- DeepBlue Tracker – État de l’art – Suivi en mer pour les activités nautiques
- DeepBlue Tracker – Synthèse de l’enquête terrain et personas
- DeepBlue Tracker – Solution technique
DeepBlue Tracker – Solution technique
par Antoine DAGORN Salomón OJEDA Clément LERICHE Théo BARTHÉLEMY Daniel TAPIA
V2 – 15 janvier 2024
1. Mise en contexte du projet
Dans le cadre du projet fil rouge de la TAF Conception d’objet communicant de l’école d’ingénieur IMT Atlantique, nous avons travaillé sur un projet concernant la sécurité maritime.
Les activités nautiques solitaires sans flotteur, comme la plongée en apnée, la chasse sous-marine et la natation en eau libre en mer, offrent une expérience immersive exceptionnelle, mais présentent des défis importants en termes de sécurité. Des situations d’urgence, telles que la perte d’orientation, les changements météorologiques, les accidents ou les problèmes de santé, peuvent survenir à tout moment. Le défi consiste à assurer la sécurité de ces pratiquants en mer tout en préservant leur autonomie et leur immersion dans l’expérience. Notre problématique est de trouver un moyen d’assurer une localisation en temps réel du sportif et de lui permettre de signaler un problème à une personne de confiance, qu’il s’agisse d’un membre de sa famille, d’un ami ou d’un membre de son club sportif, par exemple.
2. Présentation générale de la solution
La solution proposée consiste en une balise GPS conçue à partir d’un Arduino et d’un module GPS. Cette balise se fixe facilement à la bouée du pratiquant de sport en apnée (rappelons que la bouée est un équipement obligatoire). Une fois en place, elle émet toutes les minutes un signal GPS.
Ce signal peut être récupéré et consulté par un proche via un site web, accessible depuis un ordinateur ou un téléphone. Ainsi, le proche peut suivre en temps réel la position du pratiquant de sport en apnée.
