Ce projet a été réalisé dans le cadre du projet S2 développement par 3 élèves de Télécom Bretagne: Louis CESBRON LAVAU, Alexandre Ferretti et Florent Perez tutoré par Sylvie Kérouedan.
Contexte
Nous avons été contactés par Olivier Moal afin de fournir un panneau d’affichage des
scores pour un club de football avec quelques contraintes comme le fait que le panneau
se contrôle à distance avec un téléphone, que l’arbitre se situera a environ 70m du
panneau(ce qui conduit à une comparaison des différentes liaisons sans fil possibles), que
celui-ci sera placé en extérieur(donc le panneau devra être étanche).
Nous devions donc réaliser: un panneau d’affichage de score, une application smartphone et la communication entre les deux.
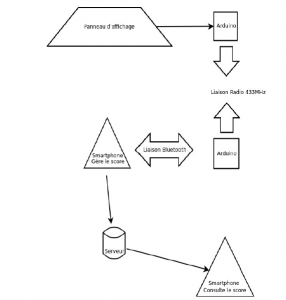
Voici l’architecture de notre projet:
Matériel utilisé
- Arduino Mega 2560
- Arduino Uno
- 2 modules Xbee
- 1 module bluetooth
- 5 afficheurs 7 segments double
- 1 plaque de prototypage
- de nombreux fils
Partie panneau
La première étape de notre projet consistait à utiliser ou créer le panneau qui servira à
l’affichage des scores. Par souci d’espace et d’argent nous avons choisi de créer une
version miniature d’un panneau d’affichage. Ce panneau sera piloté par carte arduino afin
de contrôler les afficheurs 7 segments que nous avons préférés aux diodes classiques ou
aux écrans à LEDs car plus petits, simples à contrôler(nous n’avons besoin que de
l’affichage de chiffres ou de lettres,pas de symboles), moins chers et disponibles au
FABLAB.
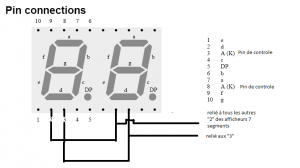
En effet l’afficheur 7 segments utilisé possède 8pins : 7 pour les différents segments et un
pour le point. Nous utiliserons 5*2 afficheurs 7 segments:2*2 pour afficher le temps(heures
et minutes), 2*2 pour afficher le score (limité ainsi à 99) et enfin 1*2 pour afficher la
période de jeu.
Nous avons testé, à l’aide de la carte arduino chaque segment afin de savoir quelle pin
contrôlait quel segment. Le souci quand à l’utilisation de tels afficheurs est le nombre de
fils assez conséquents à utiliser. Pour cela nous avons décidé d’utiliser une technique
« classique » : brancher les segments correspondants des différents afficheurs ensemble
et dans le code arduino de créer une boucle qui allume successivement un afficheur puis
l’autre avec un délai très faible ce qui a pour conséquence d’allumer les différents
afficheurs en reliant moins de fils à la carte arduino.
Vous trouverez le code du panneau ici.
Principe de fonctionnement des pins:
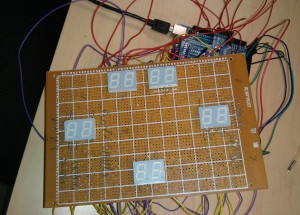
Panneau réalisé:
Partie transmission
Le besoin du client repose sur un contrôle à distance du panneau d’affichage et
cette partie est donc un de points clefs de notre projet. Nous avons donc commencé à
étudier les différentes technologies possibles pour choisir celle qui nous paraissait la
mieux adaptée. Il est nécessaire d’envoyer les informations présentes sur l’application
smartphone (score, chronomètre, période) au panneau d’affichage et ce pour une
actualisation en temps réel.
Nous avions choisi les ondes 433MHz mais faute de matériel nous avons utilisé la technologie Xbee.
Après avoir configuré les deux modules Xbee : un sur chaque arduino, pour qu’ils
communiquent ensemble. Nous avons codé la transmission (voir annexe). Le plus dur
concernant la transmission a été de configurer les deux modules grâce au logiciel X-CTU,
une fois cette opération faîte, le code de l’arduino est très simple, il suffit d’envoyer une
chaîne de caractère à l’autre arduino qui en fonction de cette chaîne de caractère lancera
une fonctionnalité du panneau.
Concernant le bluetooth, cela fonctionne de la même manière : une fois la connexion entre
le smartphone et l’arduino effectuée. La communication peut se faire. A chaque fois que
l’utilisateur effectue une action sur l’application : lancer le chrono, incrémenter le score,…
cela envoie un message bluetooth sous forme de chaîne de caractère à l’arduino qui le
transmet directement à l’autre arduino.
