Les cartes Arduino fonctionnent comme de petits ordinateurs, elles intègrent :
- un processeur (le grand rectangle noir en bas à droite de l’image) pour faire des calculs simples ;
- des broches (numérotées A0 à A5 et 0 à 13 sur l’image) pour connecter des capteurs (de température, luminosité..) ou des actuateurs (moteurs, LEDs…).
L’utilité de ces cartes est de contrôler toute l’électronique d’un projet : lecture de capteurs, allumage de LEDs, gestion d’écrans, envoi d’infos sur Internet…
L’environnement de développement ainsi que la documentation complète se trouvent sur le site officiel d’Arduino (en anglais) mais pour débuter simplement, vous pouvez faire l’atelier qui suit ou chercher d’autres tutoriels ici.
Ateliers de découverte
Pré-requis
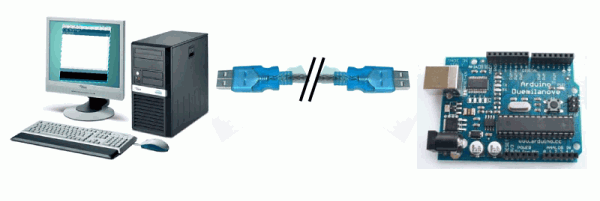
Pour toute la suite de l’atelier, vous avez besoin d’une carte Arduino Uno connectée à un ordinateur par un câble USB. Ce câble servira à contrôler l’Arduino et à lui fournir de l’énergie. Une fois que votre Arduino fait ce qu’il veut, vous pouvez le débrancher de l’ordinateur et le brancher à une pile. Il continuera à fonctionner comme avant.
Le logiciel utilisé pour contrôler l’Arduino s’appelle l’IDE Arduino. Il est installé sur toutes les machines du Téléfab. On le lance en cliquant sur le symbole d’arduino.
Première étape : faisons clignoter une LED
Objectif
Faire clignoter une LED
Matériel
- une LED de la couleur que vous voulez
Montage
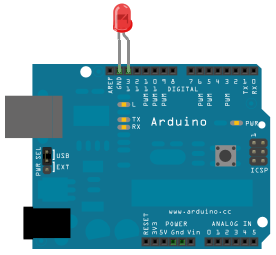
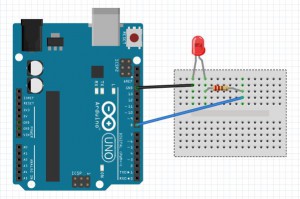
Réalisez ce montage :
Petite précision : sur la pin 13 de l’arduino, il y a déjà une résistance c’est pourquoi on peut se permettre d’y connecter directement la led!
Programmation
Copiez-collez ce code dans l’IDE Arduino :
(vous trouvez aussi le code d’un exemple similaire par le menu Fichier->Exemples->Basics->Blink)
/*
Clignotement.
Allume la LED pendant 1 seconde,
puis l'éteint pendant 0,5 seconde.
*/
// Numéro de la broche à laquelle est
// connectée la LED
int led = 13;
// le code dans cette fonction est exécuté une fois au début
void setup() {
// indique que la broche de la LED une sortie sortie :
// on va modifier sa tension
pinMode(led, OUTPUT);
}
// le code dans cette fonction est exécuté en boucle
void loop() {
digitalWrite(led, HIGH); // allumer la LED
// (tension 5V sur la broche)
delay(1000); // attendre 1000 ms=1s
digitalWrite(led, LOW); // éteindre la LED
// (tension 0V sur la broche)
delay(500); // attendre 0,5 seconde
}
Lisez un peu le code pour comprendre ce qu’il fait. Ensuite, appuyez sur le bouton rond avec une flèche à l’intérieur (téléverser) : le code est envoyé sur la carte.
La LED devrait clignoter.
Astuces
- Une LED a un sens ! La grande patte (anode, branchée sur le +) est pliée sur le schéma.
Pour aller plus loin
- La fonction « delay » donne le rythme du clignotement en millisecondes, que se passe-t-il si vous mettez un delay(20) au lieu de delay(500)?