De plus, cette balise est dotée d’un bouton d’alerte. En cas de situation de détresse, lorsque ce bouton est activé, un SMS contenant les coordonnées GPS est automatiquement envoyé à un numéro préalablement défini. Cela permet de transmettre rapidement une alerte avec les informations nécessaires pour localiser le pratiquant en difficulté.
3. Réalisation
3.1 Liste du matériel utilisé
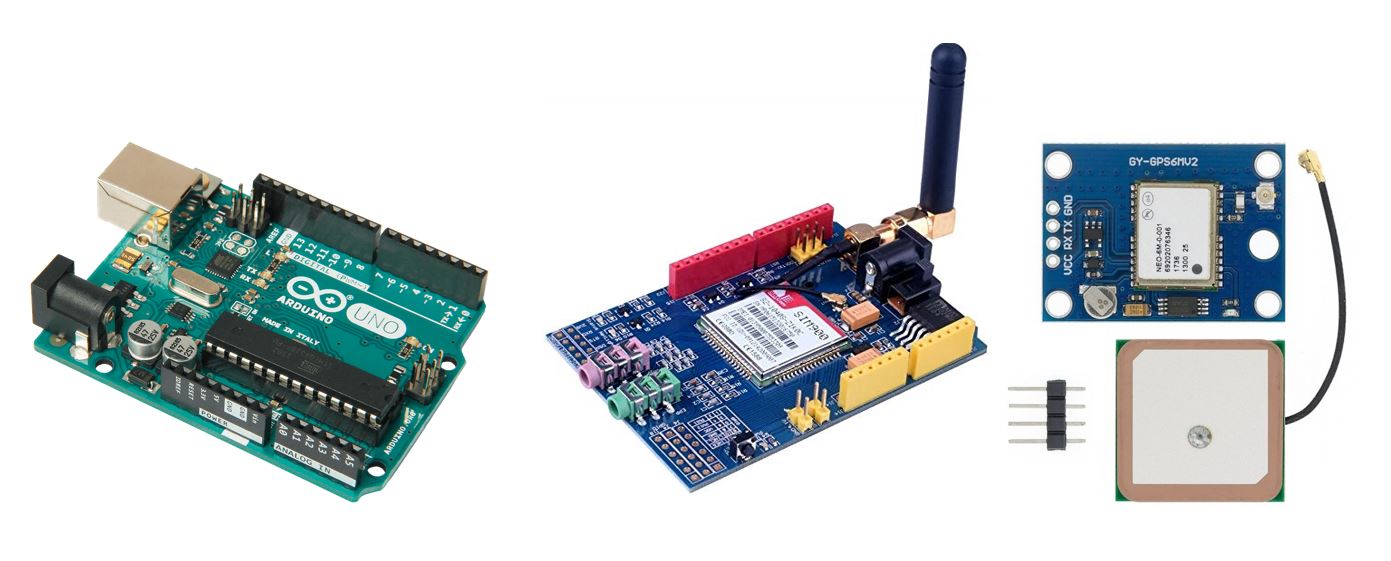
- Arduino UNO
- Module Gps Gy-neo6mv2
- Powerbank 5v
- Shield SIM900 GSM/GPRS
- SIM card avec du crédit (SMS et Internet)
- Antenne
- 2 leds
- 1 protoboard
- 1 bouton cliquable
- Jumpers
- Boite plastique
3.2 Récupération de la coordonnée GPS
Pour récupérer la latitude et la longitude des modules GPS NEO-6M avec Arduino, nous avons commencé par établir la connexion physique en reliant les broches VCC, GND, RX et TX du module à notre Arduino UNO. Ensuite, dans le code Arduino, nous avons configuré la communication série en utilisant la bibliothèque SoftwareSerial et nous avons défini la vitesse de communication selon les spécifications des modules (généralement 9600 bps). Dans la boucle principale du programme, nous avons lu les trames NMEA provenant des modules GPS à l’aide de la fonction readStringUntil(‘\n’) et avons stocké ces trames. Nous avons identifié les trames pertinentes contenant des données de position, telles que « $GPGGA », et nous avons analysé l’information pour extraire la latitude et la longitude. Ensuite, nous avons utilisé des fonctions pour effectuer la conversion des données, transformant les coordonnées du format NMEA en degrés décimaux. Enfin, nous avons pu visualiser ou utiliser ces données sur le port série d’Arduino. Une LED a été ajoutée pour s’assurer que notre dispositif récupère la coordonnée GPS. Elle s’allume lorsque le module GPS reçoit les coordonnées GPS.
On peut noter qu’au début du projet, nous avions le choix entre ESP32 et Arduino. Nous avons commencé avec l’ESP32, mais nous n’arrivions pas à envoyer de SMS au début, nous sommes donc passés à l’Arduino et nous avons réussi. On a donc continué le projet avec Arduino.
