Auteurs: GHANDI Sanaa- LAFEUILLADE Timothée- Ilona MALLEIN-GERIN
Plan:
I-Contexte
II-Présentation de la solution technique de manière synthétique
III-Présentation de la solution de manière détaillée
IV-Lien vers le code
V-Protocole de communication
VI-Justification des choix techniques
VII-Perspectives
VIII-Sources
I-Contexte
Dans le cadre de notre projet TAF COOC, nous étions amenés à réaliser un objet permettant d’optimiser l’apprentissage des enfants atteints de troubles d’attention. Ces derniers sont souvent sujets à des crises de panique et ont une faible capacité de concentration, ce qui les freine dans leur éducation. Nous avons ainsi conçu un objet communicant qui a pour fonction de rassurer ces enfants et de raviver ponctuellement leur attention, lorsqu’ils doivent effectuer une tâche par exemple.
Nous avons réalisé un prototype de cet objet qui grâce à une LED et un écran LCD affiche des messages et diffuse des lumières douces. Nous avons aussi développé une application permettant aux parents de choisir les couleurs et les messages à afficher sur l’objet. Grâce à cela, l’objet est personnalisable pour chaque enfant.
II-Présentation de la solution technique de manière synthétique
1) L’objet
L’objet a la forme d’une boule. D’un côté, l’objet représente une tête d’ours. Du tissu doux est collé sur toute cette moitié de l’objet. De l’autre côté, la place est laissée pour l’écran qui peut afficher des messages. Le chapeau, fait d’un matériau translucide, s’illumine grâce à une LED Neopixel.
Fig1: Face arrière de l’objet: ours (à gauche), Face devant de l’objet contenant l’écran (à droite)
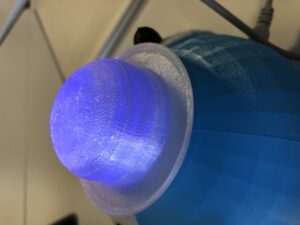
Fig2: La face avant de l’objet est personnalisable
2) L’application
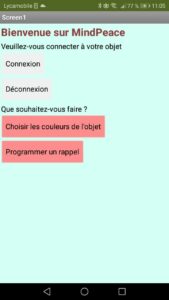
Sur l’écran d’accueil, il faut d’abord se connecter en BlueTooth à l’objet. Le menu propose ensuite deux actions possibles : choisir les couleurs du chapeau et programmer un message.
Pour le chapeau, l’utilisateur choisit 3 couleurs qui vont défiler en continu sur l’objet. Il sélectionne les couleurs sur la roue des couleurs. Pour les messages, seuls les messages de 32 caractères sont compatibles avec l’écran. L’utilisateur rentre le message directement dans le champs de saisie et clique sur valider.
Fig3: L’application: fonctionnalité de changement de couleur
Fig4: Le chapeau s’illumine par les couleurs choisies
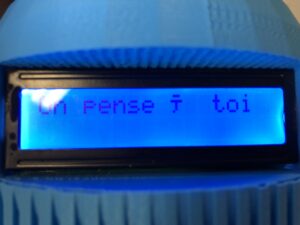
Fig5: Fonctionnalité d’envoi de message, affichage du message sur l’écran LCD
Voici une vidéo du fonctionnement (qui est pas mal! )
III-Présentation de la solution de manière détaillée
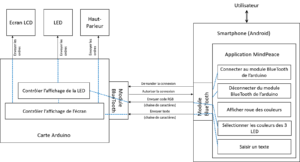
1)Diagramme d’architecture matérielle/logicielle
Fig6: Diagramme d’architecture matérielle et logicielle
Liste du matériel
– Une carte Arduino UNO Rev3
– Un afficheur LCD 2×16 I2C
– Une LED Neopixel Unique
– Un mini haut-parleur dynamique 2W
– Un module BlueTooth HC-05
– Des câbles
2)Matériel utilisé et montage électronique
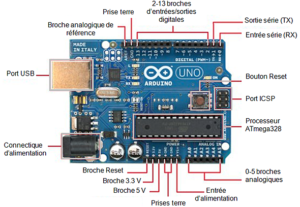
a-Carte Arduino UNO [4]
Fig7: Carte Arduino Uno
b-Afficheur LCD 2×16 I2C [3]
Fig8: Afficheur LCD
ll se compose de deux parties: un écran LCD “classique” et au dos un module d’interface I2C.
