Fabrication du Kit Archilab
Grâce à l’article détaillé du LabFab pour créer son propre kit Archilab, nous avons réalisé pour le centre d’Appui et de Ressources pour l’Apprentissage et l’Enseignement (CARÆ) d’IMT Atlantique deux jeux complets d‘Archilab, un outil pour réfléchir et co-construire des espaces.
La boîte de jeu n’ayant pas été encore conçue j’ai pu en créer une grâce à l’outil de conception de boîtes très complet: Boxes.py. La boîte a été faite en medium 6mm, mais le plus simple est d’adapter votre modèle en fonction de l’épaisseur de bois utilisée. Voici les paramètres utilisés, il suffit de cliquer sur le lien, puis cliquer sur « Générer » et d’enregistrer sous le fichier .stl qui s’affiche.
RéCup – Solution technique
Solution technique – RéCup
Arthur PILETTE – Vincent GUILLON – Raphael VOYER – Pierre DUGAST
I. Présentation
A. Objectifs
B. Design
II. Conception technique
A. Structure physique (mécanique + matériel utilisé)
- Matériel utilisé
- Structure mécanique du système
- Circuit électrique
B. Structure logicielle
- Présentation des différents programmes
- Diagrammes de séquence
- Logigrammes (interactions entre les programmes et lien vers le code)
C. Interactions avec le système
- Fonctionnalités
- Diagrammes de cas d’utilisation
III. Choix de conception
A. Caution
B. Structure mécanique
C. Analyse de tasses (détection + présence)
IV. Améliorations possibles du système
A. Esthétisme (site Web avec CSS + design physique)
B. Mise en place d’une application Android
C. Amélioration des performances
I. Présentation
A. Introduction de la solution et de ses objectifs
Les cafés, restaurants et cafétérias font face depuis de nombreuses années à des vols et casses de tasses. Bien que la tasse ne soit pas un objet de valeur, à grande échelle ces actes ont de multiples conséquences. Le premier est l’impact financier. Ce sont plus de 100 tasses qui sont perdues chaque année. Le coup de rachat étant d’environ 1€20 par unité en moyenne pour les grandes et petites tasses. L’organisation a un coût minimum de 120€ chaque année pour remplacer ses tasses. Le second est l’impact environnemental. Étant donné qu’il est nécessaire d’utiliser un nouveau matériel sans que le précédent ait complété son cycle de vie, on perd l’avantage de l’impact écologique de la tasse en céramique sur ses concurrents. Il est donc nécessaire de prolonger la vie de la tasse pour améliorer le bilan environnemental des cafés, restaurants et cafétérias.
C’est pourquoi nous avons mis au point la solution RéCup afin de réduire les pertes de tasses de la cafétéria de l’IMT Atlantique. Le système réCup vise donc à répondre aux défis suivants :
- Réduire l’impact financier liés aux pertes de tasses pour la cafétéria
- Réduire l’impact environnemental induit par les contenants de boissons chaudes
- Inciter les consommateurs à rendre leurs tasses
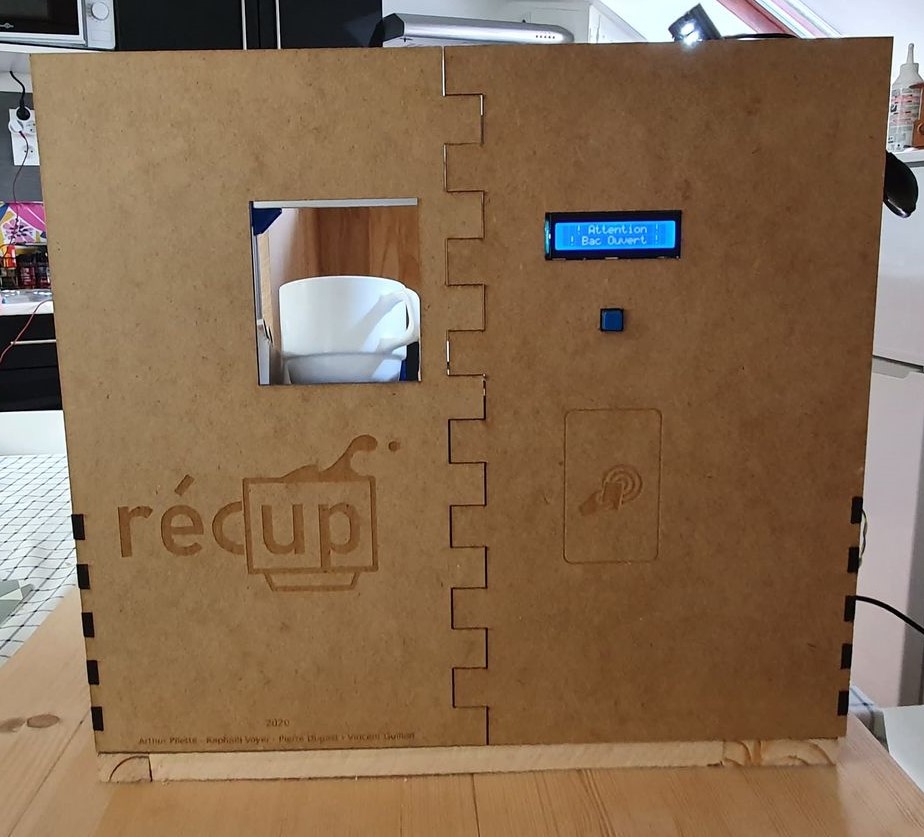
B. Design
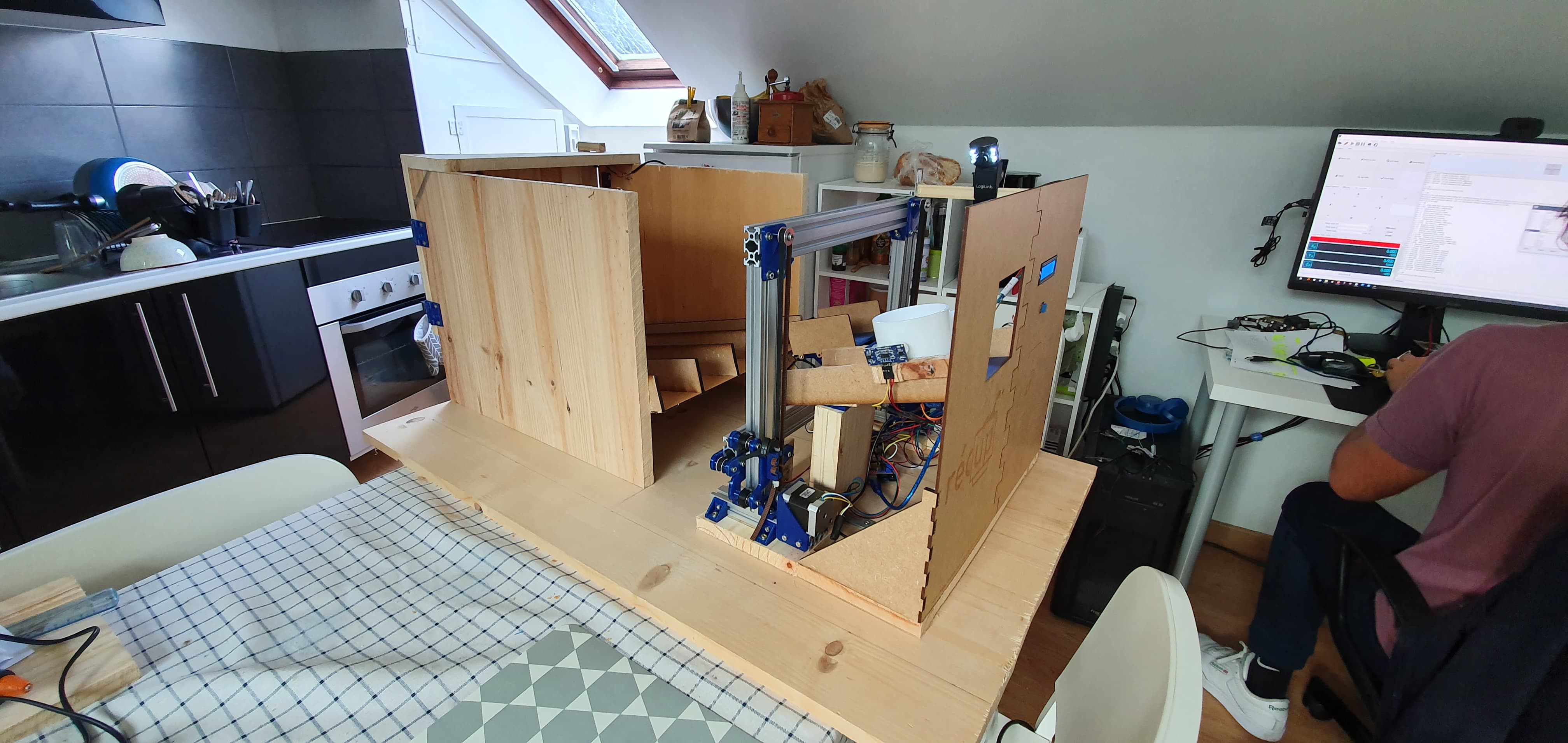
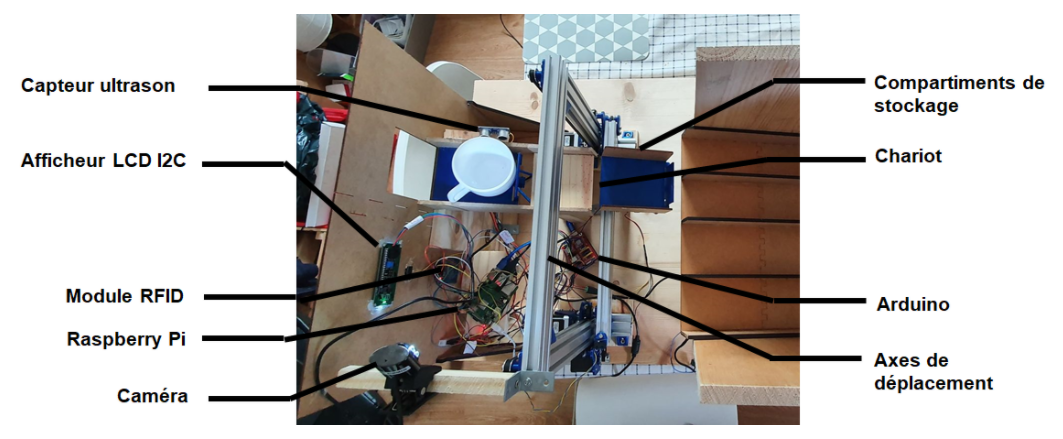
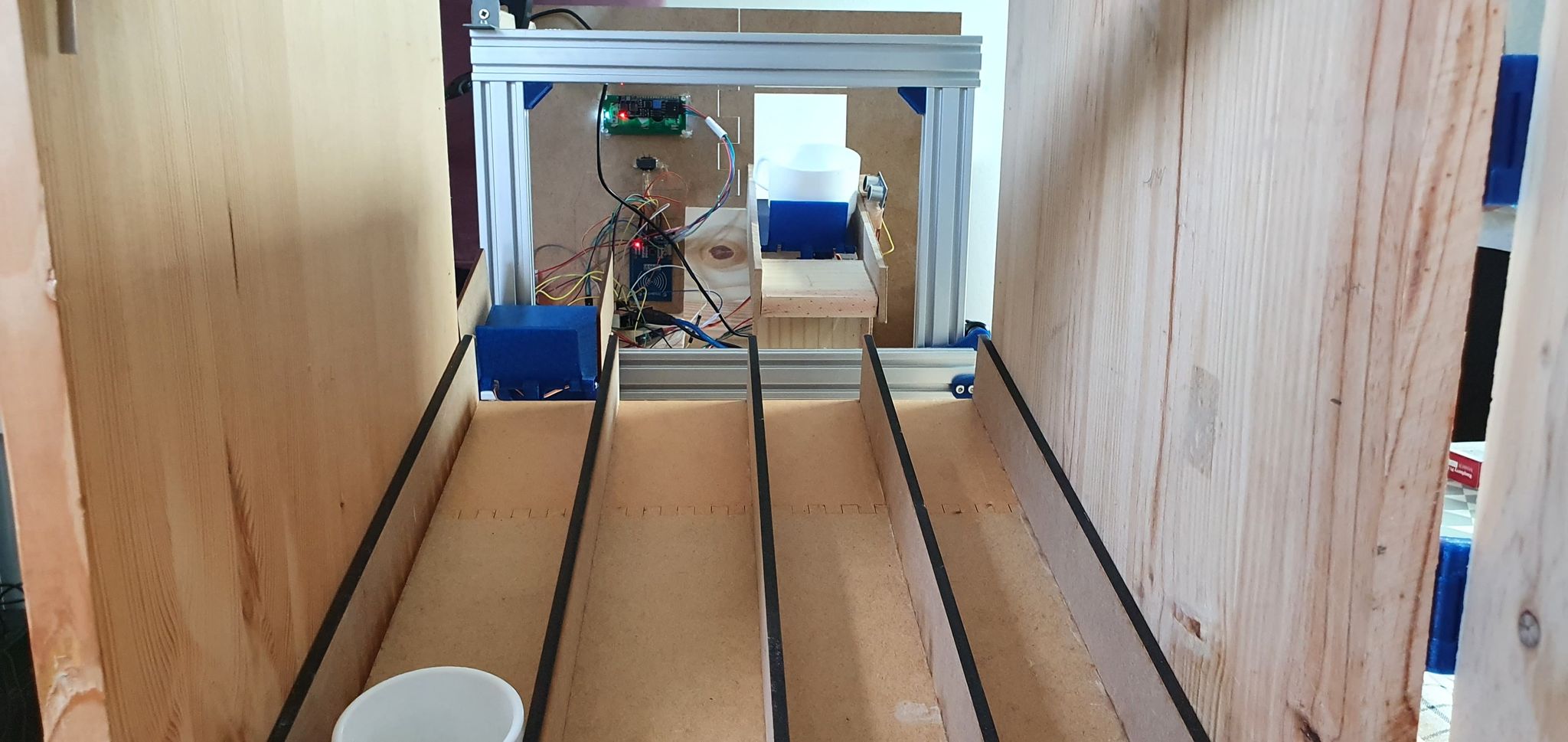
Le design de notre système est assez simple car une grande partie du système est protégée par l’armature de notre système. Seuls les composants dont l’interaction est utile dans la réalisation d’une ou plusieurs opérations sont visibles depuis l’extérieur du système. Parmi ces éléments on retrouve l’afficheur LCD permettant d’indiquer à l’utilisateur l’avancement des opérations et les tâches à suivre, le module RFID lui permettant de s’identifier ainsi que le compartiment de dépôt de tasse. En définitive, le design final de notre prototype est le suivant :
II. Conception technique
Le système réalisant nos divers services est relativement complexe car il intègre à la fois une partie mécanique, électronique et logicielle. Afin que vous puissiez comprendre le fonctionnement technique et la structure de ce système, nous en avons détaillé la conception technique.
A. Structure physique (mécanique + matériel utilisé)
-
Matériel utilisé
Avant de vous présenter les différents points de la conception technique, il est important de vous présenter le matériel utilisé. La liste de matériel que nous avons établie vous permettra de mieux comprendre le rôle de chacun des composants et leur contribution dans le système global. Ce tableau comprend aussi une analyse du coût d’achat des différents composants et ainsi vous présenter le budget total nécessaire afin de mettre en place une telle solution.
| MATÉRIEL | PRIX |
| Raspberry Pi 3B+ | 40€ |
| Pi camera module V2 | 15€ |
| Ecran LCD I2C | 10€ |
| Détecteur de présence | 4€ |
| Boutons poussoirs | 1€ |
| Led couleurs x5
+ LED éclairage x3 |
2€ |
| Module RFID + badge RFID | 2€ |
| Arduino | 15€ |
| CNC shield et drivers moteurs | 6€ |
| Axes aluminium | 26€ |
| Poulies | 11€ |
| Alimentation 12V 5A | 9,3€ |
| Visserie | 13€ |
| Moteurs pas à pas type NEMA 17 x3 | 21€ |
| Roues | 5,5€ |
| Courroies | 3,5€ |
| Servomoteurs x2 | 2,5€ |
| Interrupteurs fin de course x7 | 3€ |
| Filament PETG environ 400 gr | 12€ |
| Bois | récup |
Raspberry Pi 3B+
Le Raspberry Pi est un nano-ordinateur capable disposant de GPIO afin de piloter un grand nombre de composants. Nous avons opté pour le Raspberry Pi afin de piloter l’ensemble des composants du projet car le nombre de GPIO d’une carte Arduino UNO ou AT MEGA n’est pas suffisant pour brancher l’ensemble de nos composants. De plus, notre logique séquentielle implique d’utiliser plusieurs composants simultanément tels que le bouton Terminer et le capteur ultrason pour permettre à l’utilisateur de terminer son opération de dépôt ou déposer une autre tasse. Un Arduino n’est pas capable de réaliser de telles opérations alors que le Raspberry capable de gérer des processus peut utiliser les “Threads” à cet effet pour paralléliser certaines parties de notre code. Pour finir, le Raspberry dispose aussi de ressources suffisantes (RAM, CPU, …) pour accepter un module léger de deep learning qui nous sera utile pour l’analyse d’objets.
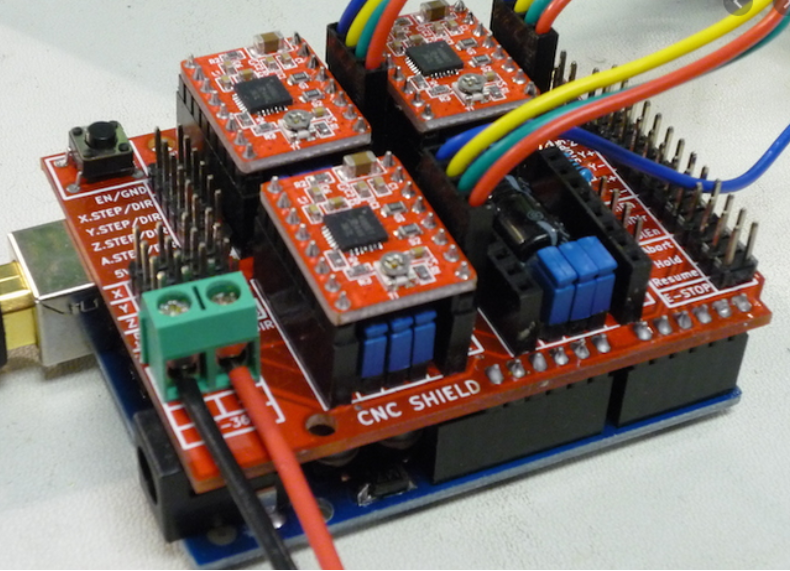
Arduino et CNC shield
En complément de notre Raspberry Pi, nous avons utilisé un Arduino afin de lui confier la tâche de gestion du système de stockage. Cela permet permet trois choses ; tout d’abord l’utilisation d’un shield CNC qui permet d’accueillir les drivers moteurs, l’arrivée du courant de puissance pour les moteurs, les connecteurs pour les capteurs de fin de course, etc. L’utilisation de ce shield simplifie et organise grandement le câblage. De plus l’arduino est ensuite relié au Raspberry via un câble USB, ce qui est nécessaire. Brancher tout le système de stockage sur le Raspberry aurait occupé une vingtaine de pins (soit la moitié du GPIO), ne laissant alors qu’une dizaine de pins data pour le reste des composants de notre solution, ce qui n’aurait pas suffit. Finalement cette architecture permet d’utiliser le logiciel GRBL sur l’arduino, qui permet de faciliter la gestion des déplacements du système de stockage.
Ecran LCD I2C
L’écran LCD a aussi un rôle fondamental dans notre système car il joue le rôle de front-end avec notre système en affichant les informations à l’écran. Cet écran peut afficher des instructions telles que :
- Présenter votre badge
- Déposer la tasse
- Retirer l’objet
L’écran indiquera aussi les résultats des opérations réalisées par notre système tels que :
- Caution rendue
- L’objet déposé est une tasse
Module RFID et badge
Le module RFID est un module de radio-identification permettant la mémorisation et la récupération de données à distance. Ce module est capable de reconnaître les tags présents dans les différents badges. Ainsi le module RFID nous permet d’identifier de manière unique chacun des utilisateurs évitant ainsi d’éventuels vols liés à des usurpations d’identité.
