- Zanimo – Etat de l’art
- Zanimo – Enquête Terrain
- Zanimo – Solution Technique
Equipe
Divya RAMDOO
Le Kim NGUYEN
Moussa OYEWOLE
Maxime RICORDEAU
I. Contexte
Dans le cadre de la thématique d’approfondissement CoOC (Conception d’Objets Communicants), notre équipe pluridisciplinaire s’est intéressée à la problématique de la perte d’animaux. En effet, 70 000 animaux ont été déclarés perdus ou abandonnés en France en 2021. Pour participer à la résolution de cette problématique, nous nous sommes concentré sur la réalisation d’une solution basée sur un collier traceur.
Dans cet article, nous nous efforcerons à vous expliquer le cheminement de la création de cette solution étape par étape.
II. Réalisation
1. Liste des matériaux
- Expansion Boards : Pytrack 2.0 X
- Development Boards : LoPy4
- Antenna Kit x2 (ou de plus petit format si possible)
- Batterie Lipo Rechargeable, 3.7V, 1200mAh, 603450 (ou autre batterie 5V)
2. Electronique
Premièrement, assurez-vous d’avoir un logiciel de programmation tel que Visual Studio Code et de l’extension Pymakr, qui permet de reconnaître la LoPy4.
a. Gateway (passerelle)
Après avoir connecté la carte LoPy4 au moyen d’un câble USB, suivez les instructions qui suivent, pour communiquer avec cette dernière, et lancer un 1er programme en python : Getting Started.
Dans notre githlab vous trouverez ensuite un dossier “lorawan-nano-gateway” contenant tous les éléments pour configurer la gateway. Vous pourrez ainsi connecter une carte LoPy à un réseau LoRaWAN tel que The Things Networks (TTN), afin de l’utiliser comme une nano-gateway.
Ce code utilise des paramètres spécifiques pour la connexion au TTN dans la région européenne de 868 MHz. Pour le configurer en fonction de votre utilisation spécifique, veuillez consulter le fichier config.py.
Le code de la Nano-Gateway est divisé en 3 fichiers, main.py, config.py et nanogateway.py. Ces fichiers sont utilisés pour configurer et spécifier comment votre passerelle se connectera à votre réseau préféré et comment elle peut agir en tant que transitaire de paquets.
Main (main.py)
Ce fichier s’exécute au démarrage et appelle les fichiers library et config.py pour initialiser la nano-gateway. Une fois la configuration définie, la nano-gateway est alors démarrée.
Configuration (config.py)
Ce fichier contient les paramètres spécifiques au serveur et au réseau auquel il se connecte. En fonction de votre région et de votre fournisseur (TTN, Loriot, etc.), ces paramètres varient.
Library (nanogateway.py)
La bibliothèque nano-gateway contrôle toute la génération et la transmission des paquets pour les données LoRa.
Ensuite, pour configurer la passerelle avec The Things Network (TTN), il faut créer/enregistrer un compte, comprenant un nom d’utilisateur et une adresse électronique. Une fois le compte créé, vous pouvez commencer à enregistrer votre nano-gateway. Pour ce faire, vous devez vous rendre sur la page Web de la console TTN.
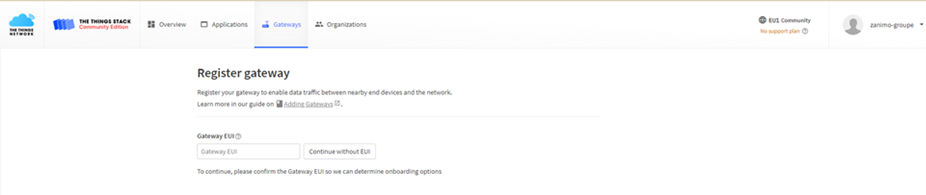
Dans la console TTN, vous avez deux options : applications et passerelles. Sélectionnez passerelles, puis cliquez sur enregistrer une passerelle. Cela vous permettra de configurer et d’enregistrer une nouvelle nano-gateway.
Remplissez Gateway EUI et cliquez sur Confirm. Certaines passerelles n’utilisent pas Gateway EUI (par exemple, la passerelle The Things Kickstarter), auquel cas vous pouvez simplement cliquer sur Continue without EUI.