Il reste des améliorations à faire sur la communication : il n’y a pas de contrôle d efiabilité
mis en place. Si un message est perdu, l’arduino ne le sait et c’est donc à l’utilisateur de
se rendre compte que le message est perdu sans savoir où est le problème. On peut
envisager l’ajout de cette fonctionnalité.
Vous trouverez le code de la transmission ici.
Partie application
Pour commander le panneau à distance, il a été décidé d’utiliser une application Android.
L’application doit être sécurisée, pour empêcher que n’importe qui puisse contrôler le
panneau,
elle doit permettre de modifier le score, le nom des équipes, de lancer et de mettre en
pause le chronomètre. Il est également envisageable de mettre en place des pré-réglages
pour différents sports de façon à ce que l’incrémentation de points soit ajuster au
sport( Par exemple possibilité de rajouter 5, 3 ou 2 points d’un coup pour un réglage rugby
alors que pour un réglage foot on rajoute un seul point d’un coup).
L’application doit également être capable d’envoyer les informations de scores sur un
serveur.
En effet, nous développons également une application spectateur qui permet de visualiser
les scores de matchs à distance. D’où la nécessite d’avoir les informations stockées sur
un serveur.
Pour développer cette application, en java, nous avons d’abord du installer le SDK Android
et ajouter l’ADT Android sur Eclipse, ce qui lui permet de reconnaître les fonctionnalités
propres à Android et ses bibliothèques.
Nous avons choisi de développer l’application sur la version 4.0 (Ice Cream Sandwich)
d’Android.
Il a fallu ensuite configurer l’AVD, Android Virtual Device, qui permet de simuler un
terminal Android. Ce n’est cependant pas aussi pratique qu’un vrai terminal et cela ne
permet pas de tester les fonctions qui utilisent des organes de communication tel le GPS
ou le bluetooth, que nous utilisons.
Il est donc préférable d’utiliser directement un smartphone connecté au PC via USB.
Pour cela il faut activer le mode développeur du terminal. La procédure est différente pour
chaque version d’Android. Avec le Nexus 4 que nous utilisons, il faut taper 7 fois sur le
numéro de Build dans les paramètres du téléphone. On a alors accès aux options
développeurs. Il est nécessaire d’activer le débogage USB via ces options. Il faut ensuite
installer les drivers USB présent dans le SDK Android. Eclipse se charge alors tout seul
d’effectuer le transfert du fichier .apk vers le terminal pour effectuer les tests.
Viens ensuite le temps de la programmation pure. Il faut tout d’abord réaliser l’interface
graphique en créant un layout en xml. Eclipse possède également un outils graphique
pour réaliser cela. On ne peut cependant pas se passer d’utiliser le xml directement.
Une fois l’interface créer, il faut programmer son comportement. Lors du lancement de
l’application, il faut charger l’interface (avec la fonction setContentView) puis lire les
actions réalisées sur les différents boutons (avec la fonction setOnClickListener).
Ensuite il suffit de programmer les actions à effectuer lors de l’appui sur un bouton.
Pour cela on différencie les actions à faire grâce à l’ID du bouton enclenché (rôle du
switch). Pour la plupart des actions, il y a une action en interne, c’est à dire au niveau de
graphique de l’application et une action bluetooth, c’est à dire l’envoi de message
bluetooth vers l’arduino. Il faut donc créer des méthodes qui permettent d’utiliser le
bluetooth de l’appareil et de l’appairer avec l’arduino
Vous trouverez le code Java de l’application ici pour le code java et ici pour le code XML
Conclusion et améliorations envisagées
Nous avons ainsi réalisé un panneau d’affichage de scores à petite échelle incluant un
chronomètre, un numéro de période et le score de la partie. Ceci associé à une application
android reliée au panneau grâce à des connexions sans fil Xbee et bluetooth. Nous avons
respecté la plupart des contraintes du client excepté l’étanchéité ( une coque étanche
réalisée avec l’imprimante 3D du fablab devrait suffire).
De plus ce projet peut être repris pour faire un panneau d’affichage des scores plus
complet: affichage du nom des équipes, prise en compte d’encore plus de sports (le volley ou le hockey par exemple) puisque notre méthode de construction du panneau en lui-même permet l’ajout facile d’afficheurs 7 segments supplémentaires et que notre
application android peut être reprise comme base pour un nouveau projet(les fonctions
périodes, chronomètre, scores existent déjà).
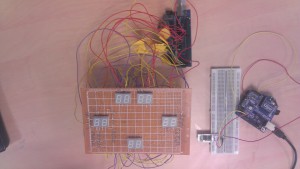
Photo du projet complet