Voici un petit projet perso pour décorer à partir d’un cadre IKEA, d’un Arduino et d’un ruban de LEDs multicolores « NeoPixel ». L’objectif est simple : réaliser une matrice de 12×10 gros pixels carrés pouvant prendre n’importe quelle couleur, que l’on contrôle depuis son smartphone. Pour donner une idée du résultat, voici une vidéo de démo (le clignotement est dû à la vidéo et n’est pas visible à l’oeil) :
La vidéo montre les différents modes de fonctionnement du cadre : horloge, pixels aléatoires, changement graduel de couleur, défilement de message. Il est évidemment possible d’en inventer d’autres. Voici des photos du cadre :
La première image montre le cadre lui-même, avec le câble blanc unique qui sert à l’alimenter et le contrôler, et la seconde image montre l’alimentation et le circuit de contrôle. On retrouve le câble blanc qui va vers le cadre. La dernière image montre l’application servant à contrôler le cadre par le smartphone.
Voyons maintenant comment réaliser ce cadre décoratif. J’explique ci-dessous la réalisation complète, améliorée au fil du temps, mais une version beaucoup plus simple peut-être réalisée en supprimant des composants optionnels (horloge, relai…)
Le matériel
Voici le matériel que j’ai utilisé :
- un cadre photo IKEA pour une image de 23x23cm, avec une profondeur de 4,5cm ;
- un ruban à LEDs Neopixel d’Adafruit de 2m avec 120 LEDs RGB (multicolores) contrôlables individuellement ;
- du papier calque (23×23 cm minimum) pour diffuser la lumière ;
- un Arduino Uno pour contrôler le ruban ;
- un shield Ethernet pour Arduino pour connecter le cadre à un réseau local ;
- une alimentation 5V 10A pour alimenter le ruban (très gourmand) ;
- un condensateur 4700μF pour protéger le circuit ;
- un relai 5V 10A pour gérer l’alimentation du ruban ;
- une diode pour protéger le relai ;
- un transistor MOSFET N STP16NF06 pour gérer le relai ;
- un bouton poussoir pour faire afficher son IP au cadre ;
- une protoboard pour souder les composants ;
- un câble de 2,5m avec au moins 3 conducteurs assez gros pour éloigner l’afficheur du contrôle ;
- un connecteur DIN 3 broches mâle et femelle pour brancher l’afficheur au contrôleur ;
- une vis M3 de 10mm et son écrou pour fermer la boite de contrôle ;
- du plastique ABS noir pour la boite de contrôle et les pixels carrés ;
- une bombe de peinture blanche pour la grille de pixels ;
- une horloge temps réel DS1307+ pour garder l’heure et l’état du cadre ;
- un Quartz 0.033MHz 12.5pF pour animer l’horloge ;
- une pile bouton lithium CR2032 pour alimenter l’horloge quant le cadre est débranché ;
- deux résistances 2.2kΩ pour connecter l’horloge à l’Arduino (pull-up).
J’ai aussi eu besoin de quelques outils, trouvés au Téléfab : perceuse, lime, tournevis, poste de soudure et imprimante 3D. J’ai utilisé le logiciel OpenSCAD pour modéliser les pièces en plastique.
L’afficheur
Pour réaliser l’afficheur, j’ai commencé par modifier le ruban à LEDs. Ce ruban est très intéressant car chaque LED contient un petit circuit électronique, ce qui permet de chaîner un grand nombre de LEDs avec seulement 3 fils : la masse, le 5V, et le signal de contrôle. Un seul pin de l’Arduino est utilisé pour contrôler tout le ruban, grâce à une librairie fournie par Adafruit. Un autre intérêt du ruban est que chaque LED peut être coupée et ressoudée pour faire d’autres formes. Ici nous voulons réaliser une matrice de LEDs. Le mieux serait de remplir le cadre entier avec des pixels les plus grands possibles, mais cela voudrait dire qu’il faut découper chaque pixel et le ressouder au bon endroit. Pour simplifier, j’ai décidé d’utiliser l’espacement entre deux LEDs (120 / 200 = 0,6 cm) comme taille de pixel. Ceci me permet de placer une matrice de 12×10 pixels dans le cadre, avec un peu de marge.
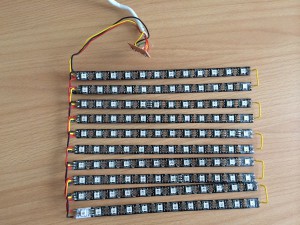
J’ai donc découpé 10 morceaux de 12 LEDs dans le ruban, que j’ai ressoudés en matrice. L’alimentation est connectée partout du même côté pour réduire le chemin à parcourir pour atteindre la LED, mais le signal de contrôle doit obligatoirement être connecté dans le bon sens (indiqué sur le ruban), il faut donc faire un serpentin. Voilà le résultat :
Il est utile de tester de temps en temps que le ruban fonctionne toujours bien, en utilisant l’Arduino et les exemples fournis avec la librairie.