- Le code morse du SOS est « … — … » où le point est un clignotement court et le trait un clignotement long, modifiez le programme précédent pour envoyer un SOS.
- Si vous n’utilisez pas la pin 13, il vaut mieux mettre une résistance pour éviter le claquage de la LED
Deuxième étape : Et si on donnait du mouvement?
Objectif
Faire bouger un servomoteur
Matériel
- une servomoteur 0-180°
- une breadboard (plaque à trous pour connecter des composants)
- des fils
- une arduino
Montage
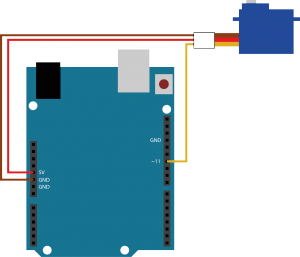
Réalisez ce montage :
- le fil le plus foncé (brun) = masse =GND
- le fil rouge = VCC=5V
- le fil clair (ici orange) = fil de commande connecté à une sortie numérique
Programmation
Pour faire fonctionner le servomoteur, on peut utiliser une librairie, à savoir un ensemble de fonctions
qui facilitent l’utilisation d’un actionneur ou d’un capteur.
Il faut utiliser la librairie SERVO (référence : https://www.arduino.cc/en/Reference/Servo).
/* Sweep
by BARRAGAN http://barraganstudio.com;
This example code is in the public domain.
modified 8 Nov 2013
by Scott Fitzgerald
http://www.arduino.cc/en/Tutorial/Sweep
*/
#include "Servo.h" // appel a la librairie servo
Servo myservo; // creation d'un objet servo
// il est possible de creer 12 objets servo
int pos = 0; // variable pour memoriser l'angle du servo (elle est comprise en 0 et 180)
void setup() {
myservo.attach(11); // c'est la pin 11 qui pilotera le servomoteur
}
void loop() {
for (pos = 0; pos <= 180; pos += 1) { // on fait varier la position de 0 à 180° par pas de 1° myservo.write(pos); // on envoie la valeur de l'angle "pos" au servo, il se positionnera à cet angle delay(15); // attente de 15ms puis on recommence la boucle for en rajoutant 1° } for (pos = 180; pos >= 0; pos -= 1) { // cette fois-ci on va de 180° à 0°
myservo.write(pos); // envoie de la position "pos" au servo
delay(15); // attente de 15ms
}
}
Pour aller plus loin
- rajouter une led :
- la led est allumée pendant tout le temps de passage de 0 à 180° et elle est éteinte quand le servo passe de 180° à 0.
- la led clignote quand le servo passe de 0 à 180° et elle reste allumée sinon
Troisième étape: allumons une LED avec un bouton
Objectif
Détecter quand un bouton est appuyé pour faire clignoter une LED.
Matériel
- une LED
- un bouton poussoir (pour bien comprendre le bouton, n’hésitez pas à regarder la page du blog d’Eksimon http://eskimon.fr/96-arduino-204-un-simple-bouton)
- une breadboard (plaque à trous pour connecter des composants)
- des fils
- une résistance de 10 kΩ
Montage
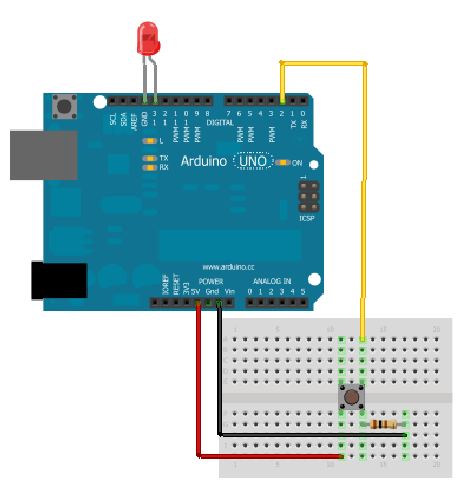
Réalisez ce montage :
Programmation
Copiez-collez ce code dans l’IDE Arduino :
/*
Allumage de LED par bouton.
