- Shut the box
- Puzzles êtres vivants
- Disques des fractions et des pourcentages
- Tetra’aides
- Objets animés
- La SVT animée, projets formateurs pour les futurs profs !
- Maquette animée de zone humide
- Puzzle imprimé à la découpeuse laser
- Capteur de CO2 : de la TAF CoOC au lycée
- Fabrication du Kit Archilab
- Création de supports pédagogiques : Baseball Multicolore/Crêpier Psychorigide
- Rénovation de maquettes didactiques
- Planche de Galton
- Développement d’un robot pour apprendre à programmer
- Réalisation d’une maison à serrures type Montessori
- Mission Morse
- LED’s draw !
Quand un Smartphone et un Arduino dessinent ensemble
« LED’s draw ! » est un projet mené durant la première semaine d’intersemestres « FabLab » (du 21 janvier au 1er février 2013), en collaboration avec l’intersemestre « Bootcamp ». Le projet a été mené par Gaëtan FAYON et Etienne LOUBOUTIN pour la partie « matérielle » du projet, et par Victor DUBOIS et François GUÉGAN pour la partie logicielle (application Smartphone).
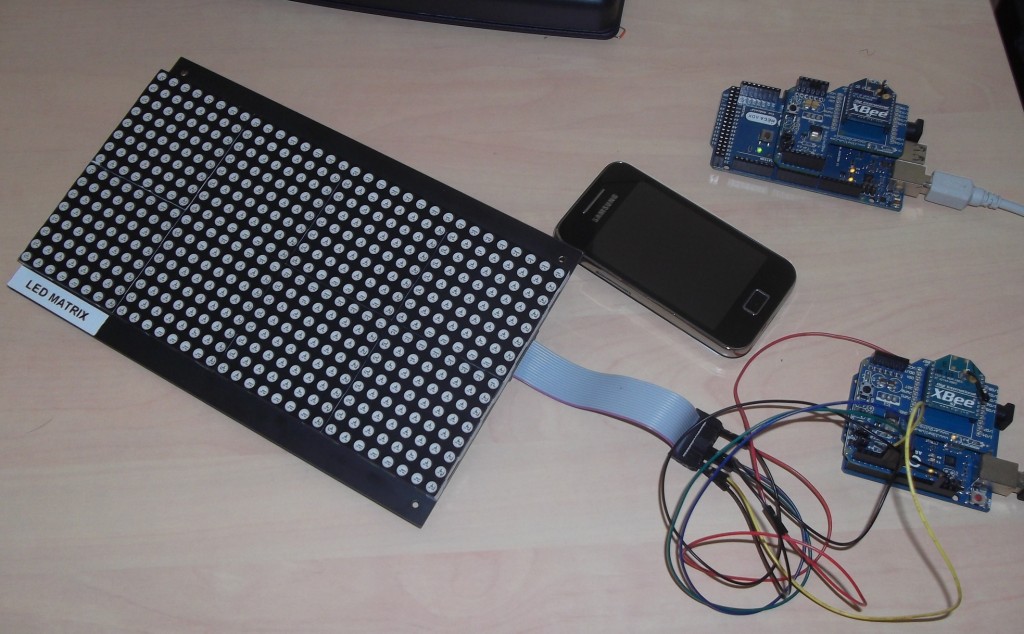
« LED’s draw ! » permet de dessiner une image sur son Smartphone (Android) et de l’envoyer sur une matrice à LED 32×16. La matrice reproduit alors l’image à l’identique.
Pour réaliser ce projet, le matériel suivant a dû être utilisé :
- un Arduino UNO ;
- un Arduino MEGA ADK ;
- une matrice à LED (32×16) ;
- un Smartphone (Android) ;
- un environnement de développement JAVA-Android.
Veuillez également vous rendre à cette page (http://developer.android.com/tools/adk/adk.html) pour bien configurer les deux parties du montage (la partie Arduino et la partie Android) pour pouvoir les faire communiquer de la meilleure des manières possibles.