La communication avec une carte Arduino se fait avec le protocole I2C (voir internet pour plus de détails) sur deux lignes dénommées SCL et SDA. Il faut ajouter les lignes d’alimentation Vcc et GND.
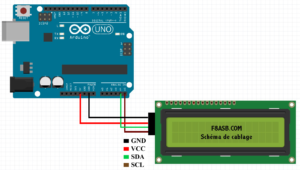
Pour le câblage:
on relie le VCC au 5V et le GND au GND de l’Arduino
le SDA sur A4
le SCL sur A5
Fig9: Cablâge du LCD
Bibliothèques installées:
LiquidCrystal_I2C
Fonctions utilisées:
lcd.init(); // initialise le lcd
lcd.backlight();
lcd.print(« Hello, MindPeace! »); // Affiche le message sur le LCD.
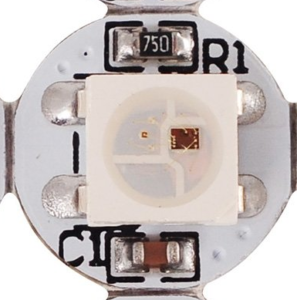
c-LED Neopixel Unique
Fig10: Neopixel
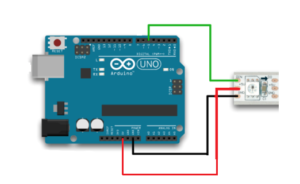
Pour le câblage:
On relie le 5V au VCC
Le GND au GND
Et le in au Pin 5
Fig11: Cablâge du Neopixel
Bibliothèques installées:
Adafruit_NeoPixel
Fonctions utilisées:
Adafruit_NeoPixel strip = Adafruit_NeoPixel(24, PIN, NEO_GRB + NEO_KHZ800);
// Pour définir qu’on utilise bien l’ordre GRB et non pas RGB, et pour dire qu’on travaille à 800KHz
strip.begin(); // initialisation des neopixels
strip.show(); // applique l’effet sur le neopixel ici il va s’éteindre
strip.setPixelColor(0, strip.Color(0, 0, 255)); // on choisit la couleur qu’on veut afficher ici le bleu , c’est un code GRB ( green,red, blue)
strip.show(); // ici le neopixel s’allume en bleu
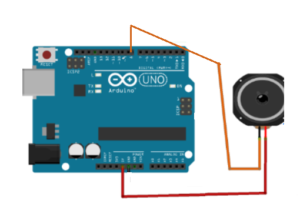
d-Mini Haut Parleur dynamique 2W [2]
Fig12: Haut-parleur
Pour le câblage:
On relie un pin au VCC et l’autre au pin 8 de l’arduino.
Fig13: Cablâge du Haut-parleur
Fonctions utilisées:
tone(8, 293, 112.5);
Ce qui veut dire émettre le son de fréquence 293 Hz pendant 112.5 ms sur le pin 8
Autres possibilités:
Programmer des musiques comme en utilisant le format midi puis en le convertissant en un code arduino sous forme de suite de commande tone. [6]
Ou d’utiliser une carte SD qui contient déjà des sons sous format .wav [7]
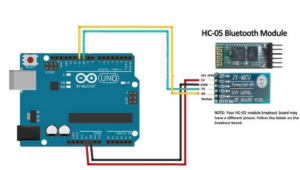
e-Module Bluetooth HC-05 [1]
Fig14: Cablâge du module Bluetooth
Le comportement utilisé est « maître/esclave ». Un esclave pourra parler avec un seul maître, mais un maître pourra dialoguer avec plusieurs esclaves. Son utilisation, se passe en plusieurs étapes :
Le maître se met en mode « reconnaissable »
L’esclave trouve le maître et demande à s’y connecter
Le maître accepte la connexion
Les périphériques sont alors appairés (ou associés)
La communication peut commencer [5]
Remarque:
Quand vous appareillez votre module Bluetooth sur votre téléphone le code que vous devez entrer est souvent 1234
Pour le câblage: [1]
On relie le GND au GND, le 5V au VCC
Et nous avions relié le RX au pin 11 et le TX au pin 12
Bibliothèques installées:
SoftwareSerial
Fonctions utilisées:
SoftwareSerial bt(11, 10); // (RX, TX) (pin Tx BT, pin Rx BT) ( nous avons choisi d’appeler notre module bluetooth bt )
Serial.begin(9600); // Sur les PCs du fablab il faut choisir 9600 Bauds afin que les messages que vous imprimer puissent s’afficher
bt.begin(9600); // démarrage du bluetooth à 9600 bauds
while(bt.available() > 0) // vérifie qu’il y’a encore des données à lire reçues par bluetooth
l_char = bt.read() // lis le caractère reçu et le stock dans la variable l_char
3)Schéma de l’application
Fig15: Schéma du fonctionnement de l’application
IV-Lien vers le code
Vous trouverez le code arduino, le code MIT sur Github par ici
https://github.com/Ghandisanaa/MindPeace
V-Protocole de communication
Nous avions choisi pour l’envoi de nos propres messages une communication unidirectionnelle de l’application vers arduino via bluetooth car nous n’avions pas estimé nécessaire l’envoi d’acquittements ou autres messages de confirmations par le programme implémenté sur l’Arduino.
