Projet d’intersemestre : Feucenflamme
Equipe
- Camille HABER, Étudiante en 3eme année de Design à EESAB
- Doriane LGDR, Étudiante en 3eme année de Design à EESAB
- Ivan-Clare NGONG, Étudiante en master 1 à IMT Atlantique
- Nathalie TA, Étudiante en 2eme année à IMT Atlantique
Contexte
Ce projet a été réalisé dans le cadre de l’intersemestre « Défi au fablab » qui avait pour thème cette année : « Economie de lumière : quand le numérique rencontre le design ». Le but de ce projet était de réaliser des points lumineux pour le centre-vie de l’IMT Atlantique (campus Brest).
Ainsi, pour ce défi, nous avons réalisé une structure imitant un feu de camp que nous avons placé dans le jardin du centre-vie. Ce feu de camp devait être en mouvement et lumineux afin d’imiter des flammes. De plus, notre feu était également en interaction avec le public car ce dernier pouvait l’allumer, l’éteindre ou le changer de couleur (rouge, orange et jaune) via notre application téléphone « Feucenflamme ».
Réalisation
a) Matériel :
- Un neopixel
- Un servo-moteur
- Une carte Arduino Uno
- Des fils de connexion
- Un téléphone muni du système Android
- Un émetteur/récepteur bluetooth : module HC-05 pour la connectivité
- Breadboard
b) Design
Notre feu est constitué de deux socles en forme d’étoile qui sont superposés (voir image ci-dessous). Ces deux socles sont séparés par un servo-moteur car nous avons décidé de mettre en mouvement de rotation le socle supérieur afin d’avoir un feu plus vivant et proche de la réalité.
Maquette en carton des deux socles superposés
Le socle du niveau inférieur a un trou en son centre afin de pouvoir positionner le moteur pour ne pas que le socle supérieur soit beaucoup plus haut que le socle inférieur. Le centre du socle supérieur a des petits trous afin de pouvoir passer les fils du neopixel qui est posé sur le socle supérieur.
Pour finir, la base de l’objet est un boitier dont le couvercle est le socle inférieur. Ce boitier nous permet de cacher tout le matériel électronique utilisé (fils, carte Arduino, le récepteur bluetooth et breadboard).
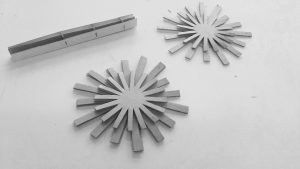
Nous avons choisi de faire les socles en forme d’étoile afin d’alléger notre objet, notamment pour le servo-moteur qui doit supporter le poids du socle supérieur. Dans les branches de l’étoile nous avons imbriqué nos planches de bois découpées en forme de flamme. Nous pouvons noter que les grandes flammes sont vides à l’intérieur, ce choix a permis d’alléger davantage notre structure.
Système d’encoche pour insérer nos flammes dans le socle. Les grandes flammes sont vides à l’intérieur contrairement aux petites qui sont pleines.
La position des flammes a été mise de telle sorte à ne pas bloquer le mouvement du socle supérieur. De plus, les différentes tailles de flammes ont été équiréparties entre chaque quart de socle afin d’avoir un socle équilibré.
Le neopixels sur le socle supérieur permet d’apporter de la lumière à notre feu. De plus, pour ajouter encore plus de lumière à notre feu nous avons mis des surfaces réfléchissantes à nos flammes pour qu’elles reflètent bien la lumière.
Pour faire le design et la réalisation de notre feu, nous avons utilisé illustrator, une découpeuse laser et du scotch double face.
Résultat final
c) Fonctionnement
- Application téléphone
Notre application pour Android (voir image ci-dessous), réalisée via MIT app inventor, permet de connecter le téléphone au bluetooth de notre feu et, une fois connecté, l’utilisateur peut faire les actions suivantes : allumer le feu, éteindre le feu et changer la couleur du feu.
De gauche à droite : page d’accueil de l’application, page pour se connecter et se déconnecter au bluetooth, page pour allumer, éteindre et changer la couleur du feu.
Les informations envoyées par l’application sont lues grâce au programme Arduino téléversé dans la carte.
- Le feu
Dès que le feu est allumé, le socle supérieur qui est collé au servo-moteur se met à tourner et fera des aller-retours en continu tant que le feu ne sera pas éteint. Les leds s’allument progressivement une à une puis certaines s’éteindront pendant que d’autres clignoteront et elles continueront ainsi tant qu’on ne lui dit pas le contraire. La couleur change dès que l’utilisateur le demande via l’application.