Allume la LED quand on appuie sur le bouton.
*/
// Numéro de la broche à laquelle est connecté le bouton
int buttonPin = 2;
// Numéro de la broche à laquelle est connectée la LED
int ledPin = 13;
void setup() {
// indique que la broche de la LED est utilisée en sortie :
// on va modifier sa tension
pinMode(ledPin, OUTPUT);
// indique que la broche du bouton est utilisée en entrée :
// on va lire sa tension
pinMode(buttonPin, INPUT);
}
void loop() {
// lit l'état du bouton : appuyé si on lit 5V
// éteint si on lit 0 V
int buttonState = digitalRead(buttonPin);
// Condition sur l'état du bouton
if (buttonState == HIGH) {
// s'il est à 5V (HIGH)
// on fait clignoter la LED
digitalWrite(ledPin, HIGH);
delay(500);
digitalWrite(ledPin, LOW);
delay(500);
} else {
// sinon
// on éteint la LED
digitalWrite(ledPin, LOW);
}
}
Lisez un peu le code pour comprendre ce qu’il fait. Ensuite appuyez sur « Téléverser« .
Essayez d’appuyer sur le bouton : la LED devrait clignoter tant que vous appuyez sur le bouton.
Astuces
- La breadboard est pratique pour faire les branchements : les trous proches sont connectés électriquement en colonnes (traces vertes sur le schéma), ce qui permet de brancher des composants ensemble.
- Toutes les broches de l’Arduino peuvent être utilisées soit en sortie (on modifie la tension), soit en entrée (on lit la tension).
Pour aller plus loin
- On veut réaliser un feu tricolore, le bouton représentera la voiture qui arrive au feu : par défaut le feu est rouge, quand la voiture arrive (bouton appuyé) le feu passe au vert pendant 3s puis à l’orange pendant 1s puis au rouge pendant 3s et après s’il y a encore une voiture, le cycle recommence sinon le feu reste rouge.
Quatrième étape : captons la lumière
Objectif
Faire clignoter une LED plus ou moins vite selon la luminosité ambiante.
Matériel
- une breadboard
- des fils
- une résistance de 10 kΩ
- une photo-résistance
- une LED
Montage
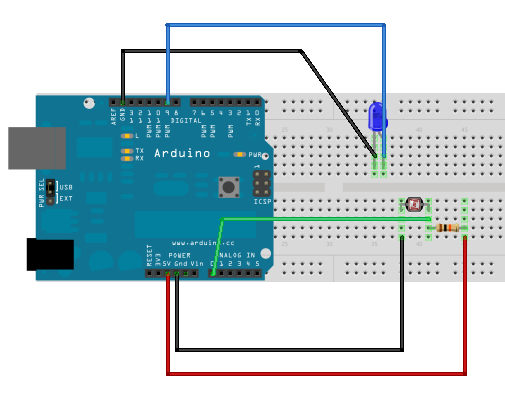
Réalisez ce montage :
Programmation
Copiez-collez ce code dans l’IDE Arduino :
/*
Lit la luminosité et
fait clignoter une LED à vitesse variable.
*/
// Numéro de la broche du capteur de luminosité
const int luminosityPin = A0;
// Numéro de la broche de la LED
const int ledPin = 9;
void setup() {
// Initialise la communication avec l'ordinateur
Serial.begin(9600);
// Indique que la broche de la LED est une sortie
pinMode(ledPin, OUTPUT);
}
void loop() {
// Lit la valeur du capteur de luminosité
int sensorValue = analogRead(luminosityPin);
// affiche la valeur du capteur dans le "moniteur" sur l'ordinateur
Serial.print(" Valeur du Capteur = " );
Serial.print(sensorValue);
// Convertit la valeur en durée d'attente pour la LED
// il sera nécessaire d'adapter les valeurs du "mapping" en
// fonction de la luminosité ambiante
int waitTime = map(sensorValue, 0, 1023, 20, 1000);
// Envoie le résultat vers l'ordinateur
Serial.print("\t Delai de clignotement (millisecondes) = ");
Serial.println(waitTime);
// Fait clignoter la LED au rythme de la luminosité
digitalWrite(ledPin, HIGH); // allume la LED
delay(waitTime); // attends la durée choisie
digitalWrite(ledPin, LOW); // éteinds la LED
delay(waitTime); // attends la durée choisie
}
Lisez un peu le code pour comprendre ce qu’il fait. Ensuite appuyez sur « Téléverser« .