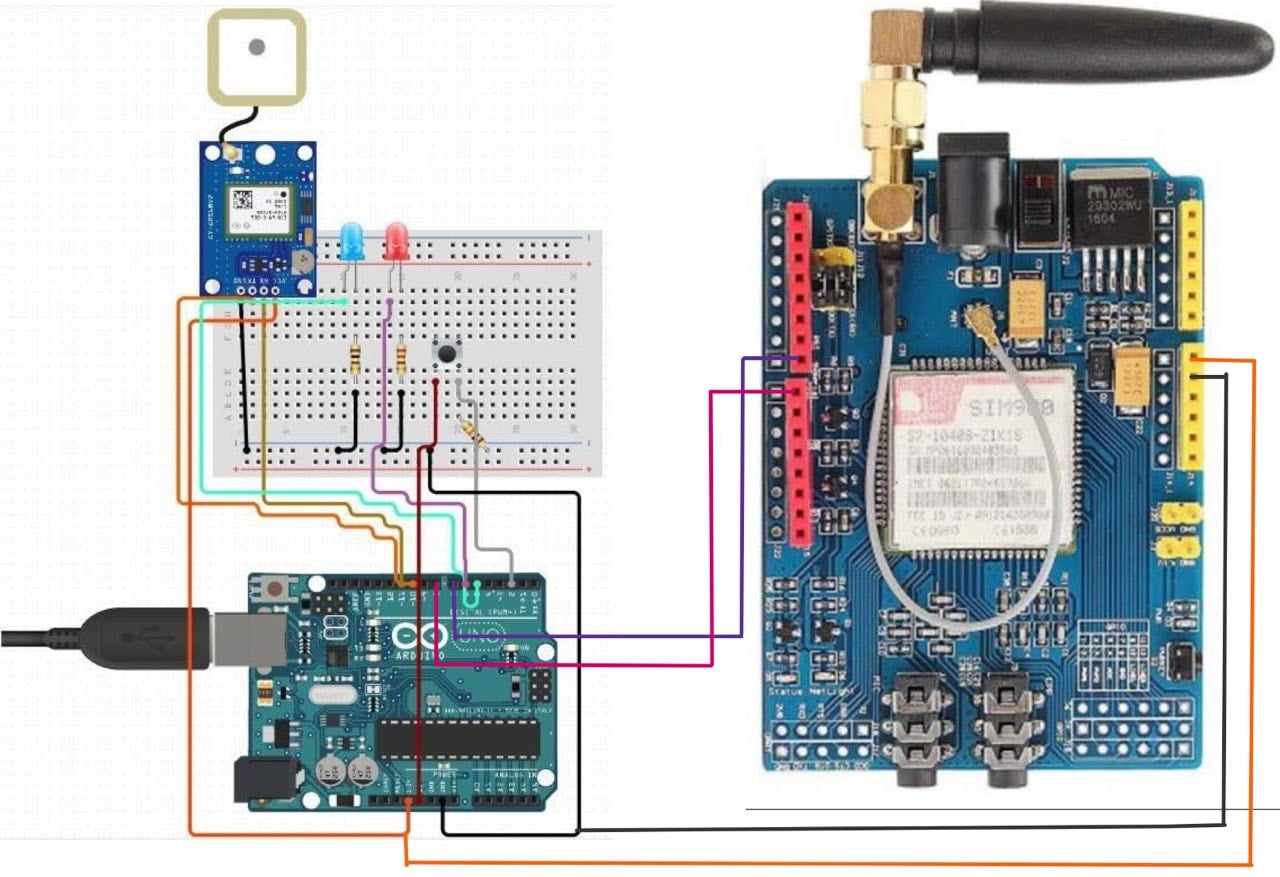
3.3 Schéma des branchements
3.4 Transmission de la coordonnée GPS via ThingSpeak
La première idée que nous avions était de passer par Blynk qui est une application permettant de recevoir des SMS depuis le module SIM900. Cependant, c’est une application avec des fonctionnalités payante, par exemple l’affichage de la coordonnée GPS sur une carte. Nous avons donc changé de stratégie pour finalement adopter ThingSpeak et développer notre propre site web pour afficher sur une carte la coordonnée GPS.
ThingSpeak est un logiciel open source écrit en Ruby qui permet aux utilisateurs de communiquer avec des appareils compatibles avec l’internet. L’utilisation de Thingspeak se justifie par sa gratuité et par les solutions qu’il offre. En effet, cette plateforme permet de faire la liaison entre la carte arduino et Thingspeak via le réseau GPRS (internet mobile) et ensuite de faire la liaison avec un site web.
