- Recherche documentaire sur la simulation en santé à Brest
- Enquête terrain sur la télécommunication entre les enseignants et les étudiants en simulation au CESIM-Santé de Brest
- Création d’un simulateur de thermomètre, d’hémocue et de glucomètre pour une immersion complète lors des simulation en santé
Équipe Santé! :
Heliote Zaouly, étudiant en deuxième année à IMT Atlantique.
Lucas Genin, étudiant en deuxième année à IMT Atlantique.
M D, étudiant en troisième année à IMT Atlantique.
I) Contexte
Dans le cadre de la thématique d’approfondissement « conception d’objets communicants », les étudiants d’IMT Atlantique doivent proposer une solution innovante pour répondre à un problème. Notre projet est de développer un appareil électronique recouvert d’une coque, capable d’afficher sur son écran, une valeur entrée sur un site web. Le but de ce projet est d’aider les enseignants dans les centres de simulation pour étudiants en Santé à transmettre des données d’appareil de mesure (température, taux d’hémoglobine et taux de glycémie) à un étudiant qui s’entraîne à une distance de quelques mètres.
II) Réalisation
-Une coque imprimée au FABLAB à l’aide de l’imprimante 3D
-Écran LCD TFT HD de 1.8 pouces, 128×160, Port série SPI, Module ST7735, lecteur IC
-Un bouton poussoir
-Une carte Raspberry pi zéro W
-Une batterie lithium-polymère TURNIGY 1000mAh trois cellules de 11.1 v
-Des câbles (fils et câble d’alimentation micro USB)
1) Electronique
a) Raspberry pi zero WH
Le Raspberry Pi Zero WH est une version miniature de la carte Raspberry Pi classique. Ce modèle WH est basé sur un processeur ARM à 1GHz accompagné de 512 Mo de RAM.Il intègre un port GPIO déjà soudé à la carte mère et dispose d’interfaces WiFi et Bluetooth.
Cette version petit format diffère de la version classique des cartes Raspberry Pi (Pi2, Pi3, Pi3B+, etc…) en adoptant un port mini-HDMI nécessitant un cordon adapté ainsi que deux ports micro-USB:
- 1 x port micro-USB pour l’alimentation USB 5 Vcc/1 A .
- 1 x port micro-USB nécessitant un HUB micro-USB vers USB permettant de raccorder différents périphériques (clavier, souris, manette, afficheur tactile, disque dur, etc).
Ce mini-ordinateur fonctionne depuis une carte micro-SD préparée avec une distribution Linux Raspberry Pi OS.
Caractéristiques:
- Alimentation à prévoir: 5 Vcc via adaptateur USB
- Puissance maxi: 180 mA (adaptateur secteur 1 A recommandé en fonction des périphériques raccordés)
- CPU: ARM1176JZF-S ARM11 1 GHz
- GPU: Broadcom VideoCore IV
- WiFi: 2,4 GHz, 802.11n (Broadcom BCM43438)
- Bluetooth 4.1 (Broadcom BCM43438)
- Mémoire: 512 MB LPDDR2 (partagé avec le GPU)
- Interfaces:
– 1 x port micro-USB 2.0
– bus: SPI, I2C, série, I2S
– support pour cartes micro-SD
– sortie audio: mini-HDMI
– sortie vidéo: mini-HDMI
– connecteur mini-CSI - Dimensions: 65 x 31 x 13 mm
- Poids: 12 g
b) Écran LCD TFT HD de 1.8 pouces, 128 x 160
Nous avons utilisé ce module pour l’affichage des données (température, taux d’hémoglobine, taux de glycémie). Il comporte 11 broches, mais seulement 7 de ces broches seront utilisées. Le branchement de ce module aux broches du Raspberry Pi se fait comme représenté ci-dessous :
| Ecran TFT 1.8” | Raspberry Pi zero W GPIO
BOARD |
Raspberry Pi zero W GPIO
BCM |
| VCC | GPIO 4 | PIN 07 |
| GND | GND | PIN 06 |
| SCL | SCLK | PIN 23 |
| SDA | MOSI | PIN 19 |
| RS/DC | GPIO 24 | PIN 18 |
| RES | GPIO 25 | PIN 22 |
| CS | CE0 | PIN 24 |
Pour pouvoir manipuler ce module, nous aurons besoin des bibliothèques python suivantes:
ST7735 et PIL
c) Bouton Poussoir
Ce bouton nous permet de mettre la Raspberry Pi en mode veille et de l’allumer lorsqu’on l’appuie pendant 2 secondes minimum. A cet effet, il est branché comme suit:
Une broche est reliée au GPIO3 (PIN 05) et une autre au niveau du GND (PIN 09).
Pour rendre le bouton d’allumage opérationnel, il faut ouvrir le shell de votre raspberry Pi et exécuter la commande suivante:
sudo nano /boot/config.txt
A la fin de ce fichier, ajoutez ceci : dtoverlay = gpio-shutdown
Une fois cette configuration faite, vous pouvez utiliser votre bouton pour allumer et mettre la Raspberry Pi en veille.
