- Jardin Partagé – Etat de l’art – Organiser son jardin partagé
- Jardin Partagé – Enquête terrain
- Jardin Partagé – Solution Technique
Les auteurs
Présentation de notre solution technique
Présentation du projet
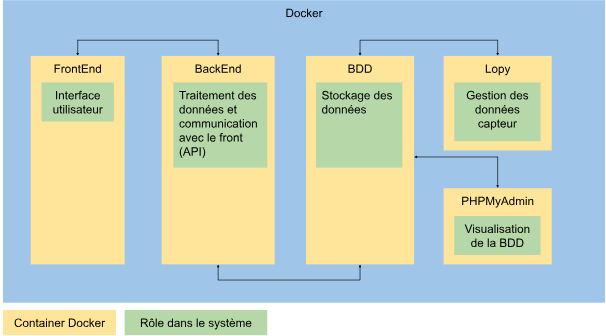
Architecture globale du système
Contexte
Un jardin partagé est un jardin communautaire de quartier dont l’objectif global est axé sur le social et le partage. Ces jardins sont, pour la majorité, à l’initiative des citoyens. Malgré tout, il arrive parfois que leur création soit à l’initiative de collectivités. Dans ces cas, il peut être difficile de fédérer les citoyens, ce qui a des conséquences sur l’organisation et l’animation du jardin. De façon générale, les jardins possèdent un ou plusieurs référents qui vont gérer l’organisation, le fonctionnement et l’animation. Ces référents peuvent être animateur technique, bénévole du jardin ou animateur de mairie de quartier.
Lorsqu’aucun référent ne ressort des membres actifs du jardin, des répercussions peuvent être observées sur la planification à long terme, l’organisation et l’animation du jardin. Cela peut engendrer une perte de motivation chez les bénévoles et donc conduire à une perte du nombre d’adhérent.
Pour remédier à cette situation, nous proposons une solution qui permet à chaque membre du jardin de savoir quelles sont les tâches à faire au moment de sa visite. Également, afin de faciliter la prise de décision, notre application web est connectée à des capteurs qui permettent une supervision du jardin.
Ce projet se nomme Smart Garden et vise à améliorer et faciliter l’organisation au sein des jardins partagés de façon à ce que même les jardins sans référent puissent remplir leurs objectifs et avoir une vision sur le long terme. Nous avons recherché la simplicité et l’accessibilité en développant une interface web afin que cet outil soit accessible par tous les utilisateurs.
Solution
La solution que nous avons développée est un boîtier dans lequel est installé un système de capteurs. Cet ensemble est relié à une base de données dont les informations sont affichées sur une interface web.
Réalisation du projet
Différents outils nous ont été utiles dans la réalisation de ce projet. Afin de suivre l’avancement de notre projet, nous avons utilisé Taïga qui est un outil de gestion de projet agile. C’est grâce à cet outil que nous avons mis en place la méthode SCRUM. Dans le but de gérer les versions et la centralisation du code nous avons utilisé GIT, un système de contrôle de version open source et GitLab, une plateforme de développement collaborative open source.
Front-end
Le front-end a été fait avec la bibliothèque Javascript libre React. Notre choix s’est porté sur cette technologie car un des membres du groupe la connaissait.
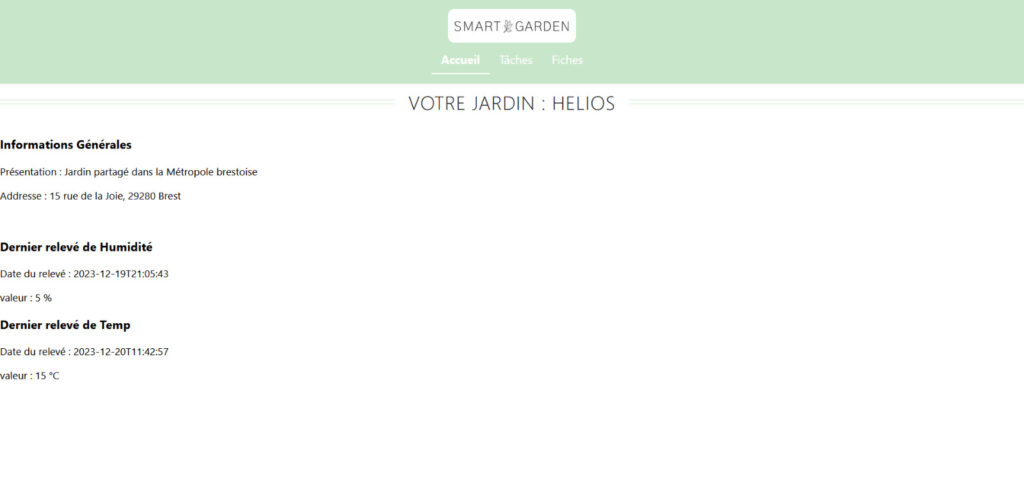
Page d’accueil du site web
La page web est d’abord composée d’une entête incluant une barre de navigation permettant de passer d’une page à l’autre. Nous disposons ainsi de 3 pages : Accueil, Tâches et Fiches.
