- Gestion des stocks dans la restauration : recherche et état de l’art du problème choisi
- CoOCKing : Synthèse de l’enquête terrain
- CoOCKing : Article sur la solution technique
Auteurs : Adrien CHABOD, Lucas DEHENNE, Louise THEOPHILE et Gatien TIREL
Introduction
Notre groupe travaille à l’élaboration d’un prototype de système de gestion des stocks pour les restaurateurs.
Nous voulions tout d’abord traiter un sujet sur le thème de la restauration et ainsi répondre aux besoins des restaurateurs. Afin de comprendre les problèmes présents dans ce secteur, nous avons procédé à une recherche de l’état de l’art et surtout à des entretiens sur le terrain auprès de divers restaurateurs et de divers métiers au sein de la restauration. De plus, nous avons réalisé nos entretiens auprès de différents types de restaurants afin d’essayer de couvrir toutes les problématiques possibles dans le secteur de la restauration : une brasserie, un fast-food, un restaurant gastronomique et un restaurant familial.
Après avoir analysé leurs réponses et mis en évidence les problèmes qu’ils rencontrent au quotidien (no show, manque de personnel, coût de la matière,…), nous avons choisi de nous focaliser sur la gestion des stocks et spécialement la gestion des stocks de fond. Ainsi, nous cherchons à trouver un moyen de faciliter la lisibilité et la gestion des stocks au sein d’un restaurant afin de libérer du temps pour réaliser d’autres tâches. Notre prototype devait être facilement utilisable par n’importe quel employé du restaurant et ne pas leur faire perdre du temps.
Notre prototype peut se découper en trois parties : l’étiquetage, le scan de l’étiquette d’un produit et la manipulation de la base de données à partir d’une interface utilisateur.
Étiquetage
Ressources :
- Imprimante 3D et PLA
- Solidworks
Les stocks d’un restaurant sont principalement séparés en caisses, en cartons ou en palettes. Notre but était de réussir à créer un système d’étiquetage des stocks qui soit pratique, adaptable à tout type de contenant et le moins polluant possible.
Pour cela nous avons choisi d’utiliser la technologie RFID 13,56 MHz. Ainsi, pour étiqueter un produit dans le stock d’un restaurant, il suffit de lui attribuer une carte RFID, qui possède un identifiant unique et permet donc son identification directe. De cette façon, chaque identifiant peut être attribué à un produit et son stock dans la base de données.
La première idée a été d’utiliser des tags RFID autocollants
qu’on accrocherait directement à la caisse. Cette solution est simple et utilisée dans de nombreux endroits où la gestion des stocks est optimisée (magasins comme Décathlon par exemple). Mais cela poserait un problème de gaspillage car ce type d’étiquette est difficilement réutilisable. Une des raisons pour un restaurateur d’avoir un système de gestion des stocks est aussi de lui permettre de limiter le gaspillage, notamment le gaspillage alimentaire. Ici nous aurions eu un problème de gaspillage de matériel électronique, car à chaque fois que le restaurateur finit une caisse ou une palette il la jette et jette donc l’étiquette RFID avec. Nous avons alors opté pour de simples cartes RFID que l’on pourrait réutiliser à la demande.
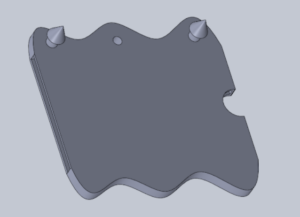
Pour fixer la carte à la caisse (ou au carton), nous avons modélisé (sur Solidworks) et imprimé (imprimante 3D) un porte carte. Il peut être fixé sur un carton grâce aux pics présents sur une de ces faces comme on peut l’apercevoir sur les illustrations ci-dessous. Le trou sur le dessus du support de carte permet d’y faire passer une ficelle ou un serflex pour qu’on puisse l’accrocher à une caisse par exemple. L’impression de ce support a été réalisée en PLA qui est un matériau naturel, biodégradable et réutilisable et qui est utilisé lors de l’impression de nos pièces avec une imprimante 3D.
Scan d’un produit
Ressources et matériels :
- Solidworks
- Visual Studio Code
- Imprimante 3D et PLA
- Fils mâle-mâle
- Raspberry Pi 3B+
- Lecteur RFID HF 13,56 MHz
- Cartes RFID 13,56 MHz
- 4 piles rechargeables de 1,2 V
- Un boitier pour les piles
Le scan d’un produit se fait donc en utilisant la technologie RFID 13,56 MHz comme nous l’avons vu dans la partie précédente. Nous avons choisi cette technologie haute fréquence car elle offre un bon compromis portée et puissance. La portée est de 5 cm environ et la puissance du lecteur RFID correspond au choix d’alimentation et aux capacités de la carte Raspberry Pi 3 B+. Le choix du lecteur s’est alors porté sur le type RC522, lecteur compatible avec les fréquences de 13,56 MHz et disponible au Fablab.