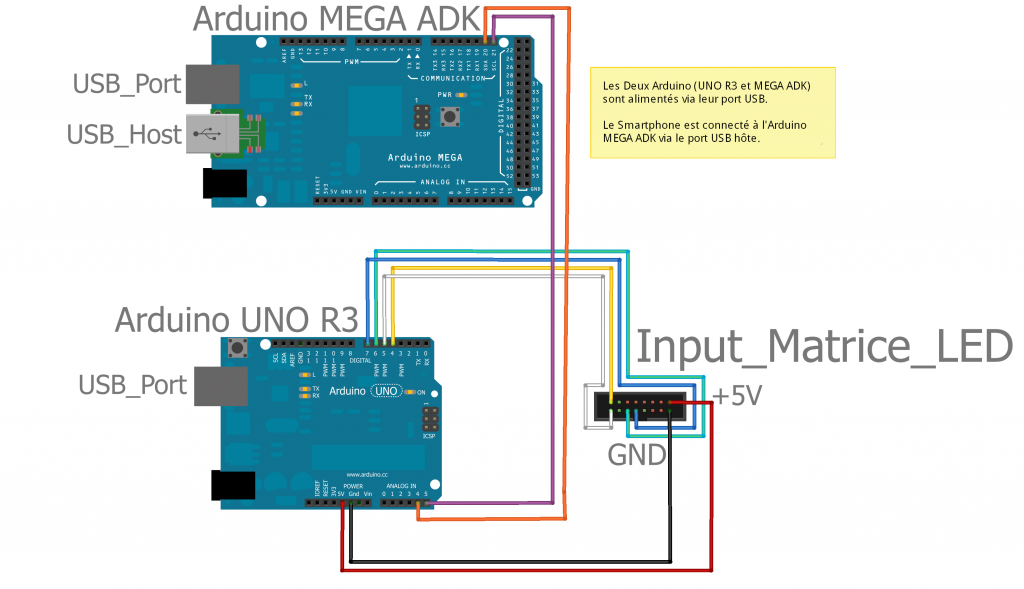
Schéma du montage électronique
Pour développer ce projet, nous avons tout d’abord songer à utiliser une liaison Bluetooth entre le Smartphone et un Arduino BT-V06. Seulement, nous n’avons absolument pas réussi à faire fonctionner ce dernier (de nombreux mystères semblent être à résoudre de ce côté-là : faire fonctionner ce composant se révèle être issu d’un facteur chance assez incroyable). Nous avons alors essayer de faire fonctionner un autre module Bluetooth, le RFM70, sans toutefois plus de succès. Il y a donc moyen d’améliorer le système mis au point en essayant de faire fonctionner ces différents modules de manière convenable.
Au final, le montage réalisé correspond à celui-ci :
A la vue de ce schéma, une question simple doit se poser : pourquoi avoir utiliser deux Arduino (un UNO et un MEGA ADK, soit un pour gérer l’affichage des donnée sur la matrice et un autre pour gérer le flux de donner arrivant du portable) alors que l’Arduino MEGA ADK possède à priori assez de pins pour gérer cela tout seul. Cependant, celui utilisé semblait avoir un problème pour alimenter correctement la matrice à LED en 5V. Nous sommes donc passer par un Arduino UNO pour le faire. Pour faire la liaison entre les deux Arduino, nous avons réalisé un pont I2C, en reliant la pin COM/SDA20 (respectivement COM/SCL21) de l’Arduino MEGA ADK à la pin ANALOG/A4 (respectivement ANALOG/A5) de l’Arduino UNO.
