- PharmaBox – Etat de l’art
- PharmaBox – enquête terrain
- PharmaBox – Solution Technique
Auteurs
Fred NGUETTA
Michael MORENO
Romain BOINET
Adam GIOVANNI
Alexandre DERRIEN
Contexte
Au sein de la spécialité Conception d’objets communicants à IMT Atlantique, nous réalisons un projet innovant répondant à un besoin réel. Dans notre équipe, le secteur de la santé est tout de suite apparu comme un domaine qui méritait notre attention. Nous avons en effet constaté grâce à nos entourages et différents entretiens que le métier d’infirmière était sujet à une forte surcharge de travail dûe à un emploi du temps bien trop rempli ce qui fragilise grandement ce pourquoi elles font ce métier : le temps passé avec le patient. C’est de ce postulat que nous est venue l’idée de la PharmaBox.
Il s’agit d’une armoire à médicament automatisée qui se situe dans la chambre du patient et qui, à sa demande et après une validation d’une infirmière, délivre un médicament. Ces demandes et validations s’effectuent depuis une interface web. Cela permet ainsi à l’infirmière de gagner du temps en évitant certains déplacements. Ce gain lui permet de passer plus de temps avec ses patients ce qui améliore les conditions de travail des infirmières et de vie des patients.
Réalisation
1) Matériel
La boîte :
- 6 planches de bois de 450x300x3,5 millimètres
- Deux “entonnoirs” imprimé en 3D
- Deux “tourniquets” imprimé en 3D
- Du velcro adhésif
Electronique :
- Trois leds (Une bleue, une verte, une rouge)
- Une breadboard
- Une carte esp32 (WROOM 32)
- Deux Moteur pas-à-pas + driver STP01
- Deux batteries 9v pour les moteurs
- Un buzzer SV4
- Des câbles
Autres :
- Un ordinateur
- Découpeuse laser
- Imprimante 3D
- Des vis
2) Boîte
Nous avons choisi de concevoir une boîte pour mettre en place notre système. Cette boîte est composée de deux compartiments distincts. Le premier, au-dessus n’est accessible que par un(e) infirmier(e). Ce compartiment sert à recevoir l’électronique ainsi que les médicaments.
Figure 1: Partie supérieure de la pharmabox
Le second compartiment se trouve en dessous du premier et est composé d’un tiroir coulissant dans l’armature du compartiment. Ce compartiment n’est pas scellé et le tiroir permet de recevoir les médicaments demandés.
Figure 2 : Partie inférieur de la pharmabox, intérieur du tiroir
Pour l’armature de la boîte, nous avons sélectionné des designs sur le site boxes.py ( https://www.festi.info/boxes.py/ ) qui permet de générer des fichiers au format SVG afin de pouvoir par la suite découper les différentes faces des deux compartiments avec une découpeuse laser.
Pour que la découpeuse laser fonctionne correctement et découpe les différentes parties de la boîte, il faut opérer un peu sur les fichiers SVG en question. En effet, il faut mettre tous les contours de chaque élément à découper à une épaisseur de 0.05 mm et le mettre en rouge (canal rouge à 100% et 0% en bleu et vert). On peut voir sur la partie supérieure de la boite 3 LEDs qui informent le patient sur l’état de livraison de sa commande (vert : livrée, rouge : refusée, bleu : en attente).
Le compartiment supérieur possède un couvercle articulé permettant de recharger les médicaments dans les entonnoirs.
Afin d’assurer la distribution des médicaments entre la partie supérieure et le tiroir de la partie inférieure, nous avons choisi de concevoir une pièce que nous appelons l’entonnoir.
Nous avons d’abord réalisé un modèle 3D de la pièce que nous avons retravaillé plusieurs fois afin d’obtenir une pièce qui nous convenait. Enfin, nous avons utilisé une imprimante 3D ultimaker 2 pour imprimer l’entonnoir.