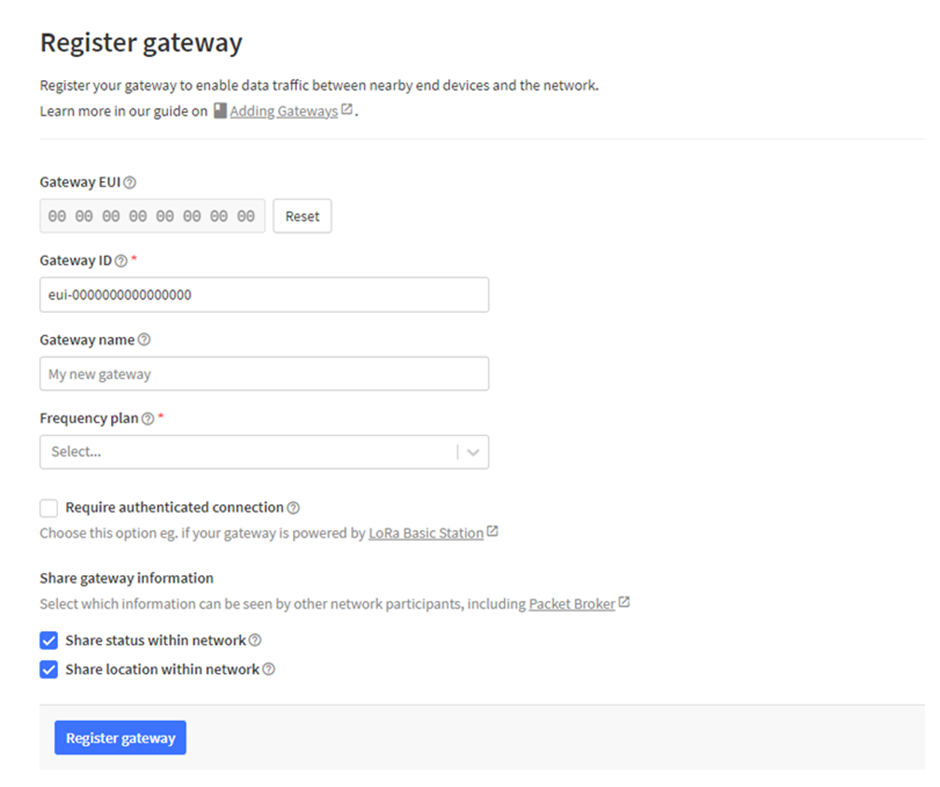
Sur le formulaire d’enregistrement manuel, remplissez le Frequency Plan et Gateway ID s’il n’a pas été pré-rempli, les autres champs sont facultatifs. Cliquez sur Register Gateway pour terminer.
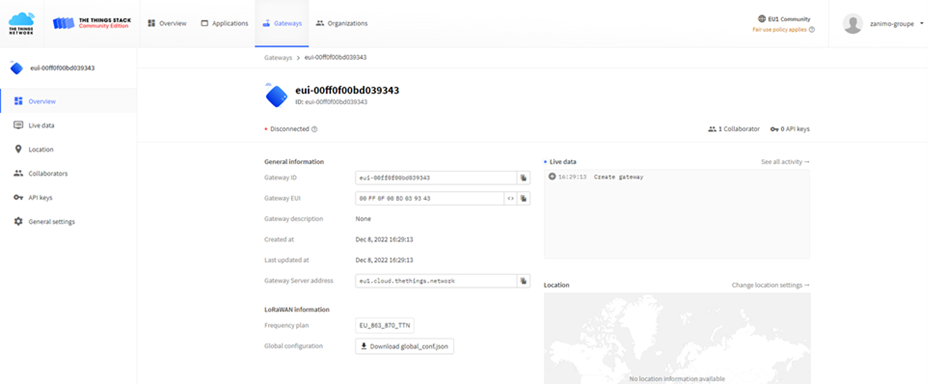
Votre passerelle sera créée et vous serez redirigé vers la page d’aperçu de votre passerelle nouvellement créée.
Maintenant vous avez juste besoin de fournir une alimentation 5V et une connexion réseau à la passerelle. La passerelle se connectera automatiquement au The Things Network.
b. Collier (end-device)
Pour configurer le collier, vous trouverez dans notre githlab, un dossier “get_data_and_send” contenant tous les éléments pour configurer cette fois le collier et récupérer les données (coordonnées) et les transmettre sur TTN.
Encore une fois, ce dossier contient trois fichiers principaux : main.py, config.py, pytrack_2.py et un dossier contenant la library, elle même divisée en trois fichiers détaillés plus bas.
Main (main.py)
Utilisé pour activer end-device automatiquement lorsqu’il est alimenté par une batterie.
Library
L76GNSS.py est le module GPS qui peut fournir des données de localisation à votre application. Vous trouverez plus de détails ici GPS (pycom.io)
LIS2HH12.py est un accéléromètre 3 axes qui fournit des sorties pour l’accélération, le roulis et le tangage. Vous trouverez plus de détails ici Accelerometer (pycom.io)
pycoproc2.py est une bibliothèque python de soutien pour les tableaux d’extension Pysense 2 et Pytrack 2. Vous trouverez plus de détails ici Pycoproc2 (pycom.io)
Pytrack_2.py
Ce fichier de code python a deux tâches. Tout d’abord, il va se connecter à la passerelle via OTAA. Lorsque la connexion est réussie, il utilise la bibliothèque L76GNSS pour obtenir les données de coordonnées et les transmettre à la passerelle en utilisant la connexion précédemment établie.