Essayez de cacher le capteur avec vos doigts : la LED devrait clignoter plus ou moins vite.
Astuces
- Les broches A0 à A5 sont spéciales : elles permettent de lire une valeur analogique : non pas 0 ou 1 mais une valeur de 0 à 1023.
- La photo-résistance est une résistance dont la valeur change en fonction de la luminosité reçue.
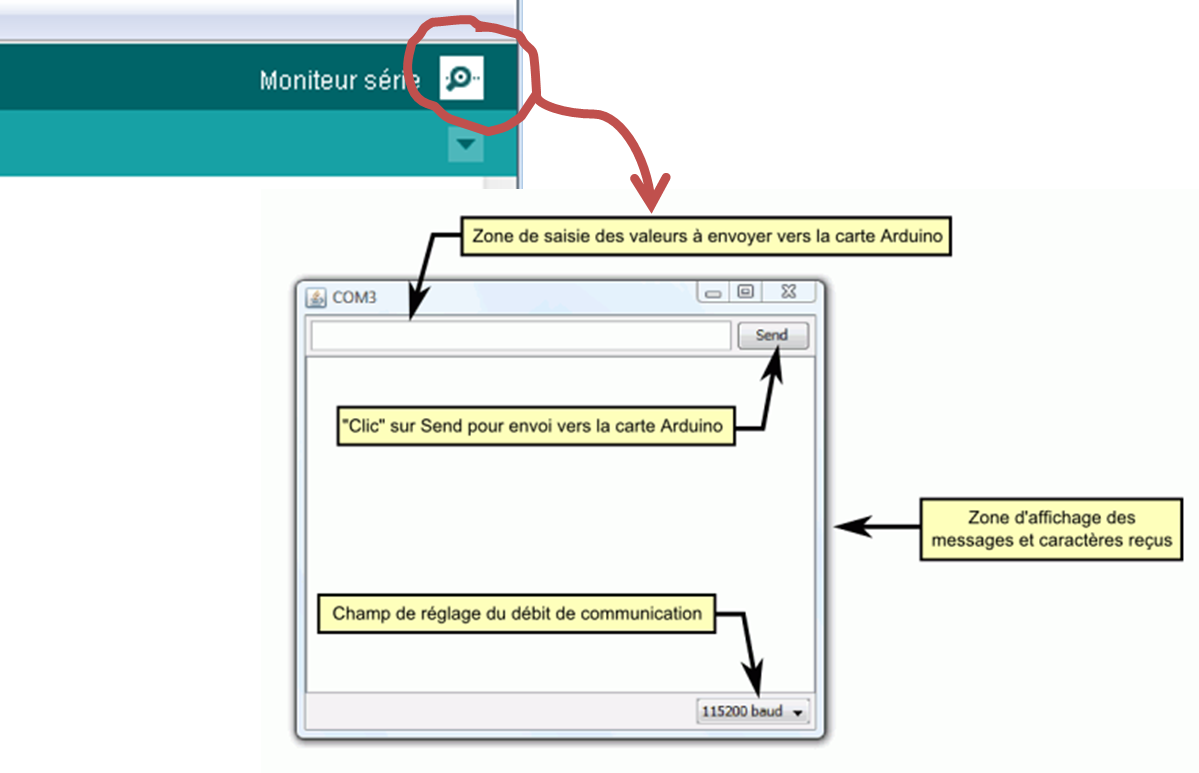
- Pour voir les données envoyées à l’ordinateur, appuyez sur la petite loupe en haut à droite de l’IDE Arduino. Les valeurs affichées vous permettront de calibrer votre fonction :
http://arduino.cc/fr/Main/DebuterPresentationLogiciel
Cinquième étape : générons toutes les couleurs de l’arc en ciel
Objectif
Allumer une LED RGB de toutes les couleurs.