Capteur ultrason
Le capteur ultrason permet de détecter des éléments présents en champ proche grâce à la réverbération des ondes qu’il émet. Ce composant permet ainsi de détecter lorsqu’un objet est déposé dans le compartiment. Un tel mode de fonctionnement permet de n’utiliser la caméra utilisée pour l’analyse que lorsqu’un objet est détecté. De ce fait, la consommation en ressource et en énergie est bien plus modérée améliorant ainsi la durabilité de notre système.
Module Pi-Caméra
Le module Pi Caméra est un module de caméra adapté pour le Raspberry Pi nous permettant de visionner l’objet qui a été déposé dans le compartiment pour que le Raspberry Pi l’analyse. Bien que ce module soit plus intéressant qu’une Webcam car il est plus petit et est plus adapté au Raspberry Pi, il est tout de même possible d’utiliser une webcam pour réaliser cette fonction.
LED éclairage
Les LED d’éclairage permettent d’illuminer le compartiment de dépôt afin que l’objet soit visible par la caméra pour l’analyse.
Bouton poussoir “Terminer”
Ce bouton permet de réaliser de mettre en place un mécanisme d’interrupteur permettant d’indiquer au système lorsque l’utilisateur souhaite terminer l’opération de dépôt.
Distribution (Axes aluminium, roues, chariot)
Le système de distribution comprend différents éléments tels que des axes, des roues et un chariot permettant d’acheminer la tasse jusqu’aux bacs de stockage. Les axes sont des profilés 2040. Grâce à des écrous adaptés (T-nuts) qui se glissent dans la gorge des profilés, on peut facilement assembler ces axes sans les percer mais également y monter des pièces (supports moteurs, …). Le tout offre une structure solide.
Ces profilés permettent aussi de guider les roues qui permettent la mobilité du chariot transportant les tasses sur l’axe vertical et l’axe horizontal.
Moteurs pas à pas, poulies, courroies
Les deux axes du système sont entraînés par des moteurs pas à pas de type Nema 17, de type 200 pas par révolution, avec un couple de 3.2 kg-cm. Deux moteurs fonctionnant de manière synchronisée motorisent l’axe vertical, car ceux-ci doivent supporter le poids de l’axe horizontal. Ce dernier est motorisé par un seul moteur, vu qu’il ne doit faire bouger que le chariot contenant la tasse à stocker. Les deux axes (vertical et horizontal) sont entraînés par courroie et sont guidés par des roues sur roulement, permettant un fonctionnement rapide et fluide.
Servomoteurs
Deux servomoteurs sont utilisés pour la même fonction, mais à deux endroits différents. Ils permettent de retenir la tasse dans le compartiment d’analyse de la tasse et sur le chariot mobile qui distribue les tasses. Grâce à un système de bielle, ils contrôlent la fermeture et l’ouverture de la porte qui retient ou libère la tasse.
position fermée position ouverte
Alimentation 12V 5A
Elle permet de fournir la puissance nécessaire au bon fonctionnement des moteurs pas à pas.
Interrupteur à lame souple
Ces contacteurs servent à différentes fonctions dans la solution. Deux sont utilisés comme interrupteur de fin de course au sein du système de stockage, permettant de calibrer le système précisément au démarrage.
Les autres servent de garde-fou. Un premier permet d’arrêter le système si la porte arrière (accès aux casiers) est ouverte. Trois autres détectent la présence des trois casiers de stockage. Si l’un d’eux manque, la machine est également bloquée. Un autre permet de savoir si le chariot qui transporte les tasses est à sa position initiale, prêt à recevoir une tasse. Si ce n’est pas le cas, on demande au système de stockage de se replacer correctement.
Un dernier contacteur permet de savoir si la tasse déposée est grande ou petite pour la ranger dans un casier approprié.
Filament PETG
Il a permis de réaliser une grande partie des pièces mécaniques du système : liaison des axes, supports moteurs, chariot, … Toutes les pièces bleues sont réalisées en impression 3D. Ce filament s’imprime assez facilement et offre une meilleure tenue mécanique par rapport au PLA.
Bois
Du médium de 3 et 6 mm a permis de construire différents éléments du système par découpe laser : casiers, façade avant, etc. Des planches de pin de 18mm ont été nécessaires pour fixer les casiers, créer une porte et offrir une structure sur laquelle a été assemblé tout le système.
-
Structure mécanique du système
-
Circuit électronique
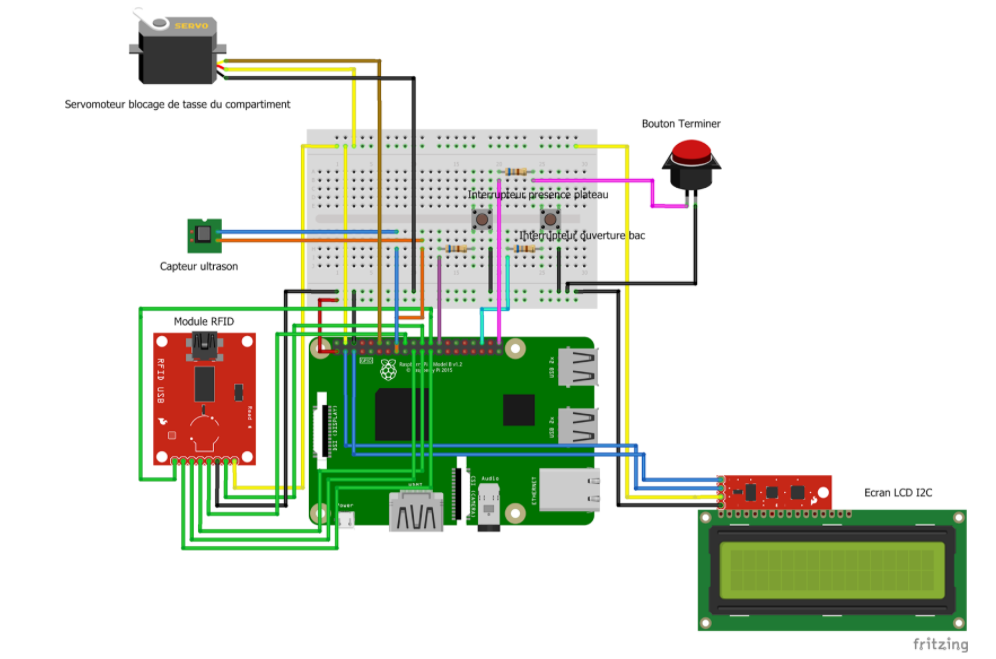
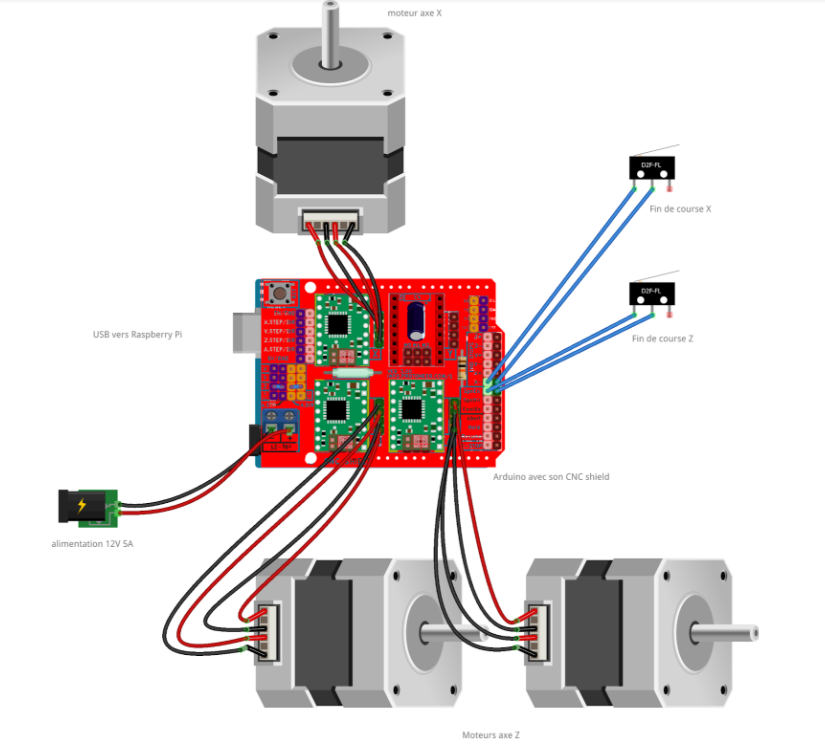
L’ensemble des composants nécessaires au fonctionnement du système doivent chacun être branché de manière en fonction de leur mécanique interne. Nous avons donc établi le schéma de câblage global permettant le fonctionnement des composants et donc du système. Pour des raisons de lisibilité, les pin et GPIO utilisés dans notre code sont différents du schéma.
Schéma électronique lié à la Raspberry
Schéma électronique lié à l’arduino
B. Structure logicielle
Bien que notre système soit fortement basé sur des actions mécaniques et physiques celles-ci sont ordonnancées par une structure logicielle relativement importante.
-
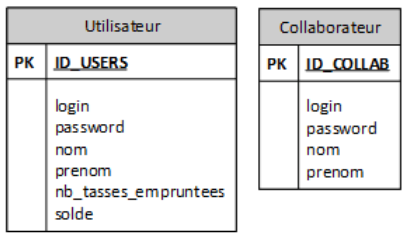
Base de données
La base de données est le système backend principal de notre système. Il permet de stocker les informations générales des comptes utilisateurs (collaborateurs et utilisateurs). Le contenu de la base de données est présent dans la capture d’écran ci-dessous :
Ces informations sont récupérées au besoin via des requêtes SQL transmises par les programmes PHP du système. On répertorie actuellement deux cas de figure nécessitant la collecte de ces informations :
- Lors de l’authentification d’un utilisateur au niveau du site Web car il est nécessaire de vérifier que l’identifiant et le mot de passe correspondent à ceux de l’utilisateur. Ainsi cela permet d’augmenter la sécurité du système car seuls les utilisateurs autorisés peuvent profiter des services du système.
- Lors des identifications par badge réalisées afin d’emprunter ou déposer une tasse. En effet, il est nécessaire de récupérer les informations de l’utilisateur afin de modifier son nombre de tasses empruntées et son solde en conséquence.
2.Architecture logicielle
L’architecture logicielle de notre système repose sur des programmes réalisés en différents langages de programmation.
Programmes PHP liés au site Web
Notre site Web nécessite de réaliser des opérations calculatoires ainsi que des requêtes, il est donc nécessaire de le mettre en place à l’aide de programmes PHP. Comme vous pouvez le voir sur l’architecture logicielle, le code lié au site Web est présent dans le répertoire appelé “HTML”. Ce dernier est composé des éléments suivants :
| NOM DU PROGRAMME | DESCRIPTION |
| html/utilisateur/index.php | Affiche les informations de l’utilisateur (nombre de tasses empruntées, caution et solde) s’il est authentifié sinon il est redirigé vers la page html/utilisateur/login.php |
| html/utilisateur/login.php | Affiche la page d’authentification de l’utilisateur |
| html/utilisateur/logout.php | Affiche la page de déconnexion de l’utilisateur |
| html/utilisateur/config.php | Permet la connexion à la base de données |
| html/collaborateur/index.php | Affiche les informations de gestion des tasses (nombre de tasses total empruntées, utilisateur n’ayant pas rendu leur tasse) si le collaborateur est authentifié sinon il est redirigé vers la page html/collaborateur/login.php |
| html/collaborateur/login.php | Affiche la page d’authentification du collaborateur |
| html/collaborateur/logout.php | Affiche la page de déconnexion du collaborateur |
| html/collaborateur/config.php | Permet la connexion à la base de données |
Programmes Python liés au fonctionnement du système
Les différentes actions garantissant le fonctionnement général de notre système comprenant le dépôt de tasse, la gestion de la caution, la distribution des tasses dans les bacs de stockage etc. ont été établies grâce à plusieurs programmes python. Chacun de ces programmes Python interagissent avec un composant spécifique du système afin de conserver une bonne granularité de gestion du système et obtenir un programme global intelligible pour un futur lecteur. L’ensemble de ces programmes Python sont décrits dans le tableau ci-dessous.
| NOM DU PROGRAMME | DESCRIPTION |
| main.py | Programme python réalisant le séquencement logique du système. Ce programme appelle pour cela les fonctions des autres programmes au besoin. |
| afficheur.py | Programme permettant de piloter l’écran LCD afin de réaliser divers affichage selon les différentes situations (bonjour, badge invalide etc.) |
| bac_ouvert.py | Programme interagissant avec un interrupteur qui vérifie que la porte permettant la récupération des bacs de stockage est fermée. Lorsque la porte est ouverte, le fonctionnement du système lié au dépôt de tasse se met en pause jusqu’à la porte soit refermée. |
| bouton_terminer.py | Programme interagissant avec le bouton poussoir permettant de terminer une opération de dépôt de tasse. Si ce bouton poussoir est pressé suite au dépôt d’une tasse alors l’opération de dépôt se termine. |
| casier.py | Défini un objet casier comportant différents attributs. Pour chaque casier, on connaît le nombre de tasses dans chaque colonne. |
| depose.py | Ce programme sert d’intermédiaire entre les programmes stockage.py et machine.py. Il convertit les ordres du programme stockage.py (ex. :stocker une tasse dans le casier 1, en colonne 2) en coordonnés utilisés par le programme machine.py. |
| detection_tasse.py | Programme interagissant avec la caméra afin de l’activer si un objet est détecté dans le compartiment de dépôt (presence_tasse.py) et d’appeler les fonctions d’analyse d’objet (TFLite_detection_image_reCup.py). |
| i2c_lib.py, lcd_py | Programmes appelés par le programme afficheur.py afin de permettre le fonctionnement de l’écran I2C. Ces programmes contiennent des librairies ainsi que des fonctions d’affichage intrinsèques au matériel. |
| liberation_tasse.py | Programme interagissant avec le servomoteur bloquant le passage de la tasse vers le chariot mobile. Si une tasse est détectée dans le compartiment, la fonction de déblocage du servomoteur de ce programme est appelée. |
| machine.py | Ce programme permet de communiquer en série avec le programme GRBL qui tourne sur l’arduino. Il permet d’envoyer des commandes pour initialiser le système de stockage ou déplacer le chariot vers une position particulière. |
| presence_plateau.py | Programme interagissant avec les interrupteurs détectant la présence des différents casiers. Pour que le système fonctionne correctement, il est nécessaire que l’ensemble des interrupteurs soient pressés. Sinon le programme général (main) se met en attente. |
| presence_plateau_distri.py | Ce programme permet de savoir si le chariot du système de stockage est prêt à recevoir une tasse. Il vérifie l’état d’un interrupteur à lamelle. Si le chariot n’est pas au bon endroit, il demande au système de stockage de le replacer. |
| presence_tasse.py | Programme interagissant avec le capteur ultrason afin de détecter la présence d’un objet déposé dans le compartiment de dépôt. |
| requete_sql.py | Programme réalisant les requêtes SQL nécessaires à la gestion des cautions des utilisateurs inscrits dans la base de données. |
| rfid.py | Programme interagissant avec le module RFID afin de récupérer l’ID du badge qui lui est présenté. |
| stockage.py | Ce programme permet de lancer le stockage d’une tasse qui a été déposée et validée. Suivant la taille de la tasse et la place restante dans les différents casiers, il va choisir le bon endroit où déposer la tasse |
| tasse.py | Définir un objet tasse. Il comporte un attribut qui permet de savoir si la tasse est grande ou petite. |
| TFLite_detection_image_reCup.py | Programme interagissant avec l’outil de deep learning Tensorflow Lite afin d’analyser la photo de l’objet déposé dans le compartiment de dépôt prise par la caméra. |
| TFLite_detection_video.py, TFLite_detection_webcam.py | Autres programmes d’analyse d’éléments dans le cadre de vidéos, de stream ou de webcam. Ces programmes ne sont pas appelés dans notre programme principal mais peuvent servir pour d’autres applications du système. |
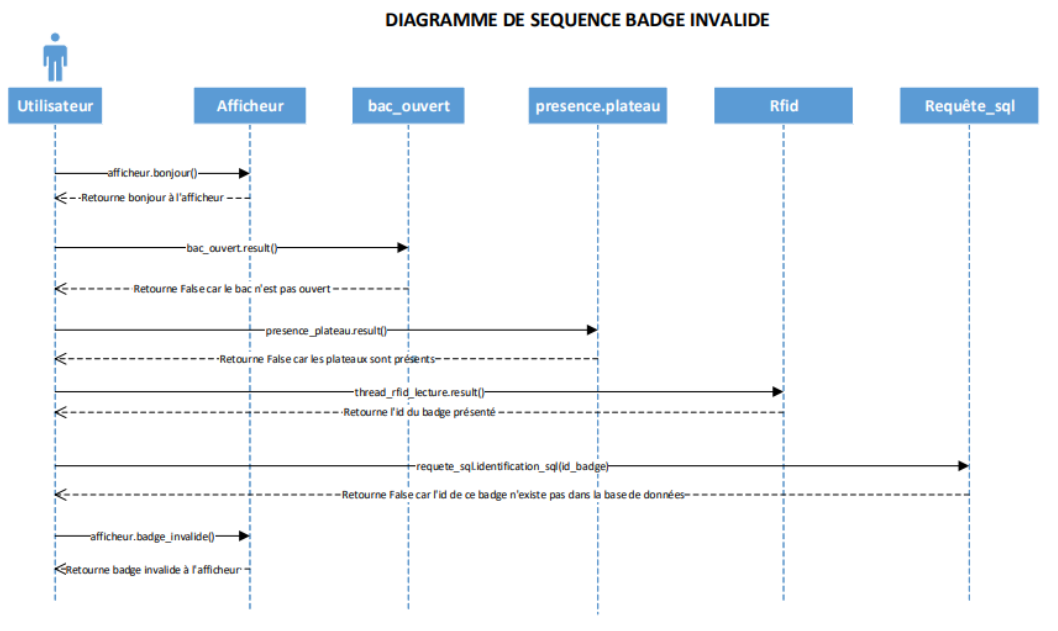
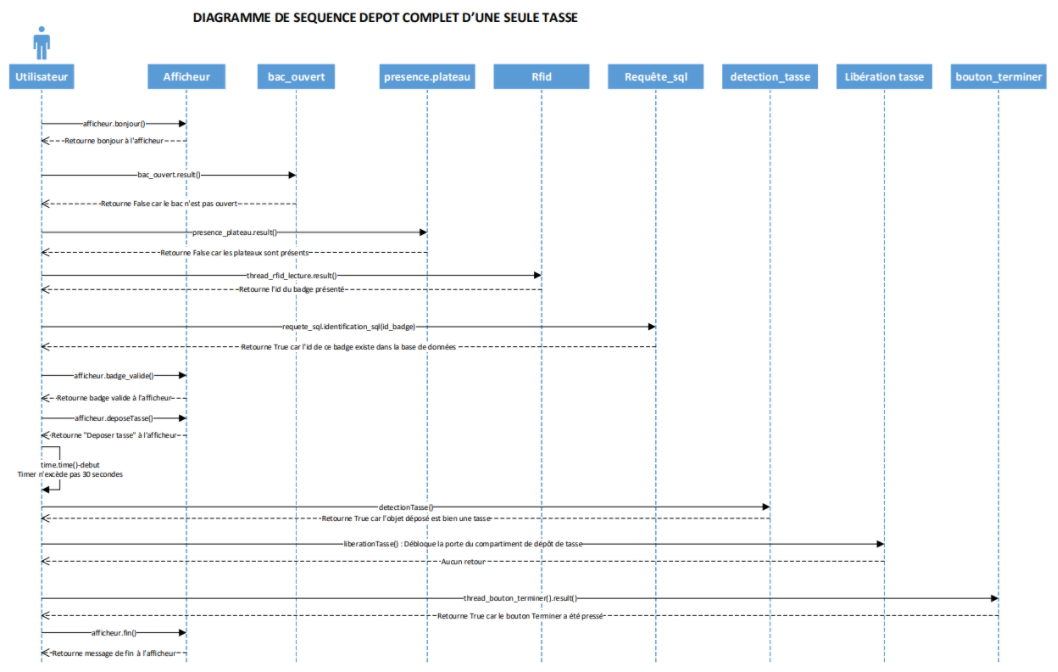
3.Diagrammes de séquence
Lorsque l’utilisateur interagit avec le système, il appelle des fonctions de programmes réalisant les services attendus. Ces fonctions peuvent elles-mêmes appeler d’autres fonctions d’autres programmes de l’arborescence pour leur propre fonctionnement et ainsi pouvoir réaliser la séquence d’actions attendue. Il est donc nécessaire de décrire les différents appels de fonctions permettant de réaliser la suite d’action attendue afin qu’un néophyte puisse comprendre la mécanique logicielle interne du système. Nous avons pour cela mis en place plusieurs diagrammes de séquence décrivant les scénarii possibles.