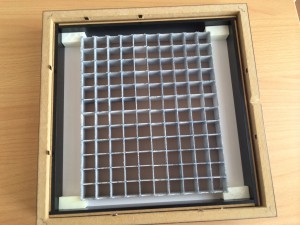
Ainsi la matrice est réalisée, mais les pixels ne sont pas carrés. Pour modifier cela, j’ai imprimé une grille en plastique à l’imprimante 3D. Toutes les pièces 3D sont disponibles sur Github. Comme la grille est grande, je l’ai d’abord découpée en 4 morceaux à assembler. Mais un assemblage imparfait laissait passer la lumière entre les pièces. Je l’ai donc finalement imprimée en une seule pièce sur une imprimante 3D Asimov avec un espace d’impression de 20x20cm aux fabriques du ponant. J’ai imprimé les pièces en noir et je les ai peintes en blanc à la bombe. J’avais fait une première version imprimée en blanc mais les pièces étaient trop translucides. Un espace est prévu sur la grille pour laisser passer le ruban, mais il peut être nécessaire de la limer au niveau des soudures. J’ai aussi tenté de découper la grille dans du carton blanc de 1,1 mm avec une découpeuse laser (fichier SVG généré par le script python du même nom). Le résultat était très propre mais le carton est un peu trop translucide et laisse passer la lumière entre les pixels.
Pour bloquer la grille dans le cadre, j’ai fait une pièce d’espacement (holder) à imprimer en 4 exemplaires. Pour cacher les fils et les espaces vides, j’ai découpé dans le carton blanc fourni avec le cadre un carré de la taille de la grille. L’assemblage se fait ainsi : poser dans l’ordre :
- le cadre en bois, face visible contre la table ;
- la vitre fournie avec le cadre ;
- une feuille de papier calque découpée à la bonne taille ;
- le carton blanc avec le carré découpé ;
- la grille en plastique et les espaceurs.
Le papier claque sert à diffuser la lumière, sinon on ne verrait pas des pixels carrés. J’ai aussi testé avec du papier normal mais la lumière est trop atténuée, et avec du film de diffusion mais la chaleur des LEDs l’a abîmé.
Pour laisser passer le câble de contrôle, un trou doit être fait (en bas au milieu) dans les deux plaques qui ferment le cadre. Il suffit ensuite de poser la matrice de LEDs dessus et de refermer (d’abord la petite plaque qui rentre dans le cadre, puis la grande qui ferme). Ça devrait tenir tout seul. Il est possible d’ajouter des petits bouts de bois entre les deux plaques pour ajouter de l’épaisseur si nécessaire :
L’afficheur est terminé ! On peut passer au boitier de contrôle.
Le boitier de contrôle
Le boîtier de contrôle sert à gérer le ruban à LEDs. Il comprend l’Arduino Uno et le shield Ethernet, et il est connecté au ruban par le câble de contrôle. Il comprend aussi une horloge RTC avec une pile bouton qui lui permet de garder l’heure et de sauvegarder son état même quand le cadre n’est pas branché. La pile est censée durer plus de 10 ans.
En plus de l’horloge, le circuit comprend un relai qui sert à couper complètement l’alimentation du ruban à LEDs quand il n’est pas utilisé. Ceci permet de consommer moins (0,19A avec l’alimentation coupée contre 0,5A avec l’alimentation connectée et les LEDs éteintes) et de ne pas user le ruban inutilement. Comme le relai a besoin pour fonctionner d’un courant plus important que ce qu’un PIN de l’Arduino peut fournir, il est contrôlé par l’intermédiaire d’un transistor de puissance MOSFET N. La diode en parallèle du contrôle du relai évite des surcharges quand le relai est coupé.
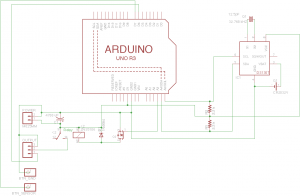
Le circuit est réalisé sur une protoboard qui est utilisée comme un shield connecté au-dessus du shield Ethernet. Voici le schéma électronique :
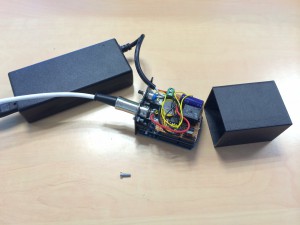
Le schéma est assez simple. L’alimentation (power) arrive par un bornier à vis. La sortie vers l’affichage (output) est un bornier à vis connecté à un connecteur DIN 3 broches femelle. Le bouton est soudé par des fils et fixé au boitier. Le connecteur mâle est à souder au câble de contrôle (attention à utiliser les mêmes broches). Voici le résultat après montage (sans bornier pour la sortie) :
J’ai fait une petite boîte en plastique à l’imprimante 3D pour cacher le circuit. Le modèle est ici pour la boîte et là pour le couvercle (source). Les deux parties se ferment avec une vis et un écrou.
Une fois que tout est fini, il ne reste plus qu’à coder le logiciel de contrôle.
Le logiciel
Le logiciel de contrôle se divise en deux parties : le logiciel fonctionnant sur l’Arduino, et l’interface de contrôle sur smartphone. J’ai essayé de commenter le code correctement, n’hésitez pas à poser des questions si nécessaire.