Matériel
- une breadboard
- des fils
- trois résistances environ 300 Ω
- une LED RGB
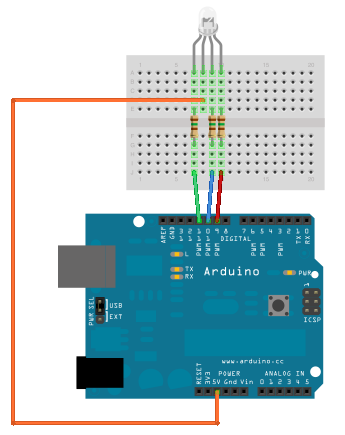
Montage
Réalisez ce montage :
Programmation
Copiez-collez ce code dans l’IDE Arduino :
// Déclaration des broches de la LED, 1 par couleur
int rpin = 9;
int gpin = 11;
int bpin = 10;
void setup() {
//rien
}
void loop() {
// Séquence de clignotement (répétée continuellement)
// Garde la LED en rouge pendant 1000 ms
solid(255, 0, 0, 1000);
// Va du rouge au vert en 3000 ms
fade(255, 0, 0, 0, 255, 0, 3000);
// Garde la LED en vert pendant 1000 ms
solid(0, 255, 0, 1000);
// Va du vert au bleu en 3000 ms
fade(0, 255, 0, 0, 0, 255, 3000);
// Garde la LED en bleu pendant 1000 ms
solid(0, 0, 255, 1000);
// Va du bleu au rouge en 3000 ms
fade(0, 0, 255, 255, 0, 0, 3000);
}
// Fonction qui garde une couleur
// (valeur du rouge, valeur du vert, valeur du bleu, durée)
void solid(int r, int g, int b, int t)
{
// Inverse les valeurs car 5V = couleur éteinte
r = map(r, 0, 255, 255, 0);
g = map(g, 0, 255, 255, 0);
b = map(b, 0, 255, 255, 0);
// Envoie les valeurs
analogWrite(rpin,r);
analogWrite(gpin,g);
analogWrite(bpin,b);
// Attends la durée demandée
delay(t);
}
// Fonction qui passe d'une couleur à une autre petit à petit
// (rouge début, vert début, bleu début,
// rouge fin, vert fin, bleu fin, durée)
void fade(int r1, int g1, int b1,
int r2, int g2, int b2, int t)
{
float r_float1, g_float1, b_float1;
float r_float2, g_float2, b_float2;
float grad_r, grad_g, grad_b;
float output_r, output_g, output_b;
// Transforme les valeurs en flottants
r_float1 = (float) r1;
g_float1 = (float) g1;
b_float1 = (float) b1;
r_float2 = (float) r2;
g_float2 = (float) g2;
b_float2 = (float) b2;
// Calcule la vitesse de changement de chaque couleur
grad_r = (r_float2-r_float1)/t;
grad_g = (g_float2-g_float1)/t;
grad_b = (b_float2-b_float1)/t;
// Incrémente les couleurs petit à petit
// jusqu'au temps demandé
for ( float i=0; i<=t; i++ )
{
output_r = r_float1 + grad_r*i;
output_g = g_float1 + grad_g*i;
output_b = b_float1 + grad_b*i;
// Inverse les valeurs (5V = éteint)
output_r = map (output_r,0,255,255,0);
output_g = map (output_g,0,255,255,0);
output_b = map (output_b,0,255,255,0);
// Envoie les valeurs
analogWrite(rpin, (int)output_r);
analogWrite(gpin, (int)output_g);
analogWrite(bpin, (int)output_b);
// Attends 1 ms
delay(1);
}
}
Lisez un peu le code pour comprendre ce qu’il fait. Ensuite appuyez sur « Téléverser« .