Une fois que nous avons réussi à obtenir la latitude et la longitude des modules GPS NEO-6M avec Arduino, nous avons ensuite envoyé ces données via le module GSM/GPRS SIM900. Nous avons utilisé la bibliothèque SoftwareSerial d’Arduino pour établir la communication avec le module SIM900 à l’aide de commandes AT, configurant la connexion et les paramètres nécessaires. Afin d’accéder aux données à distance et d’établir une architecture de base de données, on utilise ThingSpeak pour collecter les données envoyées depuis l’Arduino. Cela nous a également permis de gérer les requêtes API pour les envoyer ultérieurement vers un site web. Un compte ThingSpeak a été créé avec un canal ouvert, facilitant ainsi la réception des requêtes sans complication. L’adresse de ce canal est la suivante : https://thingspeak.com/channels/2345649. Deux champs ont été configurés pour enregistrer la longitude et la latitude, bien qu’il soit possible d’inclure davantage de champs pour des propositions futures. ThingSpeak offre une haute capacité de réception de données et de stockage, ce qui en fait une solution idéale pour un projet de cette nature.
Le code associé à cette fonctionnalité est disponible ici : https://git.resel.fr/deepbluetracker/website/-/tree/arduinos/Arduino?ref_type=heads
3.5 Site web dynamique
Nous avons hébergé notre site internet via le fournisseur internet de l’IMT Atlantique Brest, le ResEl, qui propose un service d’hébergement de site web. Cette solution a été choisie pour sa gratuité et pour la proximité que nous avons avec les personnes en charge de ce service.
Voici une explication de la création de ce site :
Architecture logicielle :
Notre site internet est construit autour du Framework Node.js et d’un environnement docker. Nous avons trois fichiers : ‘server.js’, ‘index.html’ et ‘style.css’ qui composent l’essentiel du site internet de notre solution. L’utilisation de docker permet un déploiement facile sur un large panel de machines, le but étant d’assurer la reproductibilité du projet.
Côté server : Node.js
Au cœur de notre back-end se trouve le fichier ‘server.js’, un fichier Node.js qui met en route notre serveur, prend en charge les requêtes et y répond. Node.js est un moteur d’exécution JavaScript qui nous permet d’exécuter des scripts côté serveur afin de créer des pages de contenu dynamiques avant que celle-ci soit envoyée au navigateur web côté client.
Les fonctions clés sont les suivantes :
- Initialiser le serveur,
- Définir les routes et les points d’accès des API,
- Gérer la logique du site internet,
- Interagir avec les services externes.
La passerelle : ‘index.html’
‘index.html’ agit comme la porte d’entrée de notre application web. C’est le premier fichier avec lequel l’utilisateur va interagir. Ce fichier définit la structure de notre page web en y incluant des liens vers les fichiers CSS et JavaScript pour améliorer l’apparence et les fonctionnalités.
Les éléments clés sont les suivants :
- Une structure HTML5 basique ‘<!DOCTYPE html>’,
- Des références to ‘style.css’ pour le style,
- Un lien vers ‘script.js’ pour les éléments intéractifs.
Styliser l’expérience : ‘style.css’
Avec ‘style.css’, nous créons l’esthétique de notre application web. Le CSS nous permet de définir le style de notre page web, s’assurant que celle-ci est non seulement fonctionnelle, mais visuellement agréable.
Les éléments clés de style sont les suivants :
- Un design s’adaptant aux différentes tailles d’écran (ordinateur, smartphone, etc),
- Des tailles, polices et couleurs customisées.
Lien vers le code (et explication rapide) et vers le site web :
Code du site : https://git.resel.fr/deepbluetracker/website
Lien du site : https://deepbluetracker.cooc.resel.fr/
Explication :
Nous allons voir plus en détail les trois fichiers principaux de notre site-web : ‘index.html’, ‘server.js’ et ‘style.css’ qui se trouvent dans le dossier ‘public’ dans le git.
‘index.html’
Le fichier ‘index.html’ définit la structure générale du site web, il se compose en deux parties principales, l’en-tête avec le titre du site et le corps qui contient le contenu du site.
Dans l’en-tête se trouvent les liens vers les fichiers de style et vers les outils qui permettent d’afficher une carte interactive.
Le corps du site est composé d’une carte interactive et d’un tableau des positions.
Une section est dédiée à la carte, un bouton s’y trouve qui permet de centrer la carte sur le dernier emplacement enregistré.
