Descriptif du projet
Notre projet s’inscrit dans le cadre de l’intersemestre FABLAB & DESIGN en partenariat avec l’Ecole des Beaux Arts de Brest ( EESAB). Le groupe était composé de cinq membres, dont deux élèves de Telecom Bretagne ( Toufik Amarouch, AIT SIDI ALI EL Mahdi ) et trois de l’EESAB ( Théo Desprez , Ziran Lin et Mohamed Ait Oual). Le thème général du projet était l’intégration du numérique dans l’école primaire, alors on a été appelé à créer un jeu ludique pour les enfants en introduisant le côté « numérique ».
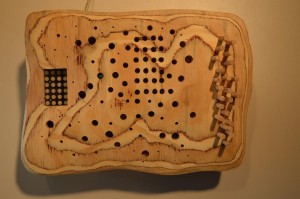
KITO, Notre objet interactif, aide à développer les capacités de mémorisation chez les enfants. Il s’agit d’une boîte en bois avec un design spécial choisi par l’équipe, faisant apparaitre à gauche un petit écran sous forme d’une matrice de LEDs (de 7*5) et à droite un ensemble de trous et des petits bâtonnets à la disposition de l’enfant.
la forme finale du jeu réalisé
Le jeu est assez simple, il consiste à afficher des caractères ou des formes sur l’écran pendant une durée de 10 secondes puis laisser à l’enfant une durée de 1 minute max ( variable) pour reproduire son schéma sur le cadre des trous qui ont la même disposition que les LEDs, en appuyant à l’aide des bâtonnets sur les boutons ( un bouton en dessous de chaque trou), après avoir fait correctement son schéma, une LED verte s’allume pour le lui confirmer qu’il a bien réalisé la tâche.
Matériel électronique nécessaire
-Carte arduino Mega 2560
-matrice de LEDs (7*5)
-2 breadboards
– 4 registres de décalage SN74HC165N
-35 boutons poussoirs (montés sur une plaque sous forme de matrice)
-35 résistances 10kOhm (pour la matrice des boutons poussoirs)
-LED
-Fils
Niveau technique
Ce projet était une occasion pour mettre en œuvre ses compétences dans différents domaines et surtout en ce que concerne l’aspect coopératif du travail et la recherche des solutions technique.
Le problème principal, que nous avons rencontré, était d’imaginer une façon simple et interactive pour entrer les données de l’enfant : reproduire le caractère. A cet égard, nous avons pensé à des boutons à appuyer. Alors, puisque on ne disposait pas d’une matrice des boutons poussoir pour l’acquisition, nous avons créé la nôtre (la soudure était bien sûr présente). Chaque bouton doit être lié à sa résistance pour éviter les courts-circuits par la suite. Le principe est que chaque bouton contrôle une led, le but ici n’était pas d’allumer la led une fois on clique sur le bouton, mais plutôt changer l’état de la led de manière analogique, et mémoriser l’état sur la carte Arduino pour faire la comparaison du caractère saisi par l’enfant, après qu’il a fini d’appuyer avec les bâtonnets, et le caractère affiché au début.
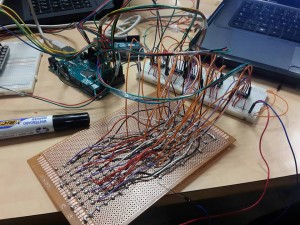
Le deuxième défi était de gérer les câblages entre l’Arduino Mega, le breadboard et la matrice des boutons poussoir. Pour cela, l’utilisation des registres de décalage, pour lier les deux derniers, était nécessaire et bien sûr efficace, elle nous aussi a facilité la tâche au niveau de la programmation.
phase montage: carte Arduino, matrice boutons poussoir et les breadboards