La page d’accueil
Cette page récupère avec deux requêtes GET les informations relatives aux jardins et aux relevés des capteurs afin de les afficher. Pour ce faire, nous utilisons les hooks useState et useEffect. UseState permet de stocker la donnée localement et de la modifier, nous créons alors un état local. UseEffect permet de lancer des évènements et d’en choisir les déclencheurs. Dans notre cas, UseEffect nous permet de déclencher l’appel des API lors du premier rendu de la page, soit lors de son chargement avant l’affichage. Quant à useState, il nous permet de stocker les données renvoyées par le back localement afin de les exploiter. Dans notre cas, nous nous en servons uniquement pour les afficher.
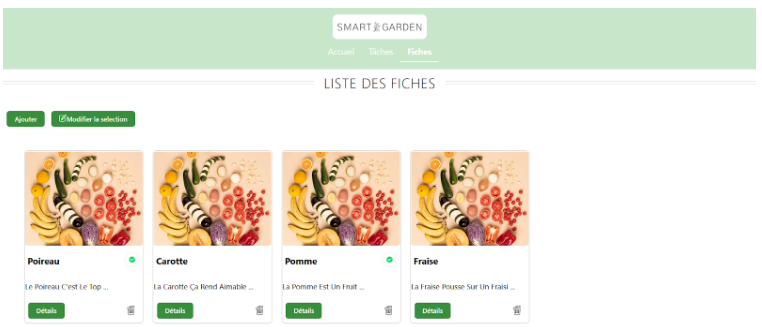
Les Fiches
Onglet Fiches
Cet onglet permet à l’utilisateur de visualiser les fiches informatives sur différents plants. Les fiches sont récupérées avec un appel d’API comme présenté dans la partie précédente. L’image est dans notre cas par défaut. Sur cette page, plusieurs interactions sont possibles et exploitent chacune différentes requêtes HTTP :
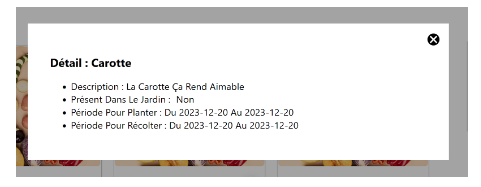
- Nous pouvons visualiser le détail d’une tâche pour obtenir les informations de la base de données concernant la fiche. Lorsque nous cliquons sur le bouton Détails, un popup recouvre la page donnant plus d’informations.

Détails d’une fiche
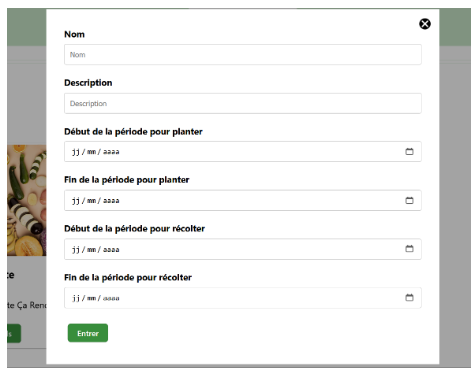
2. Nous pouvons ajouter une tâche en cliquant sur le bouton Ajouter et en remplissant le formulaire qui apparaît, dont tous les champs sont requis.
Formulaire d’ajout de fiche
3. Nous pouvons supprimer une tâche en cliquant sur l’icône Poubelle. Une demande de confirmation permet de limiter les risques de mauvaises manipulations.
