Auteurs : BOUSSARD Tristan, LANTRIN Julien, PREVOST Matthias, RUNACHER Oscar
Contexte
Dans le cadre de la TAF CoOC, les élèves doivent réaliser un projet fil rouge de développement et de prototypage. C’est dans ce contexte que nous avons proposé notre propre projet : COOCOPARK.
Pour ce projet nous souhaitons proposer une solution sous la forme d’une application qui indique à l’utilisateur une place de stationnement adaptée à ses critères et le plus proche possible de sa destination. L’application présente à l’utilisateur un ensemble de parkings sur une carte et lui fournit un chemin pour accéder à une place actuellement disponible qui correspond à une distance minimale de sa destination et à la taille de son véhicule. La disponibilité des places est actualisée en temps réel.
Ainsi, nous avons réalisé un prototype qui grâce à des capteurs ultrasons connectés à une carte Arduino est capable d’indiquer l’occupation ou non de places de stationnements fictives à une application iOS/Android codée en React Native. L’application utilise aussi des données issues d’une API de Brest Métropole et du site de Brest’Park pour afficher des informations supplémentaires sur les parking brestois à l’utilisateur.
Réalisation
Liste du matériel utilisé
- Deux cartes Arduino Uno
- Deux modules Bluetooth HC-05
- Trois capteurs ultrason HC-Sr04
- Trois LEDs
- Une breadboard
- Une batterie lithium-polymère 1000mAh trois cellules de 11.1V
- Un smartphone iOS ou Android