Le code Arduino
Le code Arduino est disponible sur Github. Il utilise la librairie NeoPixel d’Adafruit pour contrôler le ruban et les librairies Time et DS1307 pour gérer le temps. La librairie standard Wire est aussi utilisée par DS1307. Enfin, la librairie standard Ethernet est utilisée pour implémenter un serveur web qui écoute les requêtes envoyées par l’interface de contrôle.
Le serveur web ne répond qu’à une seule adresse : http://IP.DE.L.ARDUINO/setMode?MODE_PARAMS. IP.DE.L.ARDUINO est l’IP attribuée automatiquement à l’Arduino par DHCP. Pour la connaître, il suffit d’appuyer sur le bouton poussoir du boîter de contrôle. L’adresse défile alors sur l’afficheur. MODE_PARAMS est une chaîne qui permet à l’Arduino de savoir quel mode afficher. Pour permettre à l’interface d’envoyer des requêtes au cadre, l’en-tête « Access-Control-Allow-Origin: * » est insérée dans chaque réponse. Elle permet à un site web quleconque de contacter directement le cadre.
Le code est divisé en différentes classes avec chacune leur fichier d’en-tête et d’implémentation :
- La classe RTCControl est basée sur la librairie DS1307. Elle ajoute uniquement la possibilité d’accéfer à la RAM de la puce RTC. En effet, la puce contient 56 octets de RAM inutilisés. Ces octets sont mis à profit par le cadre pour enregistrer le mode en cours, de manière à pouvoir redémarrer sur le même mode après une coupure de courant.
- Les classes WebServer, WebRequest et WebResponse constituent un serveur web dynamique générique utilisable dans tout projet de ce type.
- La classe Pixels simplifie l’adressage des LEDs du ruban grâce à des coordonnées (x, y) plutôt que grâce au numéro de la LED sur le ruban.
- Le fichier cadre.ino réunit tout et orchestre le fonctionnement de l’Arduino.
L’interface sur smartphone
Sur smartphone, l’interface est en fait réalisée comme un simple site web. Elle est disponible sur Github. Vous pouvez la voir fonctionner ici. Une fois chargée la première fois, l’interface fonctionne sans connexion à Internet grâce aux fonctions hors ligne proposées par HTML 5. Tout fonctionne côté client en javascript. La première fois, il faut indiquer l’adresse IP du cadre en cliquant sur le plus en haut à droite. Les réglages sont enregistrés pour les utilisations suivantes. Des requêtes sont faites vers le cadre pour changer de mode. Il faut donc que le smartphone soit capable d’accéder au cadre par le réseau IP.
L’interface est optimisée pour l’iPhone mais marche aussi sous Android.
L’interface n’est pas servie par l’Arduino. Elle doit être hébergée ailleurs sur n’importe quel serveur. J’ai fait des tests pour héberger l’interface sur l’Arduino, mais il manque fortement de puissance.
Dans la plupart des modes, l’interface envoie simplement les réglages affichés (couleurs, texte…) au cadre, mais dans le mode « horloge », l’interface envoie aussi l’heure locale du smartphone. Ainsi, l’horloge RTC est remise à l’heure automatiquement à chaque fois que le cadre est mis manuellement en mode horloge.
À améliorer
Le cadre fonctionne très bien dans son état actuel, mais comme tout projet il n’est jamais vraiment terminé. Voici quelques détails que je voudrais améliorer. Si vous avez des suggestions, n’hésitez pas :
- La grille qui sert à séparer les pixels n’est pas parfaite. Les pièces imprimées ne sont pas parfaitement droites. En plus, la grille est séparée en 4 morceaux, avec des pixels ouverts faits pour être collés contre un autre morceau. Il faudrait modifier les modèles pour que tous les pixels soient toujours fermés, ça éviterait des fuites de lumière.
- Les LEDs ne fonctionnent pas à leur puissance maximale ! Au maximum, elles tirent 3,6A alors qu’elles devraient pouvoir utiliser 8A. C’est probablement dû au cable que j’utilise entre le contrôleur et l’afficheur, qui devrait être plus gros.
- Le cadre a tendance à chauffer beaucoup quand il est contre un mur. Je ne sais pas exactement quoi faire pour changer ça.
À vous !
N’hésitez pas à reprendre le projet, le modifier, l’améliorer, et tenez moi au courant dans les commentaires. Je mettrai à jour l’article en cas d’évolutions.













Hello,
je vois que le schéma électronique a changé depuis ce week-end 🙂
J’avais commencé à le refaire sous GEDA.
Salut,
Oui je me suis dit que ça serait peut-être plus compréhensible 🙂
J’envisage d’en faire un PCB pour que ce soit plus simple, mais je ne me suis encore jamais amusé à faire du routage comme ça.
Salut,
Pour le routage, ça serait l’occasion d’animer un atelier autour de la CAO. Car au sein du tyfab, il y a déjà eu quelques demandes sur l’utilisation de Kicad ou Geda pour concevoir des pcb.
Au vu de ton schéma, tu as utilisé Eagle 🙂
Effectivement j’ai utilisé Eagle. Mais je serais très intéressé par un atelier sur la conception de PCB, quel que soit le logiciel utilisé.