- Legolire – Apprentissage de la lecture des CP – État de l’art
- LEGOLIRE – Etude terrain et personas
- LEGOLIRE : Solution Technique
Auteur
Koffi Judicaël AMANI, Rose LAPREVOTE, Wael MHIMDI et Souleymane OUEDRAOGO
Contexte
Dans le contexte de la thématique d’approfondissement CoOC ( Conception d’Objets Communicants), notre équipe s’est intéressée au problème de l’apprentissage de la lecture en CP. Nous nous sommes intéressés aux enfants ayant de grosses difficultés à apprendre à lire, et qui peu à peu perdent leur motivation suite à leurs échecs. La méthode d’enseignement ne leur correspondant manifestement pas, nous avons cherché un nouvel exercice, pouvant être réalisé en autonomie (lorsque le reste de la classe réalise des exercices standards), adapté et adaptable pour l’enfant ciblé. Cet exercice devait en outre respecter la méthode syllabique aujourd’hui utilisée en France. Le processus de lecture a deux phases majeures : le décodage (des phonèmes, i.e. trouver chaque son à chaque lettre ou association de lettres) et la compréhension (comprendre le mot décodé) .Nous avons donc eu l’idée de “LEGOLIRE”, partant du principe qu’on pouvait associer la lecture à un jeu de construction, et inversant les deux phases. En effet, d’abord l’élève voit une image du mot qu’il devra “lire”, commence par trouver le mot correspondant, puis le “construit” à l’aide de cubes sur lesquels s’affichent différentes syllabes, dont celles du mot recherché.
L’article suivant a pour but d’expliquer comment pouvoir recréer cet objet étape par étape.
Réalisation :
Liste de matériel pour 2 cubes et une base :
contreplaqué (3mm d’épaisseur)
4 afficheurs RB-TFT1.8 (https://www.gotronic.fr/art-ecran-1-8-rb-tft1-8-26567.htm)
module Bluetooth (hc-05)
2 Arduinos Nano
1 ESP32 (Espressif Wroom 32)
4 tags RFID
2 lecteurs RFID
plaques d’essais et câbles
20 résistances 1kohm (5 par afficheur)
1 bouton push
3 batteries 9V 500mA ?