- Un ordinateur pour jouer le rôle du serveur
- Des câbles
- Du bois pour le décor de la maquette
Diagrammes d’architectures
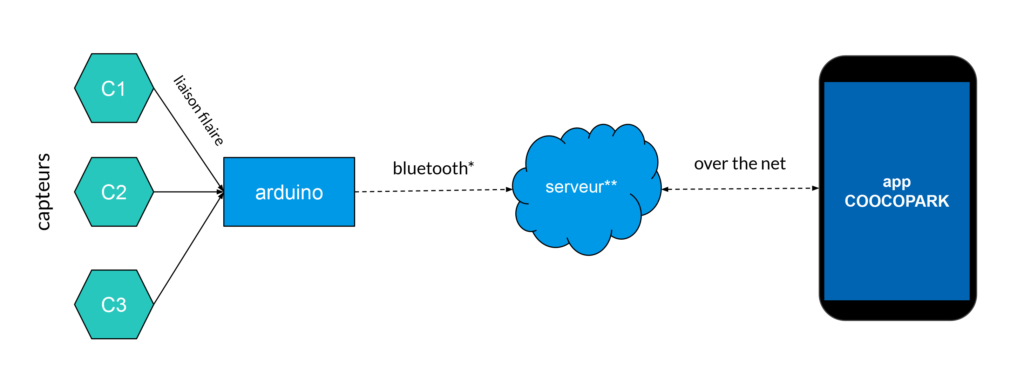
 Diagramme d’architecture général
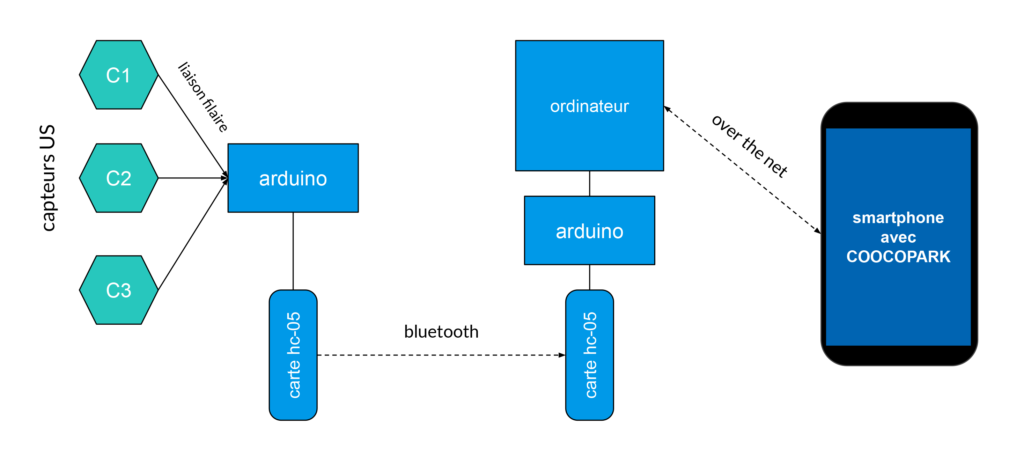
Diagramme d’architecture général  Diagramme d’architecture hardware
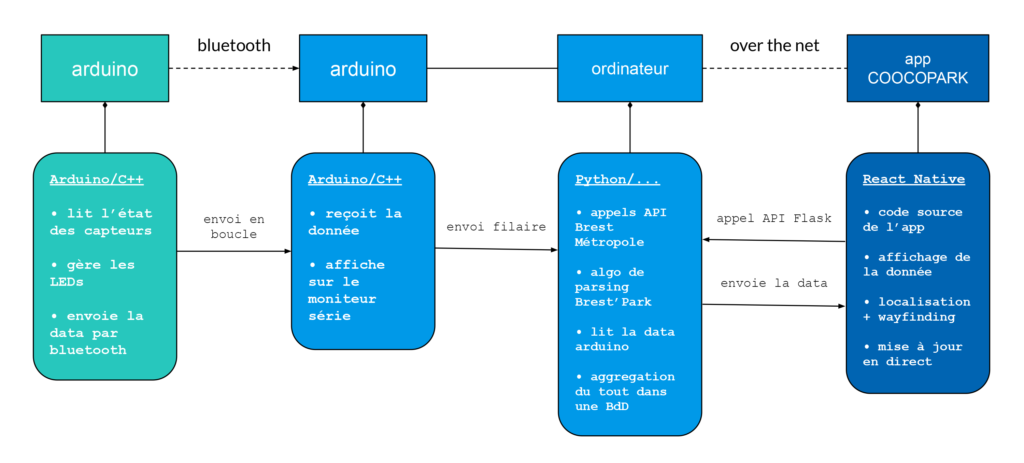
Diagramme d’architecture hardware  Diagramme d’architecture software
Diagramme d’architecture software
Maquette
Prototype physique
Pour la réalisation de notre maquette physique (voir photos ci-dessus), nous avons utilisé différents bois, de la peinture, du scotch, plusieurs outils et une découpeuse laser.
Il est possible de ressortir trois objectifs majeur de la réalisation de cette maquette :
- Reproduire un environnement urbain permettant la réalisation de tests.
- Rassembler la chaussée et l’électronique sur un même système mobile.
- Rendre attractif notre projet via la manipulation possible et agréable pour les utilisateurs.
Électronique
Capteur ultrason
Nous avons installé des capteurs ultrasons HC-Sr04 sur la maquette qui mesurent la présence ou non d’un obstacle devant ceux-ci. Cela permet de savoir si la place est occupée par une voiture.
Chaque capteur a été configuré pour indiquer la présence d’un obstacle à partir d’une distance inférieure à 30 centimètres.
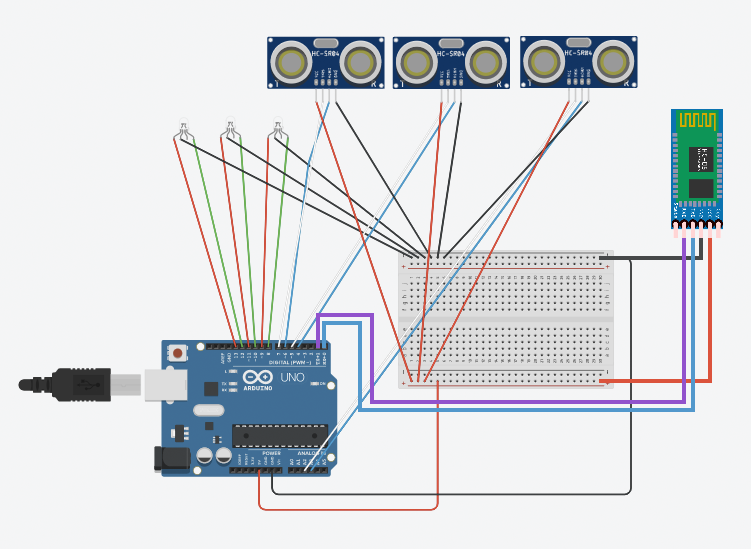
Pour plus d’information concernant les branchements, merci de se référer au schéma ci-dessous.