Figure 3 : L’entonnoir
Cette pièce à pour but de recevoir des médicaments comme un réservoir. La forme de cette pièce vise à imiter celle d’un entonnoir “classique” afin que les médicaments s’empilent seuls et puissent être distribués de manière granulaire.
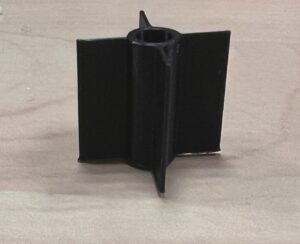
Afin d’assurer la granularité, nous avons imaginé une seconde pièce imprimée en 3D que nous appelons tourniquet.
Figure 4 : Le tourniquet
A l’aide de cette pièce, qui est reliée à l’arbre d’un moteur pas à pas, nous souhaitons délivrer un seul et unique médicament. Pour cela, nous faisons une rotation de 90° pour qu’un seul médicament puisse être délivré. Si nous voulons distribuer plus d’un médicament, il suffit d’opérer plusieurs rotations à la suite.
Pour assembler toutes ces parties, nous avons d’abord assemblé les deux boîtes séparément, enfin nous avons utilisé du velcro adhésif pour que les deux boîtes restent bien ensemble.
Figure 5 : Les deux compartiments assemblés
Pour fixer les entonnoirs et les moteurs, nous avons utilisé quatres morceaux de bois pour entourer les entonnoirs, ils ont été fixés par des vis dans la partie inférieure de la boîte afin de pouvoir fixer le moteur à ces morceaux de bois en ajoutant d’autres vis dans les trous prévus à cet effet dans les moteurs.
Figure 6 : L’entonnoir fixé
Pour que l’arbre du moteur puisse s’insérer dans l’entonnoir et ainsi créer la rotation du tourniquet, nous avions préalablement percé l’entonnoir, puis nous avons ensuite collé le tourniquet à l’arbre du moteur avec un pistolet à colle.
Figure 7 : Le tourniquet fixé à l’arbre moteur dans l’entonnoir
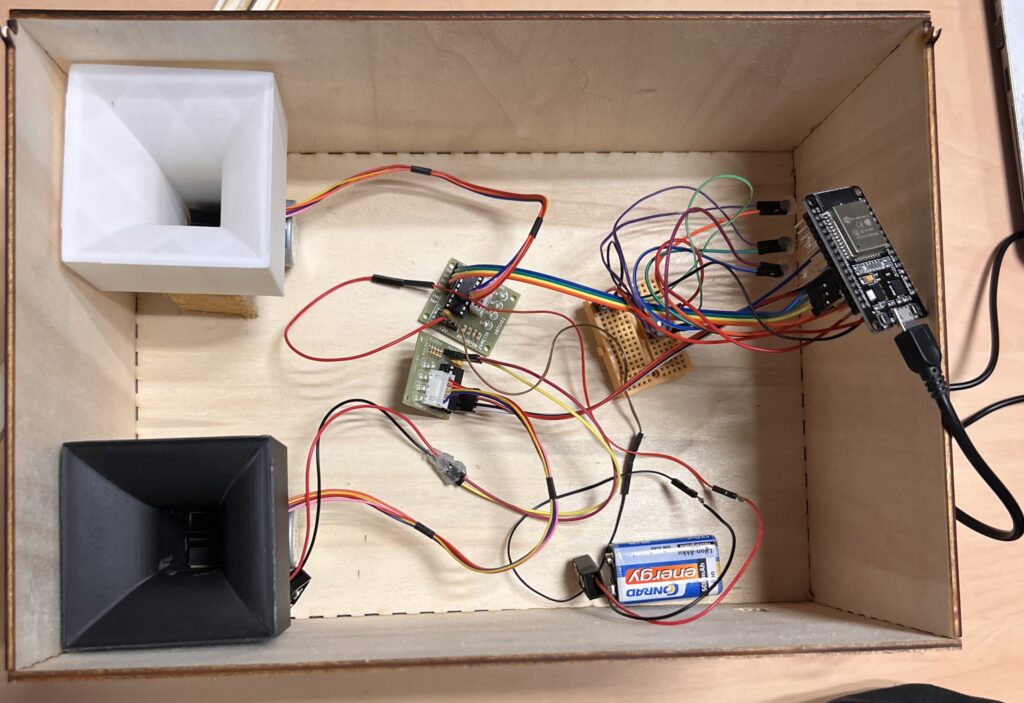
Enfin, pour la partie électronique dans la boîte, nous avions prévu beaucoup d’espace car nous n’étions pas sûrs de la place que cela nécessiterait, ainsi que le nombre d’entonnoirs que nous voulions mettre en place dans la pharmabox. Nous avons donc dû percer la face avant de la partie supérieure pour que l’on puisse voir les leds (comme sur la figure 2). Le reste de la partie électronique est disposé dans l’espace prévu à cet effet dans la boîte.