Nous n’avons pas prévu de correction d’erreurs ni de numérotation de messages pour détecter si un paquet a été perdu.
En effet, l’existence d’une latence due au Bluetooth faisait que le système n’arrivait plus à bien déchiffrer les messages reçus s’il reçoit plusieurs requêtes de suite dans le cas où l’utilisateur manipule trop vite l’application. Ce qui fait qu’il serait peut être intéressant de mettre en place un système d’acquittement et de numérotation des messages envoyés.
Nous avons par contre opté pour une classification des messages par types ( Texte, changement de couleur 1 ou 2 ou 3) afin de faciliter le traitement de ces requêtes par la carte arduino, ce qui fait que pour l’envoi des rappels nous avions mis au début de chaque message une lettre “T” et pour l’envoi du changement de lumière nous avons mis pour la première couleur la lettre “I”, pour la deuxième “J” et “K” pour la dernière.
Le codage était en utf_8
La taille des différents messages envoyés était limitée: 15 bits pour les couleurs car nous avions utilisé un code RGB, et 34 bits pour les messages textes (ou rappels) car nous étions limités par la taille de l’écran LCD utilisé qui ne pouvait afficher que 32 caractères.
Afin de pouvoir délimiter les différentes parties de chaque message nous avons opté pour de point-virgules afin de faciliter l’ unpacking du message
La nature des messages était également toujours connu au préalable des int ou des char et donc on convertissait les informations extraites si cela est nécessaire.
VI-Justification des choix techniques
Bluetooth
Nous avons choisi Bluetooth comme technologie de communication car celle-ci est relativement facile d’accès et d’utilisation. En effet, nous avions à disposition des modules Bluetooth compatibles avec Arduino et notre langage de programmation disposait de fonctions prédéfinies permettant la communication via la technologie Bluetooth.
Cependant, cette technologie de communication a une très faible portée qui n’est pas adapté à l’utilisation finale de notre objet. Dans un futur développement de notre objet, il faudrait changer de protocole de communication. Pour notre premier prototype ici présenté, utiliser le Bluetooth suffisait amplement.
Arduino uno
Nous avons choisi comme microcontrôleur une carte Arduino UNO car sa programmation est relativement simple et de nombreuses ressources sont présentes sur internet. Elle est de plus compatible avec un grand nombre de composants ce qui nous laissait une large marge de manœuvre dans le choix des autres composants. Enfin, chaque membre de notre équipe avait déjà travaillé avec Arduino, ce qui réduisait notre temps de formation.
pourquoi uno voir c’est quoi la différence
Afficheur LCD
Nous voulions au départ utiliser un écran LCD graphique couleur afin de pouvoir afficher des photos et des images. Toutefois suite à un problème de matériel, nous n’avons eu à disposition qu’un écran LCD permettant d’afficher du texte uniquement. Suite à un échange avec des clients potentiels nous avons établi que cet afficheur était amplement suffisant pour un premier prototype. De plus, la petite taille du message possible à afficher sur l’écran n’est pas un problème car cela convient mieux aux enfants ciblés, des messages trop grands pouvant les perturber ou les rebuter.