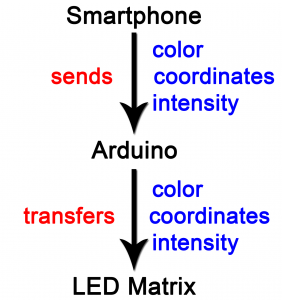
Principe du codage (côté Arduino)
Voici le principe général du projet, informatiquement parlant :
Pour faire simple, l’Arduino MEGA ADK doit gérer ce qui vient du port USB hôte (relié au Smartphone de l’utilisateur). Il reçoit trois données principales : la couleur de la LED à allumer, ses coordonnées et l’intensité de la LED. La couleur est codée sur un octet : 00000000 pour aucune couleur, 00000001 pour la couleur verte, 00000010 pour la couleur rouge et 00000011 pour la couleur orange. On utilise un octet et non deux bits pour la simplicité du protocole, sachant que l’on reçoit les données du Smartphone par octets obligatoirement via le protocole USB, il faudrait sinon dépaqueter chacun des octets. Pour les coordonnées, on sépare l’axe X et l’axe Y : chacun est codé sur un octet et varie soit entre 0 et 15 soit entre 0 et 31 (on utilise une matrice à LED 32×16). L’intensité est également codé sur un octet et varie entre 0 et 15.
L’Arduino MEGA ADK transmet ensuite ces informations à l’Arduino UNO via I2C, et l’Arduino UNO réoriente ces données vers la matrice à LED, en branchant tout ces composants comme il l’est indiqué sur le schéma de montage précédent. Il faut prêter attention à bien connecter les pins de la matrice à LED de manière convenable avec les pins de l’Arduino UNO. Le meilleur moyen de ne pas se tromper et d’utiliser un branchement à base de détrompeur, que vous pouvez créer vous-même si vous avez les composants nécéssaires. Dans tous les cas, si vous respecter les branchements donnés sur le schéma, il n’y aura aucun soucis (d’autant plus que le nom des pins est donné au dos de la matrice à LED).
Au niveau codage, il n’y a rien de bien compliqué, une fois les bonnes librairies téléchargées. Vous pouvez télécharger librement les codes :
- Codes pour l’Arduino MEGA ADK ;
- Codes pour l’Arduino UNO ;
- Librairies pour les compilations des codes (à insérer dans votre répertoire principale de codage) : pour la matrice, pour l’Arduino MEGA ADK et pour la liaison USB.
Principe du codage (côté Android)
Le codage de la partie Android du projet nécessite quant à elle d’être plutôt à l’aise avec la programmation JAVA et des bases solides au niveau de la programmation Android. Pour vous former, n’hésitez pas à consulter les nombreux tutoriels existant sur Internet : à chaque problème existe une recherche Google adéquate !
Pour débuter, je vous propose de commencer par l’excellent tutoriel disponible à cette adresse : http://nbenbourahla.developpez.com/tutoriels/android/introduction-programmation-android/.
Pour en revenir à notre application en elle-même, cette application permet :
- d’enregistrer ou charger (via un mot clé et une commande vocale) une configuration de la grille ;
- d’allumer/éteindre une LED, ou une ligne/colonne entière ;
- d’établir le choix de la couleur pour chaque LED ;
- mélanger la grille en secouant le Smartphone.
Pour approfondir sur le thème de la commande vocale, il suffira par exemple que l’utilisateur dise le mot « maison », pour qu’un dessin de maison s’affiche à la fois sur le Smartphone et sur la matrice à LED. On peut également sélectionner la couleur par commande vocale.