Diagramme de séquence indiquant l’utilisation d’un badge invalide pour l’identification
Diagramme de séquence indiquant un processus complet de dépôt d’une tasse
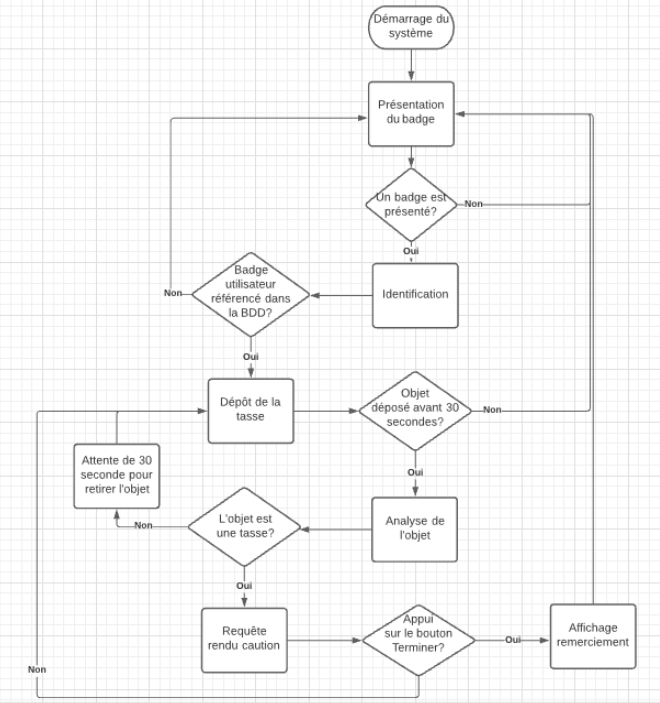
4. Logigrammes (avec interaction entre les programmes)
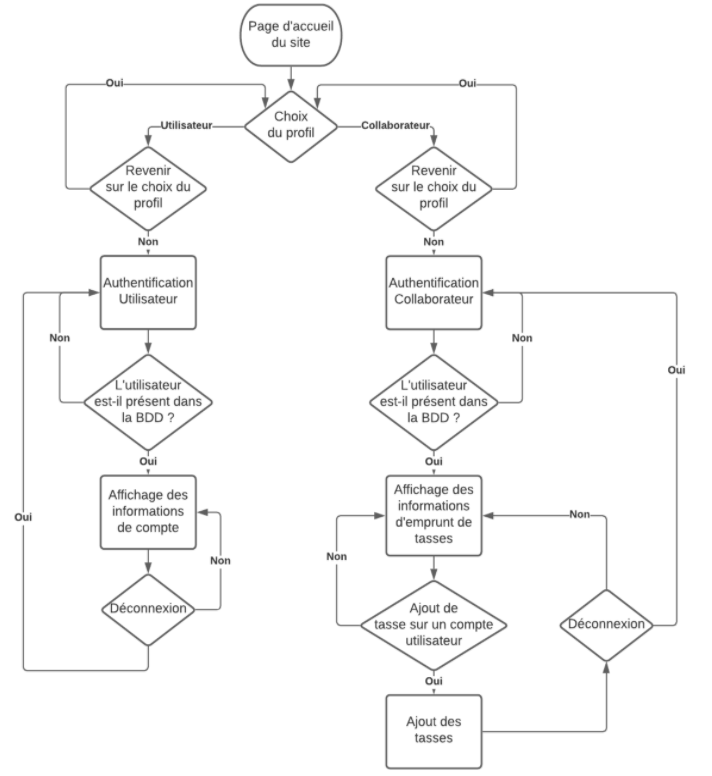
Avant toute réalisation technique, nous avons défini le chemin logique que notre système doit suivre pour réaliser nos différents services et éviter des scénarios d’erreurs non traités. L’ensemble des programmes ont été établis selon cette logique décisionnelle représentée dans les schémas suivants.
Logigramme du fonctionnement du système :
Logigramme du programme PHP :
5. Logique de stockage
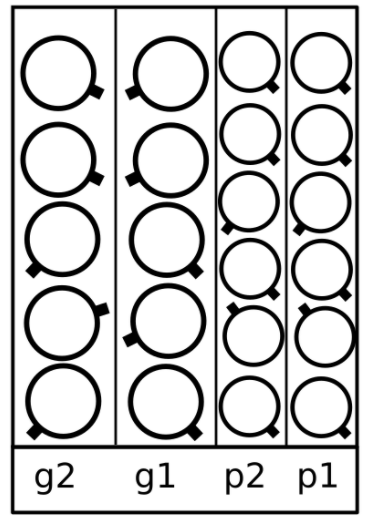
Le système RéCup est pensé pour stocker un grand nombre de tasses. Il accepte les deux formats de tasse existants à la cafétéria de l’IMT Atlantique, les grandes et les petites. Il peut stocker jusqu’à 36 petites tasses et 30 grandes tasses.
Pour ce faire, chaque casier est compartimenté en 4 colonnes ; deux pouvant accueillir chacune 6 petites tasses (p1 et p2), et deux autres pouvant accueillir chacune 5 grandes tasses(g1 et g2).
Le système comporte trois casiers identiques.
Il range alors les tasses en commençant par le premier casier au plus bas (si celui-ci n’est pas plein, auquel cas le programme monte la tasse au deuxième. Il remplit toujours les casiers de la même manière ; il commence par stocker en “p1” si la tasse est petite. Lorsque “p1” est plein, il passe à “p2”. Si “p2” est plein, il passe au “p1” du casier suivant. Le fonctionnement est identique pour les grandes tasses, en utilisant les emplacements “g1” et “g2”.
organisation d’un casier
C. Interactions avec le système
-
Fonctionnalités et mise en situation
Le système RéCup réalise un grand nombre de fonctionnalités visant à automatiser la gestion des emprunts et dépôts de tasse. Nous avons défini dans cette partie les fonctionnalités majeures de notre système incluant une mise en situation afin de mieux discerner les différentes interactions avec le système.
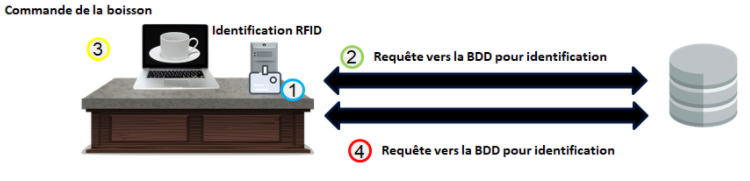
Prélèvement d’une caution lors de l’emprunt d’une tasse
L’une des fonctionnalités principales de notre système RéCup est le mécanisme de caution visant à inciter les consommateurs à ramener leur tasse. Ce prélèvement est réalisé de manière transparente lors de la commande de boisson chaude réalisée par les collaborateurs. Pour cela, l’utilisateur s’identifie en présentant son badge au niveau du lecteur RFID afin de pouvoir effectuer une requête vers la base de données pour récupérer les données de l’utilisateur. Suite à ça, le collaborateur indique sur sa machine la boisson commandée par l’utilisateur, ce qui déclenche une seconde requête vers la base de données. Cette dernière a pour but de modifier le nombre de tasses empruntées pour l’utilisateur identifié.
Le schéma fonctionnel décrivant la situation est le suivant :
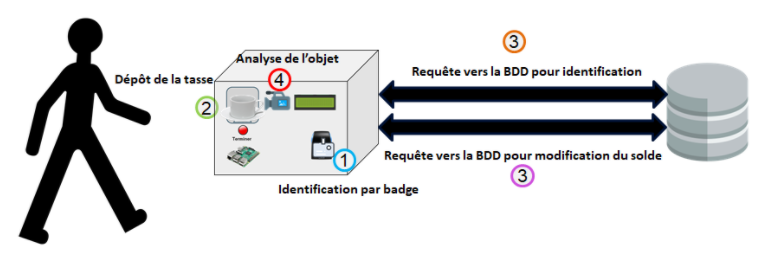
Déposer une tasse
Le système RéCup fournit aussi la possibilité aux utilisateurs de pouvoir déposer leur tasse dans un système de collecte sans l’intervention d’un collaborateur de la cafétéria. Pour ceci, l’utilisateur s’identifie en présentant son badge au niveau du lecteur RFID permettant ainsi d’effectuer une requête vers la BDD permettant de récupérer les informations du compte de l’utilisateur. L’utilisateur peut à présent déposer l’objet à l’intérieur du compartiment de stockage afin que le système puisse l’analyser: Si l’objet détecté est une tasse alors le système s’occupe de la distribution de la tasse vers les bacs de stockage. L’utilisateur peut alors simultanément disposer une nouvelle tasse ou terminer son opération de dépôt. Dans ce second cas, une dernière requête sera faite vers la base de données afin de supprimer la caution et créditer le solde de l’utilisateur.
Consultation des informations de l’utilisateur depuis le site Web
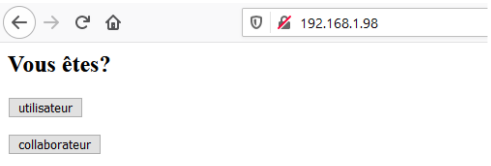
Un utilisateur peut consulter les informations relatives à ses emprunts de tasse depuis le site Web prévu à cet effet. L’utilisateur renseigne pour ceci l’URL du système http://192.168.1.98 afin d’être redirigé vers la page d’accueil et choisir son mode de connexion : collaborateur ou utilisateur.
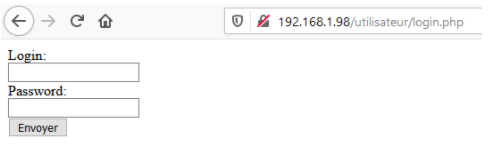
Dans les deux cas l’utilisateur devra au préalable s’authentifier auprès du système en renseignant son identifiant et son mot de passe. Ces derniers seront envoyés via une requête vers la BDD permettant ainsi de vérifier si l’utilisateur appartient bien au groupe d’utilisateur ou collaborateur.
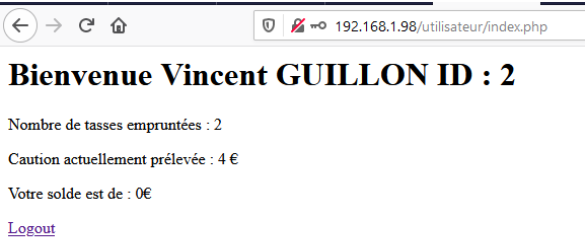
Une fois authentifié, l’utilisateur peut alors consulter les informations présentes sur la page web de son compte.
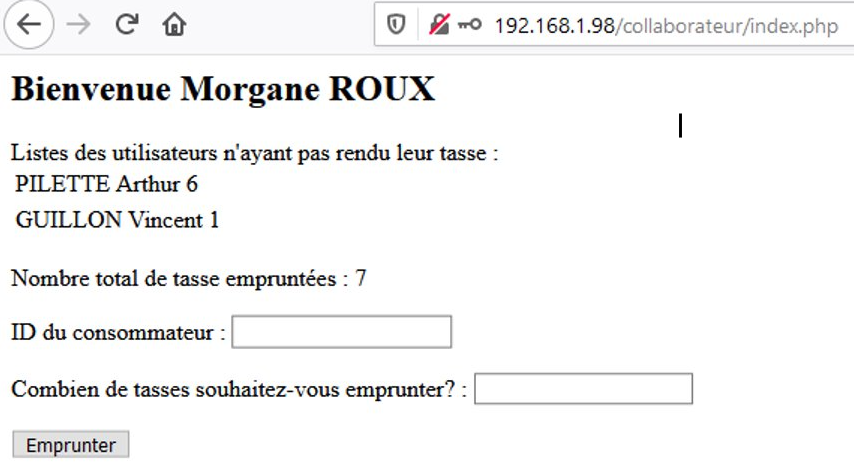
Une fois authentifié, le collaborateur peut alors consulter les informations présentes sur la page web liée à son profil.
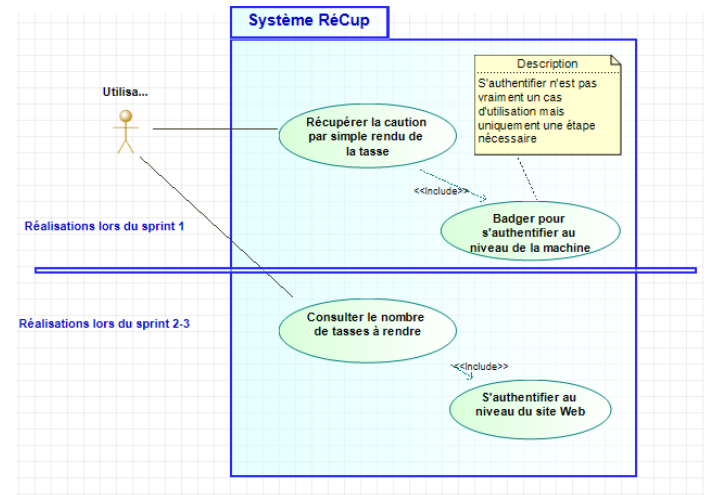
2.Diagrammes de cas d’utilisation
Selon le rôle des acteurs interagissant avec le système nous pouvons répertorier plusieurs use-cases. Ceux qui ont été mis en place ont été représentés dans les diagrammes de use-case ci-dessous :
Utilisateur :
Collaborateur :
III. Choix de conception
A. Caution et avantages participatifs
Le système visant à inciter les utilisateurs à rendre leur tasse a été complexe à mettre en place car il doit respecter un grand nombre de contraintes :
- Être abordable financièrement pour les utilisateurs
- Ne pas créer des flux d’argents illicites
- Ne pas être éthiquement répréhensible
- Engager les utilisateurs à rendre leur tasse intuitivement
Plusieurs solutions ont été pensées pour répondre à ce besoin. Tout d’abord, nous avions pensé à un système de caution qui ponctionne aux utilisateurs une petite somme permettant ainsi de rembourser automatiquement l’organisme qui prête les tasses en cas de casse, perte ou vol.
Dans la première version de ce système nous avions estimé que la possibilité de récupérer la caution des utilisateurs qui abandonnent leur tasses pourrait être intéressante afin d’inciter les utilisateurs à ramener leur tasse. Cependant cette possibilité soulève à la fois des problèmes éthiques et juridiques. D’une part, un tel système peut inciter des utilisateurs malveillants à dérober les tasses des autres afin de récupérer les cautions des autres utilisateurs. De plus, un système générant de tels flux financiers entre les utilisateurs est totalement illégal.
Nous avons donc imaginé un second système basé sur des avantages fournis selon le nombre de tasses rendues. Par exemple, lorsqu’un utilisateur ramène une vingtaine de tasses, la cafétéria lui offre une boisson chaude ou un soda. Cependant, dans le cadre d’une école avec un grand nombre d’élèves qui consomment fréquemment des boissons chaudes, ce type de solution peut s’avérer très onéreux ce qui ne respecte pas la contrainte budgétaire du système.
Nous avons donc finalement opté pour la première option en repensant le système de caution pour qu’il respecte à la fois l’éthique et la loi. Contrairement au système de caution classique, il n’est pas possible de récupérer plus d’argent que la caution qui nous a été prélevée. Nous avons jugé qu’appliquer une caution que l’utilisateur peut perdre s’il ne ramène pas sa tasse serait suffisante pour impliquer les utilisateurs dans le processus de collecte des tasses. Par conséquent, nous avons estimé que cette solution est celle qui répond le mieux au cahier des charges.
B. Structure mécanique
Pour être utilisable ce projet a nécessité une importante phase de conception mécanique. En effet, une fois la tasse analysée et acceptée, il faut la stocker ; c’est le but d’une consigne.
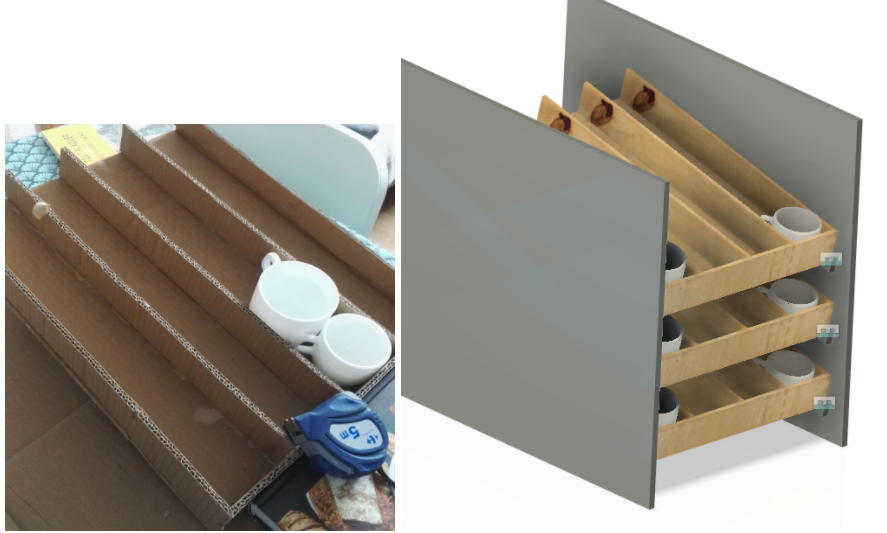
Casiers
Au début du projet, la manière dont nous allions réaliser ce stockage était notre principal questionnement. Nous voulions stocker un nombre assez important de tasses afin que la consigne ne soit pas trop vite pleine, par exemple lors des pauses, où beaucoup de personnes restituent leur tasse au même moment. Nous savions qu’il nous fallait un système qui permette d’empiler plusieurs couches de tasses, afin d’avoir un maximum de tasses dans un volume donné. Nous avons pensé à différents systèmes ; par exemple un bras robotisé qui pourrait empiler des tasses. Mais cela semblait trop complexe à réaliser. Une autre idée était de faire un tunnel incliné avec des fentes de différentes tailles menant à un casier semblable à ceux réalisés, les tasses seraient tombées aux bons emplacements par gravité. Finalement, nous avons mêlé cette solution à un système actif permettant de déplacer la tasse grâce à un chariot, puis de la laisser tomber dans le casier par gravité. Ainsi nous pouvons empiler trois casiers et stocker un nombre important de tasses. Il est facile pour le personnel de retirer ces casiers en ouvrant la porte arrière puis en les faisant glisser.
prototype en carton pour trouver l’angle d’inclinaison rendu 3D des casiers
Système de déplacement de la tasse
Comme expliqué juste avant, en plus des casiers, il est nécessaire d’avoir un système qui permet d’amener la tasse devant une colonne d’un casier pour ensuite la stocker en la faisant glisser par gravité.
Pour ce faire, il nous fallait un système permettant un déplacement vertical et horizontal. Nous avons été inspirés par des structures de CNC ou imprimantes 3D. Nous avons conçu un cadre en profilés aluminiums 2040, courant pour des réalisations de CNC ou imprimantes 3D. Il nous fallait un système rapide, nous avons donc préféré un entraînement par courroie plutôt que des vis sans fin, qui auraient été plus lentes. Le choix d’un guidage par roues montées sur roulements est également un système éprouvé, nous l’avons donc retenu pour notre réalisation.