À noter qu’il y a eu une évolution entre la vision que nous avions de notre premier prototype et notre prototype final. Au départ, nous étions partis sur la carte de commande Arduino car nous étions plus à l’aise avec cette technologie mais nous nous sommes par la suite tournés vers la carte de commande du type Raspberry qui possède plus d’options et qui nous semblait plus adaptée pour notre solution finale. En effet, on peut notamment héberger un serveur sur les cartes de commande Raspberry ce qui nous a été utile pour la solution réalisant l’interface utilisateur pour la gestion et la visualisation des stocks.
Montage électronique :
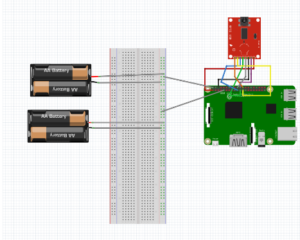
Le montage est constitué de trois composants simples : un lecteur RFID HF (en rouge) qui est basé sur le circuit RC522, une carte électronique de type Raspberry Pi 3 B+ (en vert) et son alimentation portable. L’alimentation est faite de 4 piles rechargeables de 1,2V chacune. Ainsi ces 4 piles mises en série atteignent environ les 5 volts nécessaires à alimenter la Raspberry. Le lecteur RFID est composé de 8 pins (3.3V, masse, reset et les protocoles) tous reliés à la Raspberry suivant le montage ci contre.
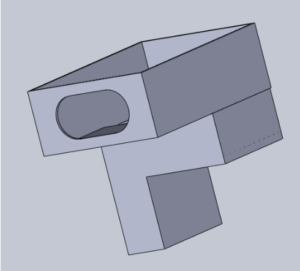
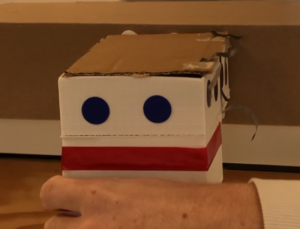
Nous avons intégré ce montage dans le modèle de scannette que nous avons réalisé sur Solidworks et imprimé en 3D en matériau PLA. Ce premier prototype permet de comporter tous les éléments en son sein et ainsi faciliter la liberté d’utilisation pour le restaurateur qui peut donc l’emporter librement dans ses stocks.
Manipulation de la base de données
Ressources et matériels :
- Visual Studio Code
- Fils mâle-mâle
- Raspberry Pi 3B+
- Alimentation
- Carte Micro SD
- Connexion Internet
A. La partie logiciel
La carte Raspberry Pi 3B+ utilise le système d’exploitation Raspberry Pi OS qui est un dérivé de la distribution Linux appelée Debian (l’une des distributions les plus utilisées au monde). À ce titre, Raspberry PI OS embarque tous les outils disponibles sur Debian. On peut y accéder via une interface classique (souris/clavier), mais aussi à distance via le protocole SSH.
Le site web est hébergé directement sur la Raspberry pour des questions de sécurité et de coûts. La création d’un serveur sous Raspberry s’est faite à l’aide de l’installation des logiciels Nginx, Python et Python-Pip sur la carte de commande.
Python est un langage de programmation interprété relativement simple à apprendre permettant la création de programmes informatiques, mais aussi de site Web via son module Django. Python-pip est le gestionnaire de paquets de python permettant d’utiliser des modules complémentaires sans avoir à le créer en partant de zéro.
Dans un premier temps, nous avons utilisé Nginx comme serveur web pour distribuer notre application, Nginx est un serveur fortement utilisé et connu de notre équipe ce qui en à simplifié le déploiement. Il peut être utilisé comme serveur Web ou/et comme reverse-proxy.
Comme développé de manière détaillée ci-dessous, nous avons utilisé Django pour la version 2 du projet. Le module Django est un module Python qui permet la création et la distribution (si utilisation de la configuration par défaut) d’un site web dans ce langage directement accessible via le port 8000/TCP en écoute sur l’adresse localhost (uniquement accessible depuis la machine sur laquelle il tourne). Même si utilisée pour le développement de l’application, la configuration par défaut n’est pas souple. Il est évidemment possible de changer celle-ci, mais il faut ajouter manuellement les adresses d’écoute. De plus, il est plus compliqué d’utiliser les paramètres de chiffrement (Certificat SSL) directement depuis Django.La solution permettant de répondre à cela est la mise en place d’un reverse proxy. Il s’agit d’un logiciel permettant de transmettre les requêtes à un serveur interne (par exemple un serveur ne disposant pas d’adresse publique ou derrière un pare-feu.). De plus, nous pouvons simplement y intégrer un certificat SSL permettant l’accès sécurisé au site (utile pour transmettre des mots de passe par exemple).
