Introduction
L’idée de travailler sur le trafic routier nous est venue suite à de simples observations de l’état actuel du trafic dans la ville de Brest. En effet, Brest présente plusieurs points d’engorgement notamment à proximité des ponts permettant de passer de la rive gauche à la rive droite de la ville. Nous avons aussi constaté que ces conditions de circulation difficiles avaient de nombreuses conséquences notamment psychologiques (état d’énervement et de stress) … Il nous a donc semblé pertinent d’essayer de trouver des solutions pour fluidifier le trafic urbain. Nous allons dans cet article vous exposer notre solution, justifier nos choix techniques et les perspectives du projet.
Le projet STiL (Smart Traffic Light) consiste à la fluidification du trafic routier par la mise en réseau des feux de circulation.
Les feux tricolores sont source d’embouteillages et de ralentissements inutiles souvent parce qu’ils se basent sur un plan de feux établi à l’avance fixe qui ne s’adapte pas aux conditions de circulation en temps réel. Notre solution STiL devrait permettre de connecter ces feux entre eux et de les rendre “intelligents” afin de trouver une configuration plus efficace et ainsi réduire les embouteillages dans une agglomération donnée.
STiL devrait implémenter deux modèles d’intelligence :
- Une intelligence locale. Celle-ci se base sur l’état de l’intersection à un instant donné et fait passer le feu de l’axe vide au rouge afin de faire passer le plus de véhicules possibles. Ainsi, la situation où un conducteur attend à un feu alors que personne ne passe sur l’axe perpendiculaire n’existera plus.
- Une intelligence globale. L’objectif est ici de trouver la meilleure configuration des feux au niveau d’un quartier, d’une ville … Ceci peut être fait par l’utilisation d’une intelligence artificielle qui compile toutes les données de tous les feux afin de déterminer la configuration qui permettra de réduire les embouteillages au maximum sur la zone choisie.
Ces deux modèles d’intelligence ne se basent pas sur l’expérience des régisseurs de feux qui est pourtant primordiale dans ce contexte. C’est pour cela que STiL devrait permettre à la régie d’intervenir sur le fonctionnement de l’algorithme en configurant certains paramètres manuellement afin d’assurer un contrôle humain du dispositif. Les différents paramètres pouvant être configurés incluent notamment :
- Un temps d’attente minimal pour un véhicule motorisé à une intersection. Cela permet de ne pas faire attendre un automobiliste indéfiniment devant un feu si l’axe perpendiculaire est saturé.
- Une durée maximale de feu rouge. Le système STiL ne permet pas la détection des petits véhicules (comme les vélos) cependant, ceux-ci doivent quand même pouvoir traverser l’intersection. Ceci peut se faire en imposant une durée maximale de feu rouge. Quand ce temps sera écoulé, le feu passera au vert et le cycliste pourra traverser.
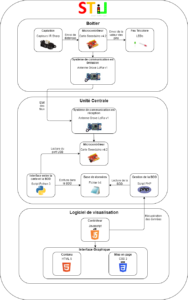
D’un point de vue technologique, STiL se base sur un système de réseaux de capteurs, une unité centrale et une interface utilisateur. Le réseau de capteurs devrait se déployer sur des feux de circulation déjà installés et consisterait en un petit boitier et un capteur de présence de véhicule. Ces boitiers communiquent en LoRa avec l’unité centrale qui traite les données de tous ces capteurs et leur renvoie le plan de feux à appliquer. L’unité centrale est aussi en charge du traitement des données pour que celles-ci soient visualisables sur l’interface utilisateur. Cette interface prend la forme d’un client local à installer sur un ordinateur quelconque qui permet à la fois de visualiser l’état du trafic et des feux sur chaque intersection mais aussi d’interagir avec l’unité centrale pour lui envoyer les nouveaux paramètres de configuration (temps d’attente minimal …) à utiliser.
En quelques mots, on peut dire qu’avec STiL, les feux rouge ne vont plus faire long feu.
Présentation de la solution technique
Photos globales de la maquette
Définition des différents cas d’étude et visualisation du résultat sur la maquette
Pour tester le bon fonctionnement de la maquette, nous avons défini dix cas d’usage à valider physiquement.
- Fonctionnement classique d’un feu tricolore
Le feu reste X secondes au vert puis passe au rouge pendant X secondes.
