu’elles puissent être intimidantes au début. M. Sucre mentionne que certains patients plus âgés hésitent à les utiliser, mais finissent par les adopter en reconnaissant leur utilité.
- Problèmes d’Adhérence au Traitement et Diversité Régionale
L’adhérence au traitement varie selon les types de diabète et les régions. Selon lui, les patients diabétiques de type 2 (DT2) ont parfois du mal à concilier traitement et alimentation, cherchant à préserver leur pancréas. En revanche, pour le diabète de type 1 (DT1), les approches diffèrent géographiquement : dans le nord, les patients adaptent leur traitement à ce qu’ils mangent, tandis que dans le sud, c’est l’alimentation qui s’adapte au traitement.
- Aspects Psychologiques
Sur le plan psychologique, M. Sucre observe que tout dépend de la façon dont les patients vivent leur diabète. Certains nient la gravité de la pathologie, tandis que d’autres la prennent en charge naturellement sans que cela devienne une obsession. Il précise qu’une fois que le rythme est pris, la contrainte de la gestion alimentaire devient plus facile. Il recommande une bonne communication et un suivi rigoureux, notant qu’une personne bien informée est mieux équipée pour vivre avec la maladie.
- Soutien de l’Entourage
Le rôle de l’entourage est crucial dans la gestion du diabète, selon M. Sucre. Son exemple personnel illustre l’importance d’un soutien bienveillant : il aide son épouse en réalisant parfois des injections nocturnes si elle est en hypoglycémie. Il encourage les familles à rester positives, car une atmosphère pesante peut compliquer la gestion de la maladie. Il insiste également sur l’importance de ne pas étouffer les enfants diabétiques, afin de leur laisser une marge d’autonomie.
- Innovations et Futur
Concernant l’avenir du traitement du diabète, M. Sucre se montre optimiste. Il salue les progrès technologiques, notamment l’éventuelle arrivée d’un système de boucle fermée, qui permettrait aux dispositifs d’ajuster automatiquement les doses d’insuline. Cependant, il reconnaît que l’adoption des nouvelles technologies peut représenter un défi, notamment pour les personnes plus âgées.
Il voit dans les capteurs, les applications de suivi et l’intelligence artificielle de véritables outils pour simplifier la vie des patients. Pourtant, tous n’ont pas encore accès à ces innovations, particulièrement les patients DT2, qui sont encore nombreux à ne pas utiliser de capteurs connectés.
- Conclusion et Perspectives
L’expérience de M. Sucre montre qu’avec une bonne information, un suivi médical adapté, et un entourage positif, il est possible de bien vivre avec le diabète. Si les innovations technologiques sont en train de transformer la gestion de la maladie, il reste cependant des défis à relever, notamment dans l’accès à ces technologies et l’accompagnement des personnes âgées ou moins habituées aux outils connectés.
En somme, le témoignage de M. Sucre reflète une réalité positive et encourageante, soulignant l’importance d’un accompagnement holistique, tant médical que psychologique, pour permettre à chaque patient de vivre sereinement avec le diabète.
C) Résultats des entretiens sur nos hypothèses
1. La prévention n’est pas suffisante
Hypothèse initiale : Les initiatives actuelles de prévention ne couvrent pas efficacement les besoins en matière de sensibilisation et de dépistage.
Résultats des entretiens :
- Dr. Pomme : La prévention reste un enjeu majeur, particulièrement pour le diabète de type 2, en raison de l’obésité et de la sédentarité croissantes. Il propose de renforcer les programmes dans les écoles et d’améliorer le remboursement des consultations diététiques.
- Dr. Poire : Déplore le faible budget alloué à la prévention, malgré le rôle central des médecins généralistes. Une action préventive plus systématique est nécessaire.
- Mme Rose : Souligne que près de 800 000 personnes en France ignorent leur diabète, retardant ainsi le dépistage et les soins.
Conclusion : Hypothèse vérifiée. Les efforts de prévention sont insuffisants, en particulier en matière de sensibilisation et de dépistage précoce. Il est crucial de renforcer les initiatives dès le plus jeune âge et d’accroître la portée des actions locales et associatives.
2. Le traitement est en constante amélioration
Hypothèse initiale : Les dispositifs actuels offrent une gestion plus autonome, mais leur adoption reste limitée.
