Ce projet a été réalisé dans le cadre du projet développement du cursus d’ingénieur de Telecom Bretagne en 2013. Ce projet a été réalisé par CHAIEB Hassen, EL AABOUDI Khalid, RAYNAL Damien et TELLAT Wael.
Concept
Le système réalisé est un système très visuel qui permet d’afficher n’importe quelle image sur une sphère en 3D. Grâce à une unique barre de leds (diodes) le système permet, en faisant tourner cette barre à une periode inférieure à la persistance rétinienne (50ms) , d’afficher l’image sur la surface de la sphère.
Matériel
- Carte Arduino Mega
- 40 leds RGB (rouge,vert ,bleu)
- une photodiode
- un moteur electrique
- un support mécanique
Déroulement du projet
Premiers tests:
Pour être sûr que notre approche était la bonne, nous avons d’abord réalisé des tests de notre
code et du circuit avec un nombre réduit de LEDs (3 puis 13). Ceci nous permettait également de
vérifier qu’il n’y avait pas de perte de luminosité ou autre problème engendré par le nombre
important de soudures.
Développement de la solution:
Le développement de notre solution s’est fait en deux principales parties :
La première étant le développement d’une interface graphique en Java :
qui à partir d’une image, nous donne une matrice simplifiée prête à être affichée.
La seconde étant la programmation du circuit, qui à partir de la matrice obtenue, va contrôler l’allumage des diodes.
I. L’interface graphique
- Rôle principal
Prend en entrée une image et renvoie une matrice divisant image en 40 lignes, et autant de colonnes que nécessaire. Cette matrice contient les codes couleurs qui permettront d’afficher l’image. - Le code:
https://github.com/telefab/POV3DLED/tree/master/ImageConverter - Comment ca marche ?
- Fonctionnalités principales
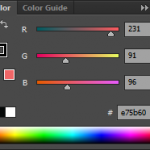
- Simplification de la couleur :
Comme nous utilisons des diodes RGB, nous sommes limités à 6 couleurs : Blanc-Rouge-Vert-Bleu-Cyan-Magenta-Jaune.
Nous allons donc récupérer l’information sur les couleurs de l’image, et décider, selon ces informations, quelle est la couleur « la plus proche » parmi nos 6 couleurs. Ceci est réalisé par les fonctions :- protected int arrondi (int x){ } :
Cette fonction reçoit un entier (couleur) entre 0 et 255 et renvoie 0 ou 1 pour dire que cette couleur existe ou pas.
Ce choix est fait selon une valeur limite d’existence de la couleur qu’on a fixé à 110

Par exemple : Ici, Arrondi(r) renvoie 1 et Arrondi(b)=Arrondi(g)=0.
Donc on décide que c’est la couleur Rouge. - protected int correspondanceNombre (Color c){ }fait la correspondance couleur->nombre
- protected int arrondi (int x){ } :
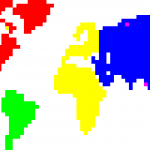
- Découpage de l’image :
Une fois le nombre de lignes de la matrice résultantes choisi, ici fixé à 40, on calcule le nombre de colonnes (=largeur de l’image/(hauteur de l’image /40)). Puis on découpe notre image en petits carrés. - Moyennage des couleurs des pixels de chaque carré :Une fois l’image découpée en carrés, on parcourt ces carrés en faisant la moyenne des couleurs de chaque carré, 3 moyennes sont calculées : la moyenne Rouge, Bleue et Verte. On peut ensuite déduir la couleur
- Exportation de la matrice en fichier texte
- Simplification de la couleur :
A la fin du traitement un fichier texte est créé, utilisant comme séparateur « ; » pour les lignes et « , » pour les colonnes.
II.La programmation du circuit Arduino
- Rôle principal :
Le circuit Arduino prend en entrée la matrice retournée par l’interface graphique et contrôle l’affichage de chaque diode (couleur et temps d’affichage) - Code
povled.ino - Fonctions principales
- Conversion texte en matrice : (Pas encore implémenté)
- Conversion chiffre en couleur :
C’est ‘opération inverse que ce qui a été fait dans l’interface graphique, mais ici, c’est des courants qu’on contrôle : Pour afficher la diode 5 en rouge://initialisation for (int i=0;i<40;i++) {digitalWrite( leds[i], LOW);}; //Allumage des leds concernees digitalWrite( leds[5], HIGH);} //initialisation des couleurs digitalWrite( r, HIGH); digitalWrite( g, HIGH); digitalWrite( b, HIGH); //Allumage de la couleur digitalWrite( r, LOW); - Allumage colonne/colonne :Grâce à une boucle, les diodes d’une même colonne sont allumées les unes après les autres (la persistance rétinienne permet de voir une colonne allumée).
Une deuxième boucle permet de passer d’une colonne à une autre. - Synchronisation grâce à un capteur d’intensité lumineuse
Grâce à un capteur, le passage de notre système par sa position initiale va être détecté. Tout de suite, l’allumage des colonnes reprend à la première colonne.







Bonjour,
Super projet !
Je viens de découvrir votre structure à travers le partenariat MOOC incluant le Fablab de Rennes. Je suis adhèrent du Fablab et j’ai proposé un projet de globe terrestre avec projection d’image 360/360°
http://labfab.fr/portfolio/le-globe/
N’ayant aucune connaissance dans le domaine de l’image et de la programmation, je recherche des personnes intéressées par ce type de projet ou qui pourraient m’apporter des pistes pour avancer.
En reprenant votre réalisation, est-il possible de créer une sphère avec une résolution plus détaillée?
Cordialement
Thomas HUARD
Bonjour Thomas,
Pour augmenter la précision, il faut tout simplement augmenter le nombre le LEDs. Sinon, si vous voulez une très grande précision, je pense que vous aurez besoin d’un autre type d’affichage au lieu de LEDs.
Voici une démonstration de notre système que nous avons oublié de mettre sur cet article.
Cordialement,
Wael TELLAT
http://www.youtube.com/watch?v=_0sprMmZl5c
Hello!
Great project! I’m trying to make one myself.
Can you, please, send me the code, the page is missing.
marijajovanovic87@gmail.com
Merci!
https://github.com/telefab/POV3DLED/tree/master/ImageConverter
Hello, I updated the links that were broken in the article. But a new version of the code is now available in the same repository, check it out!
I will write about it soon.