Cette situation se produit lorsqu’il n’y a pas de voiture détectée aux l’intersection pendant les X secondes.
- Voiture sur axe principal et personne sur axe secondaire
Lorsqu’une voiture arrive sur l’axe principal et qu’il n’y a aucun véhicule sur l’axe secondaire, le feu tricolore de l’axe principal passe au vert.
- Voiture sur axe secondaire et personne sur axe principal
Lorsqu’une voiture arrive sur l’axe secondaire et qu’il n’y a aucun véhicule sur l’axe principal, le feu tricolore de l’axe secondaire passe au vert.
- Voiture sur axe principal détecté par le capteur lointain et voiture sur axe secondaire détecté pendant la traversée de la voiture de l’axe principal.
Si une voiture A est détectée sur l’axe principal par le capteur lointain et qu’une voiture B est détectée ensuite par le capteur de l’axe secondaire, il faut laisser le temps à la voiture A de franchir le feu. Puis le feu secondaire passe au vert pour laisser passer la voiture B.
- Voiture sur axe secondaire détecté par le capteur de proximité et voiture sur axe principal détecté pendant la traversé de la voiture secondaire.
Si une voiture A est détectée sur l’axe secondaire et qu’une voiture B est détectée ensuite par un capteur de l’axe principal, il faut laisser le temps à la voiture A de franchir le feu. Puis le feu principal passe au vert pour laisser passer la voiture B.
- Embouteillage sur axe principal et une voiture détectée sur axe secondaire.
On est dans le cas d’un fonctionnement normal, les voitures de l’axe principal passent pendant Y secondes puis la voiture de l’axe secondaire passe (feu vert sur l’axe secondaire). Il n’y a ensuite plus de voiture sur l’axe secondaire donc l’axe principal doit repasser au vert (voiture détectée sur l’axe principal).
- Embouteillage sur axe secondaire et une voiture détectée sur axe principal.
On est dans le cas d’un fonctionnement normal, les voitures de l’axe secondaire passent pendant Y secondes puis la voiture de l’axe principal passe (feu vert sur l’axe principal). Il n’y a ensuite plus de voiture sur l’axe principal donc l’axe secondaire doit repasser au vert.
- Embouteillage sur l’axe principal et sur l’axe secondaire
On est dans le cas d’un fonctionnement normal, les feux changent d’état toutes les Y secondes.
- Une voiture est captée sur l’intersection principale et le feu passe au vert sur la maquette physique (led verte) et sur l’interface utilisateur.
Ce test nous permet de vérifier le bon fonctionnement de la connexion entre la maquette physique et l’interface utilisateur.
- Une voiture est captée sur l’intersection principale n°1 et une autre est captée sur l’intersection principale n°2, les différents feux doivent passer au vert ou au rouge sur la maquette et sur l’interface utilisateur.
Ce test nous permet de vérifier que l’interface utilisateur prend bien en compte simultanément des changements d’état de plusieurs feux sur différentes intersections.
Présentation de la solution de manière détaillée
Architecture matérielle
Architecture logicielle
Lien Github : https://github.com/yohanpeuziat/STiL-project
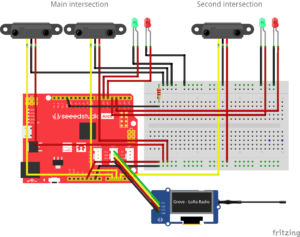
Matériel utilisé et montage électronique
Technologies utilisées : justification
Comme nous l’avons vu dans la partie précédente, plusieurs technologies ont été utilisées (standard de communication, langages de programmation, technologie de captation …). Nous allons dans cette partie justifier ces différents choix techniques.
Standard de communication et cartes programmables
Nous avons décidé d’utiliser la technologie LoRa pour les communications entre les différentes cartes programmables. LoRa possède de nombreux avantages qui nous ont poussé à faire ce choix technique :
- Utilisation des bandes libres ISM ;
- Faible consommation d’énergie ;
- Communication possible sur de longues distances. Ce point est crucial pour notre système de feux qui devrait couvrir une ville entière ;
- Possibilité de faire un réseau maillé. L’intérêt est que si le serveur n’est – malgré la très longue distance de propagation – pas joignable par un feu, alors un autre feu peut servir de passerelle vers le serveur. Il suffit pour cela de programmer une table de routage sur les cartes électroniques ;
- Facilité d’utilisation et disponibilité du matériel. Au contraire de Sigfox (qui possède des caractéristiques techniques similaires), du matériel était disponible au téléfab.