Figure 8 : Intérieur de la partie supérieure de la pharmabox avec l’électronique installée.
3) Code
Le code permettant la gestion de la PharmaBox a été développé avec PlatformIO, un écosystème open source dédié au développement IoT.
Dans notre cas, le code source se trouve ICI. Il se compose de plusieurs parties, parmi lesquelles les parties essentielles sont le dossier ‘data’, contenant notre page web et tous les éléments nécessaires à son bon fonctionnement, puis le dossier ‘src’, qui contient le code en C++ permettant les interactions de la carte ESP32 avec les différents éléments électroniques. Enfin, le fichier ‘platformio.ini’ contient les éléments de configuration de la carte électronique ainsi que les bibliothèques nécessaires.
4) Électronique
ESP32 (NodeMCU-32S)
Figure 9 : ESP 32
Notre système utilise 3 LEDs, un buzzer, deux moteurs pas à pas et le protocole de communication Wifi. C’est pour ce dernier aspect que nous avons fait le choix d’un microcontrôleur ESP32.
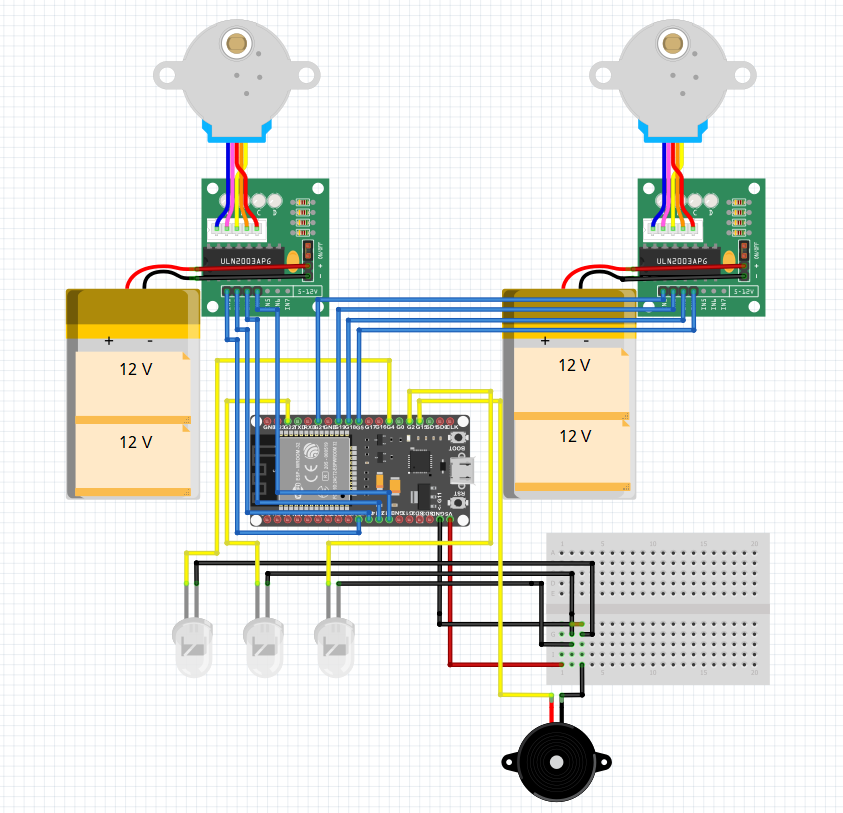
Un des moteurs pas à pas est contrôlé par les broches (IN1)21, (IN2)19, (IN3)18 et (IN4)5, tandis que le deuxième moteur est commandé par les broches (IN1)26, (IN2)27, (IN3)14 et (IN4)12. Les LEDs bleue, verte et rouge sont respectivement contrôlées par les broches 22, 4 et 2. Le buzzer, quant à lui, est géré par la broche 15.