Nous avons fait le choix de mettre en place le logiciel Nginx pour jouer le rôle de reverse-proxy, car c’est un des logiciels les plus utilisés et nous l’avions déjà utilisé dans d’autres projets.
B. La base de données
Les informations récupérées grâce à la scannette doivent ensuite interagir avec la base de données. Nous avons créé la base de données en utilisant du SQL sur SQLite-3, le langage utilisé par défaut par le module Django de Python3. Cette base de données possède 3 tables : la table produit, étiquette et unit (pour les unités des produits). L’id du produit est une clef primaire au sein de cette table.
C. Le site web
La dernière grande étape consistait à coder l’interface utilisateur : le site web.
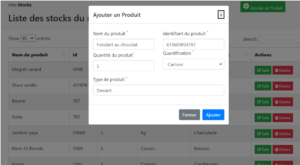
Nous avons d’abord fait une première version du site internet de façon classique (langages HTML, CSS, JavaScript et Ajax). Dans cette première version, nous avions utilisé la librairie Bootstrap afin de simplifier le codage et l’ergonomie du site. La librairie Bootstrap est une collection d’outils utiles à la création du design de sites et d’applications web. Elle simplifie donc la création et le design des objets comme les boutons, les menus, les fenêtres ou encore les tableaux. Cependant, l’adaptabilité du codage avec la base de données était assez contraignante et pouvait ainsi être un frein pour s’adapter aux demandes de chaque restaurateur. En effet, dans cette première version, la base de données était stockée dans un fichier Ajax sous forme de dictionnaire. Ainsi, cette solution n’était pas optimale d’un point de vue de la sécurité ou encore de la redondance. De plus, les unités de comptage des quantités (caisses, cartons, kg, palettes…) ne pouvaient pas être modifiées par l’utilisateur, ajoutant une contrainte en plus concernant la simplicité d’utilisation. Enfin, cette première version ne disposait pas de version consultation des produits et ainsi tous les utilisateurs pouvaient modifier les stocks du restaurant.

Schéma 9 bis : Première version du site internet, fenêtre permettant l’ajout/ la modification d’un produit.
Pour la deuxième version nous avons décidé de coder en Django.
Django est un module du langage de programmation Python. Coder en Python nous permet de coder l’entièreté du backend du projet en Python, ce qui, à terme, facilite la maintenance du site, ainsi que l’implémentation de nouvelles fonctionnalités. De plus, ce module automatise de nombreux aspects de gestion d’un site, notamment la version administrateur du site, d’où son l’utilisation.
Sur la deuxième version, il y a deux modes d’utilisation possibles : la consultation et la modification des stocks.
En mode consultation, l’utilisateur peut seulement consulter l’état actuel des stocks : le nombre de produits dans les stocks et le stock total pour chaque produit. Ce mode est fait par exemple pour être affiché en permanence dans le local à stock afin de savoir à l’aide d’un simple clic l’état des stocks actuels.
En mode modification l’utilisateur doit être en mesure de faire plusieurs actions vis à vis des stocks du restaurant :
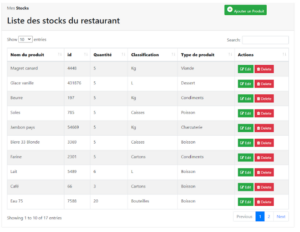
- Voir les stocks déjà enregistrés (produits et étiquettes liés aux produits).

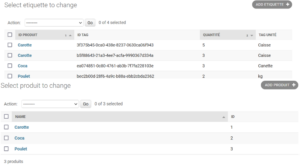
Schéma 10 : Pages internet permettant la consultation des produits et des étiquettes dans les stocks.
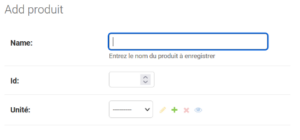
- Ajouter un produit. Dans l’onglet Produits, on ajoute un nouveau produit en cliquant sur le +. On initie ensuite le nom d’un produit, son id dans la table des produits et son unité (cartons, caisses, kg,…), puis il faut cliquer sur Save pour confirmer l’ajout de ce produit dans les stocks.
