Ce projet a été réalisé durant la première semaine d’inter semestre 2012-2013 par Maurice KETEVI.
Objectif :
L’objectif est d’afficher des données météorologiques à partir d’un cube à leds : faire clignoter les leds de manière à représenter la situation météo en temps réel d’une , de deux,voire plusieurs villes. J’ai donc choisi de construire un cube 5×5×5 pour avoir une meilleure visualisation de la situation.
La plateforme utilisée dans ce cas est un arduino MEGA 2560(pour la gestion et la matérialisation des dessins voulus sur le cube) et aussi parce que le nombre de ports sur un arduino UNO est théoriquement insuffisants pour gérer le nombre d’entrées du cube dès que la taille de celui –ci dépasse les 4×4×4 sans équipement intermédiaire.
Ce module (Arduino MEGA 2560) devra être surmonté par un shield Ethernet qui nous permettra de nous connecter à un serveur Web et de récupérer des données météo sur celui-ci. Ce serveur retourne des données XML contenant les informations sur la météo dont on a besoin. Ici le serveur utilisé est celui de Baptiste Gaultier : Ingénieur R&D www.baptistegaultier.fr, « Réseaux et Sécurité Multimédia » Télécom Bretagne Rennes http://departements.telecom-bretagne.eu/rsm/
Pour l’occasion nous avons rajouter les données météo de Brest et de New York.
Eléments utilisés
- Arduino MEGA 2560 ×1
- Shield Internet ×1
- Leds blanches (couleur au choix) ×125
- Fer à souder
Une bonne quarantaine de câbles pour relier les entrées du cube aux sorties du module arduino+Shield Ethernet.
Première étape (probablement l’un des plus dures) : Construction du cube
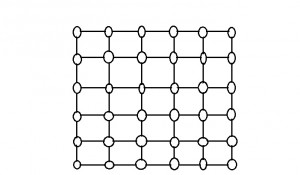
Pour réaliser le cube il faut réaliser 5 carrés de 25 leds chacune représentés de la manière suivante.

Chaque cercle représente une led. Tous les autres traits représentent les masses de nos leds (elles doivent toutes être reliées entre elles). Elles permettent directement de consolider la structure.Étant donné que chaque led ne possède qu’une masse il faudra rajouter des fils de conduction assez résistants pour consolider la structure.
Une fois les 5 carrés construits il suffit de les superposer de manière à relier les Pins (+) de Leds du carré au dessus à ceux du carré en dessous. On obtient donc 25 pins correspondants donc aux 25 colonnes du cube. Le résultat est le suivant :
Une fois le cube terminée on peut le relier à l’arduino MEGA 2560. On peut relier les pins 2 à 26 de l’arduino à nos 25 pins (+) de notre cube représentés en vert sur la figure suivante, et les masses (en jaune sur la figure ) aux ports (49 à 56).
Pour décorer le tout je me suis servi de LEGO pour fabriquer la base du cube et ainsi y mettre les fils et l’arduino.
Pour tester l’allumage du cube je vous propose d’utiliser le code suivant :_5x5MatrixMauricetest
Pour modifier et contrôler l’affichage de chacune des leds vous pouvez modifier le patternTable [] du programme
Un petit problème rencontré lors de la création des figures météo et surtout faute de temps vu qu’il fallait modifier l’allumage des leds en fonction des données météo reçues.
Nota-Bene
Voici à quoi ressemble le code de Baptiste Gaultier de la page Xml où l’Arduino via le module Ethernet récupère les données météo. Pour récuperer les données météo on peut utiliser le code » Files/Examples/Ethernet/Tweeter client ou Web client « . Le plus conseillé serait le tweeter client.
Exemple:
(filemtime(« Rennes.json ») + 300))
{ copy(« http://api.wunderground.com/api/947b3174d64aba0f/geolookup/conditions/forecast/q/Rennes.json », « Rennes.json »); } $json_string = file_get_contents(« Rennes.json »);
$parsed_json = json_decode($json_string);
$location = $parsed_json->{‘location’}->{‘city’};
$temperature = $parsed_json->{‘current_observation’}->{‘temp_c’};
$icon = $parsed_json->{‘current_observation’}->{‘icon’};
$icon_tomorrow = $parsed_json->{‘forecast’}->{‘simpleforecast’};
$temp_tomorrow_low = $parsed_json->{‘forecast’}->{‘simpleforecast’}->{‘forecastday’}[2]->{‘low’}->{‘celsius’};
$temp_tomorrow_high = $parsed_json->{‘forecast’}->{‘simpleforecast’}->{‘forecastday’}[2]->{‘high’}->{‘celsius’};
$icon_tomorrow = $parsed_json->{‘forecast’}->{‘simpleforecast’}->{‘forecastday’}[2]->{‘icon’}; $xml = «
\n »; $xml .= « \n »;
$xml .= « \t0.8\n »;
$xml .= « \t\n »;
$xml .= « \t\n »; $xml .= « \t\t » . icon_to_number($icon) . « \n »;
$xml .= « \t\t${temperature}\n »;
$xml .= « \t\t » . icon_to_number($icon_tomorrow) . »\n »;
$xml .= « \t\t${temp_tomorrow_low}\n »; $xml .= « \t\t
${temp_tomorrow_high}\n »;
$xml .= « \t\n »; $xml .= « \n »; echo
$xml; function icon_to_number($icon) { switch($icon)
{ case « clear »:case « sunny »:case « mostlysunny »:case « partlysunny »: return 0;
break;
case « partlycloudy »: case « cloudy »: case « mostlycloudy »: return 1;
break;
case « chancerain »: case « rain »: case « mostlycloudy »: return 2;
break;
case « fog »: case « hazy »: return 3;
break;
case « chanceflurries »: case « chancesleet »: case « chancesnow »: case « sleet »: return 4;
break; default: return 1; break; } } ?>
Ici chaque numéro correspond à une situation météo bien précise . On peut donc en fonction de la situation allumer la/les Leds qu’il faut.