2 interrupteurs
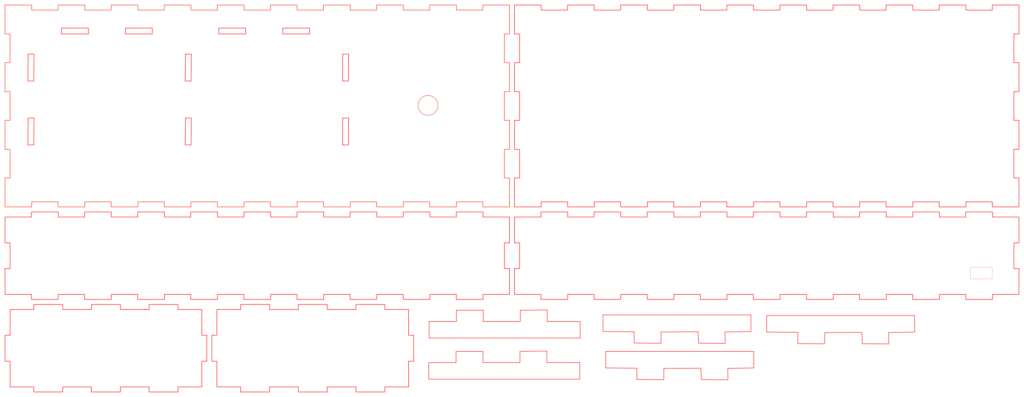
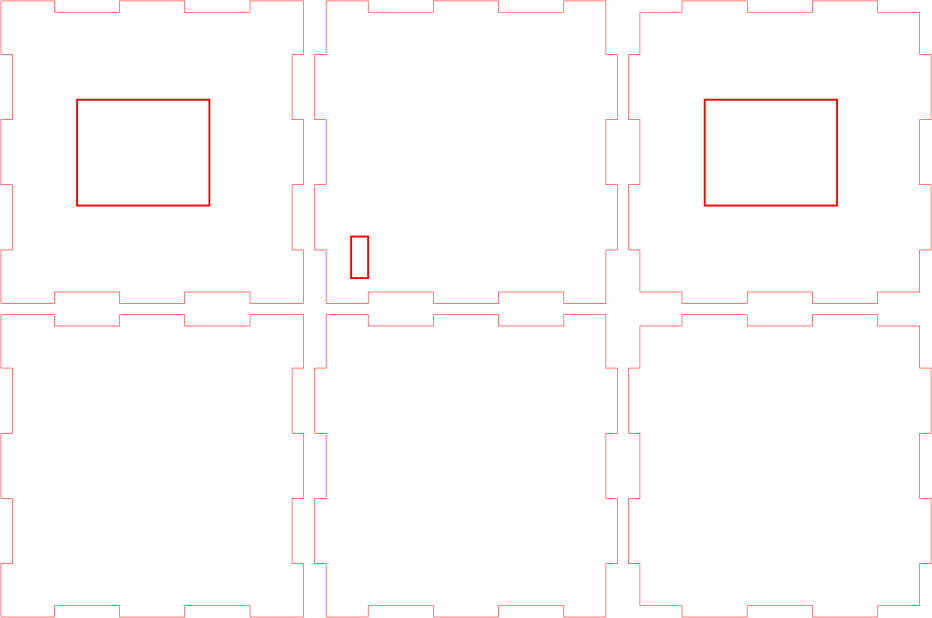
Plans cubes contreplaqué et plans base :
Les images au format PNG du plan de la base et des cubes sont ci-dessous. Attention, il faut modifier les tailles du bouton et des interrupteurs selon votre matériel. Les emplacements sur les plans sont indiqués par des flèches vertes.
Vous pouvez récupérer ici les fichiers au format SVG
Le matériau utilisé est du contreplaqué de 3 mm d’épaisseur.
Une fois les pièces des cubes et de la base prêtes, vous pouvez directement coller 3/4 faces par cubes ensembles, puis laisser les autres de côté pour pouvoir faire rentrer les composant électroniques et les tags RFID dans les cubes.
De même pour la base, vous pouvez commencer par coller toutes les pièces de la boîte sauf le fond. Les 5 dernières petites pièces sont des bordures à emboîter dans les petites encoches sur le haut de la base. Elles servent à délimiter les emplacements des cubes.
Plan de la base :
Plan pour un cube :
Code arduino :
Les codes à téléverser dans l’ESP32 de la base et les Arduino nano des cubes sont ici .
Le code de la base se nomme “BASE.ino”, et celui d’un cube “CUBE.ino”.
Vous aurez donc besoin de l’IDE Arduino, dont le guide d’installation est sur le lien suivant : https://www.arduino.cc/en/Guide
Les bibliothèques à installer sont les suivantes :
- TFT & SPI pour l’afiichage
- BluetoothSerial pour la communication bluetooth
- MFRC522 pour les lecteurs RFID
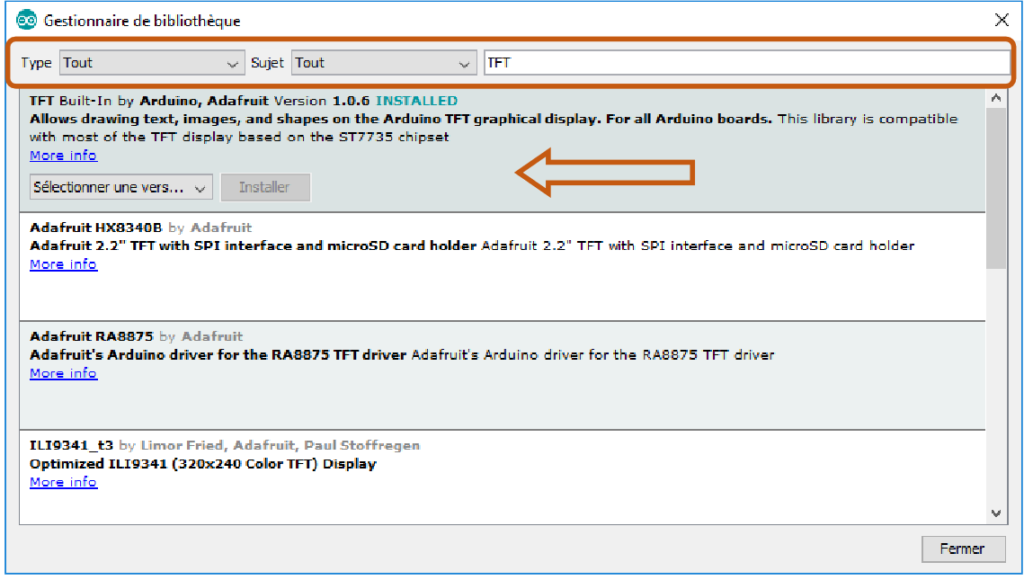
Pour installer une bibliothèque sur l’IDE Arduino, c’est toujours le même processus : il faut aller dans “Croquis —> Inclure une bibliothèque —> Gérer les bibliothèques”, le gestionnaire de bibliothèques va s’ouvrir, puis il faut taper le nom de la bibliothèque dans la barre de recherche, et enfin installer (ou non si elle l’est déjà) la bibliothèque voulue, comme par exemple pour la bibliothèque TFT :