Les moteurs pas à pas retenus sont également très répandus dans le domaine de l’impression 3D/ découpe CNC. En faisant des recherches nous avons pu constater qu’une architecture simple et éprouvée est l’utilisation d’un shield avec les drivers moteurs a4988 sur un Arduino Uno. Le logiciel GRBL installé sur l’arduino permet ensuite de contrôler les moteurs en leur envoyant des commandes standardisées en GCODE.
arduino, cnc shield et drivers moteurs
En dehors des composants assez classiques, nous nécessitions un système sur mesure, au vu de nos besoins spécifiques, qui sont différents d’une CNC ou d’une imprimante 3D. Nous avons entièrement modélisé le système de déplacement en 3D sur un logiciel de CAO. Cette étape était nécessaire car un grand nombre de pièces a ensuite été imprimé en 3D, en PETG pour avoir des pièces suffisamment solides. Le fait de tout réaliser en CAO nous a permis d’identifier de potentiels problèmes (manque d’espace entre deux pièces,…) et de les corriger avant la réalisation. Le temps passé en CAO a été rentabilisé car il a permis un montage sans accrocs.
Modélisation du système de déplacement en CAO
C. Analyse de tasses (détection + présence)
Le système de détection de présence d’objet et de son analyse a aussi été sujet à des choix de conceptions complexes. Il est possible d’utiliser le Raspberry Pi afin qu’il utilise la caméra en permanence pour analyser en temps réel les objets déposés dans le compartiment. Dans un tel cas de figure, les processus d’utilisation de la caméra et d’analyse de l’objet sont constamment actifs. Par conséquent, un grand volume de ressources logicielles sont requis pour cette opération. Si l’on cumule cette utilisation de ressources à celles liées aux actions de distribution des tasses, d’identification et autres, la qualité de service peut être fortement détériorée et le matériel peut être à terme endommagé. Il est donc nécessaire d’optimiser au maximum les ressources utilisées par le système d’analyse de l’objet. Pour cela, une avons envisagé deux solutions qui permettent de grandement limiter l’utilisation des ressources sans détériorer la qualité de service.
Tout d’abord, nous avons utilisé le TensorFlow Lite comme outil d’exécution des modèles de prédiction TensorFlow plutôt que l’outil classique Tensorflow. Tensorflow Lite est plus adapté pour exécuter des modèles de prédiction sur des appareils mobiles et des objets connectés. Les inférences d’apprentissage profond réalisées avec Tensorflow Lite sont plus rapides et occupent une plus faible taille. Bien que les résultats fournis avant un tel outil soient de moins bonne qualité, un objet tel qu’une tasse étant très simple à détecter, les performances d’analyse de l’objet ne seront pas amoindries.
Après avoir étudié les divers programmes de détections d’objet, nous avons réussi à implémenter un code capable de réaliser une détection à partir d’une image à la place d’un flux vidéo en temps réel récupéré par la caméra. Ainsi il sera possible de prendre une photo du compartiment lorsqu’un objet y est déposé afin de l’analyser et donc de limiter grandement les ressources allouées pour l’analyse de l’objet. Cependant, un tel mode de fonctionnement requiert de déterminer lorsqu’un objet a été déposé afin de déclencher la photographie. Pour répondre à ce besoin, nous avons ajouté un système de détection de présence à l’intérieur du compartiment de dépôt. Après avoir réalisé plusieurs tests, nous avons de plus observé que les inférences et donc les scores de détection faites sur une photographie plutôt qu’une vidéo sont de meilleure qualité.
Grâce à ces deux méthodes nous avons pu réduire significativement les ressources logicielles tout en améliorant les résultats d’analyse de l’objet.
IV. Améliorations possibles du système
Bien que notre système soit à présent opérationnel et qu’il offre les fonctionnalités principales, il peut être grandement amélioré. Ces modifications visent à améliorer les performances de notre système, son accessibilité et son esthétique.
A. Esthétisme et ergonomie (site Web avec CSS + design physique)
L’esthétisme et l’ergonomie sont deux points d’amélioration qui peuvent être importants dans l’optique de produire notre système. En effet, notre système fait appel à la civilité des utilisateurs en leur prélevant une caution pour l’emprunt des tasses. Il est donc très important qu’il soit accepté par la majorité des utilisateurs. Cette acceptation du système passe évidemment par une esthétique travaillée et une bonne ergonomie permettant aux utilisateurs d’utiliser le système intuitivement.
L’esthétisme et l’ergonomie du système passe par une réédition de l’interface web graphique permettant la gestion des tasses pour les utilisateurs et les collaborateurs. Celle-ci n’est pour l’instant basée que sur un code fournissant les fonctionnalités mais ne propose pas d’interface web intuitive pour les utilisateurs. Il sera donc nécessaire de concevoir un menu et une navigation intuitive pour ce site Web. De plus, notre page web n’est pas liée à une fiche CSS. Une autre amélioration serait donc d’implémenter cette fiche CSS pour améliorer l’esthétique du site Web et en organiser les différents éléments qui la composent.
B. Mise en ligne du système et mise en place d’une application Android
Notre site web n’est actuellement joignable que lorsque l’utilisateur se trouve sur le même réseau IP que notre système. Afin que les utilisateurs puissent accéder à distance à notre service il sera nécessaire d’assigner une adresse IP publique et un nom de domaine à notre système. Lorsque cette IP ou le nom de domaine sont renseignés, les utilisateurs et collaborateurs seront redirigés vers notre site web leur permettant ainsi de réaliser leurs actions ou consulter leurs informations à distance.
Nous pourrions aussi envisager de créer une application Android qui réaliserait les mêmes fonctionnalités que notre site Web mais qui serait plus adaptée pour l’utilisation des services depuis un smartphone.
C. Amélioration des performances
Actuellement notre système n’a pas été optimisé et les performances sont donc grandement améliorables. Cette optimisation passe tout d’abord par une revue du code utilisé au niveau des différentes boucles et conditions. Pour cela, il nous faudrait déterminer un chemin logique optimal permettant de réduire le nombre d’opérations effectuées tout en conservant les mêmes fonctionnalités. Une optimisation des ressources utilisées par le système de détection de tasse pourrait aussi être réalisée. En effet, ce système nécessite pour l’instant un grand nombre de ressources logicielles pour fonctionner. Une analyse du fonctionnement logiciel de la caméra et des systèmes de prédiction permettrait de mieux comprendre leur fonctionnement et ensuite de limiter le nombre d’opérations nécessaires et donc optimiser les ressources.
La réalisation de l’ensemble de ces points permettrait une amélioration significative de la qualité de service rendue par le produit et nous permettrait d’envisager une mise en production.
D. Sécurité physique de la consigne
Notre système était pensé pour être une boîte fermée, dont l’intérieur est inaccessible aux utilisateurs. Par manque de temps et de matériaux nous n’avons pu totalement satisfaire cette condition. Il faudrait qu’on monte les panneaux latéraux et le panneau supérieur pour garantir ce niveau de sécurité.
D’autre part, les collaborateurs doivent avoir accès aux casiers via la porte arrière de la machine. Également par manque de temps, nous n’avons mis qu’un loquet symbolique pour fermer la porte. Il faudrait qu’on réalise un système de blocage de la porte plus sécurisé, par exemple grâce à un servomoteur.
exemple de verrou actionné par un servomoteur, trouvé sur internet
Le collaborateur pourrait déverrouiller la porte grâce à son badge IMT.
E. Ergonomie pour le collaborateur
Actuellement le collaborateur dispose d’un bouton permettant de réinitialiser le compte de tasse lorsqu’il vide les casiers pleins et les replace dans la machine une fois vidés. Il est placé juste derrière la porte donnant accès aux casiers. Cependant le collaborateur n’a pas de retour visuel lui indiquant que la réinitialisation a été effective ; il est obligé de faire le tour du système pour consulter l’écran destiné aux utilisateurs. On pourrait imaginer simplement une led rouge et une led verte placés à côté du bouton réinitialiser. Lorsque la consigne est pleine, la rouge est allumée ; après appui sur le bouton, la rouge s’éteindra et la verte s’allumera.
Lien github : https://github.com/reCup-CoOC/reCup
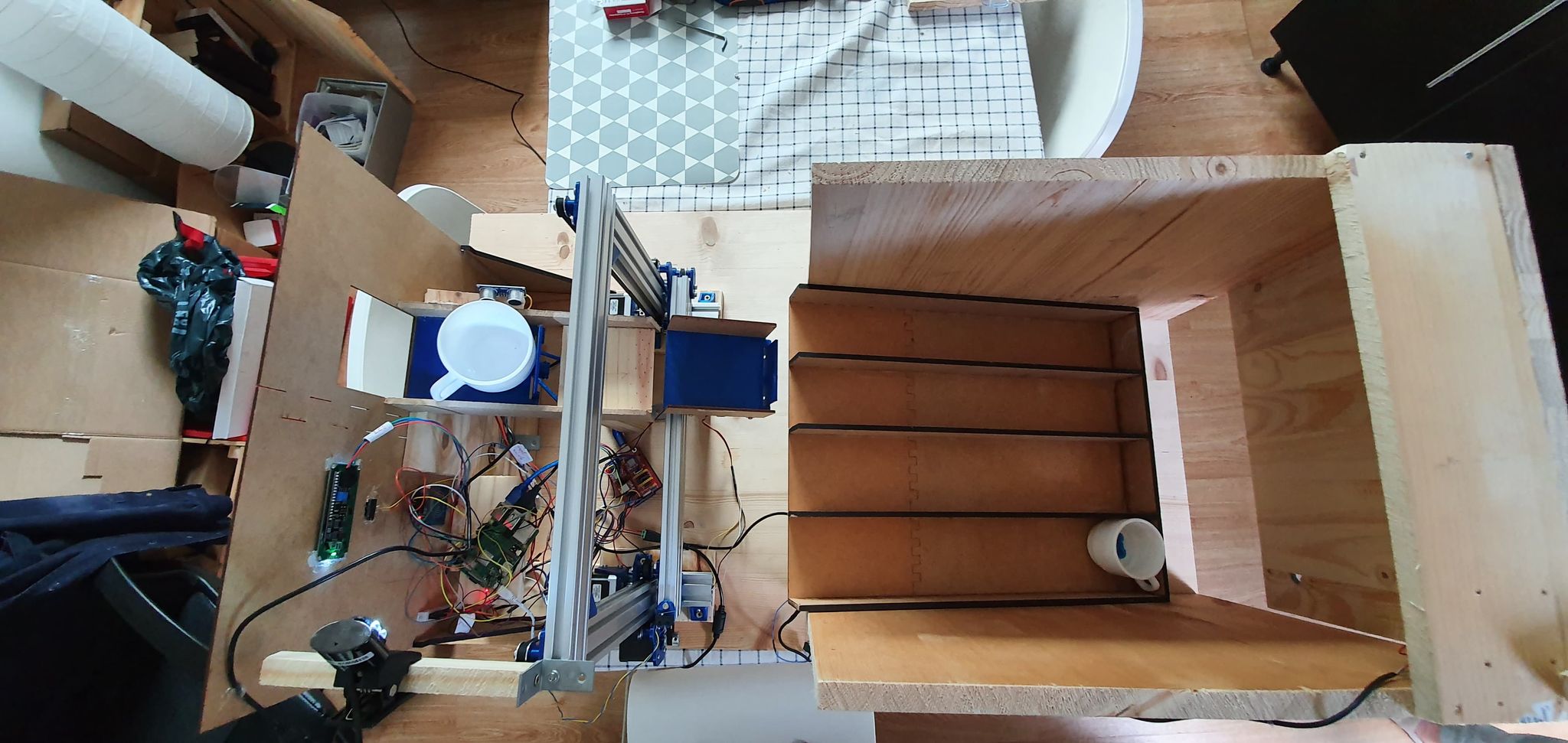
Quelques images du prototype
Une vidéo de fonctionnement du prototype
https://drive.google.com/file/d/1Wx0B3tlcaYPh24vZnyMJAy70tkAGq-TC/view?usp=sharing
Hypn – Solution technique
Groupe 4 – BOUTHET ELODIE, LEBORGNE ROMEO, SAMMARI AKRAM
Solution technique
Présentation de la solution
La solution HYPN est composée d’une borne de rechargement USB munie de tags NFC et d’une application mobile de blocage présente sur le portable de l’enfant. Le but est d’allier une limitation logicielle avec une habitude gestuelle afin de se séparer physiquement de son portable.
Comment ça marche ? L’application inclut un compteur de temps, qui diminue lorsque le portable est en cours d’utilisation. Une fois ce compteur à zéro, l’application bloque une grosse partie des fonctionnalités du portable. Pour le recharger, l’enfant doit déposer son smartphone sur la borne, idéalement positionné dans une des parties communes du lieu de vie. Ce contact avec la borne permet de recharger le temps d’utilisation du portable.
Ainsi, une fois les paramètres de l’application configurés, l’enfant peut utiliser en complète autonomie son smartphone, sans surveillance ou intervention de ses parents. C’est à lui de gérer le temps d’utilisation qui lui est attribué, en alternant des phases d’utilisation et des phases de rechargement.
Afin de s’assurer que l’enfant dépose bien son portable lorsqu’il ne l’utilise pas, nous devons détecter avec précision le temps passé par le téléphone sur la borne. Nous avons donc opté pour une technologie de communication en champ proche dont la plupart des portables actuels sont équipés, NFC, ce qui nous permettait de ne pas ajouter d’autre capteur sur le portable de l’enfant. Ce choix est justifié en plus ample détails dans la partie application de la réalisation.
Réalisation
La borne
La borne est composée d’une structure en contreplaqué, d’un hub 5 USB et de son alimentation, ainsi que de 3 tags autocollants NFC NTAG215. Le choix du contreplaqué comme matériau est justifié par son prix relativement bas, par sa compatibilité avec la découpe laser, ainsi que par le fait qu’une couche de 3mm laisse passer le signal NFC.
La structure est construite à partir de 10 couches de contreplaqué, empilées et collées les unes aux autres dans un ordre précis. Elles ont pour dimensions 20x30cm, avec des épaisseurs variables. Certaines sont découpées ou gravées à la découpe laser selon des plans 2D dessinés sous Inkscape. Dans l’ordre, de haut en bas, voici les couches :
- 1 planche de 3 mm avec la gravure « Schéma HYPN 1 2 3 »
C’est le “haut” de la boîte, présentant le nom du projet et les différents emplacements pour les téléphones. - 1 planche de 5 mm avec la découpe « Schéma NFC »
C’est la seconde couche, découpée pour laisser la place de coller les tags NFC directement sous la première couche. - 1 planche de 5 mm sans découpe
Il s’agit juste d’une couche intermédiaire. - 1 planche de 5 mm avec la découpe “Schéma USB sans fil”
- 2 planches de 3 mm avec la découpe du « Schéma USB avec fil »
- 1 planche de 5 mm avec la découpe “Schéma USB sans fil”
Ces 4 planches “USB” sont découpées de façon à pouvoir intégrer notre hub USB et son alimentation. Les dimensions et l’épaisseur ont été choisies spécifiquement par rapport à ce hub USB. Il faudra les adapter pour l’utilisation d’un autre hub USB. - 2 planches de 5 mm sans découpe
- 1 planche de 3 mm sans découpe
Tous les plans de découpe sont disponibles ici.
L’application Android
L’application a été développée pour les smartphone Android sur Android Studio. Le code est disponible sur GitHub ici.
Le blocage du téléphone
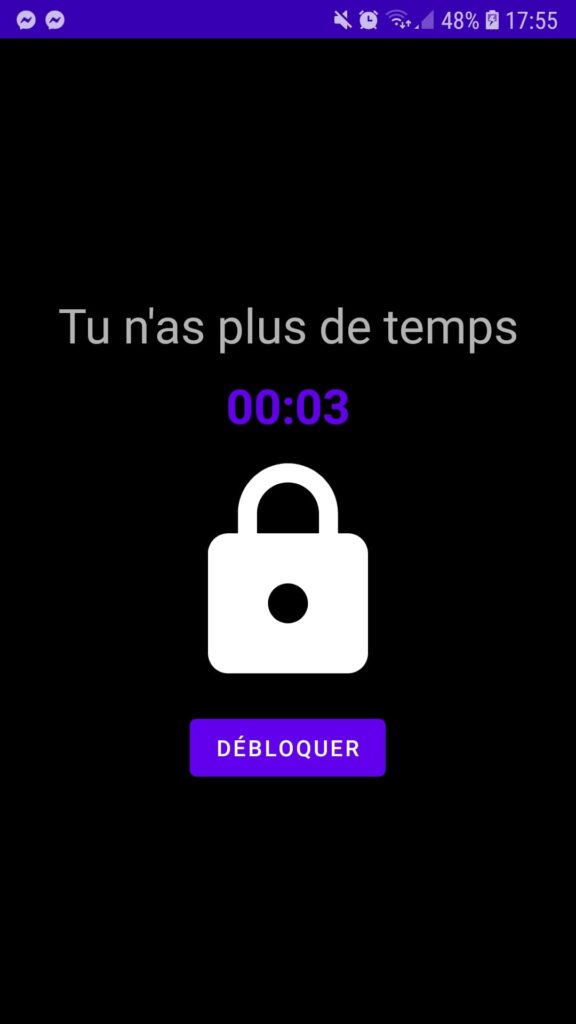
Une fonctionnalité principale de l’application est le blocage du téléphone pour des durées déterminées.
Nous voulions tout d’abord essayer de créer une application en mode kiosque, mais cela n’était pas fonctionnel et ne donnait pas au final l’effet escompté. Il a donc au final été choisi de créer d’une fenêtre popup englobant tout l’écran et se plaçant au-dessus des autres applications. Pour mieux comprendre, c’est le même système utilisé pour les bulles de discussion Messenger, sauf que cette fois, la “bulle” occupe tout l’écran du téléphone.
Cette fonctionnalité est couplée avec la fonctionnalité de minuteur interne mesurant le temps d’utilisation du téléphone. Au bout du temps d’utilisation déterminé par le parent via les paramètres, le téléphone se bloque.
Les minuteurs internes
Afin de calculer le temps d’utilisation du téléphone, nous avons créé un premier minuteur affiché sur la page principale de l’application (CountDownTimer). Lorsque l’on quitte la page de l’application, il y a deux possibilités : l’écran du téléphone est encore allumé et l’on navigue encore dessus ou l’écran du téléphone est éteint et le portable est verrouillé. Dans tous les cas, le minuteur est stoppé et le temps auquel il s’est arrêté est enregistré. Lorsqu’on ouvre l’application de nouveau, si l’écran était éteint, on reprend le minuteur là où il s’est arrêté. Si l’écran était allumé, on reprend le minuteur mais on met à jour le temps affiché avec le temps passé sur l’écran. Ainsi, le temps d’utilisation a été comptabilisé. Le temps passé hors application est compté via un second minuteur non affiché dans l’application.
La réalisation du chronomètre (Chronometer) correspondant au temps de charge a été commencée, mais non reliée à la reconnaissance du tag NFC.
La communication NFC
La communication NFC se fait grâce à des tags NFC NTAGS215. Les tags sont au préalable programmés afin d’activer l’application HYPN lorsque le smartphone est déposé sur la borne.
Les tags se situent respectivement sous la couche sur laquelle se trouve l’emplacement réservé aux smartphones.
Comme indiqué dans la présentation de la solution, nous avons fait le choix de la technologie NFC pour communiquer avec l’application. Nous voulions une technologie à courte portée et nous avions donc notamment le choix entre NFC et RFID. NFC a été préféré car de plus en plus de téléphones possèdent la technologie de lecture du tag NFC intégrée. De plus, la portée du NFC est de maximum 10 cm alors que celle du RFID est de minimum 10cm. Comme le téléphone doit être en contact direct avec la borne, le NFC semble plus indiqué.
Le réglage des paramètres
Les parents peuvent régler les paramètres de l’application via une authentification par mail et mot de passe. Le tout est géré par Firebase. Des paramètres par défaut sont générés avec la création du compte.