Résultats des entretiens :
- Dr. Pomme : Les innovations comme les pompes à insuline et les capteurs de glucose simplifient la gestion de la glycémie. Cependant, les populations âgées ou peu technophiles rencontrent des difficultés d’adoption.
- M. Sucre : Confirme l’utilité des capteurs pour son épouse, mais note une hésitation initiale chez certains patients.
- Mme Rose : Salue les avancées technologiques, notamment les systèmes en boucle fermée, tout en déplorant une adoption limitée par manque d’information.
Conclusion : Hypothèse vérifiée. Bien que les technologies améliorent la qualité de vie des patients, leur accessibilité et leur adoption restent des défis à relever en particuliers au près des personne agées. Une meilleure éducation des patients est nécessaire pour maximiser leur impact.
3. Les complications existent et sont-elles atténuables ?
Hypothèse initiale : Les complications liées au diabète restent fréquentes mais pourraient être mieux prévenues par une gestion rigoureuse.
Résultats des entretiens :
- Dr. Pomme : Identifie les complications comme un problème courant, souvent aggravé par un manque d’activité physique et une mauvaise observance des traitements.
- Dr. Poire : Mentionne que les complications cardiovasculaires et microangiopathiques restent un défi, en raison d’un diagnostic souvent tardif.
- Mme Rose : Confirme que de nombreux patients découvrent leur diabète à travers des complications, soulignant l’importance d’un dépistage précoce.
Conclusion : Hypothèse vérifiée. Les complications sont bien présentes, mais une amélioration du suivi médical et des outils technologiques pourrait en atténuer l’impact.
4. L’aspect psychologique est crucial
Hypothèse initiale : Le diabète engendre des troubles psychologiques significatifs, souvent sous-estimés dans la prise en charge.
Résultats des entretiens :
- Dr. Pomme : Souligne le rôle central du soutien psychologique pour les patients et leurs familles, particulièrement pour les enfants et les personnes âgées.
- M. Sucre : Met en avant l’importance d’un entourage bienveillant et d’une bonne communication pour alléger les pressions psychologiques.
- Mme Rose : Insiste sur le rôle des associations pour apporter un soutien moral et éducatif aux patients.
Conclusion : Hypothèse vérifiée. Les troubles psychologiques liés au diabète nécessitent une prise en charge renforcée, intégrant le soutien familial, associatif et médical.
5. Orientations pour notre projet
Fort de ces constats, notre bracelet connecté intègre les points suivants :
- Simplicité d’utilisation : Un design intuitif pour les populations âgées.
- Accessibilité accrue : Coût réduit pour les patients, avec une technologie robuste et fiable.
- Lien avec les proches : Notifications intégrées pour un suivi par l’entourage en cas d’urgence.
Cette solution vise à combler les lacunes identifiées tout en offrant un outil pratique pour améliorer la qualité de vie des patients diabétiques non autonomes.
PARTIE 2 : PERSONNAS
En conclusion, les deux personas, Murielle et Chantal, illustrent deux perspectives complémentaires sur la gestion du diabète de type 2. D’une part, Murielle, une retraitée de 78 ans, vit seule et fait face à des défis liés à l’isolement social, la gestion de sa maladie et l’adoption des nouvelles technologies médicales. Ses besoins gravitent autour d’une solution simple et efficace qui lui permettrait de suivre sa glycémie tout en restant autonome. Elle aspire à un dispositif qui lui offrirait du soutien social et médical sans qu’elle devienne une charge pour ses enfants.
D’autre part, Chantal, l’infirmière à domicile de Murielle, souhaite également un outil de suivi simplifié pour accompagner ses patients de manière efficace sans alourdir sa charge de travail. Son objectif principal est de garantir l’autonomie de Murielle tout en optimisant la gestion à distance et en préservant l’aspect humain de son métier. Ses préoccupations tournent autour de l’équilibre entre l’utilisation des technologies et le maintien d’une relation de soin empathique avec ses patients.
Ainsi, les deux personas soulignent l’importance de solutions technologiques simples, efficaces et adaptées aux besoins des patients comme Murielle, tout en facilitant le travail des professionnels de santé comme Chantal, qui doivent accompagner plusieurs personnes tout en veillant à leur bien-être.