Pour l’hébergement de notre plateforme web et de ses images, nous avons opté pour des librairies spécialisées.
ESPsyncWebServer assure un serveur web asynchrone pour la carte, facilitant la gestion des requêtes web entrantes. Par ailleurs, SPIFFS a été utilisé pour stocker les données, incluant notre page web et nos images, en exploitant la mémoire flash disponible sur la carte.
LED 8mm
Figure 10 : LED
Les LEDs sont utilisées pour informer le patient de l’état de sa demande et de la livraison de la façon suivante :
- Bleu = Demande en attente de réponse
- Rouge = demande refusée
- Vert = produit délivré
Caractéristiques :
- Alimentation: 5 Vcc
- Diamètre: 8 mm
Buzzer SV4
Figure 11 : Buzzer
Le buzzer est utilisé afin d’informer le patient de l’état de sa demande et livraison. En effet, 1 BIP prolongé (3s) signale la livraison du médicament et 3 BIPs rapides et successifs signalent un refus de la demande.
Caractéristiques :
- Tension: 5 Vcc
- Fréquence: 2,5 kHz
- Intensité: 25 mA
- Niveau sonore: 95 dB sous 12 Vcc à 30 cm
- Diamètre: 23 mm
- Hauteur: 18 mm
Moteur pas-à-pas + driver STP01
Figure 12 : Moteur pas-à-pas + driver
Le couple moteur pas-à-pas et driver est utilisé afin de créer la rotation du tourniquet. Il a été calibré pour délivrer la quantité demandée de médicament. En effet, le,moteur pas-à-pas permet d’imposer une rotation précise d’un angle θ. Nous avons imposé une rotation θ adaptée à la distribution d’une pilule. Il suffit de multiplier θ par le nombre de pilule demandée pour obtenir la distribution voulue.
La librairie utilisée pour contrôler les moteurs pas à pas est Stepper.
Caractéristiques :
- Alimentation : 5 Vcc
- Résistance: 50 Ω
- Intensité: 25 mA
- Réduction: 1/64
- Couple: 300 gf.cm
Schéma des branchements
Figure 13 : Schéma de l’installation
5) Interface Web
Cette interface est une « Single-page application » ou SPA. Cela signifie que toutes les fonctionnalités sont sur la même page, ce qui permet d’être fluide pour l’utilisateur.
Fonctionnalités
Cette application a de multiples fonctionnalités:
– Elle permet au patient de commander en autonomie des médicaments qui ne requièrent pas de prescription.
– Elle permet au personnel infirmier de valider et refuser les commandes de tout les patients.
– Elle permet au personnel infirmier de regarder l’historique de demandes de chaque patient, et leur statut.
– Elle permet au patient d’avoir un traitement plus rapide et indépendant.
Fonctions principales dans le code
Pour pouvoir rester avec l’architecture d’un SPA, chaque interface est présente dans l’écran, mais une seule est visible à l’utilisateur. Pour changer ce qui est visible pour l’utilisateur, nous utilisons les fonctions show<Nom d’Interface>.