4. L’icône à droite du nom de chaque fiche, indique la présence ou non de la plante dans le jardin. Ainsi, les tâches associées à une fiche seront affichées ou non en fonction de si la plante est sélectionnée. Il est possible de modifier cette sélection via le bouton dédié. Une fenêtre apparaît et nous pouvons modifier, sélectionner ou désélectionner les plantes avec des boutons switch. La modification n’est possible qu’après avoir cliqué sur le bouton Modifier la sélection pour éviter de mauvaises manipulations.
Sur cette page, la liste des fiches est mise à jour systématiquement à chaque modification.
Les Tâches
Onglet Tâches
Dans cet onglet, nous visualisons les tâches semaine par semaine. Elles sont de plus filtrées pour ne laisser apparaître que les tâches des fiches sélectionnées ainsi que les tâches générales. Ainsi, s’il n’y a pas de carotte dans le jardin, aucune tâche concernant les carottes n’apparaîtra.
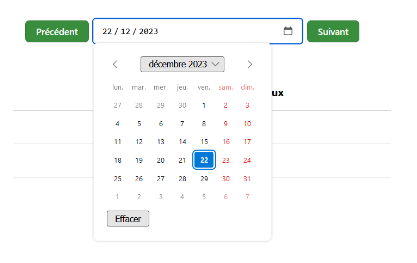
Il est possible de naviguer d’une semaine à l’autre via les boutons Précédent et Suivant, qui modifie de +/- 7 jours la date affichée. Il est également possible de modifier directement la date en l’écrivant manuellement dans l’encadré central ou en choisissant la date en cliquant sur le calendrier.
Modification de la date via le calendrier
Comme décrit en amont pour les fiches, nous pouvons créer et supprimer des tâches. Lorsque nous ajoutons une tâche, elle s’affiche nécessairement sans être associée à une fiche. Ainsi, un référent de jardin partagé peut gérer les tâches comme il le souhaite.
Il est finalement possible de valider ou d’invalider une tâche pour savoir ce qui a été fait au sein du jardin.
Style
Le style de l’interface est dynamique afin de faciliter son utilisation. Ainsi lorsqu’un élément comme un bouton ou un onglet est survolé ou sélectionné, son style évolue pour mettre en valeur l’interaction possible.
Le style global se veut minimaliste pour ne pas perdre l’utilisateur, étant donné que nous avions établi que nos utilisateurs n’étaient pas tous à l’aise avec la technologie. Par ailleurs, l’utilisation d’un panel de vert renvoie évidemment aux végétaux.
Back-end
Le back-end de l’application se compose de trois éléments essentiels : le système d’exploitation, la base de données, et l’interface de programmation (API).
Système d’exploitation
Le cœur du système d’exploitation repose sur Docker. Docker est une plateforme qui permet de lancer des applications dans des conteneurs. L’objectif d’un conteneur est d’héberger des services sur un même serveur physique (dans notre cas nos machines personnelles) tout en les isolant les uns des autres.
Cette plateforme nous offre également un environnement uniforme pour tous les membres du projet. Cette uniformité facilite l’intégration et le regroupement des différentes composantes développées par chacun des contributeurs.
Le fonctionnement des conteneurs Docker au sein de notre infrastructure Smart Garden repose sur l’utilisation de deux composants essentiels : Docker Compose et les fichiers Dockerfile. Cette approche garantit une configuration simplifiée et une mise en œuvre efficace de l’environnement de développement.
Le fichier docker-compose.yml définit l’ensemble des services et des paramètres nécessaires à notre application. Chaque service, tel que la base de données MariaDB, l’interface PHPMyAdmin, le front-end, le back-end et le service de capteurs, est configuré de manière à interagir au sein du réseau dédié smartgarden-network. Des volumes sont utilisés pour assurer la persistance des données de la base de données, tandis que les dépendances entre les services sont gérées avec l’instruction depends_on, garantissant un démarrage ordonné.