STOPCAR – Synthèse de l’enquête terrain et personas
Synthèse de l’enquête terrain et personas : STOPCAR
par Antoine VIOLLEAU Eliot WALTER Nantenin Sibidé Kliser Javier REYES Amaury Bernardin
Mise en contexte du projet
Les trajets en voiture individuelle offrent un confort indéniable mais contribuent lourdement aux problèmes environnementaux et sociaux, comme la pollution et la congestion urbaine. L’autosolisme pose donc un défi de taille : comment inciter les usagers à adopter des alternatives de transport plus durables, tout en leur garantissant la flexibilité et la liberté qu’ils recherchent ? Notre projet consiste à créer une application permettant une planification et une utilisation en temps réel de solutions de mobilité partagée, comme le covoiturage qui s’adaptent aux besoins des utilisateurs. Ce système vise à encourager des comportements de déplacement collectifs sans compromis sur la praticité et l’accessibilité.
Introduction
Partie 1 : Enquête terrain
Pour entamer cette première partie, nous avons préparé notre enquête sur le terrain en identifiant plusieurs hypothèses que nous avons cherché à valider ou infirmer.
Hypothèses
Hypothèse 1 : Le confort personnel est un frein au covoiturage
L’autosolisme est en partie induit par la flexibilité qu’elle apporte par rapport à des solutions de mobilité partagée type transport en commun ou de covoiturage où il faudrait s’y prendre en avance pour donner rendez-vous aux différents passagers.
La notion de confort personnel (espace, contrôle de l’environnement, etc.) pourrait être une barrière à la mise en relation avec des passagers. Explorer cette hypothèse aidera à savoir si le confort est vraiment un frein pour les conducteurs ou passagers, et à envisager des solutions pour rendre l’expérience plus acceptable sans compromettre la commodité du covoiturage.
Hypothèse 2 : L’auto-stop n’est pas pratiqué car ce n’est pas sécuritaire.
Notre groupe percevait l’autostop comme potentiellement peu sécuritaire. D’où l’utilité de vérifier si on veut mettre en relation des autosolistes avec des passagers potentiels.
Enquêter sur cette idée permettrait de voir si des mesures de confiance ou de sécurité renforcées pourraient aider à faire évoluer la pratique, potentiellement en la transformant en une version modernisée et plus encadrée du covoiturage.
Hypothèse 3 : Les gens sont prêts à changer leurs habitudes soit pour raison financière soit écologique soit pour des raisons de confort
Le but ici est de déterminer les motivations des personnes. En y répondant, elle pourrait montrer l’importance de rendre visibles les avantages spécifiques du covoiturage et encourager un changement d’habitude sur des aspects concrets et personnels.
Hypothèse 4 : La mise en relation et l’optimisation des trajets représente un frein majeur pour les conducteurs
Cette hypothèse explore si la difficulté de trouver des passagers ayant des trajets compatibles constitue un obstacle au covoiturage. Il serait pertinent d’explorer ce point pour mieux comprendre si des améliorations techniques (application, prévisions de trajet) pourraient rendre le covoiturage plus fluide et accessible.
Cartographie des acteurs
- Utilisateurs conducteurs
Le conducteur, acteur principal de l’autosolisme, détient la possibilité de partager son trajet avec des passagers. Sa participation est essentielle pour diminuer le nombre de véhicules en circulation, contribuant à la réduction des embouteillages et des émissions de CO₂.
- Utilisateurs passagers
Les passagers représentent la demande pour des trajets partagés. Leur volonté de se déplacer en covoiturage, en raison de contraintes financières ou d’accessibilité aux transports en commun, est un levier pour encourager les conducteurs à proposer des trajets partagés.
- Organismes publics
Les collectivités locales et organismes publics jouent un rôle clé dans le développement de solutions de mobilité alternatives, en adaptant les infrastructures ou en encourageant les initiatives de covoiturage. Leur engagement favorise l’intégration de solutions de mobilité partagée dans les politiques de transport locales.
Par ailleurs, la mobilité étant un aspect important des métropoles, elles ont des données comportementales sur les habitudes des conducteurs.