Neopixel unique
Nous avons choisi d’utiliser une LED neopixel car celle-ci peut changer de couleur, ce qui permet d’avoir à la fois des lumières douces et vives afin d’attirer l’attention de l’enfant. De plus, ce composant est facile d’utilisation, possède une forte luminosité (une seule LED est nécessaire) et compatible avec arduino.
Imprimer en 3D
Nous avons décidé d’imprimer l’objet avec une imprimante 3D pour ce premier prototype pour des raisons pratiques. Ce procédé est simple, rapide et disponible directement au fablab de notre école. Il est aussi compatible avec nos besoins puisque nous avons choisi de faire nous même le design.
Le plastique imprimé est assez solide pour protéger tout le matériel électronique, et donc adapté à une utilisation par des enfants.
MIT App Inventor
Pour programmer l’application sur smartphone, nous avons utilisé le langage de programmation proposée par le MIT qui s’appelle App Inventor. Ce langage de programmation est assez limité dans ses possibilités, tant techniques qu’esthétiques. Nous avons toutefois choisi d’utiliser cela à cause de contraintes de temps. App Inventor était le seul langage de programmation d’application que les membres de notre groupe connaissaient. Au vu du temps qui était consacré à ce projet, nous n’avions pas le temps de nous former à d’autres langages. Nous nous sommes donc tournés vers App Inventor qui est facile d’utilisation et qui offre des possibilités suffisantes pour les besoins d’un prototype.
VII-Perspectives
Après la conception de ce premier prototype, notre objet est encore loin d’être terminé, et nous pourrions non seulement améliorer les fonctionnalités déjà existante, mais aussi en développer d’autres.
Afin d’améliorer les fonctionnalités existantes, nous pourrions :
- Intégrer une batterie à l’intérieur de l’objet
- Utiliser une autre technologie réseau, adaptée à la communication longue distance (de l’ordre du kilomètre)
- Implémenter des fonctionnalités temporelles, qui permettraient aux parents de programmer des rappels à l’avance
- Utiliser plusieurs neopixels et LED, avec la possibilité de programmer des motifs lumineux
De plus, afin d’améliorer notre objet, nous pourrions développer d’autres fonctionnalités :
- Remplacer l’écran existant avec un écran couleur, qui pourraient afficher des photos et des pictogrammes en plus du texte
- Développer la possibilité d’émettre des musiques, ou bien des messages vocaux pré-enregistrés
- Utiliser un autre langage de programmation, afin d’avoir plus de liberté et de possibilité pour le développement de l’application mobile
- Retravailler le design, avec en particulier la possibilité de faire un objet entièrement translucide
- Faire une base de données permettant aux parents d’utiliser des musiques déjà existantes, ou d’en rajouter
- Développer des fonctionnalités de localisation, comme un suivi GPS ou une aide pour faire des trajets habituels
VIII-Sources:
[1]Arduino UNO Home Automation using Bluetooth HC05 module:
consulté le 17/12/2019
[2]Brancher un haut-parleur à l’Arduino:
http://electroniqueamateur.blogspot.com/2015/07/brancher-un-haut-parleur-larduino.html
consulté le 17/12/2019
[3]Mise en oeuvre I2C vers LCD carte chinoise sur Arduino:
http://blog.f8asb.com/2014/03/01/mise-en-oeuvre-i2c-vers-lcd-carte-chinoise-sur-arduino/
consulté le 17/12/2019
[4]Arduino – Apprendre à développer pour créer des objets intelligents:
https://www.editions-eni.fr/open/mediabook.aspx?idR=8457f073dc836b48a324c65a97bdc71b
consulté le 17/12/2019
[5]Utiliser un module Bluetooth HC-05 avec Arduino:
https://eskimon.fr/tuto-arduino-907-utiliser-un-module-bluetooth-hc-05-avec-arduino,
consulté le 17/12/2019
[6]HOW TO CONNECT SPEAKER TO ARDUINO | DIY | ARDUINO LESSONS:
https://www.youtube.com/watch?time_continue=1&v=MWwqIDTJSPY&feature=emb_title
consulté le 17/12/2019
[7]Audio Player using ARDUINO [sd card interface]:
https://www.youtube.com/watch?v=uSUZbLlRi1g&t=103s
consulté le 17/12/2019