Les fichiers Dockerfile, situés dans les répertoires ./frontend, ./backend, et ./sensor, définissent les instructions nécessaires pour construire les images Docker correspondantes. Chacun de ces fichiers permet de décrire l’environnement d’exécution, les dépendances et les étapes spécifiques à chaque composant de l’application. Ces fichiers Dockerfile sont intégrés dans le fichier docker-compose.yml pour assurer une cohérence lors du déploiement de l’ensemble de l’application.
Une fois l’application déployée dans Docker, il est possible d’accéder au front-end, à PHPMyAdmin (pour gérer et visualiser la base de données) et à la page de l’API depuis l’adresse du localhost en sélectionnant des ports dédiés. Ces ports sont configurés dans le fichier docker-compose.yml, les fichiers Dockerfile et parfois les fichiers de configuration des services.
Base de données
Pour la gestion des données, nous avons opté pour MariaDB, un système de gestion de base de données relationnelles. Cette solution est complétée par l’utilisation de PHPMyAdmin, une interface web qui simplifie la manipulation et la visualisation des données stockées.
PHPMyAdmin nous a principalement été utile au début du projet afin de mettre en place les premières versions des bases de données. Cet outil nous a permis de faire de nombreux tests avant que l’API ne soit disponible dans l’application.
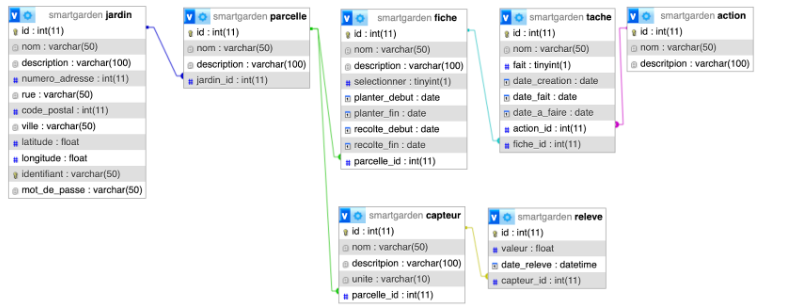
Dans ce projet nous avons pensé à une base de données simple. Voici le schéma de la base de données :
Diagramme UML de la base de données
API
L’interface de programmation (API) repose sur FastAPI, un framework Python moderne et performant. Le serveur Python s’interface avec la base de données et expose des points d’accès pour la gestion des différents éléments nécessaires dans le site web (front-end).
FastAPI utilise la librairie Pydantic pour définir les modèles de données, facilitant ainsi la validation des données entrantes et sortantes. Chaque point d’accès est défini comme une fonction asynchrone associée à une route particulière. Chaque entité (Jardin, Parcelle, Action, etc.) dispose de points d’accès spécifiques pour la création, la lecture, la mise à jour et la suppression des données.
En résumé, notre API FastAPI offre un ensemble de points d’accès structurés pour la gestion des données de notre application Smart Garden et les modèles Pydantic garantissent la validité des données.
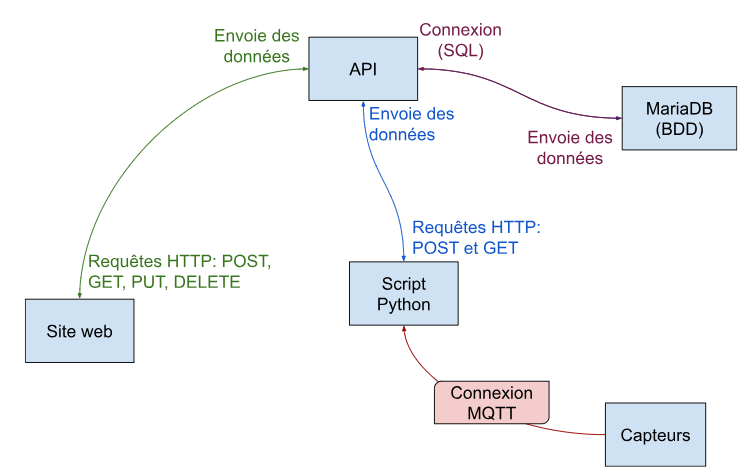
Un serveur Python fonctionne en parallèle avec un script Python dédié à la récupération des relevés des capteurs à partir du protocole MQTT. Ces données sont ensuite intégrées de manière transparente dans la base de données, assurant ainsi une mise à jour constante et en temps réel.