3. Boitier pour le collier
Pour que les composants puissent tenir sur l’animal, nous avons décidé d’imprimer un boîtier pouvant s’accrocher à n’importe quel collier ou harnais.
Les plans SDM sont disponibles sur notre githlab dans le dossier “boitier”. Vous trouverez nos premiers plans et une version améliorée.
4. Application
Comme le projet doit permettre de lier le collier avec son système GPS avec une application mobile, nous avons choisi de programmer notre application avec un framework facile et natif, permettant donc de programmer une seule fois pour les 2 plateformes que sont Android et IOS.
Ainsi, notre code est développé en orienté objet, facilement compréhensible et debuggable pour quiconque a les bases dans les langages utilisés.
Pour ce faire, nous avons développé l’application mobile avec le framework Flutter de Google (Lien vers la documentation de Flutter : https://docs.flutter.dev/).
C’est un Framework qui a aujourd’hui une communauté avec des millions de personnes, une documentation riche et facile permettant une prise en main facile et une grande quantité de tutoriel et de projets en open source réutilisable.
Enfin, une API a été développée afin de permettre la récupération des données depuis TTL. Cette API permet de faire le lien entre l’application et la base de données sur laquelle les coordonnées GPS sont.
L’API a été développée très facilement avec le langage Python et la librairie Flask. Pour un début, un fichier texte est utilisé comme base de données.
L’ensemble du code (Application mobile et Api) est présent sur le GitHub ici. L’API se trouve dans le répertoire zanimo/lib/api (https://github.com/Qamardine/zanimo/tree/main/lib/api).
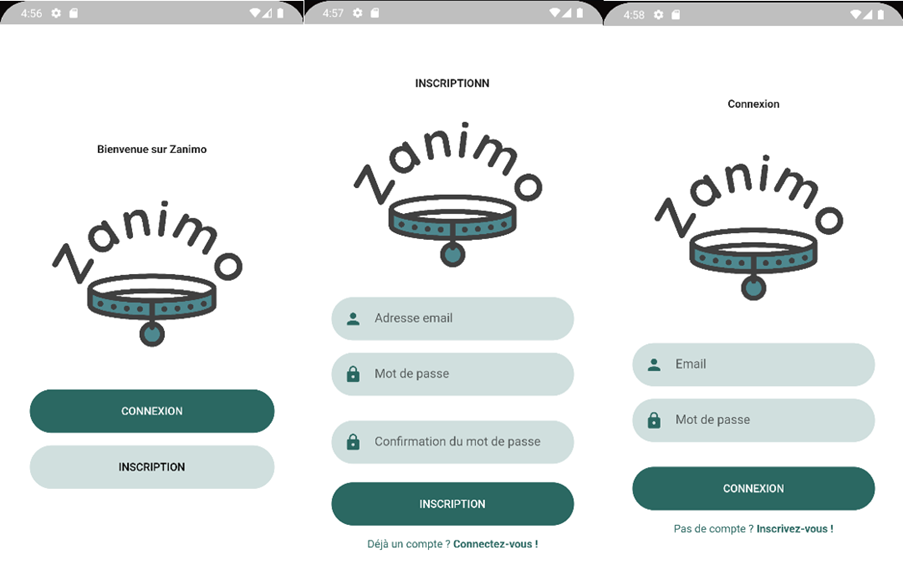
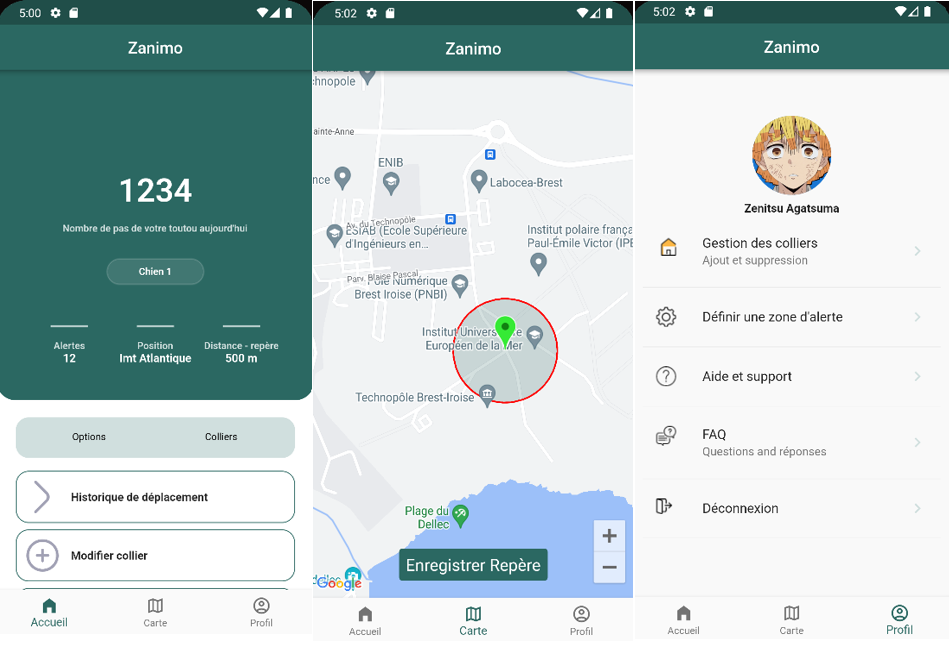
5. Interface mobile
Afin de permettre aux utilisateurs de voir l’itinéraire vers le chien, nous avons développé une application mobile qui reçoit les coordonnées GPS et à l’aide de l’API de Google Maps , affiche la position du choix sur la carte et l’itinéraire vers celui-ci.