Une autre section contient un tableau destiné à afficher les détails des positions suivies, comme la date, l’heure et les coordonnées géographiques, il y a aussi une option pour choisir une date et voir les positions de la journée choisie.
À la fin de la page, il y a un pied de page avec un petit message.
Enfin, le code inclut les différents scripts qui rendent la page intéractive.
‘style.css’
Ce fichier permet de styliser et mettre en forme la page web, dans un premier temps nous réinitialiser les styles par défauts. Annuler les marges, les paddings et définir le box sizing pour plusieurs éléments HTML, l’intérêt est d’assurer une cohérence visuelle car chaque navigateur a ses propre style par défaut.
Puis nous établissons les styles généraux de la page web ‘body’ avec une police de caractères, sa hauteur et couleur, ce style est appliqué à l’ensemble du corps de la pahe.
Nous définissons également des ‘headers’ qui nous servent de titre dans la structure de notre site web, nous appliquons un espace sous le titre principal de chaque headers. De la même manière, nous ajoutons un espace autour de la section ‘main’ de la page.
Nous créons des styles pour la section de la carte ‘#map-section’ et ‘#map’ nous définissons les dimensions de la carte et les espaces entourant la section qui contient la carte.
Nous créons une section pour les pings ‘#ping-section h2’ avec un titre et des espacements et des bordures, nous faisons de même avec le sélecteur de dates ‘.data-selector’, ‘.table-container’ et ‘table’.
Pour le bouton nous appliquons un effet visuel au survol ‘:hover’ et enfin nous appliquons un effet de style sur le pied de page ‘footer’.
Pour que les effets de style soient réactifs sur mobile nous utilisons une requête média pour les ajuster (hauteur de la carte et les espacements dans le conteneur du tableau).
‘server.js’
Ce script visant à rendre la page web intéractive est découpé en plusieurs parties.
Dans un premier temps nous affichons un message dans la console afin de s’assurer que le site internet est bien lancé ‘console.log(« Le site web est chargé et prêt à fonctionner ! »);’.
Ensuite nous déclarons les différentes variables nécessaires au bon fonctionnement de la carte et la récupération des données de l’API ThingSpeak (map, maker, appDara, etc).
La première fonction que nous avons développée est ‘upadateDataFromAPI’. Cette fonction récupère les données depuis l’API ThingSpeak et les traite elle est appelée périodiquement pour mettre à jour les données. Elle met à jour la position du marqueur sur la carte sans changer le zoom ou le centrage de la carte.
La deuxième fonction développée est ‘filterPingsByDate’. Elle permet de filtrer les pings par la date sélectionnée dans le sélecteur de dates. Elle met à jour le tableau de pings avec les données filtrées.
Une autre fonction est ‘updatePingTable’ qui met à jour le tableau des pings avec les données fournies, en affichant les pings dans l’ordre décroissant de l’heure. Les heures sont ajustées au format HH:MM:SS.
La fonction ‘fillDateSelector’ remplit le sélecteur de dates avec des dates uniques et sélectionne par défaut la date la plus proche de la date actuelle. Après avoir sélectionnée la date la plus proche, cette fonction met également à jour le tableau des pings pour afficher les données correspondates.
La fonction ‘initializeMap’ initialise la carte Leaflet et la positionne sur les coordonnées du dernier ping.
La fonction ‘centerMapOnLastPing’ est appelée lorsque l’utilisateur clique sur le bouton, le zoom et le centrage sont ensuite ajustés sur le dernier ping reçu.La fonction ‘updateDataFromAPI’ est la fonction principale de notre script c’est donc cette fonction que nous appelons périodiquement avec l’instruction ‘setInterval(updateDataFromAPI, 5000);’.