Schéma représentant les interactions entre les services
Capteur
Cette partie est dédiée à la mise en place du module électronique qui va permettre de prélever les données du jardin en temps réel. Le traitement de ces données en aval du système électronique va permettre de générer les tâches à effectuer dans le jardin.
Pour cela, nous allons d’abord présenter l’objet lui-même et les éléments intervenants à sa mise en place. Puis nous allons présenter l’architecture globale assurant la communication entre cet objet et la partie Back-end du projet.
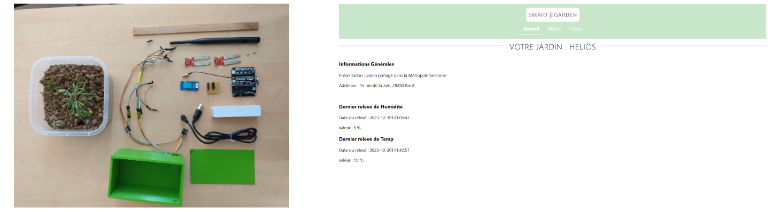
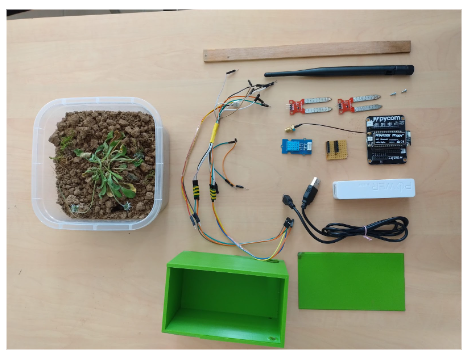
Matériels utilisés
Divers matériels et/ou matériaux ont été utilisés dans la réalisation du projet:
- Une carte électronique Lopy 4
- Une antenne
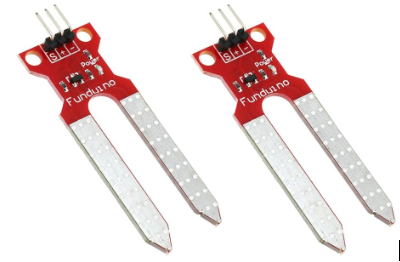
- 2 capteurs d’humidité du sol Funduino
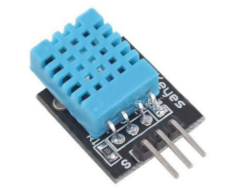
- Un capteur de température DHT11
- Des câbles mâles-femelles et mâles-males
- Une batterie portable de 5 volts
- 10 cm de plastique thermorétractable
- 1 Planche de bois 3 cm x 20 cm
- 2 Vis pour fixer la capteur de température à la planche
- 1 Récipient en plastique rempli de terre
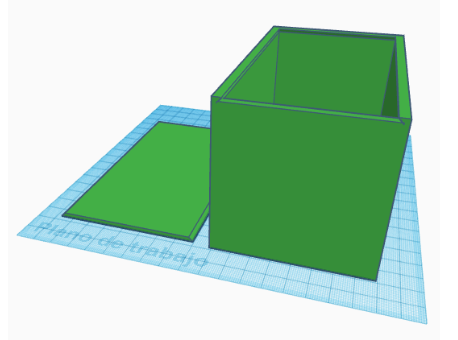
Conception du boîtier
Nous avons choisi de concevoir le boîtier qui abritera notre dispositif électronique à l’aide du logiciel Tinkercad. Les dimensions de cette boîte dépendent de la largeur de la carte Lopy 4 et de la longueur de la batterie connectée à l’intérieur. La boîte aura des dimensions de 20×14 cm et incorpore un couvercle coulissant avec des arêtes diagonales pour obtenir une fermeture quasi-parfaite et fournir une protection efficace.
Le fichier de conception Tinkercad.
Une fois que le boîtier a été imprimé grâce à l’imprimante 3D du FabLab, nous sommes passés à la phase de post-production pour assurer la fonctionnalité et la connectivité optimale du dispositif. À cet effet, différents outils spécialisés ont été utilisés afin de réaliser des perforations précises dans le boîtier. Ces perforations ont été effectuées de manière stratégique pour loger et connecter l’antenne, garantissant ainsi une réception de signal efficace. De plus, des ouvertures spécifiques ont été créées pour faciliter l’exposition des capteurs d’humidité du sol et du capteur de température DHT11 à l’environnement extérieur.