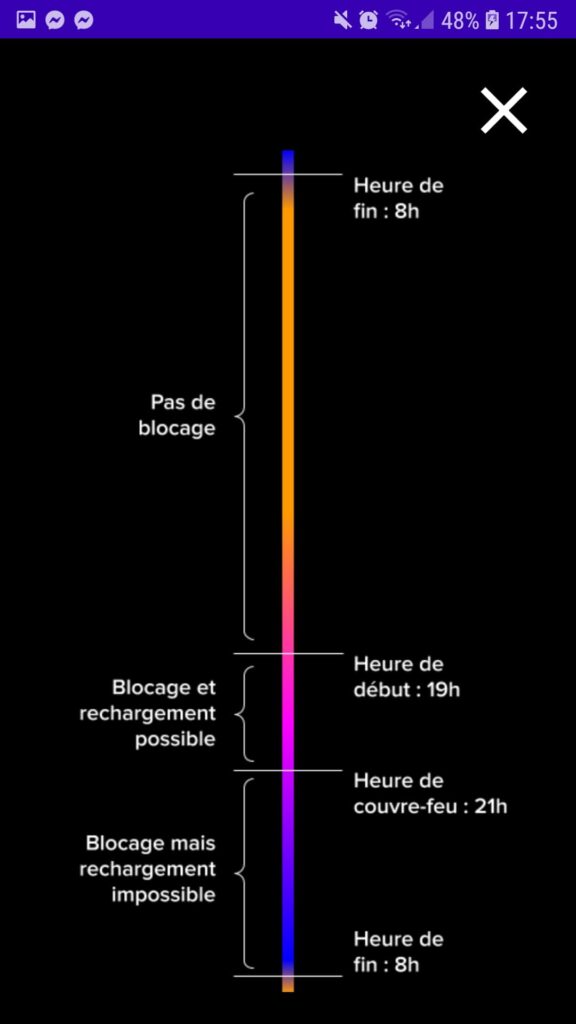
Les paramètres à régler sont l’heure de début, l’heure de couvre-feu, l’heure de fin, le temps d’utilisation et le temps de charge (voir explication des termes). Les données sont enregistrées dans la base de données pour chaque compte parent, puis récupérées dans la page principale pour les minuteurs et autres fonctionnalités.
Prise de recul
À cause d’une mauvaise gestion des priorités dans le développement, certaines fonctionnalités clé n’ont pas pu être implémentées complètement. En effet, bien que le contact avec le tag NFC de la borne ouvre notre application mobile, cela ne recharge pas le temps d’utilisation du portable.
Le blocage du smartphone est également à peaufiner : certains tests critiques n’ont pas été faits, comme l’arrêt forcé du l’application, ou la mise en veille automatique de certaines fonctionnalités lorsque le portable est en sur-consommation.
Résultat
Démonstration de la borne
Démonstration de l’application
La vidéo de démonstration de l’application étant trop lourde, vous pouvez la consulter ici.
Perspectives
Le plus important à ce point là du développement et de résoudre les problèmes qui apparaissent lorsque l’application passe en arrière-plan ou est fermée. En effet, le blocage ne se fait que lorsque l’application repasse au premier plan. Pour remédier à cela, il faudrait créer un service afin que l’application tourne tout le temps en background. Il faudrait ensuite déplacer les méthodes dans ce service pour qu’elles puissent être exécutées lorsque l’application n’est pas en premier plan. Cela devrait permettre de résoudre le problème actuel et c’est la première chose à faire dans un futur proche.
Une autre fonctionnalité primordiale serait de pouvoir programmer HYPN de sorte à ce que lorsque le tag NFC est reconnu, le compteur du temps de recharge soit automatiquement déclenché. Le lien entre les deux compteurs de temps de rechargement et temps d’utilisation est aussi à implémenter.
Dans un futur plus lointain, l’idée est de pouvoir bloquer non pas tout le téléphone mais certaines applications. C’était une fonctionnalité voulue dès l’idéation de la solution car nous ne voulions pas un blocage trop contraignant, ce qui pourrait susciter du mécontentement dans l’utilisation de cette solution. Cela n’a pas été possible dans un souci de complexité.
Solution Technique – FLEM
Auteurs: Elias DHOUIB, Marwen BEN AYED et François-Louis JAFFRY
Plan :
I-Contexte
II-Présentation de la solution technique de manière synthétique
III-Présentation de la solution de manière détaillée
IV-Lien vers le code
V-Protocole de communication
VI-Justification des choix techniques
VII-Perspectives
VIII-Sources
I-Contexte
Dans le cadre de notre projet TAF COOC, nous étions amenés à réaliser un objet communiquant.
Notre objet est destiné à la gestion et l’optimisation des bureaux de travail en entreprise. En effet, l’arrivée de la crise COVID-19 a accéléré le phénomène du télétravail, entraînant une re-dimension des espaces et lieux de travail: le bureau fixe que l’employé garde jusqu’à la fin de sa carrière disparaît progressivement.
Ainsi cette nouvelle organisation du travail est à l’origine de nombreuses répercussions notamment sur la répartition des bureaux, certains employés ne connaissant pas forcément leur emplacement attribué avant d’arriver dans les locaux de l’entreprise.
Nous avons ainsi conçu un objet communicant qui a pour but d’indiquer l’emplacement des bureaux de chacun des employés, mais aussi de pouvoir choisir ses jours de télétravail, consulter son emploi du temps et répartir les employés dans différents bureaux grâce à une application qui sera en communication directe avec cet objet.
Cette solution a pour ambition de simplifier les conditions de travail des employés en entreprise.
II–Présentation de la solution technique de manière synthétique
1)L’objet
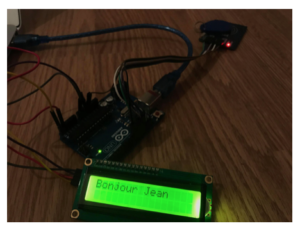
L’objet connecté est très intuitif, il s’agit d’un afficheur LCD et d’un lecteur RFID reliés à une carte Arduino Uno. Cela permettra d’afficher en temps réel l’emplacement des bureaux des employés lorsqu’ils auront posé leur badge sur le lecteur RFID, information qui sera aussi envoyée directement sur l’application grâce à un module wifi (ESP8266).
2) L’application
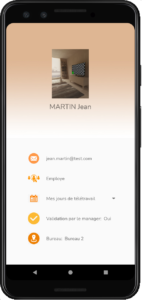
L’application FLEM est accessible sur le smartphone de chaque utilisateur. Sur la page d’accueil il faut d’abord s’authentifier grâce à une adresse mail et mot de passe préalablement définis par l’entreprise. En fonction du statut (employé ou manager) certaines fonctionnalités vont être différentes. Voici l’interface d’authentification:
Dans le cadre d’un employé :
Après authentification, il accèdera à son profil dans lequel il pourra:
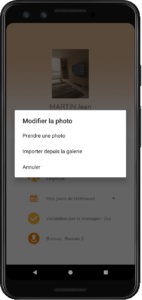
- choisir/modifier sa photo de profil
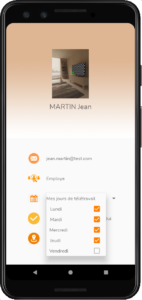
- choisir/modifier ses jours de télétravail
- consulter ses jours sélectionnés
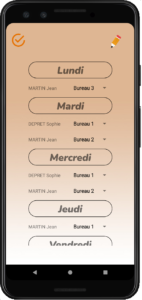
- consulter le bureau qu’il lui est affecté le jour même
Dans le cadre du manager :
Après authentification, il accèdera à son profil dans lequel il pourra:
- choisir/modifier sa photo de profil (même affichage que pour l’employé)
- choisir/modifier ses jours de télétravail (même affichage que pour l’employé)
- consulter l’emploi du temps de son équipe
- attribuer les bureaux aux membres de son équipe
- choisir/modifier les jours de télétravail de son équipe
- consulter les bureaux disponibles
III-Présentation de la solution de manière détaillée
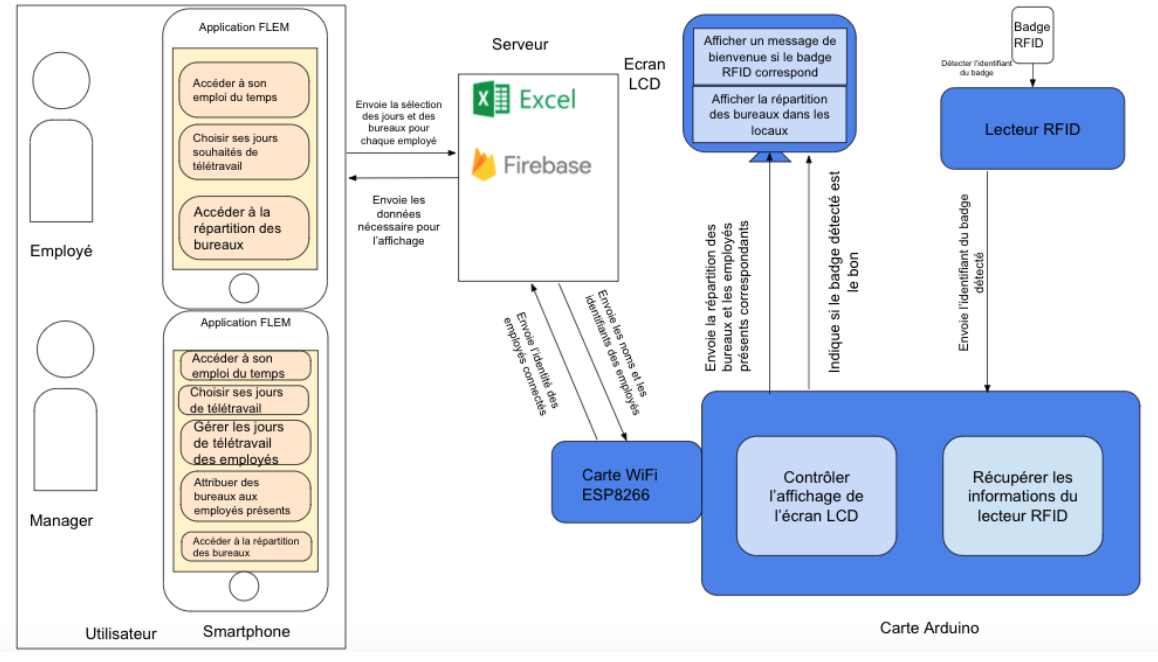
1) Diagramme d’architecture matérielle/logicielle
Voici ci-dessus le diagramme d’architecture de la solution que nous avons déterminé. Notre solution proposée est composée de trois parties.
D’une part, les utilisateurs (à savoir managers et employés), ont accès à l’application FLEM sur leur smartphone. Celle-ci permet aux employés d’accéder à leur emploi du temps, à la répartition des bureaux et de saisir leurs préférences en termes de jours de télétravail. Les managers ont accès à ces fonctionnalités, mais peuvent aussi décider de l’emploi du temps de leurs employés et de leur attribuer des bureaux.
D’autre part, nous avons conçu un objet connecté permettant d’afficher en temps réel la répartition des bureaux au sein des locaux et la présence ou non des employés à leur bureau. Ceci est permis grâce à un lecteur RFID disposé sur chaque bureau, qui détecte la présence du badge de l’employé et envoie cette information à une carte Arduino. Après vérification de l’identité du badge, l’écran LCD affiche un message de bienvenue à l’employé, et offre la possibilité d’afficher la répartition physique des bureaux et de leurs occupants.
Le dialogue entre ces deux parties est réalisé par l’intermédiaire d’un serveur. Celui-ci contient un fichier Excel qui stocke les données des utilisateurs, leurs emplois du temps et bureaux, et leurs identifiants de badge. En manoeuvrant l’application, chaque utilisateur agit directement sur le fichier Excel. Le système Arduino, lui, interagit avec Firebase, une plateforme permettant de modifier en temps réel les données d’un fichier en évitant de le manipuler à chaque fois. Cette connexion est permise par une carte WiFi ESP8266, qui établit la connexion entre la carte Arduino et le serveur.
Liste du matériel :
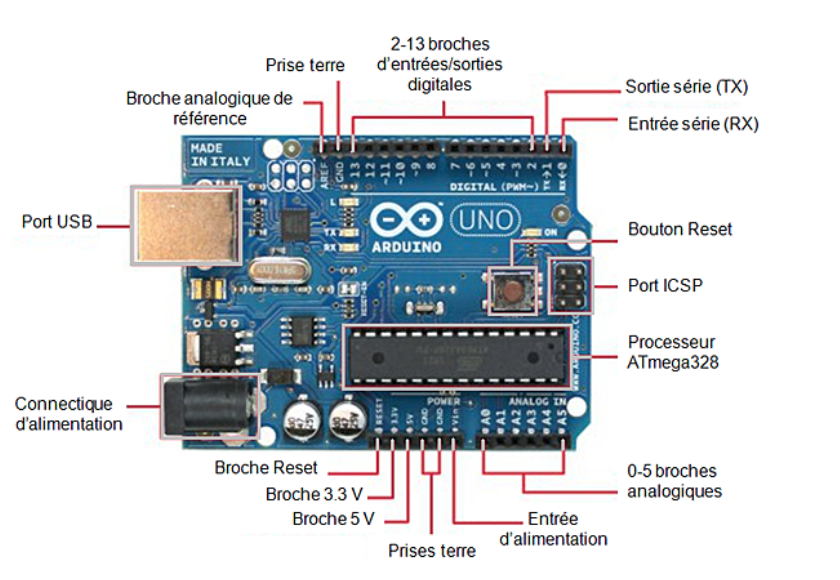
- Une carte Arduino UNO Rev3
- Un afficheur LCD 2×16 I2C
- Un module Wifi type ESP8266
- Un module RFID-RC522
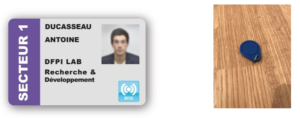
- Un Badge RFID
- Des fils de liaison (GND LCD => GND Arduino, VCC LCD => 5V Arduino …)
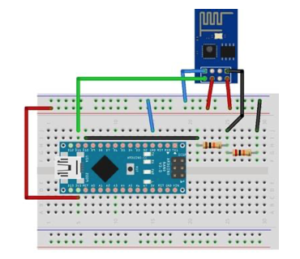
2) Matériel utilisé et montage électronique
B. Afficheur LCD
L’afficheur LCD est composé de deux faces.
Sur la face avant se trouve l’écran LCD et sur la face arrière un module d’interface I2C.
La communication avec la carte Arduino se fait grâce au protocole I2C sur deux lignes dénommées SCL et SDA. Il faut ajouter les lignes d’alimentation VCC et GND.
Bibliothèques utilisées :
LiquidCrystal_I2C
Fonctions utilisées :
lcd.init(); # initialise le lcd
lcd.backlight();
lcd.print(« Laure : Bureau 9! »); #Affiche le message sur le LCD
Montage:
On relie le VCC au 5V et le GND au GND de l’Arduino
On branche le SDA sur A4
On branche le SCL sur A5
C. Module RFID RC522
Montage:
Le montage du module RFID se compose de 7 (sept) fils :
- RST/Reset RST —> Pin 9 Arduino
- SPI SS SDA(SS) —> Pin 10 Arduino
- SPI MOSI MOSI —> Pin 11 Arduino
- SPI MISO MISO —> Pin 12 Arduino
- SPI SCK SCK —> Pin 13 Arduino
- GND
- VCC 3,3V
Bibliothèques utilisées:
La librairie SPI.h qui va permettre d’établir la communication entre la carte Arduino et le module; et la librairie MFRC522.h qui va permettre de dialoguer avec le module.
D. Badge
Montage: Suffit de passer la carter sur lecteur RFID afin d’en extraire l’ID
Bibliothèque utilisée :
Librairie RFID (cf https://github.com/miguelbalboa/rfid)
Fonctions utilisées:
#Affichage de l’ID
Serial.println(« Un badge est détecté »);
Serial.println( » L’UID du tag est: »)
E. Module wifi ESP8266
La seule difficulté ici est liée au fait que notre Arduino fonctionne en 5v, alors que l’ESP8266 fonctionne lui en 3.3v. Nous avons ainsi réalisé les branchements suivants:
- VCC —> 3,3v Arduino
- GND —> GND Arduino
- RX —> Pin 10 Arduino (L’ESP8266 ne doit pas recevoir de 5v sur ses pins.
Nous devons donc ici convertir le signal 5v en 3.3v.) - TX —> Pin 11 Arduino
CH_PD —> 3,3v Arduino (La pin CH_PD doit être au niveau haut pour que le module fonctionne)
Bibliothèque utilisée:
EDI ARDUINO
Commandes utilisées:
AT : permet de vérifier que nous arrivons à communiquer avec le module
AT+CWLAP : retourne la liste des réseaux Wi-Fi à portée
AT+CWJAP Connexion à un réseau Wi-Fi. Cette commande prend deux paramètres: le SSID du réseau, et le mot de passe.
Par exemple: AT+CWJAP= »Livebox-1234″, »MonMotDePasseWifi »
AT+CIFSR : Une fois le module connecté à un réseau, cette commande permet de récupérer son adresse IP.
AT+CIPSTART : Initialise une connexion.
AT+CIPSEND :Démarre l’envoi de données sur une connexion.
AT+CIPCLOSE : Ferme une connexion.
Dans un premier temps, nous avons connecté la carte Arduino avec le lecteur RFID. Une fois cette connexion établie, le moniteur série présent sur l’ordinateur affiche l’identifiant du badge détecté par le lecteur. Il s’agissait maintenant de connecter l’écran LCD à la carte Arduino en parallèle. L’afficheur LCD TFT Touchscreen nécessitait trop de branchements sur la carte Arduino pour être branché en parallèle avec le lecteur RFID. Nous avons donc opté pour un afficheur 2×16, qui nécessitait beaucoup moins de branchements. La connexion parallèle permettait donc d’afficher sur l’écran LCD un message de bienvenue de l’employé si celui-ci était le bon ainsi que le numéro du bureau par défaut. Par manque de temps, nous n’avons pas réussi à établir la connexion entre le module Arduino et le serveur. Nous avons donc défini directement le lien entre identifiant et employé sur la carte Arduino pour réaliser la connexion. De ce fait, le montage pour la démonstration ne nécessitait pas de module WiFi ESP8266.
2) Application mobile
Le détail sur la structure de l’application se découpe en deux parties, à savoir le frontend et le backend. Les tests ont été réalisés sur un émulateur API27 et les ressources (Excel+photos) sont gérées localement dans la mémoire du téléphone.