La LED devrait changer de couleur continuellement.
Astuces
- Les LEDs RGB sont faites de 3 LEDs collées : une rouge, une verte et une bleue. Elles ont une anode commune : la plus grande patte, à brancher au 5V sur ce montage.
- Dans le programme, les couleurs sont codées en RGB avec 3 chiffres de 0 à 255 : un pour le rouge, puis le vert, puis le bleu. Utilisez cet utilitaire pour trouver de nouvelles couleurs.
Sixième étape : faisons de la musique
Objectif
Jouer une mélodie avec un buzzer.
Matériel
- un buzzer
- une breadboard
- des fils
- une résistance de 100 Ω
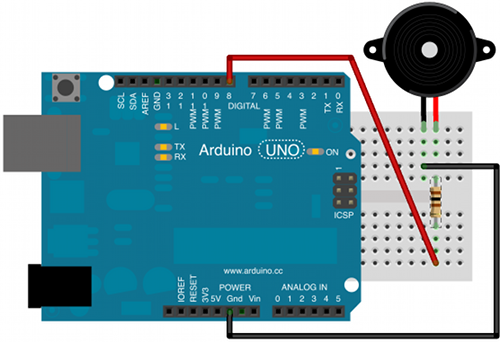
Montage
Réalisez ce montage :
Programmation
Copiez-collez ce code dans l’IDE Arduino :
// Joue une mélodie une fois
// Liste des notes jouables par le buzzer
#define NOTE_B0 31
#define NOTE_C1 33
#define NOTE_CS1 35
#define NOTE_D1 37
#define NOTE_DS1 39
#define NOTE_E1 41
#define NOTE_F1 44
#define NOTE_FS1 46
#define NOTE_G1 49
#define NOTE_GS1 52
#define NOTE_A1 55
#define NOTE_AS1 58
#define NOTE_B1 62
#define NOTE_C2 65
#define NOTE_CS2 69
#define NOTE_D2 73
#define NOTE_DS2 78
#define NOTE_E2 82
#define NOTE_F2 87
#define NOTE_FS2 93
#define NOTE_G2 98
#define NOTE_GS2 104
#define NOTE_A2 110
#define NOTE_AS2 117
#define NOTE_B2 123
#define NOTE_C3 131
#define NOTE_CS3 139
#define NOTE_D3 147
#define NOTE_DS3 156
#define NOTE_E3 165
#define NOTE_F3 175
#define NOTE_FS3 185
#define NOTE_G3 196
#define NOTE_GS3 208
#define NOTE_A3 220
#define NOTE_AS3 233
#define NOTE_B3 247
#define NOTE_C4 262
#define NOTE_CS4 277
#define NOTE_D4 294
#define NOTE_DS4 311
#define NOTE_E4 330
#define NOTE_F4 349
#define NOTE_FS4 370
#define NOTE_G4 392
#define NOTE_GS4 415
#define NOTE_A4 440
#define NOTE_AS4 466
#define NOTE_B4 494
#define NOTE_C5 523
#define NOTE_CS5 554
#define NOTE_D5 587
#define NOTE_DS5 622
#define NOTE_E5 659
#define NOTE_F5 698
#define NOTE_FS5 740
#define NOTE_G5 784
#define NOTE_GS5 831
#define NOTE_A5 880
#define NOTE_AS5 932
#define NOTE_B5 988
#define NOTE_C6 1047
#define NOTE_CS6 1109
#define NOTE_D6 1175
#define NOTE_DS6 1245
#define NOTE_E6 1319
#define NOTE_F6 1397
#define NOTE_FS6 1480
#define NOTE_G6 1568
#define NOTE_GS6 1661
#define NOTE_A6 1760
#define NOTE_AS6 1865
#define NOTE_B6 1976
#define NOTE_C7 2093
#define NOTE_CS7 2217
#define NOTE_D7 2349
#define NOTE_DS7 2489
#define NOTE_E7 2637
#define NOTE_F7 2794
#define NOTE_FS7 2960
#define NOTE_G7 3136
#define NOTE_GS7 3322
#define NOTE_A7 3520
#define NOTE_AS7 3729
#define NOTE_B7 3951
#define NOTE_C8 4186
#define NOTE_CS8 4435
#define NOTE_D8 4699
#define NOTE_DS8 4978
// Broche du buzzer
const int buzzerPin = 8;
// Mélodie : chaque note est jouée l'une après l'autre
int melody[] = {NOTE_C4, NOTE_G3, NOTE_G3,
NOTE_A3, NOTE_G3,0, NOTE_B3, NOTE_C4};
// Durée de chaque note : 4 = 1/4 de ton
// 8 = 1/8 de ton...