Pour téléverser le code sur l’ESP32 (la base), il faut d’abord aller dans Outils —> type de carte —>ESP32 Arduino —> ESP32 Dev Module puis dans Outils —> port —> sélectionner le bon port (le seul affiché si vous n’avez que l’ESP32 de branché)
Attention dans le code de la base, il y a des modifications à faire, car il faut retrouver les identifiants des ‘ tags RFID utilisés, puis les mettre à cet endroit du code :![]()
Pour récupérer les identifiants des tags RFID que vous utilisez, une manière de faire est : d’exécuter uniquement la fonction readd() dans la fonction void loop()
Pour téléverser le code sur un Arduino Nano (un cube), il faut d’abord aller dans Outils —> type de carte —>Arduino AVR boards —> Arduino nano, puis dans Outils —> port —> sélectionner le bon port (le seul affiché si vous n’avez que l’Arduino nano de branché)
Electronique :
Dans un cube il y a les composants électroniques suivants :
- un Arduino Nano (qui va récupérer les informations envoyées par la base via Bluetooth, les traiter, et envoyer aux afficheurs les informations d’affichage en terme de syllabes et couleurs)
- 2 afficheurs (un qui affichera une syllabe correcte, l’autre une syllabe fausse)
- 10 résistances (5 par afficheur)
- 1 module Bluetooth (qui permet d’établir la connexion Bluetooth et donc de recevoir les informations transmises par la base)
- 1 interrupteur
- 1 batterie
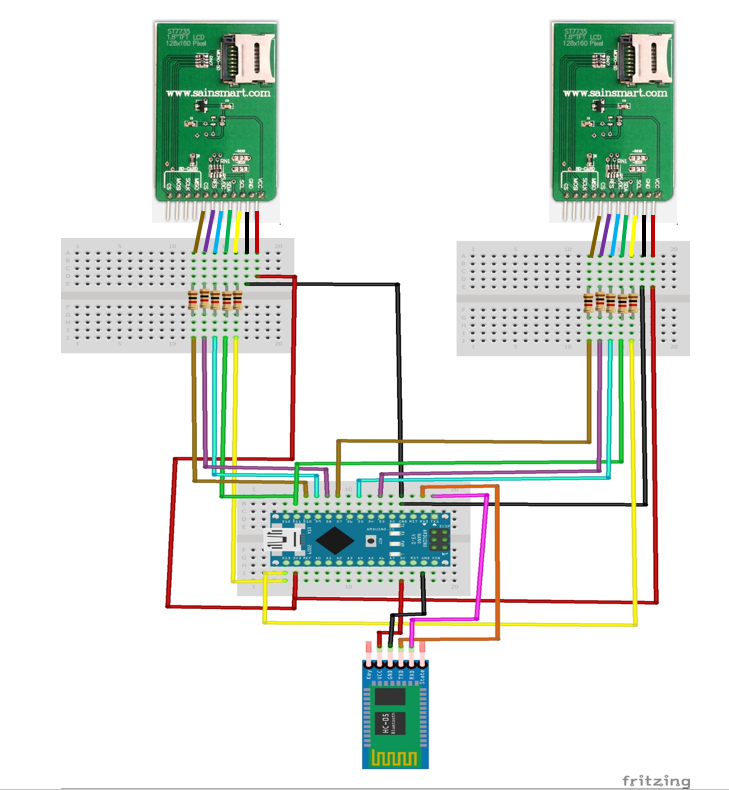
Les branchements sont donc les suivants :
|
écran 1 |
écran 2 |
module bluetooth |
|||
|
VCC |
3v3 | VCC | 3v3 | VCC | 5V |
|
GND |
gnd | GND | gnd | GND | gnd |
|
SCL |
D13 | SCL | D13 | TX | RX0 |
|
SDA |
D11 | SDA | D11 | RX |
TX1 |
|
DC |
D9 | DC | D6 |
|
|
|
RES |
D8 | RES | D3 |
|
|
| CS | D10 | CS |
D7 |
||
Attention, si vous décidez de téléverser les codes sur les Arduino Nano après avoir effectué les branchements, il faut débrancher les sorties “TX” et “RX” du module Bluetooth.