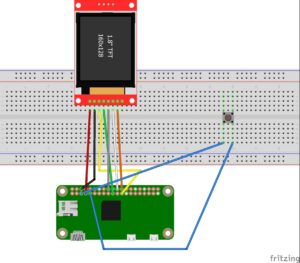
d) Schéma des branchements
2) Code du projet
Comme le projet contient à la fois une application web et un programme pour afficher de l’information sur un écran nous avons choisi de programmer le site web en utilisant le combo HTML+CSS+PHP+JS+MYSQL et concernant l’affichage sur l’écran nous avons décidé de le faire à partir d’un programme python.
Le principe est le suivant:
-Le code python est lancé en arrière-plan et tourne continuellement sur la carte Raspberry Pi et lit le contenu d’un fichier texte en permanence et affiche le contenu de celui-ci.
-Le site web étant hébergé sur la Raspberry Pi transmettra des données au code python à travers le fichier texte. Il se base sur des fichiers json pour afficher un historique de données transmis. Les fichiers json sont le résultat d’une requête exécutée sur une base de données MySQL.
-La base de données est réinitialisée automatiquement à chaque nouveau jour
Le code est présent sur le GitHub ici.
Aussi si vous voulez que le programme se lance au démarrage de la Raspberry Pi, vous pouvez copier ceci dans le fichier /etc/rc.local juste avant la ligne ‘exit 0’:
/usr/bin/python3 /home/pi/Desktop/on_off.py &
/usr/bin/python3 /home/pi/Desktop/affichage.py &
3) Interface Web
Afin de pouvoir échanger des informations avec l’appareil, nous avons créé une application web avec VS Code. Elle est hébergée sur l’appareil. L’application et l’appareil communique par fichier, cependant pour avoir accès à l’application web il faut être dans le même réseau WIFI que l’appareil.
Une fois dans le même réseau WIFI que l’appareil, il suffit d’ouvrir un navigateur et d’entrer l’adresse IP de l’appareil. Après cela, on se retrouvera sur la page de connexion du site web.
Après s’être connecté (par défaut entrez “root” et “root” comme identifiants de connexion), vous serez redirigé vers une page d’accueil. A partir de cette page vous pouvez envoyer des données de température, d’hémoglobine et de glycémie.
Il y a aussi les pages Aide et À propos où trouve nos informations.
N’ayant pas eu assez de temps, nous n’avons pas pu bien rédiger le contenu de ces pages et nous n’avons pu donner la possibilité de changer le mot de passe directement sur la page web.
4) Protocole de communication et architecture
Grâce à la technologie WIFI, l’opérateur pourra accéder au site web hébergé sur le produit et transmettre des données pour que celles-ci soient affichées. Pour ce faire, il devra se connecter au même réseau WIFI de l’objet, ouvrir un navigateur web et écrire l’adresse IP de l’appareil.
La communication entre le code python et le site web se fait par un fichier texte. En effet, lorsqu’on souhaite envoyer une donnée à l’objet, le site web écrit une information dans un fichier texte. Toutes les informations suivent le format suivant : ” données type ».
Les champs ‘type’ et ‘données’ varient selon le type de donnée envoyée. Par exemple, si on transmet “37.5 T” cela signifie qu’on voudrait afficher une température (T) de 37.5 degrés Celsius.
L’objet, de son côté, lit le contenu du même fichier et affiche la donnée sur l’écran.
L’architecture de fonctionnement est le suivant:
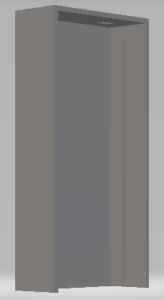
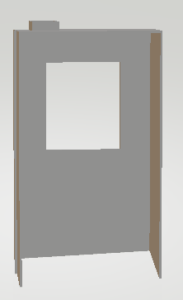
5) Coque
L’appareil est recouvert d’une coque faite en deux morceaux qui se glissent l’un dans l’autre. Les modèles de la coque ont été réalisés sur le logiciel SOLIDWORKS puis imprimés à l’aide d’une imprimante 3D Ultimaker 2 présente au fablab.
Après une première production de coque, nous avons réduit sa taille et nous y avons ajouté des creux pour le passage du câble d’alimentation par le bas et le passage des fils du bouton au-dessus. Nous avons également ajouté le système de fermeture.
La couleur de la coque correspond à celles disponibles au moment de l’impression au fablab.
III) Résultats
Notre projet se termine par la réalisation d’un appareil électronique placé dans un boîtier, saisissable d’une main, capable d’afficher les valeurs entrées sur un site web ouvert sur un ordinateur à quelques mètres.
Par rapport aux critères de fonctionnement, le système développé a pour défaut que la coque semble manquer légèrement de solidité par sa finesse, et que le circuit à l’intérieur de la coque impose une pression sur les parois qui peut l’abimer sur le long terme. La coque pourrait avoir un creux plus grand pour le passage des fils du bouton afin que ce dernier reste collé à la paroi sans que ses fils sortent.
Finalement, il semble que le projet puisse être amélioré par l’optimisation des dimensions de la coque et par l’ajout de la possibilité pour l’utilisateur de modifier le mot de passe pour se connecter au site web.