L’application dispose aussi d’autres fonctionnalités qui n’ont pas pu toutes être terminées mais la fonctionnalité de base qui est celle de la localisation du chien et l’itinéraire jusqu’à lui a été totalement développée.
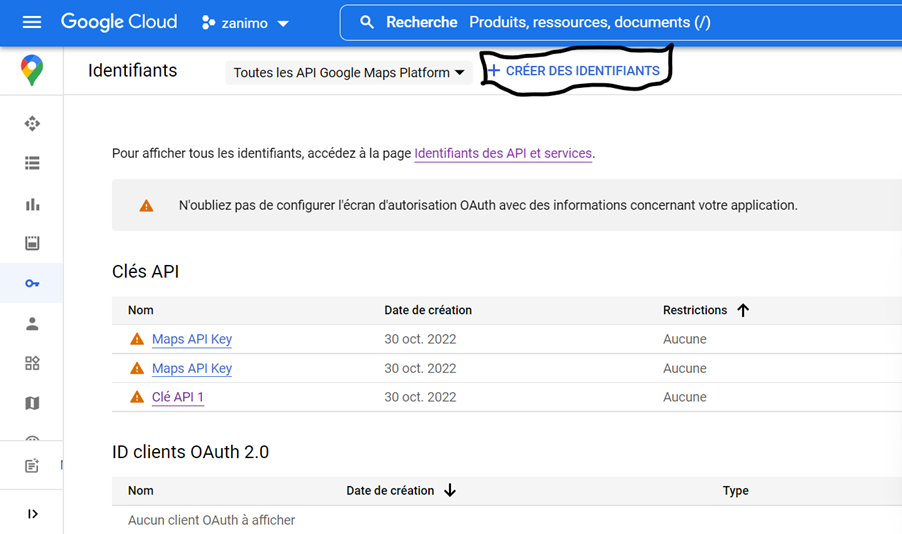
Pour l’intégration de l’API de Google Maps, il faut aller sur le site Google cloud (https://console.cloud.google.com/google/maps-apis) et créer une nouvelle clé API.
Cette clé API sera utilisée dans le code et permettra d’utiliser les services externes de Google.
Il faut ensuite activer tous les services qui seront utilisés par cette clé API. Dans notre cas, on aura besoin d’activer les services : Maps SDK for Android; Maps SDK for IOS et Directions API.
Les services API de Google sont payants. Mais pour une première utilisation, nous disposons d’une période de 3 mois d’essai gratuit.
Les interfaces d’inscription et de connexion de notre application ont été développées. Il ne reste que la partie du backend pour stocker ces informations dans une base de données.
Le dashboard également a été développé. Il ne reste plus qu’à lier celà au backend qui permettra de mettre les informations dynamiquement.
La page permettant d’afficher la carte jusqu’au point du collier et de définir un point de référence ( le foyer du chien) est quant à elle terminée. Et enfin le front end de la page de réglage a été développé.
III. Résultats et perspectives d’amélioration
Voici premièrement une vidéo de démonstration de cette solution :
Perspectives :
- Position du téléphone comme référence pour l’itinéraire (plutôt que la position du foyer)
- Développer les options de la page d’accueil (alerte si en dehors de la zone/déterminer le rayon de la zone …)
- Développer le traçage d’une zone libre pour l’animal et le système d’alerte s’il la quitte
- Utilisation de composants plus performants pour renforcer l’instabilité du GPS
- Optimisation de la consommation d’énergie en développant un mode veille grâce à l’accéléromètre
- Optimisation de la taille du boitier, son étanchéité et son ouverture/fermeture, en se procurant des composants plus petits