Contexte
Dans le cadre d’une collaboration avec l’EESAB, école d’art et de design localisé à Brest, nous devions créer des objets qui revitaliserait et rendrait plus vivant le patio du centre vie de l’IMT.
Choix de cet objet:
L’idée initiale était d’utiliser des lumières, des ombres et des mouvements afin de répondre à cet objectif. Néanmoins, après une deuxième visite sur le site d’installation, nous avons remarqué que l’éclairage quotidien du lieu aux heures de fréquentation ne permettrait pas d’utiliser les ombres. Puis, après avoir étudié diverses possibilités, nous avons décidé de créer des feuilles en contreplaqué peuplier de la même forme que celles l’espèce monstera, en accord avec les plantes déjà présente dans le patio.
Réalisation:
Les plans des feuilles ont été réalisé en utilisant Illustrator, puis la découpe laser a donné la forme au bois. Le principal défi technique a été de donner le mouvement aux feuilles, étant donné les grandes dimensions de la feuille, environ 60 cm x 30 cm.
Deux solutions possibles ont été étudiées et prototypées. Une solution consistait à utiliser un petit moteur avec un poids couplé oscillant qui heurte la feuille et la fait vibrer. Pour cette solution, une carte prototype a été développée avec un driver de puissance pour piloter plusieurs moteurs, puisque l’intention était d’installer plus d’une feuille. La carte contenait un pont en H avec des transistor bipolaires. Néanmoins, pour avoir un mouvement visible avec les moteurs disponibles, il était nécessaire de se placer à la fréquence de résonance de la feuille.
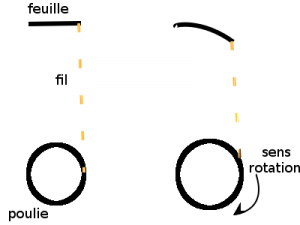
La deuxième solution étudiée utilise des servomoteurs contrôlés en angle couplés à un système de poulie pour déplacer la feuille. Du fil de couture est attaché à une poulie à une extrémité et l’autre est attaché à la feuille. Lorsque le servomoteur tire sur le fil, la feuille est tiré vers le bas.
Cette solution a été développée avec une carte Arduino et des servomoteurs trouvés sur le TELEFAB. Après avoir évalué les résultats des tests pratiques des deux solutions par l’équipe de projet IMT Atlantique et EESAB, il a été conclu que la deuxième solution présentait un mouvement plus harmonique et esthétique. En effet, la fréquence de résonance de la feuille était trop haute, ce qui imposait un mouvement trop rapide. Par conséquent, la deuxième solution a été choisie.
Guide pour la réalisation de la partie technique:
Pour la mise en œuvre de la solution choisie sur les deux feuilles que nous possédions, les matériaux listés ci-dessous ont été utilisés:
- 2 kits Arduino Uno avec alimentations
- 4 servomoteurs contrôlés par logiciel
- câbles
- bandes de néopixels composé d’au moins 10 néopixels
- Fil de couture pour connecter les servomoteurs à l’arduino
- Impression 3D de 4 poulie
- Colle à chaud pour coller les matériaux (pistocolle)
Partie mécanique
Une fois le matériel à disposition, collez les néopixels sur le support, juste en-dessous de la feuille. Accrocher du fil de couture sur les parties de la feuille que vous souhaitez faire mouvoir. Nouez les fils de la partie droite ensemble et collez l’extrémité à la poulie. Faîtes de même pour la partie gauche. la poulie se colle sur un plateau qui s’emboîte dans le servomoteur. Ceux-ci sont vendus avec les servomoteurs. Vous n’avez plus qu’à fixer les servomoteurs sur le support pour terminer cette partie.