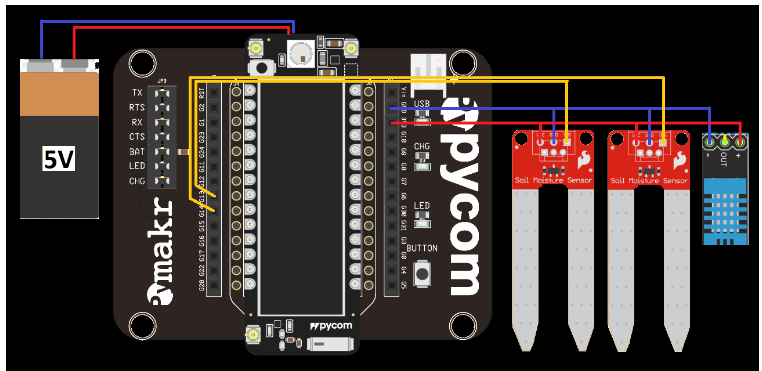
Schéma électrique du câblage
La connexion entre la carte Lopy 4 et les capteurs s’établit comme suit :
Les capteurs d’humidité du sol, de température et d’humidité relative de l’air sont des composants essentiels dans une solution IoT (Internet des objets) conçue pour la surveillance des espaces verts. Ces capteurs jouent des rôles clés en fournissant des données environnementales permettant une gestion efficace et durable des espaces verts, que ce soit dans des jardins partagés, des parcs urbains ou des espaces communautaires.
– Capteur d’humidité du sol :
Description : Ce capteur mesure l’humidité du sol, indiquant la quantité d’eau présente dans la zone de culture.
Importance : Il facilite la surveillance de l’humidité du sol, permettant des ajustements précis dans l’irrigation. Un niveau optimal d’humidité est essentiel pour la croissance saine des plantes et des cultures.
Avantages IoT : L’intégration de ce capteur dans une solution IoT permet la surveillance à distance et en temps réel de l’état du sol.
– Capteur de température et d’humidité relative de l’air :
Description : Ce capteur mesure à la fois la température ambiante et l’humidité relative de l’air environnant.
Importance : Il fournit des données cruciales sur les conditions climatiques, qui sont fondamentales pour la croissance et le développement des plantes. Il aide également à identifier des situations qui pourraient affecter la santé de la végétation.
Avantages IoT : La connexion IoT permet la collecte et l’analyse continue des données climatiques. Cela permet la mise en œuvre de stratégies proactives, telles que des alertes automatiques en cas de conditions climatiques extrêmes.
– Communication entre la lopy 4 et les capteurs
Pour assurer la communication avec les différents capteurs, nous avons élaboré un script python qui est disponible depuis le dépôt GitLab [lien du code].
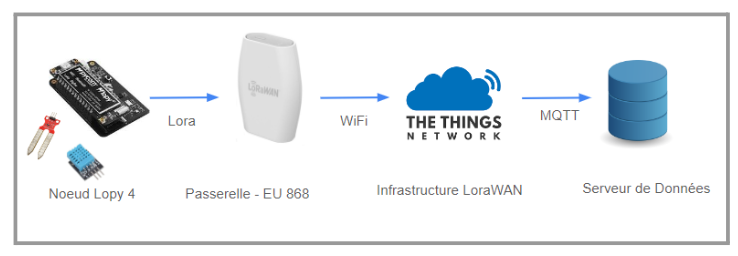
Architecture globale de la communication
–Communication via LoRa
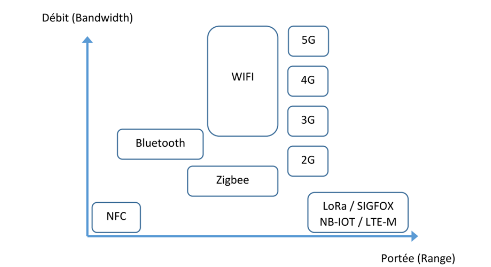
LoRa, acronyme de Long Range, est un protocole de communication sans fil qui se distingue par sa capacité à transmettre des petits paquets de données (0,3 kbps à 5,5 kbps) à un récepteur sur de longues distances avec une consommation d’énergie remarquablement basse depuis un émetteur (node) . La couverture LoRa peut s’étendre sur plusieurs kilomètres, s’adaptant aux environnements urbains et ruraux.