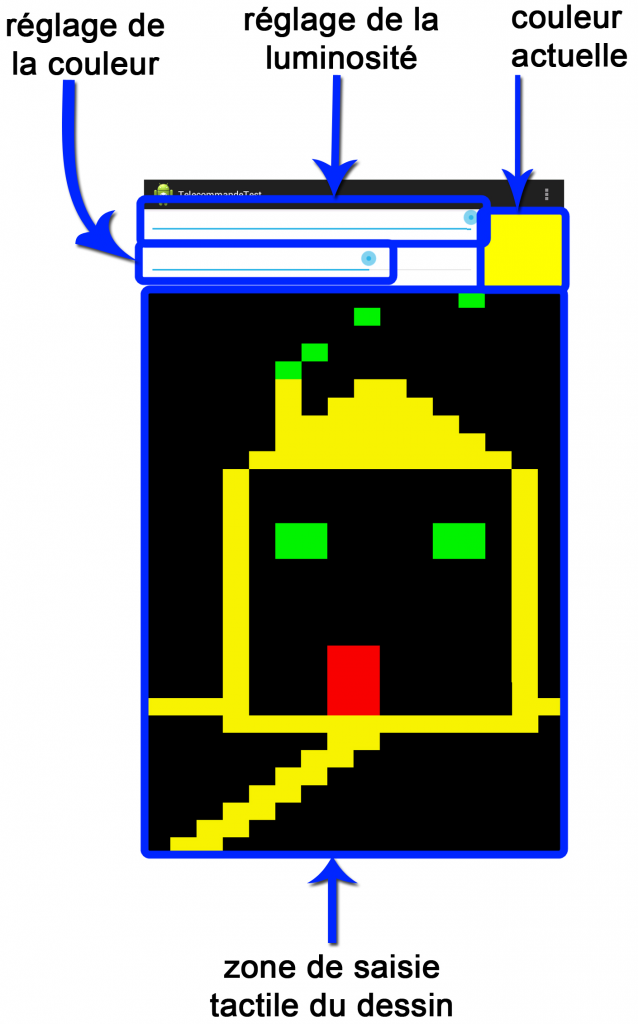
Au niveau de l’interface proposé, voilà ce que nous avons réussi à avoir pour le moment :
Le code de cette application Android contient de nombreuses classes, pour télécharger les codes sources, cliquez sur les liens suivants :
Pour télécharger directement l’application, il est nécessaire de se rendre sur ce site : http://codecamp2013.pbworks.com/w/page/62944320/applis2013.
Perspectives d’amélioration
Actuellement, la connexion entre le Smartphone et la matrice à LED se fait via une connexion filaire USB. Le premier objectif est donc de passer en sans-fil (Bluetooth ou Wi-Fi). Afin de donner tout son sens au projet. Les nombreux problèmes que nous avons eu pour gérer les différents modules Bluetooth nous ont conduit à utiliser une connexion filaire. Cependant, si vous arrivez à dompter l’Arduino BT-V06, vous pourrez supprimer l’Arduino MEGA ADK de la chaîne de transmission (ce qui réduira par la même occasion l’encombrement du système). En effet, vous pourrez dès lors uploader votre code sur l’Arduino BT-V06 via votre ordinateur (si ce dernier est équipé d’un module Bluetooth) et en même temps utilisé cet Arduino comme récepteur des informations envoyés par le Smartphone. Pour les plus curieux d’entre vous, un tutoriel pour s’initier à la manipulation de cet Arduino ce trouve ici : http://www.pobot.org/Arduino-BT.html. Il faudra également mettre à jour le code Android pour que les données qui sont envoyées à l’Arduino le soient par Bluetooth et non par USB.
Une autre amélioration possible est d’ajouter du côté de la matrice à LED un capteur de luminosité pour ajuster automatiquement l’intensité des couleurs en fonction de la luminosité ambiante (il faudra alors s’équiper d’une photorésistance et suivre notamment le tutoriel disponible ici à la cinquième étape).
Documentation complémentaire
- Documentation interne pour la création de l’environnement de liaison entre l’Arduino MEGA ACK et le Smartphone : [COMING SOON]
- Documentation relative à la prise en main de l’Arduino BT-V06 : http://arduino.cc/en/Guide/ArduinoBT ;
- Documentation pour la réalisation d’une liaison Bluetooth entre un microcontrôleur et un Smartphone sous Android : http://nononux.free.fr/index.php?page=elec-brico-bluetooth-android-microcontroleur ;
- Documentation relative à la connexion I2C : http://arduino.cc/forum/index.php/topic,32645.0.html et http://www.arduino.cc/en/Reference/Wire.