A. Frontend
Le frontend fait référence à l’ensemble des éléments visibles et accessibles depuis l’application. La réalisation de celui-ci se découpe en trois parties, à savoir:
- la police de caractère
- la mise en page des widgets
- la mise en page globale
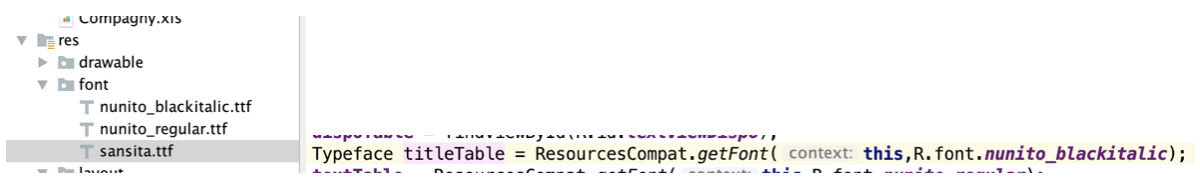
1. La police de caractère:
Pour mettre en forme la police de caractère, nous avons réalisé nos recherches sur Google Fonts. Nous avons sélectionné trois polices de caractères:
- Nunito (black italic)
- Nunito (regular)
- Sansita (regular)
Pour intégrer ces polices de caractères sous Android Studio, il faut créer un dossier “font” puis dans la classe java il faut importer la classe TypeFace puis l’appliquer à l’objet en question (ex: TextView, Button…):
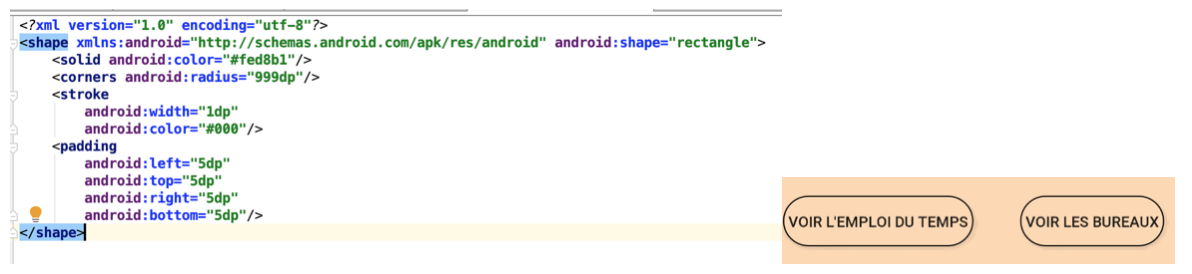
2. La mise en page des widgets
Pour mettre en forme une table ou un bouton, nous avons dû réaliser des fichiers XML dans le répertoire “drawable”. Comme le démontre l’exemple d’images ci-dessous, nous avons dû définir les différents paramètres de forme de notre objet:
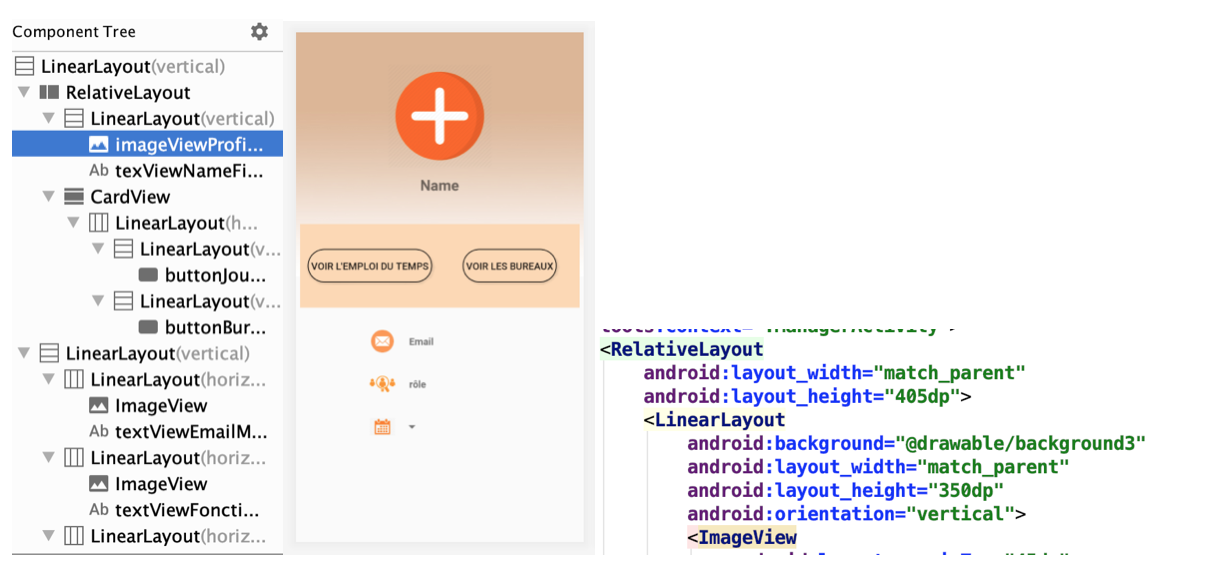
Ici:
- “solid” permet de définir la couleur de l’intérieur de l’objet (ici beige orangé)
- “corners” permet de définir la couleur et la forme des traits. Ici la forme choisie est arrondie. Si nous avions choisi une forme rectangulaire nous aurions mis “raduis=0dp” (par défaut)
- “stroke” permet de définir la couleur du contour
- “padding” permet de définir les marges entre le texte et le contour
3. La mise en page globale
Pour mettre en page les différents objets, nous avons réalisé la police de caractère plus la mise en page des widgets et enfin une harmonisation du tout. Pour ce faire, nous avons:
- ajouté un arrière plan à chaque layout
- regroupé les objets dans des LinearLayout (vertical ou horizontal)
- ajouté des ImageView pour accompagner les TextView
B. Backend
Le backend fait référence à l’ensemble des parties invisibles de l’application mobile afin de permettre le bon fonctionnement de celle-ci. Dans cette partie nous n’allons pas rentrer dans la fonctionnalité de chaque objet (ex: lorsque nous cliquons sur un bouton ceci permet de lancer une activité par l’intermédiaire d’un Intent) mais plutôt dans la gestion des emplois du temps, des bureaux et des photos de profil.
1. Structure du fichier Excel
Pourquoi le choix d’un fichier Excel ? Celui-ci est motivé par son accessibilité importante et dans le cas d’une panne (problème de connexion avec le serveur) l’entreprise peut continuer de gérer l’organisation des jours de télétravail.
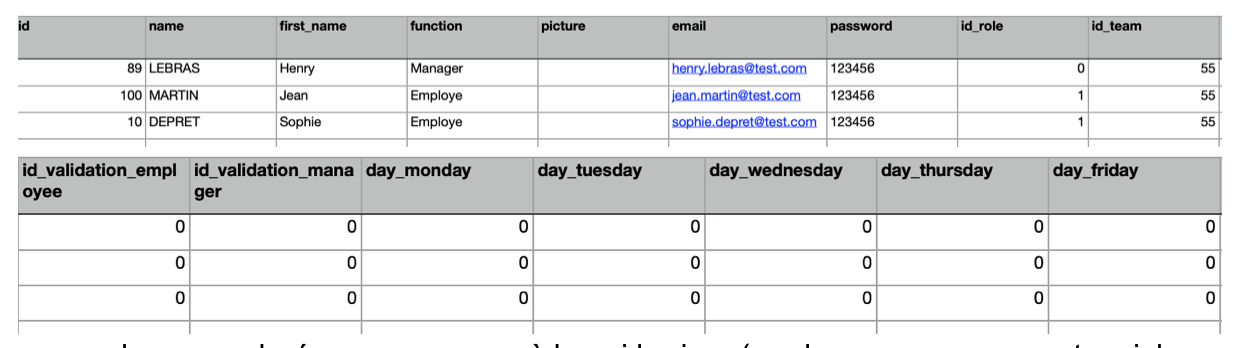
Au niveau de sa structure, Excel reste relativement simple. La feuille numéro 1 permet d’avoir la liste des employés avec toute les informations nécessaires ainsi que les jours de télétravail:
- chaque employé ou manager possède un id unique (car des personnes peuvent avoir le même nom…), un nom, un prénom, une fonction, une photo (dépend des versions d’Excel, dans certaines nous pouvons ajouter une image), une adresse email et un mot de passe.
- “id_role” représente la fonction, 0 pour un manager, 1 pour un employé. Ceci permet d’ajouter des restrictions, par exemple, 0 pourra avoir accès à certaines informations et 1 à d’autres informations. S’il y a d’autres fonctions, nous pouvons très simplement ajouter un autre chiffre.
- “id_team” représente l’équipe dans laquelle est/sont la (les) personne(s). Ceci permet lors de la visualisation des emplois du temps de voir ceux de son équipe. “id_validation_employee” contient un 1 si l’employé a sélectionné/modifié des jours et réinitialise “id_validation_manager” à 0 à la ligne correspondante. Il restera toujours a 0 pour le manager car il valide par lui même ses jours.
- ‘id_validation_manager” contient un 1 si le manager a validé les jours de l’employé ou 0 dans le cas contraire (sur l’interface de l’employé, s’il y a un 1, le TextView affichera “validation par le manager : Oui”).
- les colonnes après “id_validation_manager” sont les jours sélectionnés. S’il y a un 1, c’est que ce jour a été choisi par l’employé ou le manager.
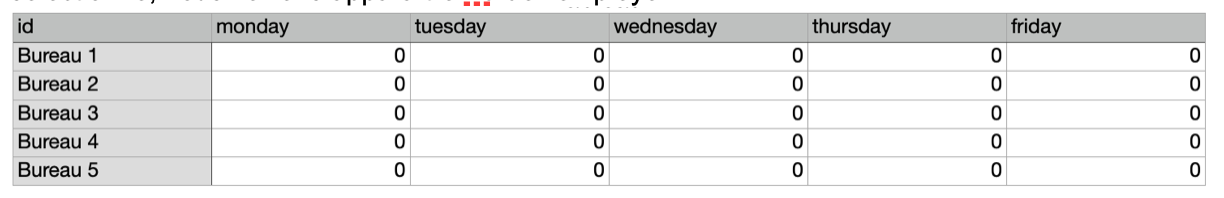
La feuille numéro 2 permet de réaliser l’affectation des bureaux. Lorsqu’un bureau est sélectionné, nous verrons apparaître l’id de l’employé:
Prenons l’exemple de Jean avec son id 100, s’il télétravaille le lundi et qu’il est affecté au bureau 1, à la place du 0 nous aurons 100.
2. Lecture et écriture dans le fichier
Pour ce faire, nous avons intégrés une bibliothèque (dans le gradle) permettant de gérer les fichiers Excel et les différentes feuilles:
- Lecture du fichier Excel
Cette étape est relativement simple, il suffit de créer un dossier “assets” et de copier/coller le fichier Excel:
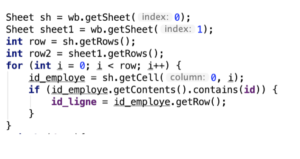
Ensuite, avec le code java ci-dessous nous pouvons lire les informations contenues dans celui-ci (il est nécessaire de parcourir chacune des lignes/colonnes sauf si vous avez une cellule précise à récupérer):
- Ecrire dans le fichier Excel
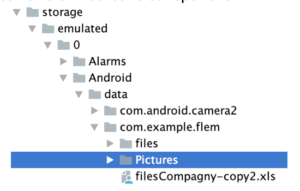
Cette étape est un peu plus compliquée car il n’est pas possible de modifier un fichier qui a été compilé et la bibliothèque ne permet pas de modifier le fichier Excel. Il faut donc créer à chaque fois une copie modifiable de celui-ci pour entrer les informations et supprimer l’ancienne copie. Nous avons rangé ces fichiers Excel dans ce répertoire:
Notons le fichier 1: « filesCompagny-copy.xls », le fichier 2: « filesCompagny-copy2.xls » et le répertoire: « com.example.flem ».
Au départ s’il n’y a aucun fichier dans le répertoire, l’application va réaliser une copie du fichier initial (“assets/Compagny.xls”) dans celui-ci en le nommant fichier 1.
Lors d’une première écriture, nous allons faire une copie du fichier 1 en le nommant fichier 2 puis supprimer le fichier 1. Lors d’une deuxième écriture, nous allons copier le fichier 2 et le nommer fichier 1 puis supprimer le fichier 2 et ainsi de suite.
3. Gestion des photos de profils
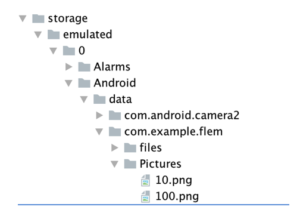
Dans le cas où il n’est pas possible d’ajouter ou de récupérer une photo dans le fichier Excel (selon la version), nous pouvons réaliser un dossier où seront stockées les photos. Au moment du chargement du profil nous regardons si le dossier contient un fichier “id.png” avec id l’id de l’employé ou le manager. Par exemple, pour Jean, le code va vérifier s’il y a un fichier “100.png”. Voici ci-dessous la structure:
- Cas 1: l’utilisateur n’a pas la de photo dans le fichier
L’application lui demandera en premier lieu de choisir s’il veut prendre une photo à partir de la caméra ou importer une photo directement depuis la galerie. Ensuite nous allons redimensionner la photo pour l’afficher correctement. Enfin nous allons la sauvegarder (ou réaliser une copie si la photo provient d’une importation) dans le répertoire en question.
- Cas 2: l’utilisateur a déjà une photo
L’application lui demandera en premier lieu de choisir s’il veut prendre une photo à partir de la caméra ou importer une photo depuis la galerie. Ensuite nous allons redimensionner la photo pour bien l’afficher. Enfin nous allons mettre à jour la photo existante (ou réaliser une copie si la photo provient d’une importation) dans le répertoire en question.
Voici ci-dessous les éléments permettant de redimensionner, formater et copier l’image dans le répertoire:
V-Lien vers le code
Vous trouverez le code Arduino et Android sur Github à ce lien :
https://github.com/eliasdhouib/FLEM
V-Protocole de communication
Nous avons choisi pour informer directement les employés de l’emplacement des bureaux de leurs collègues une communication bidirectionnelle : Arduino ↔ Application mobile, via wifi et une communication unidirectionnelle : Arduino → Afficheur LCD.
Le but étant que cette information soit directement transmise à l’application mobile dans l’interface « bureau » lorsque l’employé ou le manager pose son badge RFID sur le lecteur RFID et aussi apparaissant sur l’afficheur mis à disposition sur chaque bureau.
Lorsque l’employé arrive à son bureau, il doit poser son badge sur le lecteur RFID. Aussitôt détecté, le lecteur envoie l’identifiant du badge à la carte Arduino. Celle-ci communique l’identifiant au serveur comparant l’employé correspondant et son bureau attribué. Une fois cette information envoyée, la carte Arduino commande à l’écran LCD d’afficher un message d’erreur si le badge ne correspond pas ou un message de bienvenue dans le cas échéant.
L’employé peut aussi accéder à la répartition en temps réel des bureaux. En effet, quand la carte Arduino a communiqué l’adresse du badge, le serveur a enregistré la présence de l’employé à son bureau. Le serveur est donc capable d’envoyer la totalité des employés présents, et leur bureau correspondant à la carte Arduino, qui transfère ces informations à l’écran LCD pour qu’il puisse les afficher.
VI-Justification des choix techniques
WIFI
Nous avons choisi comme technologie de communication le Wifi car celle-ci est relativement facile d’accès et d’utilisation et très présente dans les entreprises (celles-ci sont la cible de notre projet).
De plus nous avions à disposition des modules ESP8266 compatible avec Arduino disposant d’une immense bibliothèque en libre service permettant sa communication avec notre afficheur ainsi que notre application mobile. L’ESP8266 est un petit module Wifi très bon marché (de l’ordre de 3€), ainsi les entreprises destinées à utiliser notre objet connecté pourront en mettre suffisamment à disposition à leurs employées pour profiter pleinement de toutes les fonctionnalités de notre solutions sans dépenser trop d’argent, présentant un bon argument de vente. Il possède une portée tout à fait correcte et on pourra donc installer un module partout où le signal Wifi peut être capté.
Le seul inconvénient est que le Wifi est assez consommateur de courant, même si le but n’est de l’allumer que quelques secondes pour envoyer les bureaux occupés par exemple.
ARDUINO UNO
Nous avons choisi comme microcontrôleur une carte Arduino UNO.
L’un des avantages est sa facilité d’utilisation le rendant accessible à tous. Sa programmation est relativement simple et de nombreux tutoriels sont présents sur internet pour aider les débutants. Sa manipulation n’exige pas des compétences techniques importantes, même les amateurs pourront s’en sortir aisément grâce aux explications claires, distribuées sur internet.
Le second avantage est qu’elle est multi-plateformes, ainsi on peut l’utiliser sur un système d’exploitation iOS, Linux, ou Windows permettant ainsi à chacun des membres de notre projet de travailler dessus tout en ayant aucune contrainte liée à notre système d’exploitation.
Le troisième avantage est qu’elle est compatible avec un grand nombre de composants ce qui nous laisse une large marge de manœuvre dans le choix des autres composants notamment l’ESP8266, le lecteur RFID, l’afficheur LCD, sans nous imposer de réelles contraintes.
Le quatrième avantage est son prix : on en trouve sur internet à des prix inférieurs à 25€, ainsi on pourra équiper nos futurs utilisateurs sans trop dépenser.
Afficheur LCD
Au départ nous voulions utiliser un grand écran LCD afin de pouvoir afficher l’ensemble des bureaux occupés ainsi que le nom des employés s’y trouvant.
Cependant, suite à un problème de compatibilité de matériel, nous avons seulement eu à disposition un écran LCD 2×16, ne permettant pas d’afficher l’ensemble de cette fonctionnalité.
Après différentes consultations sur Internet, nous sommes parvenus à une solution qui est de faire défiler les noms des employés ainsi que le bureau qu’ils occupent.
Après un entretien avec de potentiels clients, cette solution ne peut pas convenir car cela représente un investissement de temps non négligeable afin de prendre connaissance du bureau où se trouve son collègue.
Module RFID RC522
Pour la lecture du TAG RFID de l’employé, nous avons choisi d’utiliser un module RFID RC522.
Un de ces avantages est que son fonctionnement est passif (sans source d’énergie donc autonome et inusable).
De plus la technologie RFID est une technologie qui est à son apogée dans les entreprises, très utilisée par les employées notamment pour accéder aux locaux de l’entreprise. Ainsi nos futurs utilisateurs ne rencontreront aucune difficulté pour son utilisation.
Son exploitation est très intuitive grâce à une variété de bibliothèques disponibles sur Internet, notamment les deux principales permettant de récupérer le numéro d’un TAG RFID et ensuite de vérifier si le TAG est correct, évitant ainsi à l’employé de ne pas empiéter le bureau d’un autre collègue.
Android Studio
Pour programmer notre application sur smartphone, nous avons utilisé Android Studio.
Le premier avantage est qu’Android Studio dispose d’une interface intuitive et simple d’utilisation. Maitrisé par certains membres de notre équipe, Android Studio représentait un bonne outil pour développer notre application.
Le fait de télécharger Android Studio évite aussi de télécharger un IDE et de télécharger un SDK Android qu’on rajouterait ensuite à notre IDE. Ici on a tout ce qu’il nous faut en téléchargeant uniquement ce logiciel.
Ainsi le téléchargement et l’utilisation d’Android Studio représentent un gain de temps conséquent.
Cependant Android Studio présente un inconvénient non négligeable : sa lenteur lors de son ouverture et lors des compilations.
De plus, des problèmes des intégrations du code sont très récurrents lors de son envoi à d’autre membre de notre équipe donnant lieu à plusieurs messages d’erreur, empêchant parfois son utilisation depuis d’autres postes.
VII-Perspectives
Après avoir mis au point ce premier prototype, plusieurs axes de progrès sont apparus notamment à cause du manque de temps mais aussi le fait d’avoir été à distance durant les sprints 1-2-3, consacrés à la réalisation de l’objet connecté.
Au niveau de l’application :
- Réaliser une connexion avec l’objet.
- Optimiser le code afin d’éviter de faire des itérations. En effet, nous aurions pu créer directement une classe permettant de lire et une autre permettant d’écrire dans le fichier Excel.
- Adapter le Layout de l’emploi du temps pour des entreprises avec une plus grande capacité. En effet, nos tests ont été réalisés sur une équipe de 3 personnes. Dans le cas d’une équipe de 20 personnes, le Layout ne sera surement pas adapté.
- Créer un bouton dans la page du manager permettant de générer une répartition automatique des bureaux, évitant au manager de faire cela manuellement représentant ainsi un gain de temps.
Au niveau de l’objet :
- Réaliser une connexion avec l’application mobile.
- Réalisation d’un design rendant plus esthétique la façon dont est disposé l’afficheur LCD et le lecteur RFID sur le bureau.
Bibliographie :
https://www.mataucarre.fr/index.php/2017/04/05/module-rfid-rc522-arduino/
https://www.nouvelles-technologies.net/arduino/
https://www.arduino-france.com/review/arduino-uno/
https://www.fais-le-toi-meme.fr/fr/electronique/materiel/esp8266-arduino-wifi-2-euros
https://f-leb.developpez.com/tutoriels/arduino/esp8266/debuter/
https://plaisirarduino.fr/rfid-avec-arduino/
http://nalhossri.free.fr/LCD4bits.h/LCD4bits.h.html
CoOCPen : la solution au manque d’interactivité des cours particuliers à distance
Auteurs :
Bonnemains Sean, Herman Corentin, Benslimane Hazem
Contexte
Avec la crise sanitaire du Covid-19, les cours particuliers ont été bouleversés. Marché de près de 2 milliards d’euros en France, son activité a en effet été freinée fortement avec le confinement : 2/3 des cours particuliers prévus ont ainsi été annulés à la suite du premier confinement. Une enquête de terrain a permis de montrer que bien que les élèves et les professeurs soient favorables à la possibilité de dispenser des cours particuliers à distance – principalement pour des gains de temps de transport -, cela n’était que peu pratiqué car le niveau d’interaction n’était pas assez bon comparativement au niveau d’interaction des cours “en présence”. Ce constat, particulièrement fréquent lors de la dispense de cours scientifiques comme des cours de mathématiques, nous a amené à envisager la problématique suivante : Comment améliorer l’interactivité des cours particuliers en ligne dans le cadre de matières scientifiques ?