Les données émises par les capteurs sont transmises à la passerelle (gateway) LoRa qui peut gérer des centaines de nœuds LoRa en même temps. Dans notre cas, nous nous sommes servis de la passerelle Indoor (Rayon de 100m) du Fablab de l’IMT Atlantique.
–Communication via WiFi
Le protocole WiFi sera utilisé pour la transmission des données entre la passerelle LoRa et le serveur d’application contenu dans la plateforme The Things Network (TTN). Il faut noter que la passerelle LoRa est alimentée par le secteur et connectée à internet via le réseau 4G/5G. Dans notre cas, la passerelle était connectée au réseau local, lui-même connecté à internet.
–Communication via MQTT
MQTT est un protocole adapté aux objets contraints qui fonctionnent selon l’architecture publish and subscribe. Cette architecture est orchestrée par un broker (MQTT broker) qui est déjà implémenté sur la plateforme TTN. Nous avons implémenté le client MQTT via le langage de programmation python en utilisant la librairie paho-mqtt [Lien du code d’implémentation]. C’est ce client qui va se connecter au cloud TTN afin de récupérer les données de nos capteurs en souscrivant au nœud LoRa adéquat et en choisissant la QoS (qualité de service) appropriée selon le projet.
Avant d’utiliser la librairie paho-mqtt de python, nous avons d’abord tenté d’utiliser Node-RED, un outil d’automation de flux permettant de contrôler et d’interconnecter des services cloud ou des objets connectés entre eux. La connexion à la plateforme TTN via le protocole MQTT et l’extraction des données s’est faite sans problème. Mais, comme nous avions hébergé Node-RED sur Docker, pour un travail plus collaboratif, la création ou la modification d’un flux sur Node-RED n’était pas mis à jour chez tous les membres du groupe. Cela nous obligeait à mettre à disposition un ordinateur central faisant tourner le script. Par conséquent, nous nous sommes tournés vers l’élaboration d’un script python. Il nous a permis de connecter le client MQTT au broker de la plateforme TTN afin de récupérer et d’envoyer les données à la base de données. Rendant ainsi le code accessible à tous via GIT.
Perspectives
De nombreuses améliorations sont possibles pour notre solution. La principale est d’intégrer le script des capteurs dans Docker, c’est-à-dire, faire le lien entre le backend (API) et la plateforme TTN pour exploiter les données relevées. Actuellement, le script n’étant pas inclus dans le container Docker, il fonctionne indépendamment du projet.
De plus, la génération automatique de tâche, en exploitant les données des relevés de capteurs, apporterait de la valeur aux utilisateurs.
D’autres améliorations mineures optimiseraient l’expérience utilisateur :
- Gérer l’authentification des jardins
- Ajouter une vue calendaire offrirait une vision long terme pour les utilisateurs
- Personnaliser les fiches avec l’ajout d’image et le stockage dans la base de donnée
- Améliorer les formulaires (pour permettre d’associer les tâches aux fiches par exemple)
- Ajouter des données météorologique afin de les comparer aux tâches (la pluie influant sur le besoin en arrosage par exemple)
- Améliorer le design du boîtier de sorte à le rendre plus ergonomique en ajoutant des trous pour indiquer l’état du fonctionnement de notre dispositif (marche, arrêt, état de chargement de la batterie).
Conclusion
Le projet Smart Garden représente une réponse innovante et technologique aux défis rencontrés par les jardins partagés, notamment en l’absence de référents. Nous avons ainsi mis en place une solution complète, allant d’une interface web simplifiée à la création d’un système de capteurs, dans le but de d’améliorer la gestion quotidienne des espaces communautaires.
Bien que de nombreuses fonctionnalités soient déjà opérationnelles, notre solution pourrait être approfondie en intégrant notamment l’automatisation de la génération de tâche, en particulier en exploitant les données des capteurs.
Annexes
Lien vers le dépôt GitLab : ici
Lien vers la vidéo de démonstration : ici