3.6 Envoie SMS d’urgence
En réponse à une situation d’urgence, nous avons mis en place une fonctionnalité d’envoi de SMS d’urgence en utilisant Arduino, un bouton et le module GSM/GPRS SIM900. Lorsqu’un utilisateur appuie sur le bouton d’urgence, le code Arduino déclenche une action spécifique. Il a été nécessaire d’ajouter un numéro de téléphone destinataire auquel le message serait envoyé. À ce moment, le module GPS NEO-6M est sollicité pour récupérer instantanément la latitude et la longitude. Ces coordonnées sont ensuite intégrées dans un message d’urgence, qui inclut un lien vers Google Maps pour une localisation précise. Pour ce faire, nous avons de nouveau utilisé la bibliothèque SoftwareSerial pour communiquer avec le module GSM/GPRS SIM900 via des commandes AT.
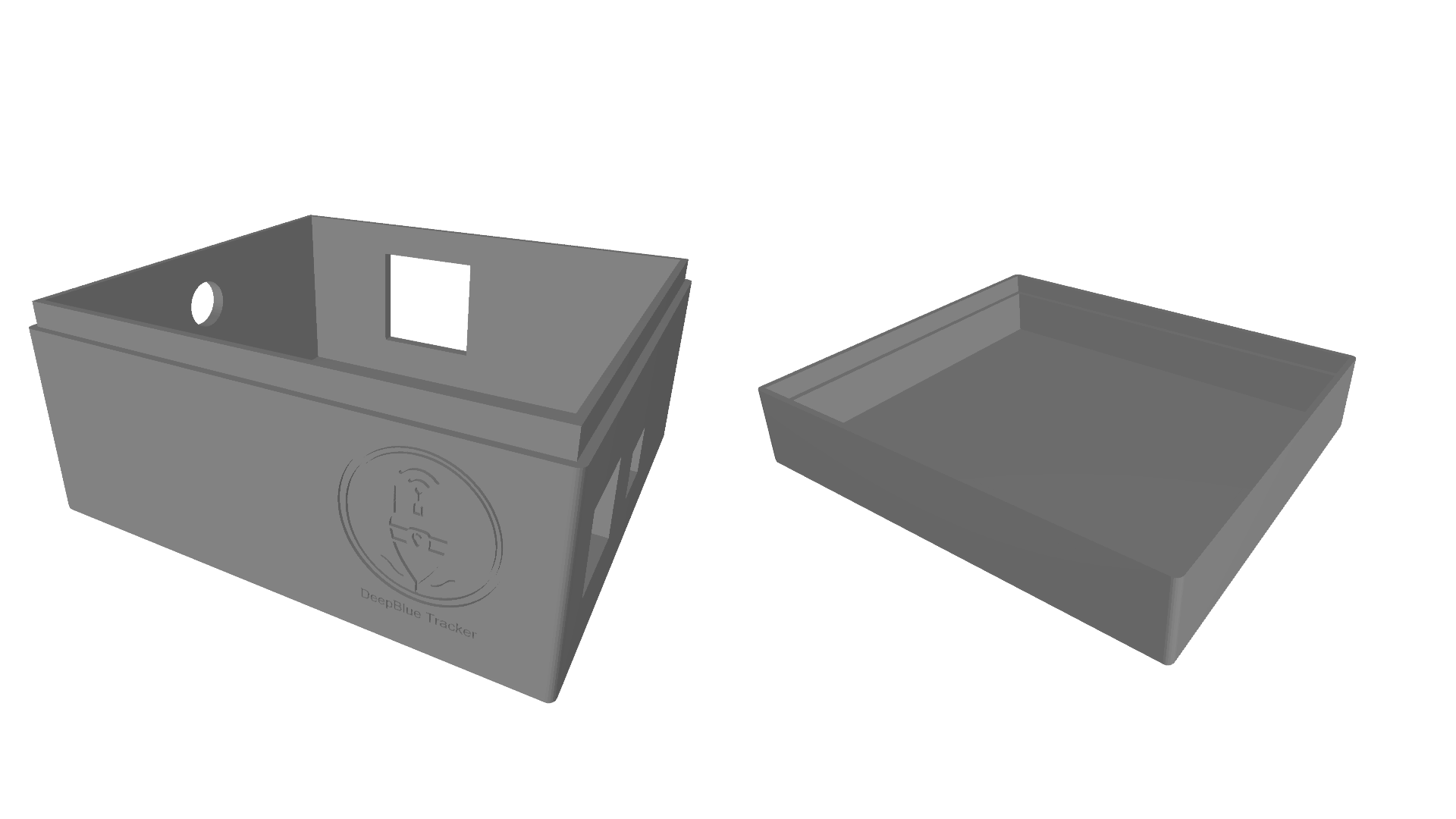
3.7 Boîtier contenant le dispositif
La boite a été imprimée à partir d’une modélisation 3D (fichier en annexe) sur une des imprimantes 3D du fablab. Elle a été faite sur mesure pour optimiser l’espace à l’intérieur. De plus, des trous permettent de faire sortir l’antenne (pour une meilleure transmission des données) et la module GPS (pour éviter d’avoir une couche supplémentaire entre lui et l’extérieur). Deux autres trous permettent de brancher l’arduino Uno et la batterie portable.