La solution
Après avoir consulté les différentes solutions existantes sur le marché, nous nous sommes rendu compte qu’il existait différentes technologies permettant de rendre les cours particuliers en ligne plus interactifs, mais toutes présentent des défauts importants, que ce soit côté prix – les dispositifs se chiffrent en centaines d’euros, ce qui empêche les élèves de s’en équiper – ou côté praticité – certains dispositifs ne sont pas intuitifs ou présentent une courbe d’apprentissage élevée -.
Notre solution se veut économique, adaptative et intuitive, afin de pouvoir servir au plus grand nombre. Elle comporte une bague où se trouve un capteur IMU qui se positionne sur le stylo ou le crayon de son choix. Les informations sur le mouvement fournies par le capteur sont transmises sur un ordinateur par une carte Arduino et un module Bluetooth. Après un traitement, ces données permettent de reconstituer les symboles effectués par les utilisateurs, qui sont affichés sur un document partagé par l’élève et le professeur, accessible via une application web. Cela permet de recréer des conditions d’interaction très proches de celles expérimentées lors d’un cours particulier “en présentiel”.
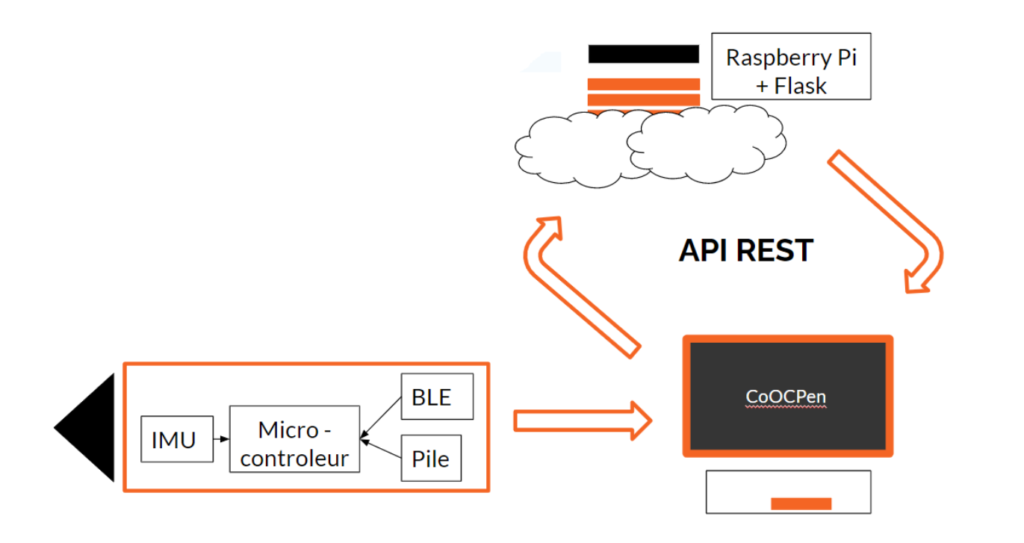
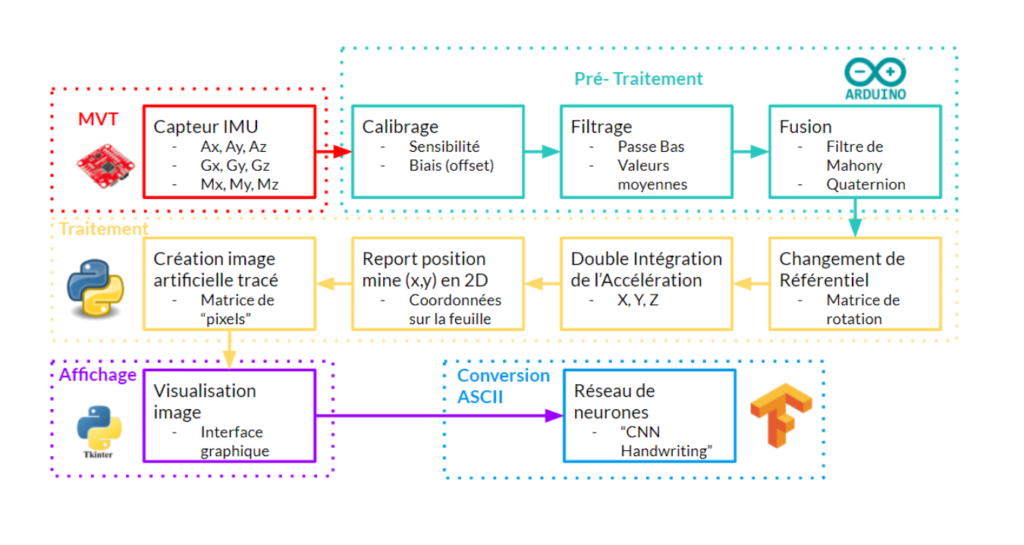
Le schéma ci-dessous récapitule le fonctionnement global de notre solution.
Pour le moment, notre premier prototype consiste en la partie stylo et traitement des données. Nous allons désormais décrire ce prototype : pour ce faire, nous verrons dans un premier temps la partie Hardware plus en détail, puis nous nous attarderons sur la partie Software.
Le Hardware en détail
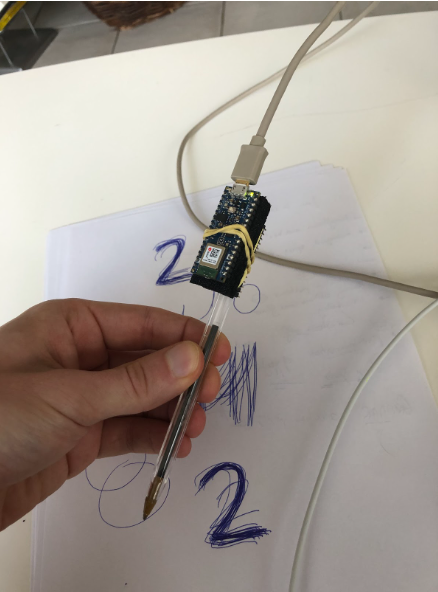
Pour notre prototype, nous avons imprimer en 3D un support de bague pour le stylo, sur lequel nous positionnons le capteur IMU : une photo de ce support est présente ci-dessous.
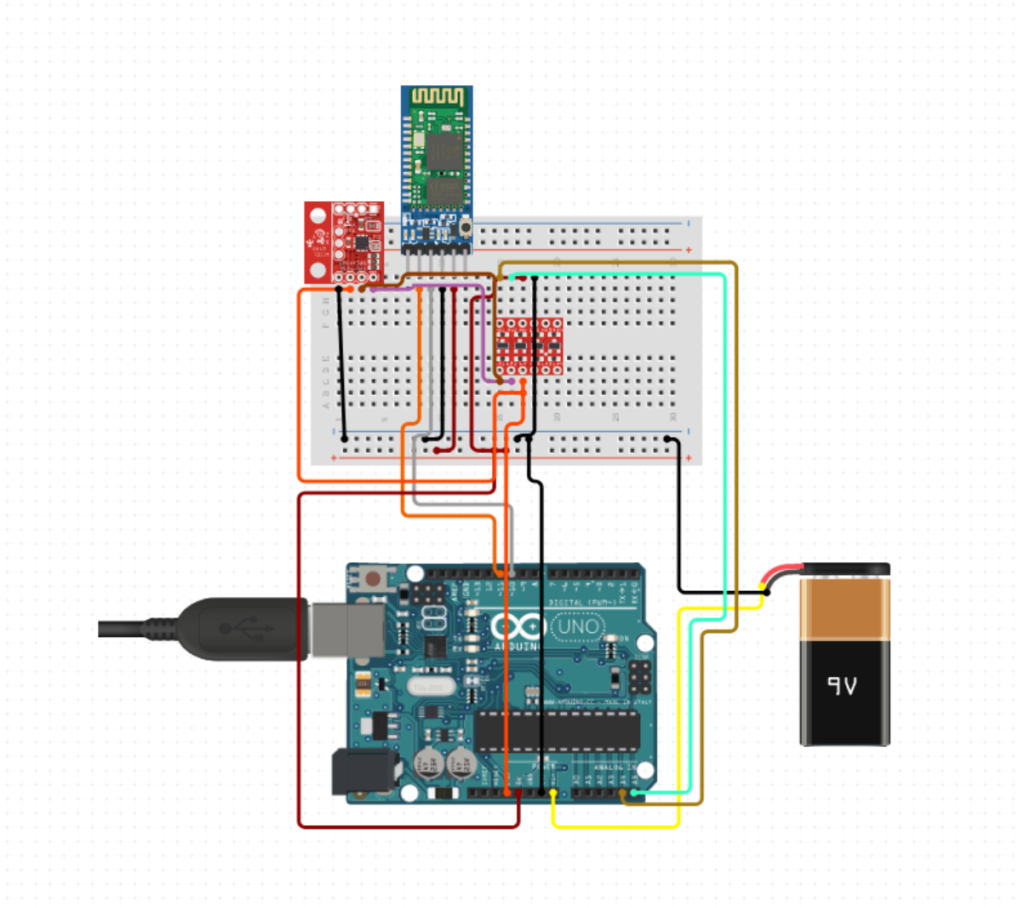
Ce capteur IMU MPU-9250 est relié à une carte Arduino UNO. Cette dernière est alimentée par une pile et est connectée à un module de transmission Bluetooth HC-05 BT qui permet de transmettre par Bluetooth les données récoltées à l’ordinateur. Le montage est schématisé ci-dessous.
Le software en détail
Pour ce prototype, nous avons choisi de traiter les données selon la même logique que le traitement de la reconnaissance des caractères, aujourd’hui bien documentée et présentant des bases de données très complètes. Pour ce faire il nous faut obtenir les positions occupées par le stylo au cours du mouvement de manière très précise, afin de pouvoir recréer une image virtuelle de tracé de l’utilisateur. Cela nécessite un pré-traitement des données afin de limiter le bruit présents pour chaque mesure de capteurs. Une fois cette image obtenue, il faut alors entraîner un réseau de neurones de la même manière que pour le traitement d’images, afin de restituer les caractères comme souhaités. Le graphique ci-dessous décrit de manière détaillée le processus de traitement des données.
Pour notre prototype, nous avons développé un code qui permet d’effectuer toutes les étapes de ce traitement à l’exception du bloc “Conversion ASCII”. Le code de cette solution est disponible sur le repository GitHub suivant : https://github.com/sean-bnms/CoOCPen.git
Constats & Perspectives
En appliquant cette solution, nous avons pu reconstituer un trait vertical et un trait horizontal. Cependant, dès lors dès qu’il a s’agit de formes plus complexe, telle qu’un carré ou un cercle, l’image reconstituée n’était pas satisfaisante, ce qui s’explique notamment par les imprécisions des méthodes de double intégration de l’accélération notamment utilisées pour obtenir la position de la mine.
2 possibilités sont désormais possibles : soit améliorer la précision de ce processus de double intégration, soit se tourner vers une solution impliquant de l’apprentissage profond directement en sortie des capteurs par le biais d’un réseau de neurones. Nous pensons que cette deuxième option est la plus prometteuse. Nous avons donc commencé à entraîner un réseau de neurones sur la reconnaissance des chiffres 0, 1 et 2. L’idée est d’implémenter par la suite ce réseau entraîné directement sur une carte Arduino Nano 33 BLE, ce qui permettrait d’obtenir une réponse plus rapide sans passer par un appel à un API : nous estimons que cela permettrait une expérience utilisateur plus fluide. Pour le moment, cette solution n’a pas pu être assez poussée pour obtenir des résultats convaincants, faute de temps. Ci-dessous une photo du montage utilisé pour obtenir les premiers échantillons utilisés pour entraîner le réseau de neurones.
Le code de cette nouvelle solution est accessible sur le repository GitHub suivant : https://github.com/sean-bnms/CoOCPen.git
Une fois que cette phase de traitement sera réalisée et donnera satisfaction, d’autres défis technologiques sont à relever afin de compléter la solution. D’un point de vue Hardware, il faudrait à terme faire faire sur mesure une carte avec toutes les fonctionnalités intégrées et ajouter une batterie afin de gagner en autonomie et tout intégrer sur la bague. Il faudrait également choisir un serveur – il peut être créé avec une Raspberry Pi par exemple, ou être loué de manière plus classique – pour pouvoir héberger l’application web. D’un point de vue Software, il faudrait développer l’application web en intégrant les données de la bague. Tout au long de ces étapes, il faudrait également intégrer des tests utilisateurs afin de faire évoluer l’ergonomie de notre solution pour qu’elle puisse répondre au mieux aux besoins des clients.
Les mallettes du projet MERITE arrivent…!
Après 5 années de réflexion, développement, tests en classe, et production, les mallettes pédagogiques conçues dans le cadre du Projet MERITE sont presque prêtes à être mises à disposition des enseignants dans toute la France! 12 mallettes pédagogiques clé-en-main pour l’enseignant, dans des domaines variés pour participer à la promotion de la culture scientifique, technique et industrielle.
Le jeu des 12 mallettes seront empruntables dans des centres de ressources mais on aura également au Téléfab des mallettes « Objets Animés » et « Objets connectés » pour des prêts sur le Finistère!
Pour en savoir plus, rendez-vous sur le site du Projet MERITE et pour celles qui ont été développées au Téléfab sur notre site également!
FLEM – Personas
Auteurs: François-Louis JAFFRY, Marwen BEN AYED, Elias DHOUIB
Pour ce projet, nous souhaitons proposer une application permettant de générer des emplois du temps selon les critères des salariés et d’attribuer un bureau. Chaque bureau est réservé au nom du salarié et chaque salarié peut à tout moment consulter un registre pour vérifier si l’un de ses collègues travaille ou non en présentiel. Ce registre se base à la fois sur les critères des employés entrés sur l’application (jours de présence) et aussi sur la validation de la présentation du salarié sur son bureau (validation faite par sa carte).
Grâce à notre étude terrain, nous avons pu décrire 3 personas pouvant être intéressés par notre solution. À noter que les prénoms, situations etc sont fictifs ainsi que les photos. Ceci nous permet seulement de rendre concrets les futurs utilisateurs.
Personas:
Avant la crise sanitaire, Jean pouvait organiser les espaces librement, sans contraintes liées à l’espace et aux normes sanitaires nouvellement en vigueur. Le télétravail s’étant fortement développé, Jean est confronté à des nouvelles contraintes organisationnelles. Son entreprise tend à la suppression de bureaux. Habitués à un espace de travail dédié les équipes peinent à s’organiser, revoir la disposition, la présence, les besoins de chaque employé demande du temps à Jean. Ainsi, il faut à la fois composer avec les normes sanitaires de distanciation sociales mais également les besoins du travail d’équipe et la mise à disposition d’espaces de réunions etc.
Jean a déjà fait appel à une application de réservation de bureau, assez peu efficace elle ne lui permettait pas une véritable organisation des espaces et des emplois du temps des employés. En effet, celle-ci ne lui permettait que d’organiser le jour même, mais ne lui donnait pas une visibilité sur la semaine ou le mois.
Avec une application et un dispositif sur chaque bureau, pourrait être intéressé par la solution proposée par FLEM.
Damien est toujours en communication avec les personnes de son équipe.
Cependant suite à la crise de la COVID-19 et aux nouvelles restrictions notamment avec la distance de 1 mètre entre chaque personne, certains membres de son équipe ont ainsi du occuper des bureaux présents dans d’autres étages loin du bureau de Damien, d’autres ont opté pour le télétravail.
Damien se retrouve confronté à un problème quotidien celui de savoir qui des membres de son équipe se trouve en télétravail, et qui de son équipe et présent physiquement dans les locaux et dans quel bureau se trouve t-il.
Damien a fait part de son problème au département informatique de son entreprise, cependant très occupé par la résilience informatique de l’entreprise en cas de nouvelle crise, Damien est resté sans réponse et est dans l’attente d’une solution à son problème.
Grâce au dispositif que FLEM met en place au niveau de chaque bureau, Damien sera avertit en temps et en heure de la présence ainsi que de la localisation de son équipe.
Avant la crise Covid-19, le travail de Laure consistait surtout à gérer les conflits entre employés, intégrer les nouvelles recrues, et organiser des sessions de Team-builiding. Les emplois du temps des employés étaient déjà définis et n‘étaient pas soumis aux normes sanitaires, de fait chacun pouvait travailler de son bureau.
Depuis la crise sanitaire, le rôle de Laure a évolué, elle doit maintenant redéfinir les emplois du temps des employés. Une fois cette tâche accomplie, elle doit gérer quotidiennement la répartition des employés présents sur les bureaux disponibles. Entre le nombre de bureaux disponibles, l’identité des employés présents et la préférence de bureaux de ceux-ci, Laure fait face chaque jour à un véritable casse-tête, jusqu’à parfois devoir se justifier en tête à tête avec un employé.
Laure espère l’apparition d’un outil lui permettant de faciliter la répartition physique des employés sur les bureaux utilisables dans l’open-space.
L’origine de ces personas:
Cette réflexion sur les personas nous est venue lorsqu’un des membres de l’équipe a été confronté à cette situation durant son année de césure. Grâce aux diverses interviews menées, ceci a permit de rajouter de la consistance et ainsi permettre d’adapter la vision de notre solution à chaque entité d’une entreprise.
La gestion de l’espace face à une demande grandissante du télétravail n’est pas un frein à l’activité mais un point qui doit être optimisé et amélioré. Le fait qu’une entreprise puisse diminuer la taille de sa structure tout en gardant le même nombre de salarié et la même interaction entre eux représente pour elle un challenge. Ce challenge se matérialise directement par un impact économique car elle dépense moins en frais d’entretien d’un espace non occupé. Pour d’autres entreprises possédant les locaux, ceci représente un moyen d’aménager l’espace pour autre chose (comme des salles de repos par exemple).
Le Télétravail, une nouvelle organisation de l’espace – Etat de l’art
Auteur: Elias Dhouib, François-Louis JAFFRY et Marwen BEN AYED
Partie 1: Etat de l’art
Introduction:
Inévitablement confrontés à un fait d’actualité, dans le cadre de la taf CoOC, le choix s’est porté sur l’étude et les nouvelles problématiques liées au télétravail. Devenu incontournable depuis la crise sanitaire de la Covid-19 et particulièrement depuis le confinement national décidé par le gouvernement Philippe le 17 mars 2020, le télétravail intervient pleinement dans le cadre scolaire et professionnel.
Le télétravail, terme connu mais assez discret dans le monde professionnel jusqu’alors, a pourtant considérablement modifié et impacté nos modes de vie. Solution pour réagir face aux circonstances exceptionnelles qu’impose la crise sanitaire il permet dans une certaine mesure de maintenir et de sécuriser la continuité des activités de l’entreprise. Pour poursuivre ce propos liminaire, le télétravail consiste pour un salarié à exercer régulièrement les fonctions qu’il réalisait ou d’autres au sein des locaux de l’entreprise, en dehors de celle-ci [1]. Le télétravail, modèle d’organisation du travail est prévu et réglementé en France par le Code du travail. Pour information et base des propos qui suivront le télétravail est définit comme suit : « toute forme d’organisation du travail dans laquelle un travail qui aurait également pu être exécuté dans les locaux de l’employeur est effectué par un salarié hors de ces locaux de façon volontaire en utilisant les technologies de l’information et de la communication » (article L. 1222-9 du Code du travail).