- Entreprises privées
Les entreprises peuvent prendre des mesures en internet, et pour les entreprises spécialisées dans le domaine du transport, des partenariats existent pour faciliter la multimodalité. Par exemple, en région parisienne, deux trajets/jour de BlablaCar Daily sont inclus dans le forfait transport en commun Navigo.
- Associations
Les associations jouent un rôle de sensibilisation auprès du public et des décideurs, en promouvant les bénéfices écologiques du covoiturage. Elles agissent pour encourager l’adoption de pratiques plus durables et contribuent à créer une adhésion collective aux objectifs de réduction des émissions de CO₂.
Déroulement de la recherche sur le terrain
Entretien 1 : Florian, tour d’Europe en auto-stop
Prise de contact
Pour pouvoir partir sur une piste de mise en relation des auto solistes avec des passagers potentiels, il fallait s’assurer que l’hypothèse 2 soit fausse, ou puisse être parée. On a donc contacté une personne adepte de l’auto stop qui a fait le tour de l’Europe de cette manière.
Déroulé de l’entretien
Peux-tu te présenter ?
Je m’appelle Florian. Je suis actuellement en thèse en biochimie en Allemagne, après avoir fait une école d’ingénieur à Strasbourg.
Peux-tu nous parler de ton parcours en auto-stop ?
Je suis parti de Metz et j’ai voyagé jusqu’en Norvège, au Cap Nord, en passant par la Lettonie et la Lituanie. J’ai dû interrompre mon voyage en Pologne à cause du Covid. Ce périple m’a fait parcourir 11 100 km en 140 jours. En moyenne, j’ai fait des trajets de 25 à 560 km et je fais régulièrement des trajets Paris-Brest en autostop.
Comment choisis-tu les lieux pour faire de l’autostop ?
J’utilise principalement Hitchwiki, une plateforme qui répertorie les meilleurs endroits pour faire du stop et indique les temps d’attente. J’analyse aussi les cartes pour choisir des points stratégiques en fonction de ma direction. Dans les grandes villes, je demande parfois aux passants où me placer. Pour les longues distances, je me positionne souvent sur une bretelle d’autoroute, idéalement près d’un panneau.
Peux-tu me parler d’une situation difficile que tu as vécue en autostop ?
Il m’est arrivé de devoir marcher longuement pour atteindre un meilleur endroit pour le stop, surtout en Norvège où j’ai attendu dans des conditions extrêmes à -10°C, avec peu de passage.
Combien de temps prend un trajet en auto-stop ?
En général, un trajet en auto stop dure deux fois plus longtemps qu’un trajet direct.
As-tu rencontré des personnes qui n’étaient pas habituées à prendre des autostoppeurs ? Quels étaient leurs a priori ?
Cela arrive souvent, environ 50 à 70 % des conducteurs n’ont pas l’habitude. Ceux qui hésitent le font principalement parce qu’ils n’ont pas remarqué l’autostoppeur, qu’ils n’ont pas de place ou par peur.
Comment décrirais-tu les types de personnes qui te prennent en autostop ? As-tu remarqué des profils récurrents ?
Je n’ai pas vraiment noté de différence entre hommes et femmes. Ce sont rarement des familles nombreuses ; ce sont principalement des personnes seules ou en binôme. En autostop, les conversations sont plus fréquentes et naturelles qu’en covoiturage payant, comme Blablacar.
Y a-t-il des régions plus favorables ou plus difficiles pour l’autostop ?
La culture de l’auto stop varie énormément selon les pays. Par exemple, l’Allemagne est un pays assez difficile pour l’auto stop, selon de nombreux témoignages. En revanche, les Alpes et la Bretagne sont plus accueillantes, probablement en raison d’une tradition d’entraide dans ces régions, où l’autostop servait autrefois à relier des villages isolés.
Quels aspects positifs ou inattendus pourrais-tu partager sur l’autostop ?
L’auto Stop permet des expériences imprévues : visites surprises de lieux, paysages magnifiques, voire de belles rencontres. Bien que je n’aie jamais gardé de contact avec les conducteurs, certains m’ont invité chez eux, mais c’est assez rare.
Est-ce que la sécurité est un enjeu pour toi ?