LEDs
Chaque capteur est couplé avec une LED. Le rôle des LEDs est double.
Du point de vue des développeurs elles servent à indiquer visuellement et rapidement le bon fonctionnement des capteurs. Si il y a un obstacle devant le capteur la LED est rouge, sinon elle est verte. Du point de vue interne au projet, des LEDs pourraient servir aux conducteurs à repérer facilement les places libres dans la rue (à la manière de certains parkings souterrains).
Pour plus d’information concernant les branchements, merci de se référer au schéma ci-dessous.
Modules Bluetooth HC-05
Grâce aux modules Bluetooth HC-05 nous pouvons communiquer l’état des capteurs à l’ordinateur qui nous sert de serveur.
Les deux modules interagissent suivant une relation “maître-esclave”.
Cette solution a été choisie car il nous était plus simple de transmettre de l’information entre deux modules Bluetooth Arduino que d’un module Bluetooth HC-05 à l’ordinateur directement. Avec du recul cette solution est en fin de compte une solution proche d’une architecture à taille réelle, notre prototype représente donc bien ce qui se ferait en réalité.
Le module connecté à l’Arduino gérant les capteurs est le “maître” et permet d’envoyer la donnée suivant le bon format. Le module “esclave” est connecté à la carte Arduino reliée à l’ordinateur et sert à capter la donnée.
Pour plus d’information concernant les branchements, merci de se référer au schéma ci-dessous.
Le module Bluetooth côté ordinateur est branché suivant le même principe que celui côté capteurs.
Cartes Arduino et schéma des branchements
Fonctionnement de la carte
Nous avons utilisé une carte Arduino dans le but de lier capteurs, diodes et module bluetooth. En effet, il est possible de téléverser un code en C++ vers la carte. Cette dernière réalise le traitement. En l’occurrence, dès qu’un capteur détecte un objet une commande d’allumage est lancée vers la diode associée. Par la suite, l’information binaire d’occupation ou non de la place est envoyée via le module bluetooth.
Par ailleurs, la carte Arduino est alimenté en énergie par une batterie, ce qui fournit l’électricité nécessaire au fonctionnement des différents composants.
C’est le composant central de notre système. Il dirige et coordonne la maquette.
Pour plus d’information concernant les branchements, merci de se référer au schéma ci-dessous.
Code Arduino
Comme le projet contient plusieurs fonctionnalités, il ne semble pas très pertinent de présenter l’entièreté du code Arduino/C++ ici. D’autant plus que les deux cartes Arduino n’ont pas la même fonction au sein de l’architecture.
Cependant, pour celles et ceux souhaitant l’étudier ou le réutiliser pour poursuivre le projet, le code est disponible sur Github ici : https://github.com/matthias-prevost/coocopark
Schéma des branchements
Application React Native
Code Source
https://github.com/matthias-prevost/coocopark
Description
Le langage de programmation est JavaScript. Nous utilisons la technologie React Native qui permet d’interpréter le code source et de le faire tourner à la fois sur un appareil Android et un appareil IOS. Le code source est composé de deux pages, la première est une simple page d’accueille où un slide permet d’entrer sur la page principale. Cette dernière présente une carte centrée sur la position de l’utilisateur, à la manière de google maps à l’aide de librairie React Native. Sur cette carte nous affichons des marqueurs correspondant aux 3 places fictives de notre maquette. Ces marqueurs sont de couleur rouge si une place est occupée ou bien vert dans le cas contraire, ces données sont les mêmes que celles captées par les capteurs de la maquette et mises à jour en temps réel. Nous affichons également les parkings de la ville de Brest, grâce aux différentes API évoquées plus haut nous récupérons un fichier geojson et la librairie react-native-geojson nous affichons automatiquement des marqueurs aux coordonnées GPS des parkings récupérées dans le fichier geojson. De plus nous avons modifié cette librairie dans le but de personnaliser les marqueurs et d’afficher les caractéristiques générales des parkings (Nom, nombre de places totales, nombre de places PMR…) de plus nous affichons les données de disponibilité en temps réel.