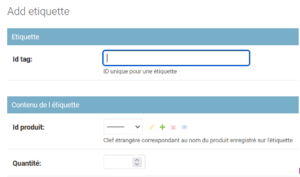
- Ajouter une étiquette. Dans l’onglet Étiquette, on ajoute une nouvelle étiquette en cliquant sur le +. Cette étiquette possède un id de base pré-rempli qui sera par la suite automatiquement modifié lors de la lecture du tag RFID par la scannette. On choisit le produit correspondant à cette étiquette et on lui affecte une quantité au vu de son unité. Il faut ensuite cliquer sur le bouton Enregistrer un TAG RFID puis passer la scannette devant l’étiquette RFID afin de lire l’identifiant RFID associé à cette étiquette. Le programme lit et assigne alors automatiquement l’id de cette étiquette RFID à la nouvelle étiquette que nous sommes en train de renseigner dans les stocks du restaurant.
- Supprimer un produit, Dans l’onglet Produit, on sélectionne le ou les produits que l’on souhaite supprimer. Puis il faut aller dans le menu déroulant Action et sélectionner Delete selected products puis cliquer sur Go. Une nouvelle page apparaît, nous demandant si nous sommes sûr de vouloir supprimer le ou les produits sélectionnés. Il faut donc ensuite cliquer sur Yes, I’m Sure pour confirmer la suppression ou sur No, take me back pour annuler la suppression.
- Supprimer une étiquette, Dans l’onglet Étiquette, on sélectionne le ou les étiquettes que l’on souhaite supprimer. Puis il faut aller dans le menu déroulant Action et sélectionner Delete selected tags puis cliquer sur Go. Une nouvelle page apparaît nous demandant si nous sommes sur de vouloir supprimer le ou les étiquettes sélectionnées. Il faut donc ensuite cliquer sur Yes, I’m Sure pour confirmer la suppression ou sur No, take me back pour annuler la suppression.
Résultats et perspectives
Le projet CoOCKing s’est conclu par la réalisation d’un prototype permettant de consulter l’état des stocks actuels du restaurant et de les modifier. L’identification des produits est réalisée par un étiquetage suivant la technologie RFID. La visualisation des stocks en temps réel est possible grâce à un site internet possédant deux versions : une version consultation permettant de consulter les stocks et une partie modification permettant de modifier l’état des stocks.
En effet, on arrive à automatiquement ajouter un produit et ajouter une étiquette associée à ce produit grâce à la lecture de l’identification RFID de l’étiquette avec la scannette. La suppression du produit ou de l’étiquette est elle aussi disponible sous la version administrateur du site.
Cependant, il manque la partie suppression d’une étiquette à partir de la scannette, fonctionnalité qui semble essentielle concernant la facilité pour un restaurateur de gérer ses stocks. Cette partie donnerait vraiment sens à notre objet communicant et faciliterait réellement la gestion des stocks de fond pour un restaurant.
De plus, nous avons conscience que notre projet n’est qu’une embauche d’un système qui pourrait être plus sophistiqué. En effet, le marché des solutions de systèmes de gestion des stocks existe déjà et est plus complexe.
Ainsi, la facilité d’utilisation pourrait être améliorée. Le fait que l’utilisateur ait la possibilité de scanner seulement une étiquette par une étiquette le contraint à réaliser des aller retour entre son ordinateur et ses produits. Ainsi, une liste des étiquettes non enregistrées pourrait être implémentée et être triée par ordre de scannage. En outre, un buzzer ou une alerte lumineuse pourrait être ajouté afin de savoir si l’identifiant de l’étiquette a bien été lu et de savoir l’état de fonctionnement et de batterie du système.
D’un point de vue esthétique, nous pourrions rendre la prise en main de la scannette plus facile, en affinant le manche par exemple ou en lui arrondissant les contours. De plus, le choix de la carte de commande peut être lui aussi modifié afin de choisir des composants plus petits et ainsi améliorer l’ergonomie de la scannette.
Nous pourrions aussi optimiser l’autonomie et la consommation de notre système. En effet, par soucis de temps nous n’avons pas installé d’interrupteur sur la scannette. Par conséquent, elle est allumée en continu. Relier l’alimentation à un interrupteur serait une bonne étape d’amélioration.
Annexes
A. Vidéo de démonstration
(Lien vers la vidéo de démonstration du prototype : https://drive.google.com/file/d/1OtxhmIcvaCxDwfNo9N53S0vYKPGifAj1/view?usp=share_link )
B. Github
Voici le lien vers notre Github : https://gitlab.imt-atlantique.fr/cooc22-coocking
Il contient les différents codes utilisés (des différentes versions du site et ceux implantés dans la Raspberry afin de lire et de transmettre les identifiants RFID) et les modèles d’impression 3D (en format STL).