4. Résultats
4.1 Le dispositif
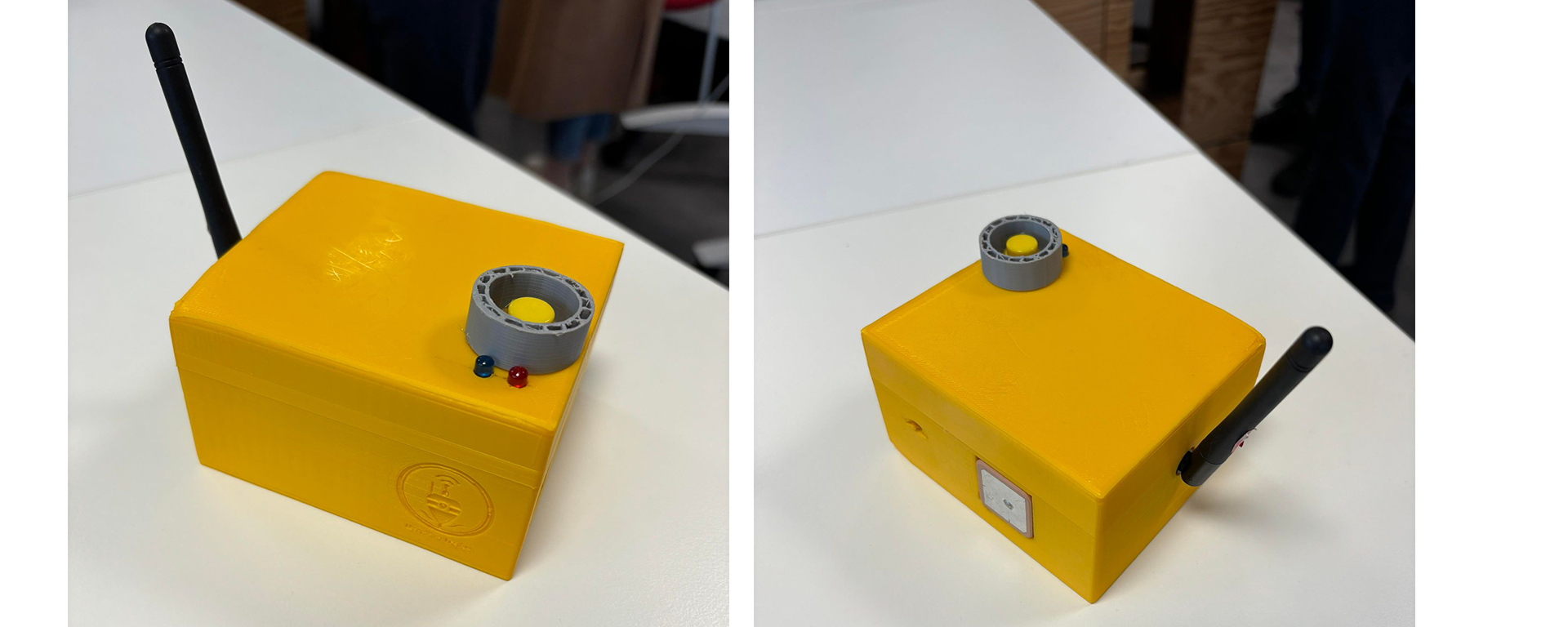
Une fois assemblé dans sa boite, le dispositif ressemble à ce que l’on voit sur les images suivantes :
Afin de le rendre étanche, nous l’avons placé dans une pochette étanche (type pochette pour téléphone), puis nous l’avons attaché à une bouée gonflable (voir image ci-dessous), qui est obligatoire lors de la pratique de chasse sous-marine, pour qu’il flotte à la surface de l’eau. De plus, étant donné la place limitée à l’intérieur de la pochette étanche, nous avons observé que le bouton était susceptible de s’activer de manière involontaire sous la pression exercée par la pochette. Afin de remédier à ce problème, nous avons ajouté un petit cylindre creux pour prévenir ce phénomène. Le bouton reste actionnable en appuyant soi-même depuis l’extérieur.