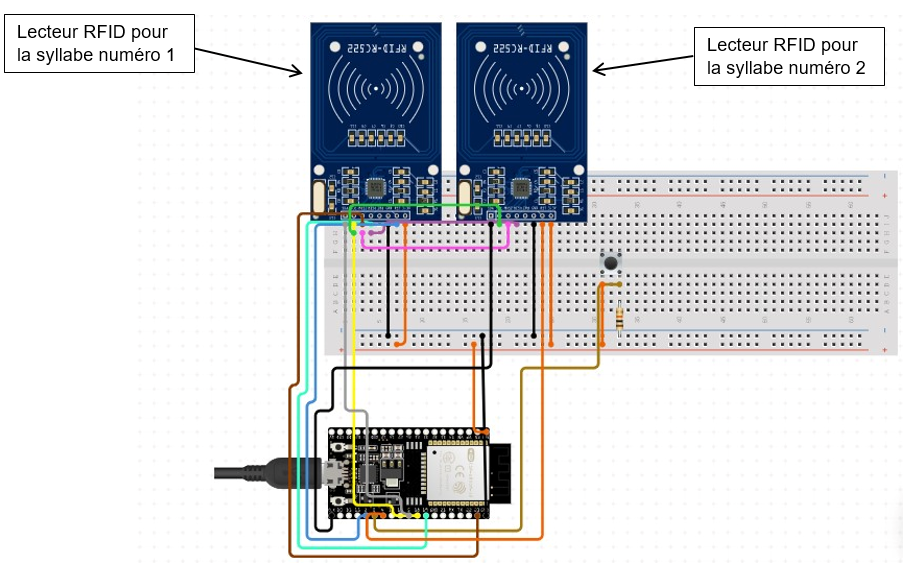
Dans une base il y a :
- 2 lecteurs RFID
- 1 ESP32
- 1 bouton push
Les branchements sont donc les suivants :
| RFID 1 | RFID 2 | Bouton | ||||
| VCC | 3v3 | VCC | 3v3 | D15 | ||
| GND | gnd | GND | gnd | gnd | ||
| SDA | D21 | SDA | D17 | |||
| RST | D22 | RST | D22 | |||
| SCK | D18 | SCK | D18 | |||
| MISO | D19 | MISO | D9 | |||
| MOSI | D23 | MOSI | D23 | |||
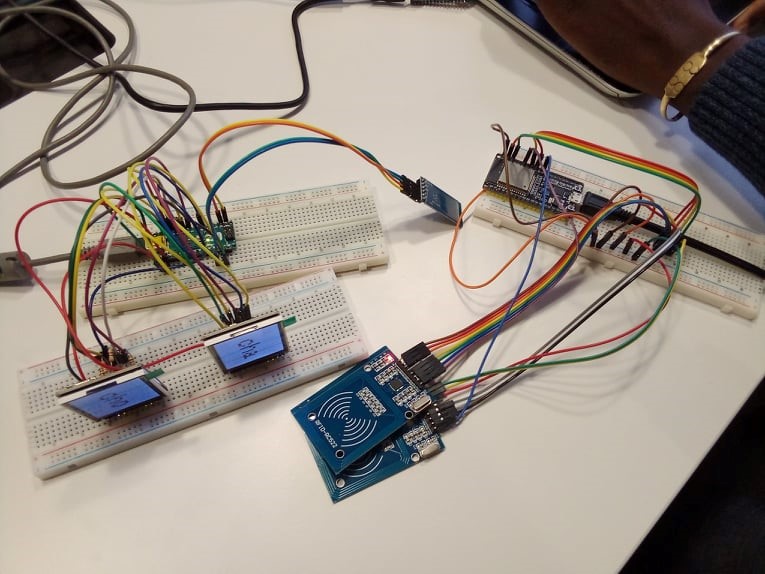
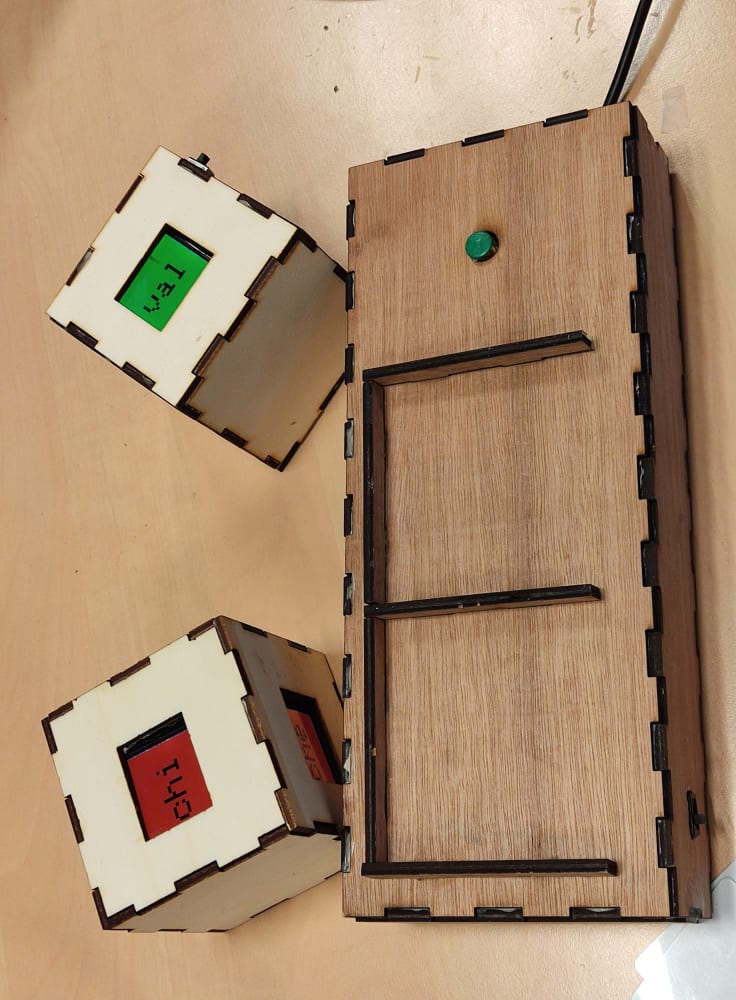
Intégration de l’électronique dans les cubes et dans la base :
Maintenant que les branchements sont faits et les codes téléversés, il faut associer les tags RFID aux afficheurs avant de les coller dans les cubes. Pour cela on lance un premier exercice, avec plusieurs mots, on pose 2 tags sur les lecteurs RFID, on appuie sur le bouton de validation, on voit sur le moniteur série de la base (sur l’IDE Arduino, le bouton tout en haut à droite en forme de loupe) quelles syllabes étaient associées aux tags, et on les associe aux écrans correspondant, puisqu’ils affichent chacun une syllabe. Puis on recommence, jusqu’à ce que chaque tag RFID soit associé à un afficheur. Puis on peut commencer à remplir les cubes.
Nous concernant, puisque notre objet n’est qu’un prototype, nous n’avons rien soudé, et pris des petites plaques d’essai qui rentraient dans les cubes. Nous avons commencé par fixer les interrupteurs avec de la colle (mais pas beaucoup, attention), et les afficheurs avec du scotch double face posé autour du trou laissé pour l’écran, volontairement un peu plus petits. Ensuite, nous avons fixé les tags RFID sur les faces opposées à leur afficheur associé avec du scotch. Puis nous avons fait rentrer le reste, en calant tout dans le cube (dans l’ordre suivant : module Bluetooth, plaque d’essai, batterie). Lors de cette opération, attention aux branchements !