Personnellement, je n’ai jamais eu peur en autostop. La réputation de l’autostop a pu être entachée dans les années 1970 à cause de quelques affaires, ce qui a contribué à sa diminution.
Pour les femmes, la sécurité est-elle un problème selon toi ?
Selon mes connaissances, ce n’est pas une préoccupation en Amérique du Nord, du Sud, ou en Asie. Les seules régions plus délicates seraient l’Afrique et le Moyen-Orient. J’ai eu peu de retours alarmants.
Quel est le plus gros problème de l’auto stop selon toi ?
Les deux principaux inconvénients sont le temps d’attente et l’imprévisibilité : on ne sait jamais où l’on sera pris ou déposé, et parfois, ça peut prendre des heures. Par exemple, il m’est arrivé de faire seulement 25 km en 8 heures, ce qui aurait été plus rapide à pied.
Penses-tu que l’autostop puisse être utilisé au quotidien ?
Oui, l’autostop peut être pratique au quotidien, surtout dans les zones mal desservies par les transports en commun. Par exemple, je l’utilise à Bayreuth, en Allemagne, là où je fais ma thèse. Je l’ai même fait avec des courses, ce qui a mené à des rencontres sympathiques.
Aurais-tu des solutions à proposer pour améliorer l’autostop ?
Je pense que des options intégrées à des applications existantes comme Waze pourraient faciliter l’autostop. Par exemple, une icône dédiée aux auto stoppeurs pourrait simplifier la recherche de trajets en temps réel. Une autre idée serait d’intégrer des données de Hitchwiki pour signaler les meilleurs spots, mais de manière automatisée.
Sinon, une application locale de covoiturage, avec un aspect communautaire, pourrait aider à instaurer une confiance et inciter davantage de conducteurs à participer. Le frein majeur reste la mentalité et non la sécurité, mais cela ne marcherait que si une masse critique de personnes l’utilise régulièrement.
Enseignements clefs
Profils des conducteurs : Les conducteurs qui prennent des auto stoppeurs sont souvent seuls voir en duo. La plupart des conducteurs n’avait jamais pris en autostop avant ça (pas d’habitude, peur, ou manque de place).
Conditions et défis : L’autostop prend environ deux fois plus de temps qu’un trajet direct. L’autostop est plus facile dans des zones ou historiquement elle était quasiment le seul moyen de se comme dans les Alpes.
Sécurité et confiance : La sécurité n’est pas le problème, mais il note une baisse de confiance dans l’auto stop depuis les années 1970.
Inconvénients et suggestions d’amélioration : Les principaux inconvénients sont le temps d’attente et l’imprévisibilité de la prise en charge. Florian propose d’intégrer des fonctionnalités d’autostop à des applications de navigation existantes, comme Waze, ou de créer des plateformes communautaires locales pour rendre l’auto stop plus attractif et accessible.
Entretien 2 : Carmin responsable du développement durable et sociétale dans une école d’ingénieur
Problématique de mobilité :
Carmine observe un nombre important de voitures sans passagers ainsi qu’un manque de desserte adéquate dans certaines zones. Elle valorise la démarche de questionner ce qui a déjà été fait pour résoudre ces problématiques.
Expérience et rôle :
Elle est responsable du développement durable et sociétale dans une école d’ingénieur. Carmine fait partie du comité de l’école, avec pour mission de progresser dans la responsabilité sociétale. L’école utilise des références nationales (comme le DDAS) pour évaluer sa performance en RSE. Un audit sur ce sujet est prévu pour 2025.
Démarches existantes :
Carmine détient un recensement des initiatives de mobilité sur les campus de l’école. Elle précise que le covoiturage est déjà en place et qu’il est désormais essentiel d’encourager activement sa pratique.
Suggestions de configurations et de besoins :
Elle identifie plusieurs types de déplacements nécessitant des solutions adaptées, notamment :
-Les trajets domicile-travail des salariés
-Les déplacements professionnels (missions)
-Les trajets quotidiens des étudiants vers les campus
-La mobilité des étudiants internationaux à leur arrivée
-Les déplacements des étudiants vers leurs familles
-Les déplacements extra scolaires (sports, arts, etc.)
Elle dispose d’un contact à Brest Métropole pour approfondir les informations sur ces différents besoins et configurations de mobilité.