4.2 Le site internet
Le site internet que nous avons développé est disponible sur ce lien : https://deepbluetracker.cooc.resel.fr/
On y retrouve les fonctionnalités suivantes :
- Une carte maritime interactive indiquant les différents pings du plongeur
- L’historique des pings sous forme de tableau (avec la date, l’heure, la latitude et la longitude)
- Un bouton permettant de recentrer la carte sur le dernier ping
4.3 Démonstration
Démonstration de notre dispositif :
4.4 Défauts
Lors de son utilisation, les critères de fonctionnement du dispositif qui font défaut au prototype sont :
- le temps qu’il faut pour obtenir la première coordonnée GPS (quelques minutes)
- la précision du module GPS. Le constructeur annonce 30 mètres mais nous obtenons une précision de 200 mètres.
5. Perspectives
Dans une perspective idéale, avec davantage de temps et de ressources, nous aurions aimé intégrer plusieurs améliorations à notre balise :
- Système attaché au nageur : Initialement, l’idée était de fixer la balise à la personne plutôt qu’à la bouée. En effet, il est ressorti des entretiens avec les pratiquants que certains chasseurs sous-marins ou apnéistes se désolidarisent parfois de la bouée (la fixant au sol avec un leste pour nager autour par exemple), ou s’en débarrassent en cas d’urgence. Cependant, la transmission des données dans l’eau posait des défis techniques trop complexes. Ce changement aurait offert une surveillance plus efficace du pratiquant de sport en apnée.
- Boîte hermétique au lieu de la pochette : Nous aurions aimé concevoir une boîte totalement hermétique spécialement conçue pour notre dispositif. Cependant, par manque de moyen et de temps, nous n’avons pas pu mettre cela en place. Il fallait trouver une solution pour rendre étanche le bouton permettant d’envoyer l’alerte par SMS.
- Amélioration de la précision du GPS et de l’actualisation de la position : Idéalement, une meilleure précision du GPS et une actualisation plus fréquente de la position auraient été souhaitables. Les coordonnées GPS que nous recevons ne sont en effet qu’assez peu précises, ce qui peut évidemment poser un problème dans le cadre d’une opération de sauvetage par exemple. Nous aurions par conséquent aimé améliorer ce point si nous avions plus de temps.
- Connexion satellitaire : Une connexion satellitaire aurait représenté une avancée significative, permettant une couverture plus large et une meilleure transmission des données même en pleine mer. Cependant, cela aurait également nécessité des moyens financiers plus importants.
- Collecte de données de santé : Intégrer la capacité de collecter et d’envoyer des données de santé telles que le pouls ou la tension faisait partie de nos idées initiales. Elle aurait permis un suivi médical en temps réel du pratiquant, ou un envoi de messages d’alertes automatiques en fonction de certains signaux vitaux spécifiques (par exemple la tension pour la syncope).