Partie électronique
Voici maintenant les différentes pins à relier pour que le code ci-dessous fonctionne.
| pin contrôle des néopixels | pin 2 de l’arduino |
| pin contrôle d’un des servomoteurs | pin 6 de l’arduino |
| pin contrôle de l’autre | pin 7 de l’arduino |
Une fois ces branchements faits, il reste ensuite à relier les masses et l’alimentation de l’arduino aux masses et VCC des néopixels et des servomoteurs.
Partie informatique
Dans le code que vous trouverez à la fin de l’article , en modifiant l’angle max vous pouvez diminuer l’amplitude des mouvements. En augmentant les delay, vous pouvez rendre le mouvement plus lent.
Exposition
Voici quelques photos de l’exposition du mercredi
Code
Voici le code permettant de faire mouvoir les deux côtés de la feuille de manière symétrique (Note : si le fil est tiré par la partie droite de la poulie d’un côté et par la partie gauche de l’autre côté alors ce code fait mouvoir la feuille de manière antisymétrique):
#include <Adafruit_NeoPixel.h>
#include <Wire.h>
#include <Servo.h>
//number of neopixels
#define NUMPIXELS 20
int pinLamp = 2;
int pinServo = 6;
int pinServo2 = 7;
Servo controleServo;
Servo controleServo2;
int pos;
int tempsDescente = 1500;
int pas = 3
;
int angleMax = 180;
int temps = 600;
Adafruit_NeoPixel pixels = Adafruit_NeoPixel(NUMPIXELS, pinLamp, NEO_GRB + NEO_KHZ800);
int calculDelay = 1000/(angleMax/pas);
void setup() {
// put your setup code here, to run once:
controleServo.attach(pinServo);
controleServo2.attach(pinServo2);
controleServo.write(0);
controleServo2.write(0);
pixels.begin();
for(int i=0;i<NUMPIXELS;i++){
pixels.setPixelColor(i, pixels.Color(80,255,0));
}
pixels.show(); // This sends the updated pixel color to the hardware.
}
void loop() {
// put your main code here, to run repeatedly:
for (pos = 0; pos <= angleMax; pos += pas) {
// tell servo to go to position in variable 'pos'
controleServo.write(pos);
controleServo2.write(pos);
// waits 20ms for the servo to reach the position
delay(20);
}
for (pos = angleMax; pos >= 0; pos -= pas) {
controleServo.write(pos);
controleServo2.write(pos);
delay(20);
}
}
[\cpp]
Voici le code permettant de faire mouvoir les deux côtés de la feuille de manière antisymétrique(Note : voir note précédente, ce code peut faire mouvoir la feuille de manière symétrique):
#include <Adafruit_NeoPixel.h>
#include <Wire.h>
#include <Servo.h>
#define NUMPIXELS 10
int pinLamp = 2;
int pinServo = 6;
int pinServo2 = 7;
Servo controleServo;
Servo controleServo2;
int pos;
int tempsDescente = 1500;
int pas = 3;
int angleMax = 180;
int temps = 600;
Adafruit_NeoPixel pixels = Adafruit_NeoPixel(NUMPIXELS, pinLamp, NEO_GRB + NEO_KHZ800);
int calculDelay = 1000/(angleMax/pas);
void setup() {
// put your setup code here, to run once:
controleServo.attach(pinServo);
controleServo2.attach(pinServo2);
controleServo.write(0);
controleServo2.write(0);
pixels.begin();
for(int i=0;i<NUMPIXELS;i++){
pixels.setPixelColor(i, pixels.Color(80,255,0));
}
pixels.show(); // This sends the updated pixel color to the hardware.
}
void loop() {
// put your main code here, to run repeatedly:
for (pos = 0; pos <= angleMax; pos += pas) { // goes from 0 degrees to angleMax degrees
controleServo.write(pos);
controleServo2.write(angleMax-pos);
delay(20);
}
for (pos = angleMax; pos >= 0; pos -= pas) {
controleServo.write(pos);
controleServo2.write(angleMax-pos);
delay(20);
}
}[\cpp]