Mise en relation
La mise en relation des programmes et de l’application se fait autour d’une API flask qui est une librairie Python permettant de créer une API rapidement et de réaliser des requêtes GET et PUT pour transmettre ou recevoir des informations de l’API. Ainsi depuis cette API nous mettons à disposition deux fichiers json générés continuellement avec des programmes Python qui récupèrent à la fois les données bluetooth des places de la maquette reçu par la carte Arduino reliée à l’ordinateur ainsi que les données de l’API de Brest park pour connaître les disponibilités en temps réels des parkings de la ville de Brest. Enfin l’application envoie des requêtes de manière continu au serveur afin d’avoir les données utiles en temps réel.
Résultats
Le projet n’est pas encore clôturé pour plusieurs raisons, modifications et améliorations à apporter. Néanmoins, notre prototype est capable de réaliser plusieurs cas d’utilisations.
D’une part, très concrètement, grâce à l’application, vous pouvez connaître le lieu et la disponibilité en temps réel des différents parkings brestois.
D’autre part, nous avons réussi à connecter notre maquette physique à l’application et ainsi développer une solution permettant l’identification grâce à des marqueurs des places disponibles ou non au sein des rues ou la solution est implantée.
Une utilisation concrète de notre système peut être faites par l’utilisateur. Cependant, certaines perspectives de développement sont encore possibles.
Perspectives
Malgré tout ce que nous avons réalisé, le manque de temps nous a poussé à prioriser certaines User Stories fasse à d’autres. Ainsi nous n’avons pas eu le temps d’intégrer une fonction de wayfinding à l’application c’est à dire afficher un trajet GPS de guidage entre deux repères sur la carte. De même nous n’avons pas eu le temps de créer le bouton Flashpark qui aurait permis de proposer un trajet vers l place de parking la plus proche de l’utilisateur. Une fonction identique pourrait être utilisée pour sélectionner la place de parking la plus proche du véritable lieu de destination de l’utilisateur. Ces éléments nous semblent être les premiers à devoir être ajoutés en cas de continuation du projet.
Si le projet devait être développé de manière plus réaliste il faudrait peut-être revoir l’utilisation de certains composants. En effet, avec un capteur ultrason à environ 1€, une carte Arduino à 15€ et un module Bluetooth HC-05 à 3€, cela revient à un prix d’environ 20€ par place de parking. Et cela sans compter les probables systèmes de relais ou le coût des serveurs. Le système actuel est donc peu scalable.
Il serait peut-être pertinent d’utiliser un autre SBC que la Arduino Uno car elle est “cher” et nous ne l’utilisons pas au maximum de ses capacités. Un simple processeur serait peut-être suffisant pour réaliser les calculs qui nous intéressent.
Aussi, pour une utilisation à grande échelle il vaudrait mieux utiliser la technologie de communication LoRa plutôt que Bluetooth car elle est plus adaptée au domaine des objets connectés. Il faudrait donc remplacer les modules HC-05 par des modems LoRa.
Toutes ces remarques nous amènent à suggérer qu’une solution à base d’une ou deux caméras par rue utilisant les technologies de Computer Vision et du Machine Learning serait peut-être plus scalable. Mais on s’éloigne alors pas mal de ce projet et on tombe sur des questions législatives du droit à l’image.
Malgré les points de critiques évoqués ci-dessus, nous sommes satisfaits de l’architecture hardware que nous avons proposé ici et notamment le côté serveur (ordinateur) qui fait la liaison entre les capteurs et l’application. En effet, dans la vraie vie il ne serait pas question que l’application soit en lien direct avec les capteurs mais plutôt qu’elle fasse des appels à un serveur distant, à la manière de nombreux services.