int noteDurations[] = {4, 8, 8, 4, 4, 4, 4, 4};
void setup() {
// joue chaque note
for (int thisNote = 0; thisNote <= 8; thisNote++) {
// Durée d'une note : 1000 ms divisé par la durée
int noteDuration = 1000/noteDurations[thisNote];
// On joue la note
tone(buzzerPin, melody[thisNote],noteDuration);
// On fait une pause de 30% du temps de la note en plus
// pour pouvoir distinguer les notes à l'oreille
int pauseBetweenNotes = noteDuration * 1.30;
delay(pauseBetweenNotes);
// arrête le buzzer
noTone(buzzerPin);
}
}
void loop() {
// rien à faire en boucle
}
Lisez un peu le code pour comprendre ce qu’il fait. Ensuite appuyez sur « Téléverser« .
Vous devriez entendre de la musique.
Astuces
- Le buzzer a un sens !
- La résistance sert à diminuer le volume.
- La fonction tone permet de régler la fréquence d’un signal carré généré en sortie.
Septième étape : Utiliser un écran LCD
Objectif
Programmer un écran LCD
Matériel
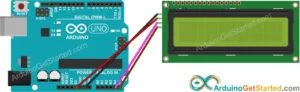
écran LCD I2C
Montage
Programmation
Copier-coller le code suivant sur Arduino IDE.
#include <LiquidCrystal_I2C.h>
LiquidCrystal_I2C lcd(0x27, 16, 2); // I2C address 0x27, 16 column and 2 rows
void setup()
{
lcd.init(); // initialize the lcd
lcd.backlight();
}
void loop()
{
lcd.clear(); // clear display
lcd.setCursor(0, 0); // move cursor to (0, 0)
lcd.print("Arduino"); // print message at (0, 0)
delay(2000); // display the above for two seconds
}
Essayez de modifier le message sur l’écran LCD puis de faire apparaitre plusieurs messages successifs.
Astuce
Pour gérer les librairies sur Arduino IDE : aller dans « outils », « gérer les librairies ». Chercher « LiquidCrystal I2C ». Sélectionner celle de Frank de Brabander. Cliquer sur « installer ».
********************************************************************************************
Remerciements
Cet atelier de découverte est très largement tiré de celui mis à disposition par Baptiste Gaultier.
L’étape avec un buzzer est tirée d’un tutoriel Arduino, celle sur l’écran LCD est tirée d’un autre tutoriel Arduino.
Aller plus loin
Pour aller plus loin, de nombreux exemples de code sont disponibles dans « Fichier > Exemples » dans l’IDE Arduino. Beaucoup de ressources sont aussi disponibles sur Internet, en commençant par le site officiel d’Arduino.
Un atelier avancé pour faire des capteurs sans fils est aussi proposé par Baptiste Gaultier.
Installer ardublock
mkdir -p ~/sketchbook/tools/ArduBlockTool/tool/
cd ~/sketchbook/tools/ArduBlockTool/tool/
wget http://duinoedu.com/dl/logiciels/ardublock/ardublock_augmente/VERSION_BETA_0.49.2/ardublock-all.jar
In Arduino IDE, open menu Arduino -> Preferences
Find Sketchbook location:
-
-
-
-
-
- In Mac, it’s by default Documents/Arduino under users home directory
- In Linux, it’s by default sketchbook/ under user’s home directory
-
-
-
-