Selon le type d’utilisateur chaque interface est différente donc un infirmier peut voir les options qu’un patient peut ne pas voir. Quand tous les utilisateurs peuvent recevoir la même information, on utilise la même fonction pour les deux, donc nous évitons de répéter le code, par exemple la fonction pour montrer l’historique des patients.
Tout est dans un seul fichier html, la structure, le style et la fonctionnalité. Seulement les images sont en dehors du fichier. Nous n’avons pas utilisé des frameworks ou libraires. Nous avons créé chaque partie dans le code, chaque fonctionnalité et chaque style avec l’aide d’intelligence artificielle et connaissances déjà acquises.
Démonstration d’utilisation de l’interface web
Dans un premier temps, l’utilisateur, qu’il s’agisse d’un patient ou du personnel infirmier, doit se connecter à la plateforme. Pour cette première version les comptes ont été créés en dur dans le code.
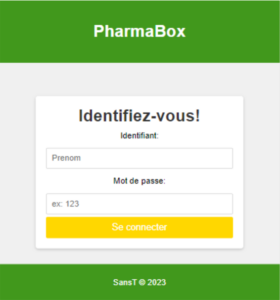
Figure 14 : Page d’identification de l’application
En tant que patient, vous pouvez demander n’importe quelle quantité de médicaments, pour chaque médicament depuis l’onglet « Accueil ».
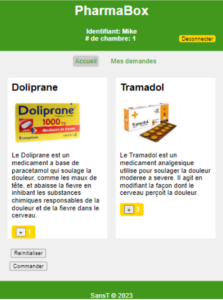
Figure 15 : Sélection de médicaments
Une fois que vous avez sélectionné la quantité de médicaments que vous souhaitez commander, vous devez appuyer sur le bouton « commander ». Un message apparaît indiquant les médicaments demandés. Lorsqu’un médicament est commandé, une nouvelle commande est générée, et celle-ci est visible depuis l’onglet « mes demandes ».
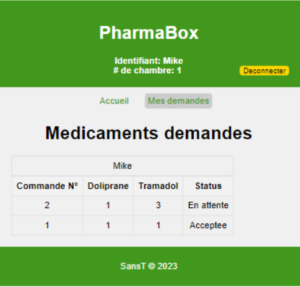
Figure 16 : Visualisation de mes demandes en tant que patient
En tant qu’infirmier, vous pouvez valider ou refuser la commande en cours du client depuis l’onglet « Mes demandes ».
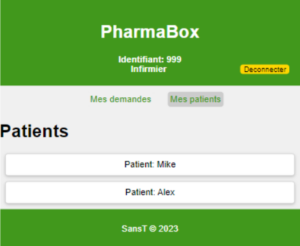
Figure 18 : Visualisation d’une demande d’un patient
Une fois cette décision prise, la commande du patient est mise à jour. Toutes les commandes de chaque patient sont visibles depuis l’onglet « Mes patients”, en cliquant sur le patient concerné.
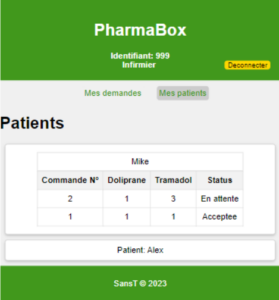
Figure 19 : Historique des demandes d’un patients
6) Protocole de communication
Les différents échanges d’informations entre les smartphones utilisant l’interface WEB et la PharmaBox se font grâce à la technologie Wifi, directement intégrée à l’ESP32. Cela présente l’inconvénient de devoir disposer d’une connexion Wifi partout au sein de l’hôpital ou d’une connexion 4G venant du même opérateur que celui qui fournit la connexion Wifi. Nous considérons dans ce projet que tous les utilisateurs sont connectés au Wifi de l’hôpital.
Cet échange est rendu possible grâce à la librairie Wifi qui a permis à notre ESP32 de se connecter à un réseau wifi et d’obtenir ainsi une adresse IP pour notre carte.