Pour la base, c’était beaucoup plus simple, nous avons simplement fixé les lecteurs RFID aux bons emplacements avec du scotch, et laissé l’ESP32 au fond.
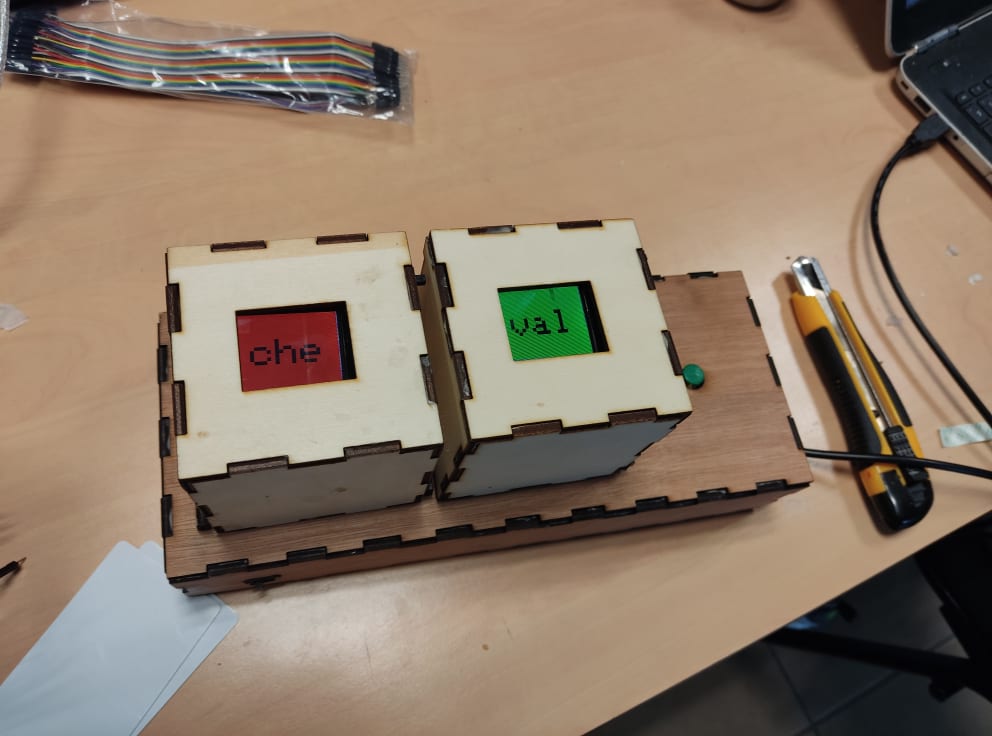
résultats
Cet article a montré comment fabriquer deux cubes et une base et comment les connecter ensembles pour afficher des syllabes. La vidéo montre comment les cubes et la base fonctionnent.
Mais pour l’exercice imaginé par LEGOLIRE, l’enfant commence par voir des images. Aussi, les images des mots que l’élève devra légolire sont à votre charge. Concernant la liste des mots, vous pouvez la changer (un mot ou plusieurs, ou en ajouter) dans le code à cet endroit en séparant les syllabes par une espace :
Vous trouver ci-dessous une vidéo démonstrative de LÉGOLIRE
Perspectives d’amélioration :
Beaucoup de points sont améliorables dans notre objet. Premièrement, il faudrait que nous finissions le logiciel permettant d’interagir avec une interface graphique plus simple et agréable d’utilisation que le moniteur série de l’IDE Arduino. Ce qui permettrait alors d’intégrer une batterie et un interrupteur (comme prévu sur les patrons du contreplaqué), et de ne plus avoir la base constamment reliée à un ordinateur par un câble, et aussi de ne plus avoir des images à préparer pour faire un exercice, puisque celle-ci seraient sur le logiciel, et défileraient automatiquement lorsqu’un mot est trouvé.
Une perspective d’amélioration intéressante serait d’avoir plus de cubes pour pouvoir faire des mots de plus de deux syllabes (3 cubes intéressants), impliquant une base plus grande et un léger changement des plans pour la base.
Et enfin, nous aimerions pouvoir rendre la difficulté d’un exercice adaptable : arrêter de donner les erreurs mais donner d’autres indications, comme par exemple allumer dans une autre couleur le premier cube ou donner le mot recherché à l’oral.