Le télétravail, outil universel ? La réponse semble évidente, tous les métiers, et tous les secteurs d’activité ne peuvent pas avoir recours au télétravail. Dans la conception originelle de cette forme d’organisation du travail était concernées toutes les professions dont le principal outil de travail est l’ordinateur, à l’instar des métiers de l’informatique, des métiers administratifs et de gestion, des métiers de recherche et de conception… Pourtant, la pandémie internationale que nous traversons aujourd’hui a redistribué les cartes et fait intervenir de nouveaux secteurs et métiers dans le champ du télétravail, tel que l’enseignement.
Démocratisé à grande échelle par l’utilisation de nouveaux outils tels que Teams ou Zoom, il présente des avantages non négligeables pour les entreprises. D’une part, il permet une optimisation de la productivité par la flexibilité des ressources humaines [2], offrant ainsi une alternative idéale en cas de grève des transports, de rendez-vous de dernière minute ou de déplacement à l’étranger. Il accroît la réactivité et permet aux petites entreprises de concurrencer de plus grandes par une réponse plus rapide aux besoins du client. En effet une petite structure peut employer du personnel en télétravail sans pour autant s’agrandir.
Originellement conçu et pensé pour répondre aux problématiques de « santé au travail », le télétravail devrait permettre une meilleure répartition entre vie professionnelle et vie privée, il conduit dans bien des aspects à réduire le stress et permettre un gain de « temps libres » dans la journée [3]. Plus encore, il contribue à améliorer l’efficacité organisationnelle des entreprises et permet, à moyen terme d’effectuer des économies, notamment sur la surface immobilière [3].
Pourtant, le télétravail présente des risques qu’il convient de prendre en compte aussi bien pour les entreprises que pour les salariés. À une époque où la culture d’entreprise est un enjeu de l’efficacité et du « bien être » en entreprise à l’image des semainiers de « team bulding », le télétravail semble aller à contre-courant de cet esprit. Il conduirait en effet à l’éloignement du collectif de travail et au sentiment d’isolement [3] voire au retrait de la vie de l’entreprise [4]. Perte de cohésion, empiétement des activités professionnelles sur la vie personnelle sont à prendre en compte lors de la mise en place de ces nouveaux modes de management.
En outre, les entreprises cherchent à gérer autrement leurs salariés ainsi que leur infrastructure. Ce n’est pas la crise sanitaire qui a crée le besoin de diminuer la taille des bureaux mais le télétravail. En effet, une analyse produite en 2010 montrait comment optimiser la surface des bureaux des entreprises tout en conservant le même effectif salarial mais en ayant recours au télétravail [5]. La crise sanitaire a semble t-il seulement réveillé ce besoin.
Contexte du problème :
Le télétravail, modèle d’organisation du travail, prévu et réglementé en France par le Code du travail connait un essor et un déploiement accru depuis la crise sanitaire de la Covid-19 de 2020. Brièvement pour rappel, le télétravail permet à un employé d’effectuer les taches habituelles qui lui incombent à distance, en dehors des locaux de l’entreprise (article L. 1222-9 du Code du travail). Contraintes par les mesures exceptionnelles imposées par le gouvernement, les entreprises, lorsque cela est possible, ont du revoir les pratiques du travail et les modes de management. Dans ce contexte, le télétravail répond tout à la fois aux enjeux des normes sanitaires déployées à grande échelle qu’aux impératifs de l’entreprise dans la continuité de leur activité [6].
Comment dès lors considérer le télétravail dans les nouvelles pratiques managériales et l’intégrer durablement à la vie de l’entreprise ? Les premiers bilans tirés de la crise sanitaire tendent vers un élargissement et un certain engouement face à cette pratique du télétravail. En effet, 51% des personnes le pratiquait avant le confinement contre 88% actuellement [7]. De même, une étude commandée par la Direction générale des entreprises constatait une satisfaction de plus de 90% des managers et des salariés [1].
Nouveaux modes d’organisations, nouveaux modes de productions et de collaborations sont désormais questionnés. Avantages et inconvénients sont mis en balance pour permettre un fonctionnement et une organisation optimale. Le potentiel économique du télétravail n’est pas négligeable, celui-ci permettrait ainsi en moyenne une économie de 30% de la surface immobilière [1]. Pourtant les dérives et les obstacles sont courants, tel que susmentionné, l’organisation du travail pour répondre aux impératifs de l’entreprise, nécessitent une rotation adéquate entre télétravail et présentiel [8]. Les entreprises ne sont pas prêtes et ne se détachent pas de leur modèle traditionnel, il reste difficile de « généraliser le télétravail » [8].Il faut voir dans ces nouveaux modes d’organisations une complémentarité qui passe par l’adaptation des usages traditionnels des postes de travail. Concrètement, ces modes d’organisations peuvent dans une certaine mesure passer par l’utilisation de bureaux partagés (ou « flex office »), c’est-à-dire que chaque salarié ne dispose pas de son propre poste de travail, le bureau change en fonction de la présence physique de salariés etc, le même raisonnement peut être entreprit quant aux
besoins de salles de réunions. Dans un raisonnement à court terme, suivant les mesures en vigueur actuellement il faut bien évidemment pour les entreprises respecter les gestes barrières de propagation du virus, avec une distanciation sociale, la mise à dispositions de gels de désinfection … qu’en est-il dans les mois ou les années à venir ?
Problématique:
Le télétravail, terme plus que jamais d’actualité est un modèle d’organisation du travail bien connu et réglementé en France. Mis à disposition des salariés pour des raisons pratiques il restait jusqu’alors un outil ponctuel dans l’emploi du temps des salariés. Reprenons avant toute chose les contours de cette notion, le télétravail doit être une « pratique régulière » [9]. Le télétravail s’opère dès lors « au moyen de l’outil informatique et/ou des outils de télécommunication » [10]. Démocratisé à grande échelle les outils tels que Teams, Zoom, Skype permettent de conserver un certain lien entre les employés dans la continuité des activités de l’entreprise.
Plus profondes sont les inquiétudes qui jalonnent l’utilisation du télétravail, et qui doivent d’une certaine manière être palliées dans les nouveaux modes d’organisation du travail. Le sentiment d’isolement, le brouillage des repères entre vie privée et vie professionnelle ou encore l’affaiblissement des liens sociaux par « l’éloignement du collectif » ne sont pas à négliger [11].
À l’heure d’écrire ces lignes, la France reprenait depuis quelques mois le cours de l’activité « quasi-normale » des entreprises en gérant les nouvelles attentes des employés. Cependant, depuis quelques jours (29 octobre 2020) le gouvernement a de nouveau mis en place un confinement total sur l’ensemble du territoire, plongeant les entreprises dans une incertitude. Il est certain que l’engouement suscité par le télétravail [1] marquera durablement l’organisation des entreprises, mais dans quelle mesure ? Profiter d’avoir un certain nombre d’agents en télétravail pour réduire la taille des locaux ? Favoriser les espaces de bureaux partagés ? Engager de nouveaux moyens de gestion des équipes et des ressources ? Voici quelques pistes de réflexions, à envisager dans l’attente de répondre aux besoins des entreprises.
De ces constats préliminaires restitués précédemment et des premiers échanges et réflexions obtenus lors d’entretiens le questionnement suivant est ressorti : Dans quelle mesure le télétravail influence les normes organisationnelles des entreprises, quelles implications et quels défis pour celles-ci ?
Pour la suite:
Nous allons poursuivre notre travail d’interview pour comprendre au mieux quels types d’entreprise (en terme de nombre de salarié) seraient intéressés par une solution de gestion d’espace pour le télétravail en affinant le besoin de chacune d’elles. Il faudra comprendre certains détails comme la location ou non des bureaux par l’entreprise car la gestion est différente mais le besoin reste présent. Les premières pistes se tournent vers une solution permettant de proposer un planning selon les critères de chaque employé et ajustable en permanence.
En effet les premiers retours se tournent vers une personnalisation de l’emploi du temps, à savoir:
- prise en considération des spécificités de chaque employé
- prise en considération des contraintes de l’entreprise (par exemple pour les réunionsphysique)
Source:
[1] : Site web teletravailler.fr
http://www.teletravailler.fr/
[2] : Workplace flexibility and new product development performance: The role of telework and flexible work schedules, Marja Coenen, Robert A.W.Kok https://www.sciencedirect.com/science/article/pii/S026323731300159X? casa_token=79iL7Zizj5EAAAAA:bs7UV0ktgUU39JwQMiV9PEG-2I7fC04KpOBzghQxSo3ZonksE48 xXHM1GZnlvsGsN6SUyliX
[3] : Guide télétravail Guide d’accompagnement de la mise en œuvre du télétravail dans la fonction publique, DGAFP, édition 2016
[4] : Le teletravail, Alexandre Largier in https://www.cairn.info/revue-reseaux1-2001-2- page-201.htm
[5] : Teleworking and the Demand for Office Space in Lagos Island, Nigeria, M. O. Bello in http:// citeseerx.ist.psu.edu/viewdoc/download?doi=10.1.1.677.9117&rep=rep1&type=pdf,
[6] : Guide télétravail Guide d’accompagnement de la mise en œuvre du télétravail dans la fonction publique, DGAFP, édition 2016
[7] : Le Télétravail : vers l’entreprise de demain, Patrick Duncombe
https://books.google.fr/books? hl=fr&lr=&id=vdZXDwAAQBAJ&oi=fnd&pg=PT3&dq=diminution+cout+entreprise+télétravail&ots= piFyAN2L AD&sig=o77RLtertSHPsabJAMco4S5R0P8#v=onepage&q=couts%20fixes&f=false
[8] : Site web Hxperience
https://hxperience.com/
[9] : https://www.weka.fr/actualite/management/article/enjeux-et-risques-lies-au- teletravail-47980/
[10] : Thierry Breton (1994) in https://www.cairn.info/revue-reflets-et-perspectives-de-la-vie- economique-2003-1-page-81.htm
[11] : Guide télétravail Guide d’accompagnement de la mise en œuvre du télétravail dans la fonction publique, DGAFP, édition 2016
FLEM – Méthodologie d’étude terrain
Partie 2: Méthodologie d’étude terrain
Depuis la crise sanitaire du Covid-19, les entreprises essaient de favoriser le télétravail. Cela a pour avantage de respecter les normes sanitaires imposées, et offrir la possibilité de réduire leurs locaux en faisant alterner les employés sur le même bureau. Cependant, certaines entreprises peinent à planifier les emplois du temps dans cette situation, entre les disponibilités et les exigences de leurs salariés, et recherchent une solution pour les aider à s’organiser.
Ce problème nous est apparu après une discussion avec un membre d’une de nos familles. Cette personne nous a raconté à quel point elle était confrontée à de nombreuses difficultés lors de l’organisation de l’entreprise.
Nous avons donc décidé de poursuivre notre enquête en interviewant des employés en entreprise. Parmi les personnes que nous avons choisi pour notre enquête, il y a des employés qui sont en télétravail partiel, des managers d’équipe et des employés qui sont chargés d’organiser le télétravail. Pour trouver ces personnes, nous avons effectué un travail de recherche parmi les connaissances que nous avons été amenés à rencontrer durant nos précédentes expériences professionnelles. Que ce soit parmi celles-ci ou leurs collègues, nous avons abouti à un échantillon de 10 personnes ayant une position différente par rapport à la problématique. Cela nous permet d’avoir une vision globale de l’éco-système de télétravail, et d’en comprendre les différents enjeux et points de vues.
Pour récolter ces informations, nous avons choisi un format d’interview classique, c’est-à-dire un entretien personnel avec chacune de ces personnes, en visio-conférence ou en tête à tête selon les disponibilités et préférences de chacun. Nous avons réparti ces interviews entre les trois membres de notre groupe, en faisant l’effort de ne pas faire correspondre un employé avec un membre du groupe qu’il connaissait déjà, pour éviter les risques de subjectivité et de biais durant l’interview et récolter le plus d’informations objectives possibles.
Voici la liste des postes des personnes que nous avons choisies:
-
- manager en charge d’une vingtaine de personnes
- un employé en dessous du manager
- un employé lambda
A noter que nous choisirons des groupes avec des capacités salariales différentes. Par exemple, un manager d’un grand groupe et un manager d’une plus petite structure.Pour chacune des interviews, nous avons établi une base de questions destinées à tous les employés, pour sonder leur avis global sur le sujet. Nous avons ensuite conçu des questions adaptées à chaque employé et à son poste, ce qui nous permettra de mieux cerner leurs points de vue personnels. Ces différents scénarios vont pouvoir confirmer ou non qu’un besoin existe pour l’organisation des espaces dans l’entreprise.
-
Voici la liste des personnes que nous avons choisis d’interviewer:
Voici des exemples de types de questions que nous pouvons poser (ceci dépendant de comment se déroule l’entretien, nous adaptons les questions):
- Comment se déroule le télétravail dans l’entreprise
- Que pensez-vous du télétravail ?
- Cette opinion a-t-elle évoluée depuis la crise sanitaire ?
- Combien de personnes télétravaillaient avant et après le confinement ?
- Le nombre de jour de télétravail a-t-il augmenté ?
- Comment est géré le télétravail ? Qui sont les « valideurs » ? Qui organise leplanning ?
- Est-ce que plusieurs personnes partagent le même bureau ?
- Avez-vous modifié l’organisation des bureaux ? Si oui, comment ceci s’organise ?
- Avez-vous une différence dans l’efficacité des employés ?
- Si la crise sanitaire n’est plus d’actualité, est-ce que vous garderiez cetteorganisation ?
Hypn – Enquête terrain et données recueillies
Groupe 4 – BOUTHET ELODIE, LEBORGNE ROMEO, SAMMARI AKRAM
Enquête terrain et données recueillies – V2
Suite à la prise de conscience du sujet ainsi que de son public visé trop large pour notre étude terrain, nous avons pris la décision de nous recentrer et de nous concentrer sur la présence du smartphone dans les familles et leurs conséquences (notamment sur les conflits naissant de leur utilisation). Ainsi, nous avons pu interviewer plusieurs parents (plus exactement 5), ainsi que leurs enfants (étant au primaire ou au collège) pour avoir plus d’informations sur leurs problèmes par rapport à ce sujet. Nous avons également voulu solliciter des professionnels de l’enfance et de l’adolescence, sans succès. Nous allons donc nous appuyer sur les écrits de Serge Tisseron disponibles en ligne, pour un avis expert sur la question.
Interviews qualitatives auprès de parents
Nous sommes entrés en contact avec différents parents (mère ou père, 5 exactement) âgés de 36 à 44 ans.
Beaucoup ont offert un téléphone portable à leur enfant lorsque celui-ci entrait au collège principalement pour se rassurer et avoir un moyen de contact rapide (“C’est rassurant de savoir que ma fille peut m’appeler à tout moment”).
Plusieurs parents disent s’inquiéter des effets du smartphone sur la santé de leurs enfants (dommage aux yeux, sommeil diminué) . En général, ils essayent de retarder au plus l’achat du smartphone à leur enfant. Ils ont peur que leurs enfants deviennent addicts à leur smartphone et notamment aux réseaux sociaux, ce qu’ils peuvent parfois voir chez d’autres enfants, ou même dans la génération de jeunes adultes ayant grandi avec.
Tous les parents (les 5 interviewés) ont essayé de mettre en place des règles pour limiter l’utilisation du smartphone par leurs enfants. Certains réussissent mieux que d’autres à instaurer des règles qui sont respectées par les enfants quant à l’utilisation du téléphone (pas d’utilisation à table, limite de temps) tout en leur laissant plus de liberté pendant certaines périodes (week-end et vacances notamment). C’est compliqué la plupart du temps car beaucoup de parents n’ont pas le temps d’y faire trop attention et de suivre les aventures numériques de leurs enfants. Les règles peuvent parfois amener à des conflits dans la famille et les parents se sentent parfois coupables d’imposer ces règles, cela les fait passer pour des parents “vieux-jeu” et eux-mêmes n’ont pas envie de passer leur temps à “faire la police”.
Des alternatives comme le contrôle parental ont été mentionnées. Un parent ne savait pas que ça existait pour le portable et n’y avait donc pas pensé mais envisageait après son interview de le mettre en place car ces plus petits enfants ont du mal à respecter les règles.
Interviews qualitatives auprès d’enfants
Nous avons pu parler avec quelques enfants des parents interviewés précédemment. Ils avaient une moyenne d’âge de 10-12 ans, âge autour duquel ils demandent à leur parent leur premier portable avec plus ou moins d’insistance.
Un argument qui revient beaucoup chez les enfants pour justifier la demande du téléphone portable à leurs parents est “Tous mes copains ont un smartphone maintenant”. Ils disent en avoir besoin pour rester en contact avec leurs amis et les utilisent aussi pour jouer, regarder des vidéos ou encore quelquefois aller sur les réseaux sociaux (TikTok ou Youtube par exemple).
Les enfants ne comprennent pas toujours pourquoi on leur impose des règles par rapport à l’utilisation du smartphone, parce que “tous leurs amis font ça”, et trouvent ce comportement normal.
Données recueillies d’après les études de Serge Tisseron
Nous pouvons nous aider des études de Serge Tisseron afin de trouver des conseils pour répondre au problème de la sur-utilisation du smartphone chez les enfants.
Il a créé la règle 3-6-9-12 qui donne les bonnes pratiques d’utilisation des écrans: pas d’écran avant 3 ans, pas de console personnelle avant 6 ans, pas d’internet accompagné avant 9 ans et pas de réseaux sociaux avant 12 ans. Au fur et à mesure que l’enfant grandit, la prise de risque quant aux écrans est essentielle pour son autonomie et pour qu’il apprenne les principes d’Internet.
Il est important aussi de parler avec l’enfant dès le début d’utilisation ce qu’il voit et ce qu’il fait sur les écrans. Cela permet de développer le langage et la narration. Il apprend donc à faire fonctionner des capacités mentales peu mises à contribution par les écrans seuls. Cela permet également d’instaurer le dialogue et de créer des liens avec les parents.
L’écran doit toujours se situer dans l’espace commun et pas dans la chambre. Il faut fixer des règles claires, et ce, dès le début, sur le temps consacré aux écrans. Montrer l’exemple est également important : si un enfant voit son parent passer son temps sur les écrans alors mécaniquement il reproduira le même scénario. Imposer une règle comme ne pas utiliser son téléphone pendant les repas se doit d’être respectée également pour les parents.
La décision de l’âge à laquelle l’enfant aura son premier téléphone peut se déterminer avec lui. Serge Tisseron conseille d’anticiper, et d’en parler avec l’enfant pour savoir si ses amis possèdent déjà un smartphone, et à quel âge il imagine en avoir un. Encore une fois, le rapport des parents au téléphone se transmet à l’enfant : donc une omniprésence du téléphone chez le parent va donner envie à l’enfant d’en avoir un aussi.
Conclusion
Nous n’avons malheureusement pas pu faire un nombre très important d’interviews, notamment dû à cause de la situation sanitaire, et des restrictions de déplacement ce qui aurait pu nous aider à trouver plus de problèmes en commun dans les familles. Nous avons également au final choisi d’étudier les travaux de Serge Tisseron disponibles en ligne afin d’avoir un avis extérieur sur la question faute d’entretien avec des experts de l’enfance.
Néanmoins, nous pouvons noter que certaines questions ressortent. Les parents se demandent à quel âge ils devraient acheter le premier smartphone à leur enfant. Ils estiment tous que le téléphone est nécessaire pour pouvoir contacter facilement leur enfant à tout moment, tout en sachant les effets néfastes qu’il peut avoir sur sa santé. D’où la nécessité d’imposer des règles, mais encore faut-il faire comprendre à l’enfant pourquoi celles-ci sont imposées pour ne pas créer de conflits à la maison.
L’avis d’expert de Serge Tisseron souligne l’importance des règles à mettre en place dès le début d’utilisation des écrans. Il faut aussi faire attention en tant que parent à sa propre utilisation des écrans car l’enfant a tendance à imiter ses parents. Dans tous les cas, il est important de parler avec l’enfant de son utilisation des écrans, de ce qu’il fait dessus et quels sont les principes et les risques d’Internet. Ainsi, le parent aide l’enfant à avoir une utilisation raisonnée et saine des écrans.