Contexte d’autosolisme :
Elle souligne le problème de l’autosolisme à Brest et pose la question des infrastructures existantes : suffisent-elles pour offrir des alternatives ? Elle mentionne que Brest Métropole et le Département sont en partie responsables de l’offre en termes de bus, pistes cyclables sécurisées, etc.
Applications et services disponibles :
-une application de covoiturage pour le Finistère, bien qu’elle souffre encore de quelques bugs (projet lancé il y a six ans).
-une autre plateforme qui promeut le covoiturage.
-Rennes : divers services de partage de véhicules, notamment pour l’autopartage (covoiturage de courte distance, avec des options de vélos cargos et trottinettes).
-Nantes un regroupement d’entreprises à Nantes pour offrir une solution commune de mobilité partagée.
Moyens d’incitation :
Carmine liste plusieurs leviers qui peuvent favoriser le changement vers des mobilités plus durables :
-Infrastructures : développer l’accès à des infrastructures sûres et pratiques.
-Sensibilisation : organiser des ateliers et des campagnes pour promouvoir le covoiturage.
-Aides financières : comme le forfait mobilité durable accessible sur l’intranet de l’école.
Importance de l’échelle communautaire :
Elle insiste sur le fait que pour que le covoiturage fonctionne, il faut un grand nombre de participants, et que les applications ne suffisent pas à elles seules. Des efforts de communication, tels que des inscriptions facilitées, des événements de sensibilisation, et des modalités de communication adaptées (comme des pitchs pour convaincre) sont nécessaires. Elle recommande également d’explorer les ressources comme de l’ADEME pour identifier les freins documentés au covoiturage.
Test pratique :
Elle nous a proposé de nous inscrire sur l’application – une de celles qu’elle a mentionnées – pour la tester, puis de discuter des aspects administratifs et techniques lors d’une prochaine réunion.
Enseignements clefs
Nous pouvons établir un contact avec Brest Métropole. Notre démarche est positive, et, dans le cadre du covoiturage, il est essentiel de trouver des moyens d’inciter les conducteurs à franchir le pas. Il convient de s’inspirer des applications existantes pour identifier ce qui fonctionne bien ou non dans les différents systèmes. Parmi les leviers d’incitation, on retrouve : la sensibilisation, la compensation financière et les infrastructures.
Entretien 3 : Ali membre Alliance Décarbonisation de la Route et Aménagement du Territoire et Mobilité Durable chez Vinci
Prise de contact
Présentation :
Ali travaille dans l’aménagement du territoire à Paris, avec une spécialisation en prospective chez Vinci. Il est membre de l’Alliance Décarbonisation de la Route, association qu’on a contactée et par laquelle on l’a rencontré. Il collabore avec des acteurs variés et un co-auteur du GIEC pour anticiper les impacts des nouvelles régulations et du changement climatique sur les infrastructures. Ali souligne que, depuis 30 ans, l’impact de la route sur l’environnement reste stable et significatif, et rappelle que plus de 80 % des déplacements français se font en voiture, nécessitant une approche centrée sur la réduction de l’autosolisme. Pour avancer sur ce sujet, dans l’association Alliance Décarbonation, ils travaillent avec des acteurs divers comprenant 70 organisations : associations, entreprises, et grandes structures. De toute sorte pour avoir le maximum de parties prenantes représentées notamment : SNCF, Transdev, des gestionnaires d’autoroute, Decathlon et d’autres.
Ali insiste sur l’importance des infrastructures adaptées pour favoriser des alternatives comme le covoiturage. Il cite des initiatives comme les voies de covoiturage à horaires limités autour de Lyon, qu’il considère comme des solutions dynamiques et moins contraignantes que les voies permanentes réservées.
Déroulé de l’entretien
Quel est votre avis sur l’autosolisme comme enjeu dans la décarbonisation des transports routiers ?
Ali note que l’autosolisme est un frein majeur dans les efforts de décarbonisation, et il appuie ses observations sur les données du baromètre de Vinci Autoroutes, qui utilisent des capteurs routiers pour analyser les tendances de covoiturage. Malgré les pics de prix de l’essence, il observe que la voiture reste une priorité pour les Français, ce qui reflète une forte dépendance culturelle et pratique. Les solutions doivent donc inclure un changement facilité vers des alternatives.