Résultats
Nous avons bien réussi à intégrer ensemble les différentes parties de notre solution. En effet nous possédons une vidéo illustrant l’utilisation typique de notre pharmabox. Cependant au moment de la phase de test nous nous sommes rendu compte du potentiel problème lié au design de notre solution.
Par exemple, les tourniquets ne peuvent pas épouser parfaitement la forme de l’arbre du moteur, nous avons relié les entonnoirs aux moteurs grâce à un pistolet à colle. Le problème de cette solution est qu’elle crée pour le moteur une résistance additionnelle qui a rendu le calibrage des moteurs plus compliqué et la solution moins résiliente.
Nous avons aussi fait face à un autre souci, celui des batteries, ces dernières se déchargeant de manière très rapide (en seulement une ou deux commandes moteur) nous n’avons pas pu démontrer notre solution en classe.
Hormis ces problèmes, nous n’avons pas rencontré d’autres problèmes sur les autres parties de la solution (site web et affichage des LED).
Perspectives
De nombreuses fonctionnalités nous sont venues à l’idée durant tout le déroulement du projet. Celles que nous avons choisies de réaliser effectivement dans le temps imparti constituent le résultat de celui-ci. Néanmoins, la PharmaBox peut encore être améliorée, voici quelques pistes :
- Ajout d’une base de données dynamique
Dans l’état actuel du prototype, les différentes variables, patient ou infirmière par exemple, sont créées en local. La création d’une base de données serait la meilleure solution pour ajouter/supprimer/modifier ces variables. L’idéal serait même d’accorder cette base de données au système d’information de l’hôpital.
- La modification de demande
L’infirmière pourrait modifier une demande reçue, par exemple, le type ou le nombre de médicaments mais aussi la posologie. Elle pourrait également ajouter un commentaire à sa réponse.
- La suggestion de médicaments par l’infirmière
L’infirmière pourrait suggérer à distance depuis l’interface web la prise d’un médicament à un patient qui pourrait accepter ou refuser cette suggestion.
- La suggestion automatique IA d’un médicament
Le patient rentrerait depuis l’interface web un niveau de douleur ainsi qu’une description de celle-ci. L’interface web passerait par une IA pour lui suggérer un médicament.
- La présence d’un tutoriel d’utilisation
Pour rendre l’utilisation du dispositif plus simple pour le patient, il serait possible d’ajouter un tutoriel qui expliquerait les différentes fonctionnalités de la PharmaBox.
- Ajout d’entonnoirs supplémentaires
Dans l’état actuel du prototype de la PharmaBox, seulement 2 entonnoirs sont présents pour stocker des médicaments. La présence de plus de 2 entonnoirs permettraient d’augmenter le choix de médicaments possible. Il faudrait ainsi adapter la liste de médicaments dans l’interface web.
- Ouverture à distance de la partie supérieure de la boîte
Dans l’état actuel du prototype de la PharmaBox, l’ouverture de la partie supérieure de la boîte, utile au renouvellement de stock, n’est pas sécurisée, or il ne faut pas que cette partie puisse être accessible au patient. Il serait possible de déverrouiller la partie supérieure grâce à un cadenas électronique que l’infirmière peut déclencher à distance depuis l’interface web.
- Adaptation médicaments / clients
Le patient aurait une liste de médicaments auxquels il aurait le droit, certains d’entre eux seront présents dans la pharmaBox. L’interface web doit être adaptée, c’est-à-dire proposer seulement ces médicaments.
- Ajout de notifications
Dans l’état actuel du dispositif, le seul moyen pour l’infirmière de recevoir des informations est de se connecter à l’interface web. Le patient est quant à lui informé de l’état de ces demandes par des LEDs et un buzzer. On pourrait ajouter des notifications pour chaque échange d’informations, autant pour les fonctionnalités déjà présentes que pour les fonctionnalités énoncées dans cette section qui pourraient bénéficier de notifications.
Vidéo de fonctionnement du système :
Annexe :
Sources :
Fichiers complémentaires :
Fichiers nécessaires au montage de la pharmabox.