Les modules LoRa présents au Fablab étaient des modules Grove LoRa. Ceux-ci fonctionnent aisément sur les cartes Seeeduino à condition de télécharger la librairie adaptée disponible ici : lien vers la librairie LoRa pour Seeeduino.
C’est pour cela que nous avons choisi d’utiliser des cartes Seeeduino et non des cartes Arduino “classiques”.
Technologie de captation
Le choix de la technologie des capteurs s’est porté sur un capteur infrarouge puisque ceux-ci étaient particulièrement bien adaptés à notre besoin pour la maquette – captation précise des distances (nécessaire pour déterminer si une voiture se trouve du bon côté de la chaussée) et champ angulaire correct – et que le fablab présentait un grand nombre de ces capteurs.
Quant à la configuration du système de captation (autrement dit, la disposition des capteurs dans l’espace), plusieurs solutions étaient possibles. Celles-ci sont résumées dans le tableau suivant :
| Configuration de la captation | Avantages | Inconvénients |
| Uniquement en amont de l’intersection | Les données peuvent être traitées avant que le véhicule n’atteigne l’intersection. | On ne sait pas si le véhicule a franchi l’intersection ou non impliquant des prises de décision inefficaces. |
| Uniquement au niveau du feu | On sait que le véhicule attend à l’intersection. | Le véhicule doit attendre avant que les données soient traitées. |
| En amont de l’intersection et au niveau du feu | On peut traiter les données avant que le véhicule n’arrive à l’intersection et l’on sait s’il l’a passée ou non. | Il faut deux capteurs. L’algorithme est plus complexe. |
Finalement, nous avons opté pour la solution comprenant deux capteurs par voie. En effet, elle seule permet d’assurer le passage de chaque voiture avec un temps d’arrêt minimum. De plus, nous avons également constaté la difficulté qu’il existe à n’avoir qu’un seul capteur pour une voie. En effet, la très forte directivité de ces capteurs ne permet ni une captation sur la diagonale ni dans l’axe en surélevant les capteurs. La figure suivante donne un aperçu du problème pour un capteur surélevé.
Cependant, un système de captation infrarouge n’est pas implémentable en situation réelle puisque ces capteurs sont très dépendants de la luminosité ambiante. De plus, plusieurs intersections implémentent déjà un système de captation par boucle magnétique qui pourrait être réutilisable pour notre projet.
Langages de programmation
Langage Arduino sur les cartes programmables
Nous avons préféré directement coder en C dans l’IDE Arduino que d’utiliser CodeBlocks puisque nous maîtrisons tous ce langage et que nous n’étions pas habitués à utiliser le codage par bloc.
Python
Nous avons utilisé le langage Python comme interface entre la carte Arduino en réception et l’unité centrale. Avoir une telle interface était nécessaire sachant qu’il est impossible d’écrire dans des fichiers à partir de l’IDE Arduino. Python s’est vite imposé comme le langage à utiliser. En effet, c’est un langage simple et connu de tous les membres du groupe. C’est aussi un langage assez haut niveau pour cacher les spécificités des OS et des drivers utilisés par celui-ci dans la lecture des ports USB (ce que ne fait pas le langage C par exemple). Enfin, Python est un langage où la gestion locale des fichiers est très simple.
HTML/CSS
Les langages HTML et CSS sont connus pour leur utilisation dans les sites web. Ces deux langages sont complémentaires, l’un gère le fond tandis que l’autre s’occupe de la forme. Nous avons décidé de les utiliser pour créer l’interface utilisateur en raison de leur simplicité.
Javascript
Nous avons utilisé le langage JavaScript pour dynamiser l’interface utilisateur. Ce langage a permis de répondre à deux besoins majeurs :
- rendre l’interface utilisateur interactive
- récupérer les données de la base de données afin de les restituer sur l’interface utilisateur, à travers l’appel à un script PHP
Ce langage a l’avantage de s’interfacer très facilement avec les langages HTML, CSS et PHP.