Quelles solutions concrètes l’Alliance soutient-elle pour encourager le covoiturage ?
L’Alliance promeut plusieurs initiatives pour réduire l’autosolisme, dont les voies réservées pour le covoiturage et les pistes cyclables. Cependant, Ali note que l’incitation reste difficile même avec des avantages financiers ou de temps, et que le confort et l’autonomie de la voiture personnelle sont des obstacles récurrents.
Quels leviers (réglementaires, technologiques, sociaux) pensez-vous être les plus efficaces pour inciter les conducteurs à prendre des passagers ?
Ali évoque deux leviers principaux :
– Réglementaires : réduction des places de parking, augmentation des coûts de stationnement.
– Flux routier : congestion des routes, ce qui peut motiver certains conducteurs à partager leur trajet.
Ces leviers sont cependant controversés, car perçus comme des contraintes. La technologie et l’amélioration des voitures électriques peuvent également jouer un rôle, mais la fiabilité des bornes de recharge reste à développer.
Quels sont les freins majeurs au développement du covoiturage en France ?
Les principaux obstacles sont les préférences culturelles pour le confort et la flexibilité de la voiture personnelle. La complexité et l’incertitude des alternatives de covoiturage ajoutent un frein supplémentaire pour les conducteurs.
Quelle est votre vision du rôle des nouvelles technologies (applications, IA, systèmes embarqués) dans la facilitation du covoiturage ?
Ali considère que les informations en temps réel sont essentielles pour faciliter le covoiturage. Il note que les plateformes comme Blablacar et Instant’ offrent deux types de covoiturage majeurs : planifié et en mode auto-stop, qui rendent le covoiturage plus accessible. Des applications pourraient proposer des incitations financières comme des trajets à tarif réduit (ex. : 1 €) ou des réductions sur le stationnement, des exemples développés par Ecov. D’ailleurs il est proche d’Ecov et propose de nous mettre en contact.
Enseignements clefs
Enjeux de l’autosolisme :
Le fort impact environnemental du transport routier en France. Malgré des hausses de prix de l’essence, les habitudes d’autosolisme ne changent pas, la voiture personnelle étant perçue comme plus pratique et confortable.
Leviers pour inciter au covoiturage :
Les solutions réglementaires (limitation des places de parking, coûts de stationnement) et la congestion routière sont des leviers efficaces mais perçus négativement. La technologie, avec des véhicules électriques ou des bornes de recharge plus fiables, pourrait aussi encourager le covoiturage.
Des initiatives comme les voies de covoiturage et des infrastructures favorisant le partage des trajets. Ali souligne l’importance des voies réservées dynamiques, ouvertes seulement pendant les heures de pointe, qui sont moins contraignantes et bien acceptées.
Rôle des nouvelles technologies :
Les informations en temps réel et des incitations financières comme des réductions de tarifs sur de courtes distances pourraient rendre le covoiturage plus attractif. Les applications comme Blablacar et Ecov développent des solutions innovantes pour répondre aux besoins des usagers, avec des options de covoiturage instantané ou planifiées.
Partie 2 : Personas
Persona n°1 : Pierre Martin
Persona n°2 : Jean Dupont
Persona n°3 : Sophie Leclerc
Conclusion
En conclusion, cette étude approfondie nous a permis de valider nos hypothèses concernant les comportements liés à l’autosolisme et les défis associés au covoiturage. Les témoignages des participants, qu’il s’agisse de passionnés de l’auto-stop ou de professionnels du développement durable, ont enrichi notre compréhension des motivations et des freins qui influencent les choix de mobilité. Ces « insights » nous éclairent sur la nécessité de développer des solutions adaptées et accessibles pour encourager un passage vers des alternatives de transport plus durables. Grâce à cette recherche, nous sommes désormais mieux positionnés pour concevoir une application qui répondra aux attentes des usagers tout en contribuant à la réduction des problèmes environnementaux et sociaux liés à l’utilisation excessive de la voiture individuelle. En intégrant les retours et les besoins identifiés, nous visons à offrir une solution innovante et pratique qui facilite le partage des trajets, tout en préservant la flexibilité et le confort recherchés par les utilisateurs.