PHP
Le langage PHP est principalement orienté serveur. Il est très utile pour la gestion des bases de données ainsi que le transfert d’informations. C’est pourquoi ce langage a pour rôle, dans notre projet, de lire le fichier de données afin de les envoyer à l’interface utilisateur.
L’appel à un script PHP nécessite la mise en place d’un serveur local sur l’unité centrale (ordinateur dans notre cas).
Emulation d’une base de données par un fichier txt
Dans un premier temps, nous avions pensé développer une base de données complète en MySQL accessible via un script PHP qui serait appelé par le Javascript. Finalement, après avoir implémenté une première version de la solution se basant sur un fichier txt ouvert par le script Python et par le PHP, nous avons choisi de garder cette solution pour plusieurs raisons :
- La simplicité. Nul besoin de développer une base de données à partir du moment où l’on standardise les informations écrites dans le fichier txt et que l’on code “en dur” l’interprétation qu’il faut faire de celle-ci.
- La non-prolifération de scripts et de documents. Il était nécessaire de passer par un fichier txt. En effet, le script Python ne peut pas à lui seul écrire dans la base de données. Une solution évidente aurait donc été de faire un script PHP complet qui lit le fichier txt puis écrit dans la base de données les informations contenues. Cette solution aurait été beaucoup plus lourde à implémenter (seule la partie lecture du document txt a dû être développée) et n’aurait pas supprimer la présence d’un fichier txt
- Apport en termes d’expérience utilisateur. Nous avons pensé qu’ajouter une US technique implémentant une base de données n’aurait pas apporté assez de valeur à l’utilisateur pour que celle-ci soit prioritaire.
Malgré tout, nous sommes conscients que cette solution n’est pas viable sur le long terme et que si notre projet devait être repris et développé à plus grande échelle alors le passage par une véritable BDD serait nécessaire.
Conclusion et perspectives
A ce stade, notre maquette présente les caractéristiques nécessaires afin de démontrer la pertinence de notre solution. Néanmoins avec plus de temps, nous pourrions améliorer cette maquette. Voici quelques pistes d’amélioration :
- Avoir un algorithme de gestion globale des deux intersections.
Un autre point que nous avions abordé lors de l’étude de notre solution était la possibilité d’avoir un algorithme de zone et non juste local comme c’est le cas actuellement. En d’autres termes, la seconde intersection devrait notamment pouvoir se synchroniser avec la première. Ceci rendrait l’algorithme beaucoup plus complexe (possible inclusion d’IA) et nous n’avons pas souhaité essayer de le réaliser. - Avoir un système reposant sur une Base de Données et non plus un fichier txt.
Comme expliqué plus haut, nous avons basé nos échanges sur un fichier txt. Pour des raisons de passage à l’échelle (agrandissement de notre système), il serait préférable de disposer d’une base de données regroupant toutes les informations. - Avoir une version plus complète de l’interface graphique.
- Avoir une véritable page de login.
Actuellement une page de login existe mais celle-ci ne vérifie pas la concordance login / mot de passe. - Disposer d’une page de visualisation des données avec graphique et tableau.
L’emplacement de la page est prévu mais pas son contenu. - Intégrer une véritable carte routière avec la possibilité de zoomer sur celle-ci. Nous avons intégré le schéma d’une route dans notre application afin de visualiser les feux.
- Pouvoir changer le comportement de la maquette en envoyant une commande depuis l’interface graphique aux feux telle que “passe au rouge” ou “reste au vert pendant X secondes” … Cette fonctionnalité est importante, mais malheureusement nous n’avons pas eu le temps de la développer. Le plus gros point de blocage de cette fonctionnalité est l’envoi d’une commande de l’interface vers la maquette. Actuellement seul l’envoi dans le sens opposé est réalisé.
- Pouvoir modifier le temps maximum d’attente à un feu depuis l’interface graphique. De même que précédemment, la “pièce” manquant à cette fonctionnalité est l’envoi de données de l’interface vers la maquette.
- Avoir une véritable page de login.
Mettre des feux sur tous les axes.
La maquette actuelle comporte 8 axes mais seulement 4 axes sont équipés de feux connectés. Cela aurait rendu la maquette plus réaliste mais n’apporte pas de changements majeurs quant à son fonctionnement.